
|

|

|

|

|

|

|

|
React Native + Tailwindcss + SWR
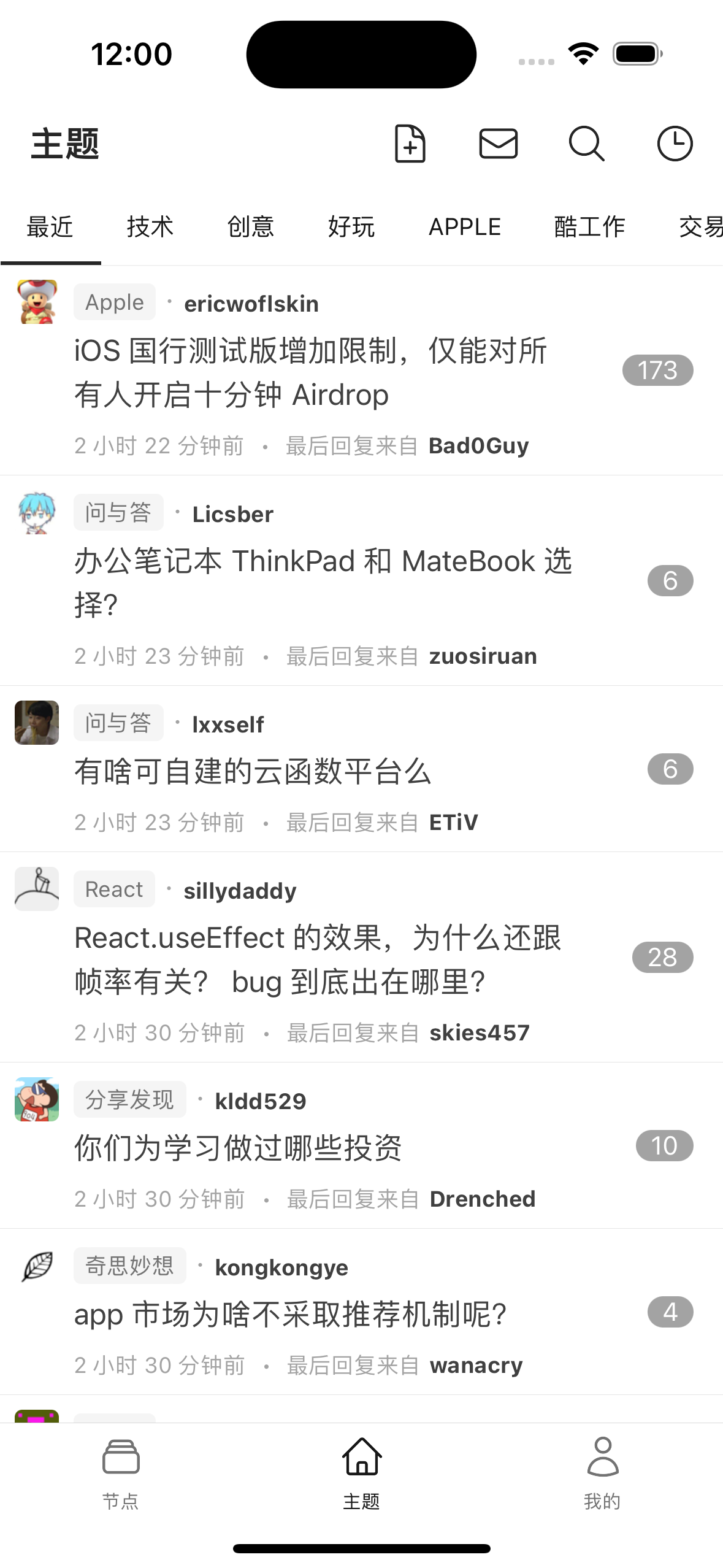
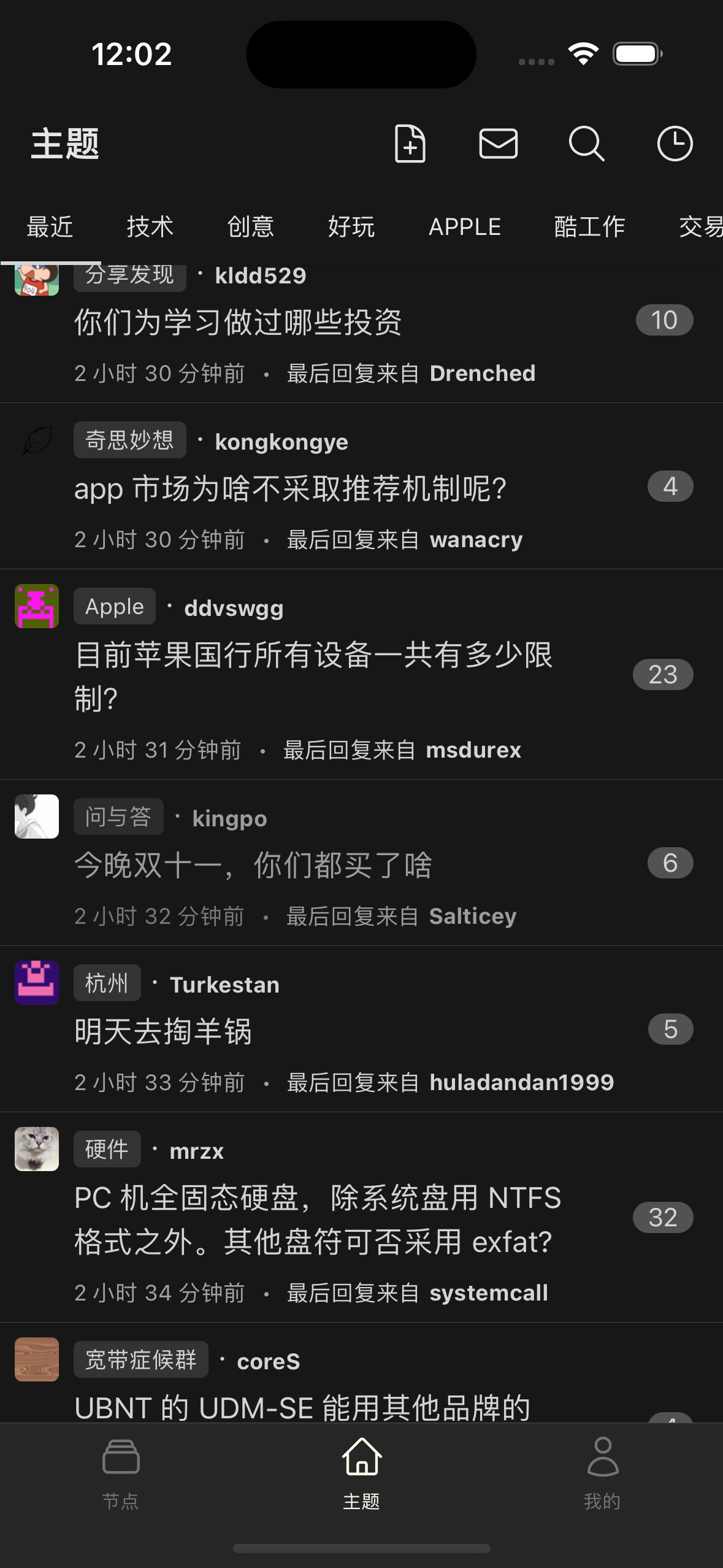
- 主页面(主题、节点、我的)
- 主题相关
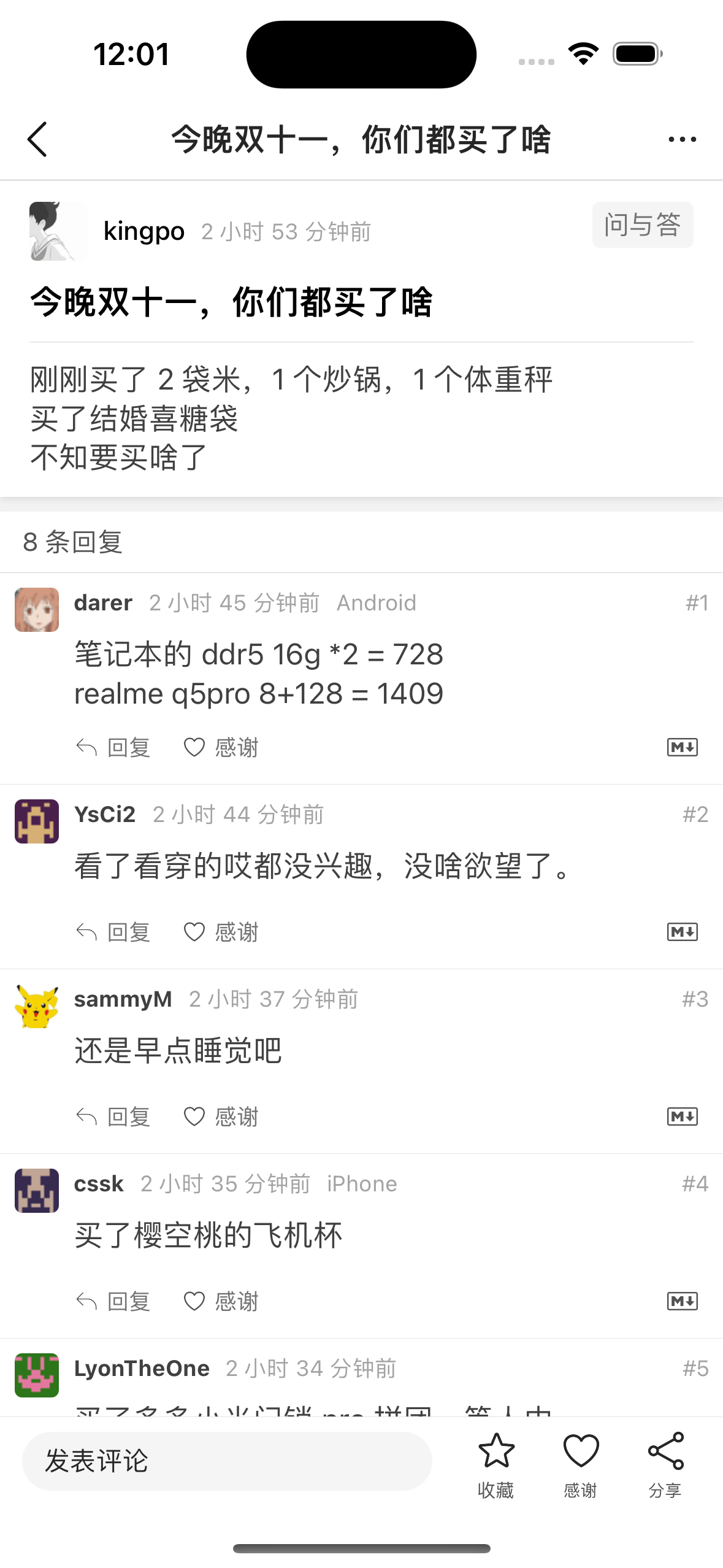
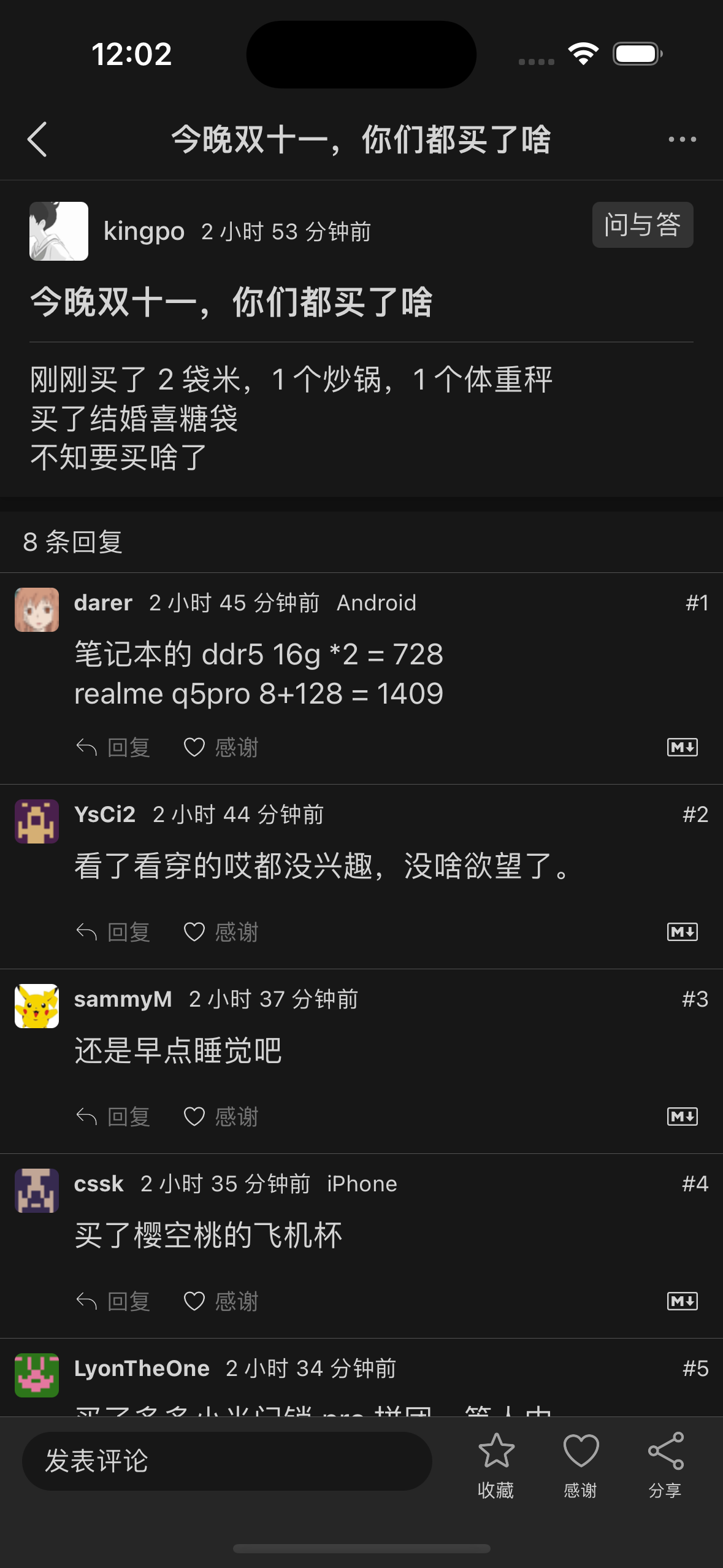
- 主题详情
- 主题感谢、收藏、转发
- 主题回复
- 附言
- 回复会话视图
- 回复 markdown 预览
- 感谢回复
- 屏蔽主题
- 内容选择复制(目前仅支持段落内选择)
- base64 decode
- 举报
- Imgur 网页省流(直接打开 imgur post 链接 对应的图片)
- 滚动到顶部/底部,定位到某一楼层
- 图片预览,及分享、保存
- 回复,“表情图” | emoji
- 回复,"mention" 功能
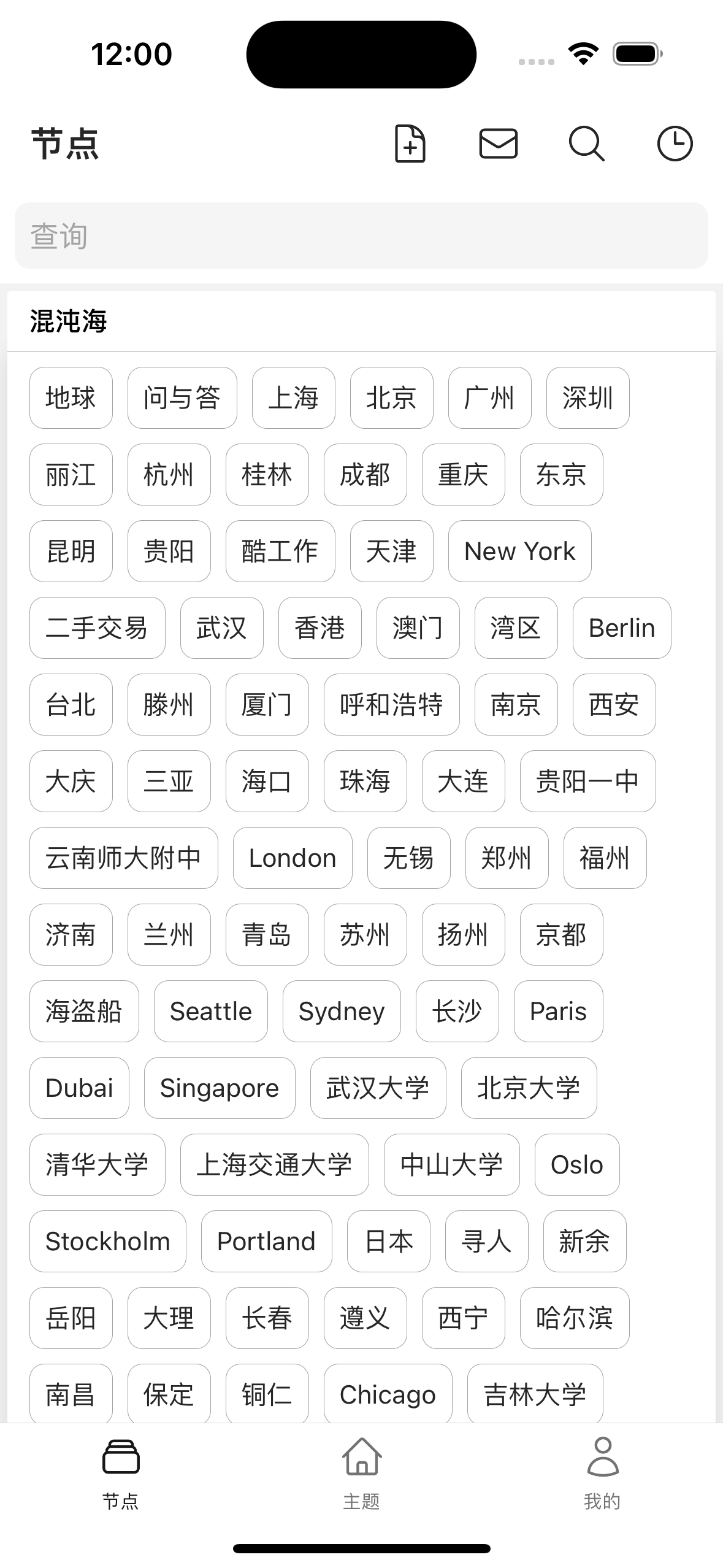
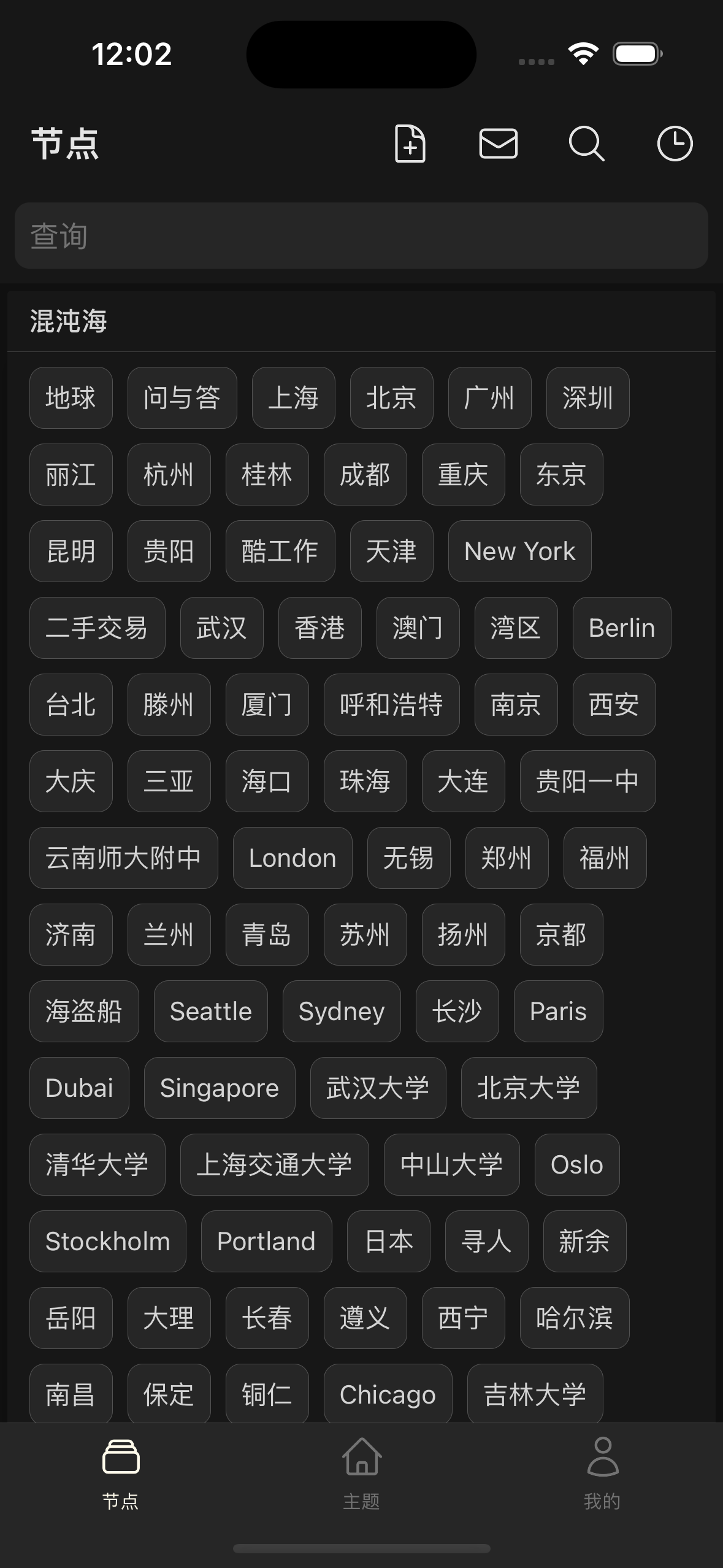
- 节点相关
- 收藏/取消收藏
- 节点主题列表
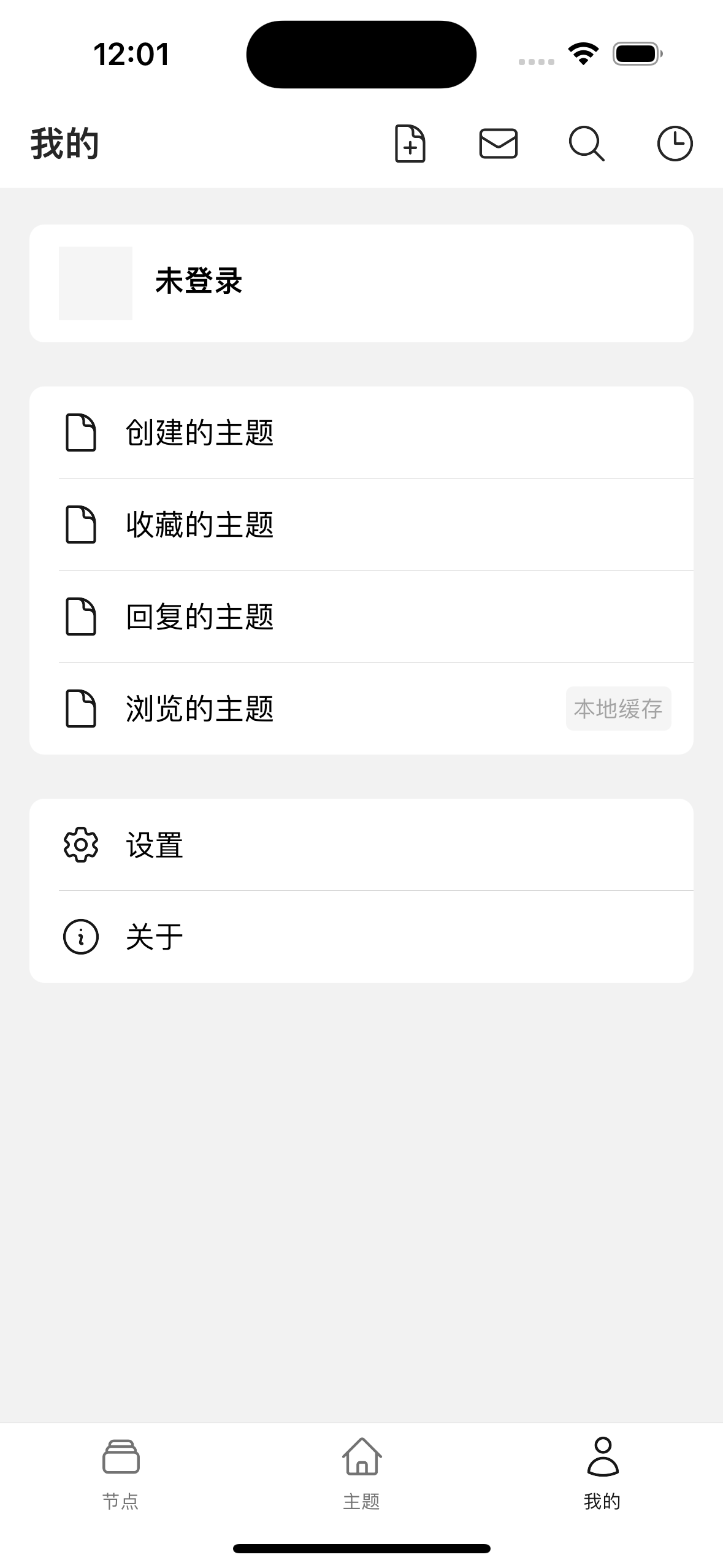
- 用户相关
- 查看用户发表的主题
- 查看用户发表的评论
- 屏蔽用户
- 关注用户
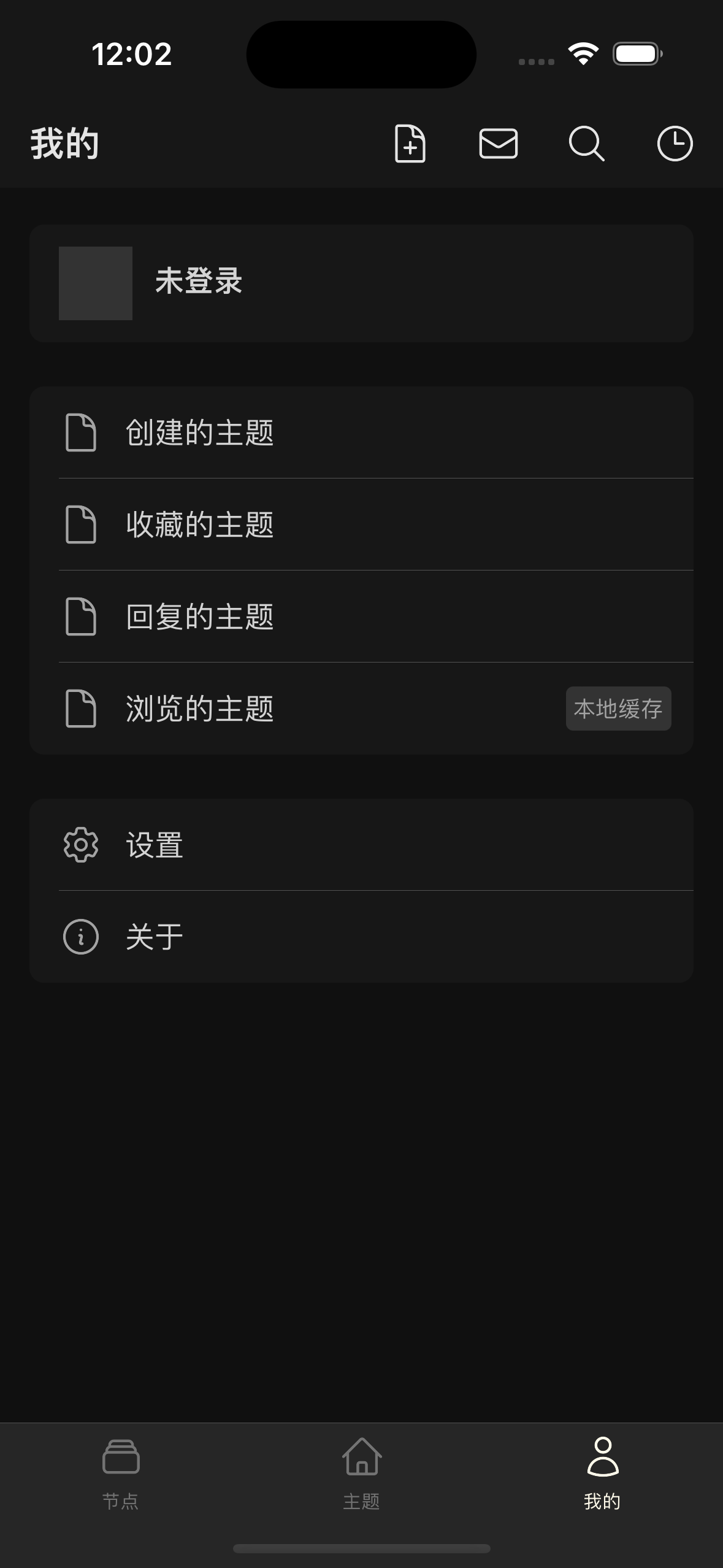
- 当前用户相关
- 用户登录
- 账号密码登录
- 2FA 支持
- Google 登录(隐藏)
- 创建主题
- 富文本编辑
- 插入图片
- base64 encode
- 消息通知
- 搜索
- 浏览历史
- 用户资料编辑
- 用户登录
- Imgur 功能
- 创建相册
- 上传图片
- 删除图片
- Url Scheme,
r2v- Topic:
r2v://t/:id - Node:
r2v://node/:name - Member:
r2v://member/:username
- Topic:
- 设置
- Imgur 图床连接
- 偏好设置
- 设置列表项的显示
- 默认
- 紧凑
- 首页 Tab 自定义
- 可以调整 Tabs 顺序
- 可以调整 Tabs 内容
- 默认使用 v2ex.com 移动端的 tabs
- 默认添加 “最近” 的 标签
- 可以 添加 “节点“ 的 作为标签
- 已读内容“置灰”设置
- 已读内容更新提示
- 自动刷新设置
- 主题设置
- 字体大小
- 设置列表项的显示
- 其他
- 二维码识别
- clipboard 链接识别,检测当
url时显示打开链接提示 - 历史记录自动清理(超过限制数量时,自动旧清理)
- 用户绑定的缓存
- 加入
/api/v2的请求设置,优化内容加载速度 - 添加测试用例。
- 调整用户主页的界面设计 尝试使用 Animated 处理用户主页头部高度
- react-native
- react-navigation -- 页面导航
tailwindcss-react-native -- 样式系统- nativewind + custom theme provider -- 样式主题系统
- sentry-expo -- 错误跟踪
- MMKV -- 存储
- swr -- 请求管理
- fetcher -- V2EX V1 API + 自定义 webview 封装接口
- cacheProvider -- MMKV storage
- react-native-render-html -- 内容渲染
- marked -- markdown 预览
react-native-image-modal -- 图片预览react-hook-form -- 表单formik- slatejs + webview -- 富文本编辑
- @gorhom/bottom-sheet -- 底部弹出层
- react-native-image-viewing -- imgur 图片预览
react-native-dropdownalertreact-native-root-toast -- 信息提示react-native-selectable-text -- 可选择文本使用 context menu 替代
- 本地开发,依赖
module:react-native-dotenv+.env来进行设置。 修改.env后需要注意清理缓存:expo start -c --dev-client
Resources Ref
