Welcome to Coral Cloud Resorts, a sample hospitality application. Coral Cloud Resorts is a fictional resort that uses Agentforce, Data Cloud, and the Salesforce Platform to deliver highly personalized guest experiences. Explore ways to bring agents into business workflows, including new smart automation capabilities, content generation, and summarization.
The Coral Cloud Resorts app showcases Data Cloud, Agents and Prompts.
The Coral Cloud Resorts app requires licenses for the following features:
- Data Cloud
- Agents (formerly known as Einstein Copilot)
- Prompt Builder field generation templates
- Einstein for Sales (for Prompt Builder sales emails)
 Obtain an Org with these features and learn more about the app with the Quick Start: Explore the Coral Cloud Sample App Trailhead badge.
Obtain an Org with these features and learn more about the app with the Quick Start: Explore the Coral Cloud Sample App Trailhead badge.
Important
Start from a brand-new environment to avoid conflicts with previous work you may have done.
Install the Salesforce CLI or check that your installed CLI version is greater than 2.56.7 by running sf -v in a terminal.
If you need to update the Salesforce CLI, either run sf update or npm install --global @salesforce/cli depending on how you installed the CLI.
-
Make sure that Data Cloud provisioning is complete before moving forward.
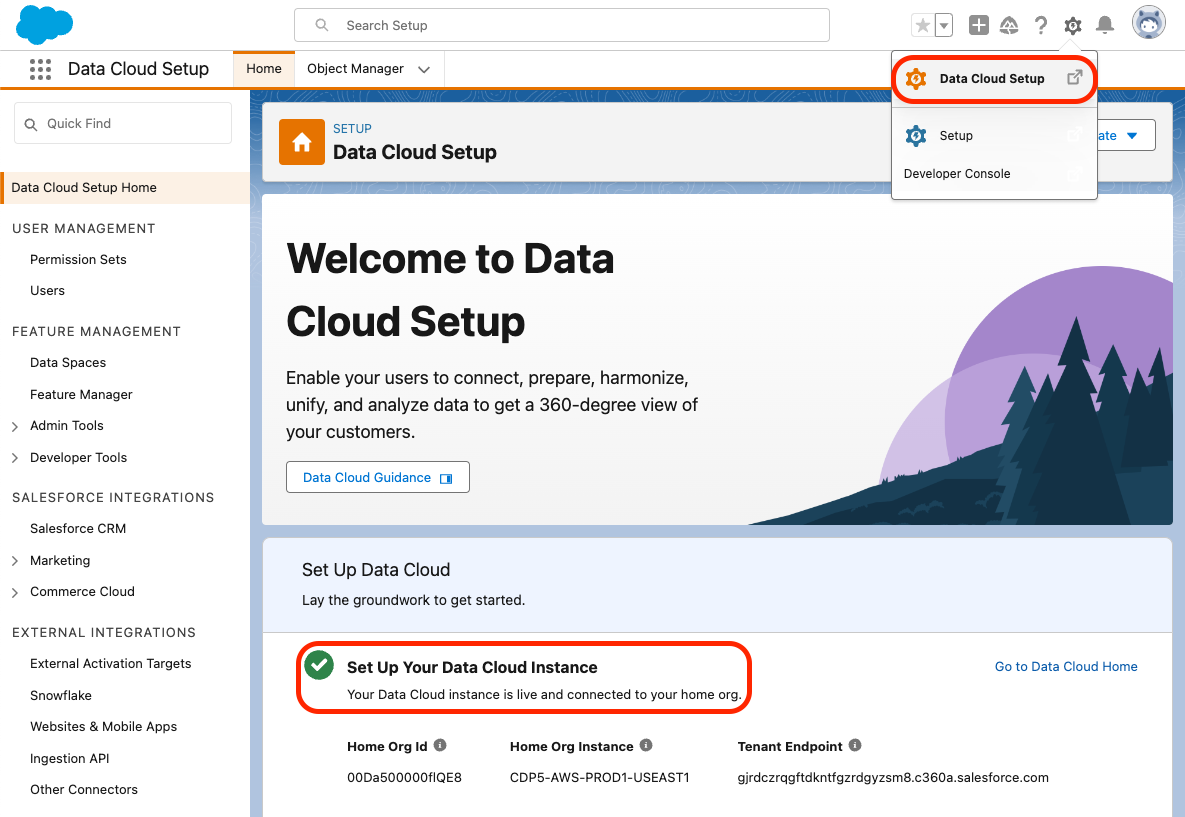
To check this, go to Data Cloud Setup. The page should look like this if provisioning is complete. If you see a Get Started button, click it and wait for the process to complete. This can take up to ten minutes.
-
From Setup, go to Einstein Setup and click Turn on Einstein.
-
From Setup, go to Agents and toggle on Einstein Copilot for Salesforce. You may need to refresh the page to see the Agents menu after turning on Einstein.
-
From Setup, go to Einstein for Sales and ensure that Turn on Sales Emails is toggled on.
-
Clone this repository:
git clone https://github.com/trailheadapps/coral-cloud cd coral-cloud -
Authorize your org with the Salesforce CLI, set it as the default org for this project and save an alias (
coral-cloudin the command below).sf org login web -s -a coral-cloud
-
Deploy the app metadata.
sf project deploy start
-
Assign the Coral Cloud permission set to the default user.
sf org assign permset -n Coral_Cloud
-
Import some sample data.
sf data tree import -p ./data/data-plan.json
-
Generate additional sample data with this anonymous Apex script.
sf apex run -f apex-scripts/setup.apex
-
Install a Data Kit to add Data Cloud components to your org.
sf package install -p 04tHr000000ku0X -w 10
-
If your org isn't already open, open it now:
sf org open
Note
This step is a temporary workaround due to a metadata API bug introduced in the Winter '25 release.
- From Salesforce Setup, search for "Agents" and select Agents.
- Click Einstein Copilot from the table.
- Click Open in Builder.
- Remove the two existing topics thanks to the caret down menu.
- Click New and select New Topic.
- For the Topic Label enter
Customer Service Assistant. - Fill the form with the following information.
Field Value Topic Label Customer Service Assistant Classification Description Engages and interacts with the user about any request related to the resort. This could be tasks such as identify and summarize records, answer queries, aggregate data, find and query objects, update records, or drafting and refining emails. Scope Your job is to assist a Customer Service Representative support guests with questions about reservations and experiences they can book at the hotel. Instruction Never ask the user for an ID. Instead, ask for a record that's relevant. - Click Add Instructions and set the value of the new instruction to:
If a customer would like more information on an Experience, you should search for the related Experience__c record and let them know more. - Click Add Instructions and set the value of the new instruction to:
For the "Check Weather" action, only accepts dates that are in the future. If date is today or a past date, ask for a future date. - Click Next.
- Select the following actions from the list:
- Check Weather
- Draft Or Revise Email
- Get Activities Timeline
- Get Activity Details
- Get Record Details
- Identify Object By Name
- Identify Record By Name
- Query Records
- Query Records With Aggregate
- Summarize Record
- Generate Personalized Schedule
- Issue Bulk Resort Credits
- Issue Resort Credit
- Click Finish.
This may happen if you already have data in the org or if a previous data plan import failed and some records were saved. To fix it, clear existing record by running the following CLI command in a terminal:
sf apex run -f apex-scripts/wipe-data.apexThis repository contains several files that are relevant if you want to integrate modern web development tools into your Salesforce development processes or into your continuous integration/continuous deployment processes.
Prettier is a code formatter used to ensure consistent formatting across your code base. To use Prettier with Visual Studio Code, install this extension from the Visual Studio Code Marketplace. The .prettierignore and .prettierrc files are provided as part of this repository to control the behavior of the Prettier formatter.
Important
The current Apex Prettier plugin version requires that you install Java 11 or above.
ESLint is a popular JavaScript linting tool used to identify stylistic errors and erroneous constructs. To use ESLint with Visual Studio Code, install this extension from the Visual Studio Code Marketplace. The .eslintignore file is provided as part of this repository to exclude specific files from the linting process in the context of Lightning Web Components development.
This repository also comes with a package.json file that makes it easy to set up a pre-commit hook that enforces code formatting and linting by running Prettier and ESLint every time you git commit changes.
To set up the formatting and linting pre-commit hook:
- Install Node.js if you haven't already done so
- Run
npm installin your project's root folder to install the ESLint and Prettier modules (Note: Mac users should verify that Xcode command line tools are installed before running this command.)
Prettier and ESLint will now run automatically every time you commit changes. The commit will fail if linting errors are detected. You can also run the formatting and linting from the command line using the following commands (check out package.json for the full list):
npm run lint
npm run prettier