Smartwatch built from scratch, both hardware and software. Built on the Zephyr™ Project RTOS, hence the name ZSWatch - Zephyr Smartwatch.
I have received quite some requests regarding building or getting the ZSWatch, I suggest to wait for the v2 version I'm working on. If you want to get notified when I'm done with v2 then simply press the Watch button (next to Fork and Star) -> Custom -> Releases and you will see in your feed when it's released.
Or you can fill in your mail here (Google form) and I'll send a reminder when it's ready (or if I decide to make a few kits, who knows).
- nRF52833 BLE chip (u-blox ANNA-B402 module).
- 1.28" 240x240 IPS TFT Circular Display with GC9A01 driver.
- Accelerometer for step counting etc. (LIS2DS12TR).
- Pulse oximetry and heartrate using (MAX30101EFD)).
- Vibration motor with haptics driver to give better vibration control (DRV2603RUNT).
- External 8MB flash (MX25R6435FZNIL0).
- Battery charger and battery supervisor (MAX1811ESA+ datasheet, TLV840MAPL3).
- 3 buttons for navigation (prev/next/enter)
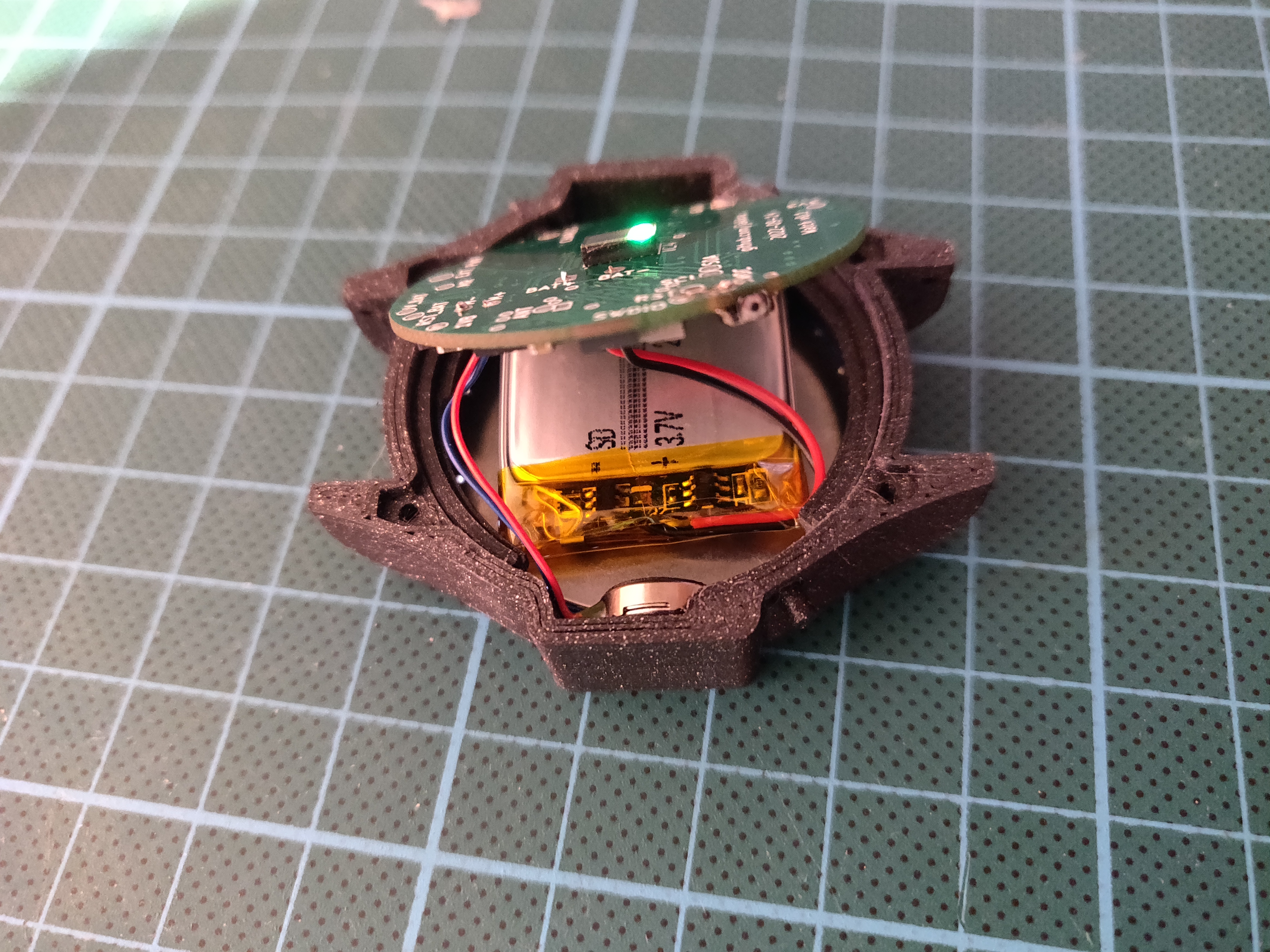
- 220 mAh Li-Po battery.
- Sapphire Crystal Glass to protect the display.
Found here
Do not build the v1, wait for v2.
- Logic level converter pinout shifted, requires manual PCB rework.
- Possible current leakage on some pins.
- Max display brightness is 60% (however definitely bright enough).
- nRF5340 BLE chip (u-blox NORA-B10 module)
- Touch screen with same size and features as v1
- 8MB external flash will probably be removed due to larger size of u-blox NORA-B10 vs. ANNA-B402.
- Find another way to dock the clock for charging and programming, maybe can find some connector similar to what smartwatches normally have.
Basic pogo-pin dock that connects the power and SWD pins to the bottom of the watch.
3D printed casing with 3D printed buttons. Does it's job, but for revision v2 of the watch I'll probably do something CNC'd for nicer looks.
- Bluetooth LE communications with GadgetBridge Android app.
- Also support Bluetooth Direction Finding so the watch can act as a tag and is trackable using any u-blox AoA antenna board
- Watchface that shows:
- Standard stuff as time, date, battery
- Weather
- Step count
- Number unread notifications
- Heart rate (not implemented yet however)
- Pop-up notifications
- Setting menu system, with easy extendability
- Application picker and app concept
- Step counting
- Heart rate, right now only samples the raw data, but no heart rate is calculated from it.
- Proper BLE pairing, currently removed due to flash constraints (fixed by nRF5340 upgrade).
- Watchface should also be an application.
- Refactoring of
main.c, should have way less logic, utlize Zephyr architecture more.
Fortunately there is a great Android app called GadgetBridge which handles everything needed on the phone side, such as notifications management, music control and so much more... The ZSWatch right now pretends to be one of the supported Smart Watches in Gadgetbridge, following the same API as it does. In future there may be a point adding native support, we'll see.
A 4 layer board which measures 36mm in diameter designed in KiCad.
| Music control | Accelerometer for step count and tap detection |
|---|---|
 |
 |
| Notifications from phone (Gmail here) | Settings |
 |
 |
Check out the sample application for the general app design. The main idea is each app have an <app_name>_app.c file which registers the app, chooses icon and drives the logic for the app. Then there should be one or more files named for example <app_name>_ui.c containing pure LVGL code with no dependencies to Zephyr or the watch software. The idea is that this UI code should be runnable in a LVGL simulator to speed up development of UI, however right now that's not set up yet. The <app_name>_app.c will do all logic and call functions in <app_name>_ui.c to update the UI accordingly.
Each application needs to have a way to close itself, for example a button, and then through callback tell the application_manager.c to close the app:
When user clicks an app in the app picker:
application_manager.cdeletes it's UI elements and calls theapplication_start_fn.<app_name>_app.cwill do necessary init and then call the<app_name>_ui.cto draw the app UI.- User can now navigate arund and the application and do whatever.
When user for example presses a close button in the application:
- Typically a callback from the UI code in
<app_name>_ui.cwill call<app_name>_app.cto tell that user requested to close the app.<app_name>_app.cwill notifyapplication_manager.cthat it want to close itself.application_manager.cwill then call<app_name>_app.capplication_stop_fnand<app_name>_app.cwill tell UI to close then do necessary de-init and return. application_manager.cwill now draw the app picker again.
The application manager can also at any time close a running application by calling it's application_stop_fn.
Very basic, will be re-worked for next watch revision v2.