Simple countdown timer
- Typescript
- React
- React Redux
- Material UI
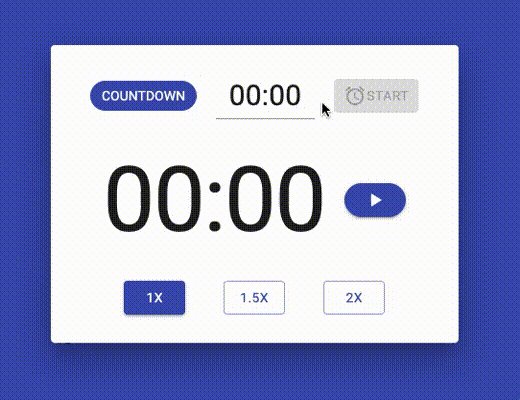
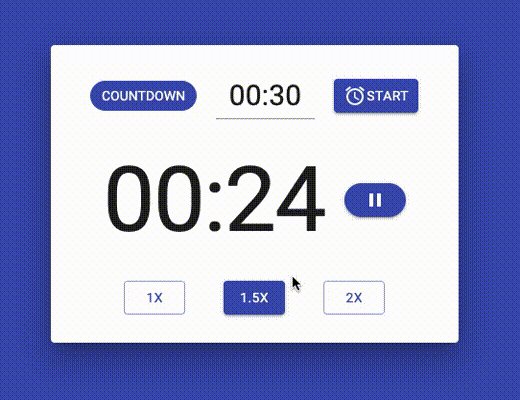
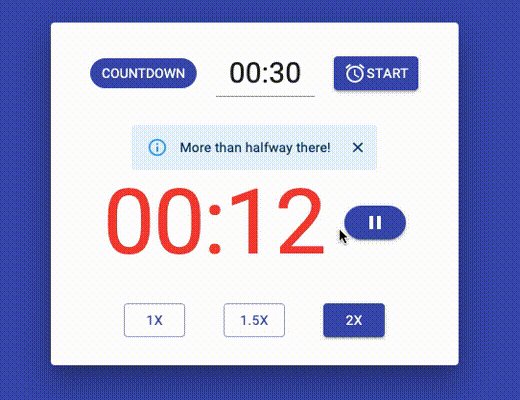
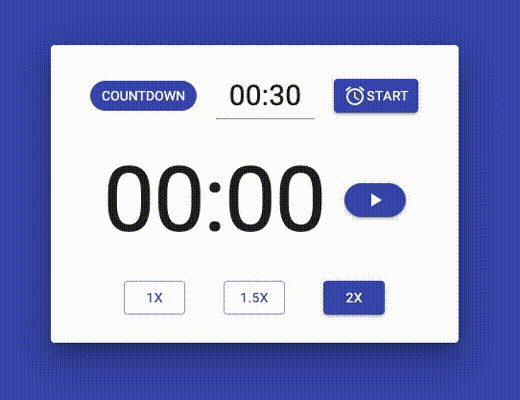
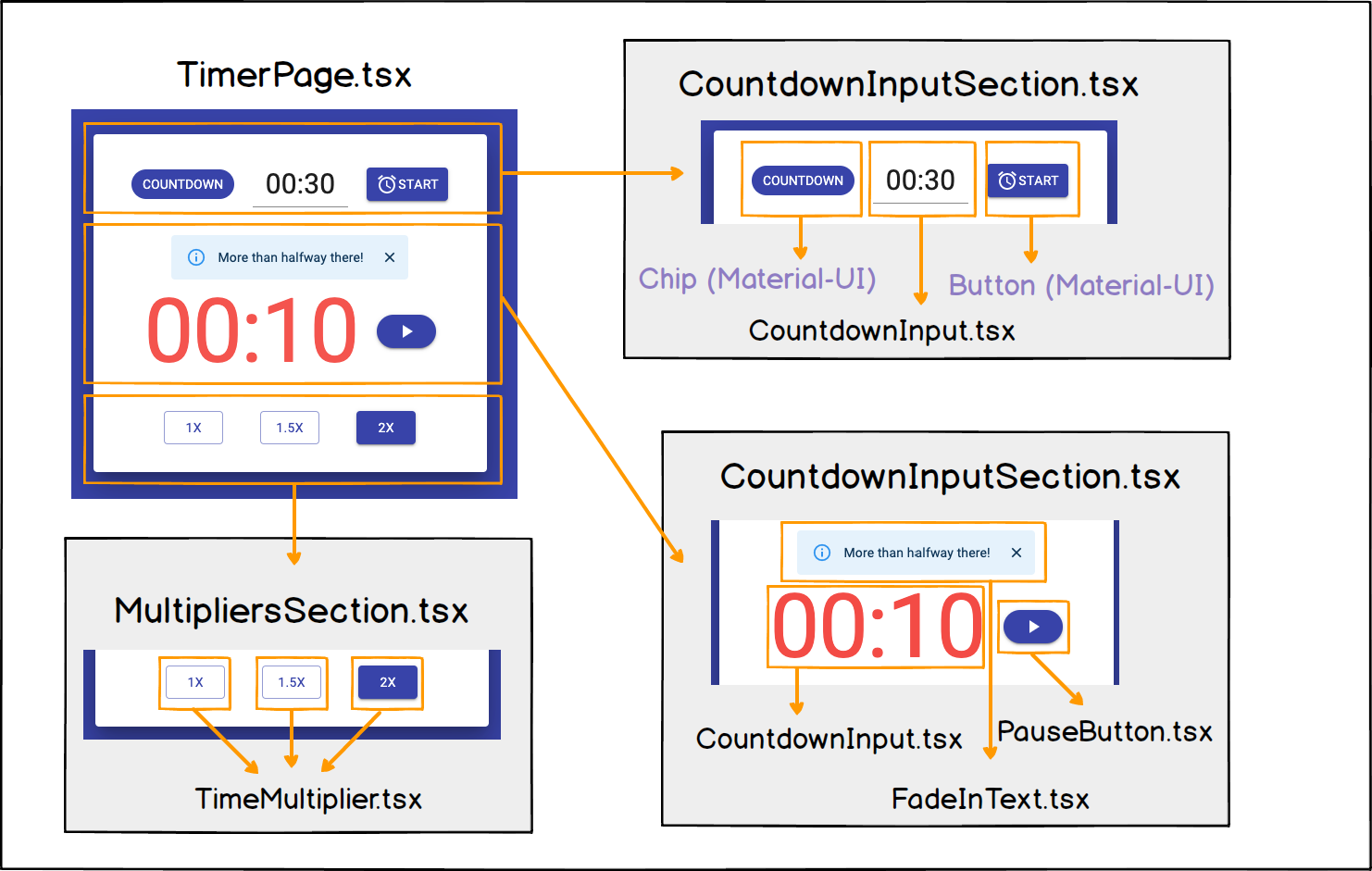
This is a Single Page Application, so, it has a main component called TimerPage and that page has 3 different
sections:
CountdownInputSectionin charge of the top part of the timer. It handles the start of the timer.CoundownInputSectionthe primary element. It shows the timer, the info panels and handles the pause and resume actions.MultipliersSectionthe last of the sections that handles the change of the speed of the timer.
A deeper explanation in the following image.
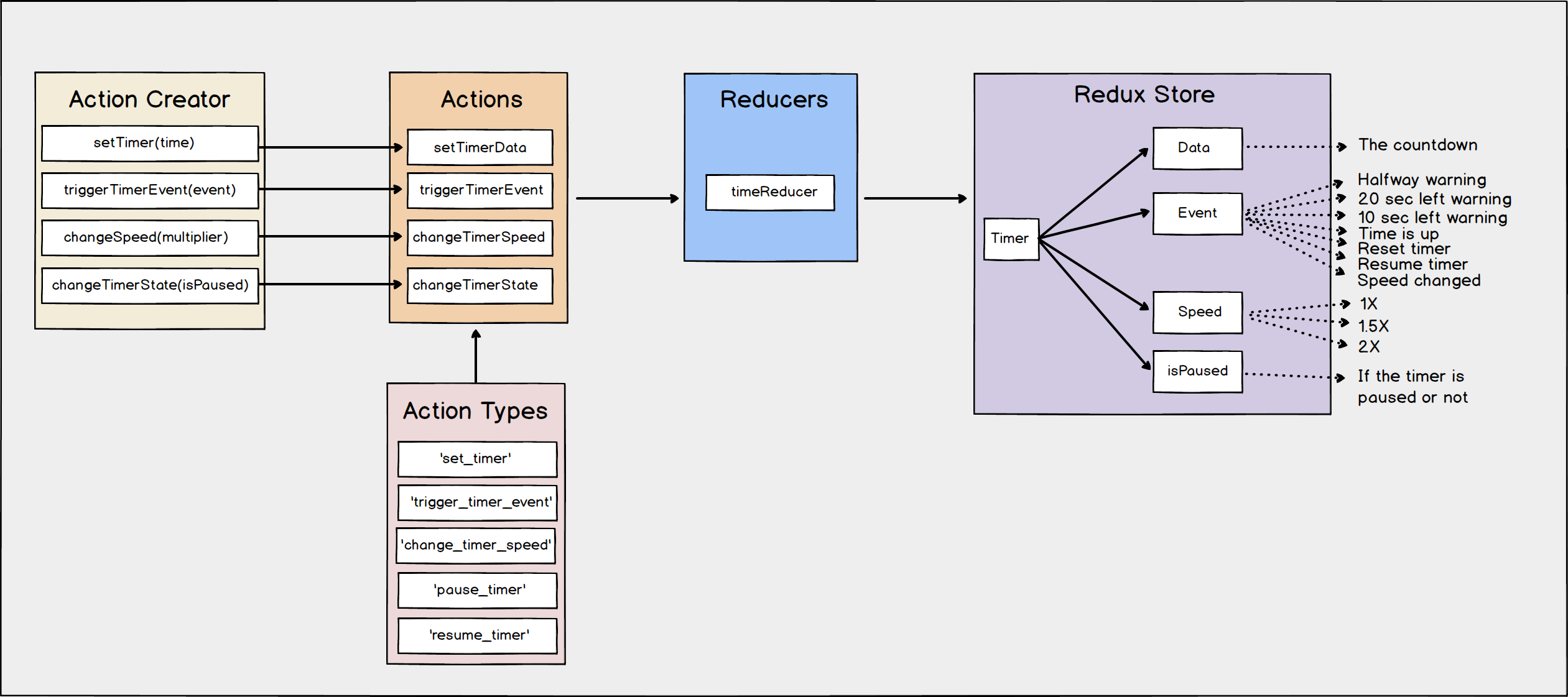
All the classes for the redux setup are inside the state folder.
Basically, there are 4 different Action Creators, that trigger an Action, using the different Action Types. Those
actions are received by the Reducers and using the data of the payload, it changes the Redux Store variables.
See the following image to get a deeper insight of the setup.
All the configuration values are defined in a single config.json. All the properties have a self-explanatory name.