Astro Snipcart allows developers to rapidly build E-Commerce sites using the Astro framework and the Snipcart platform. Create an e-commerce site with just a few lines of HTML and Astro components!
This Astro integration contains all of the features that you need to build an e-commerce site with Snipcart, including:
- ✅ Automatic installation of the Snipcart library
- ✅ Zero JavaScript by default (apart from Snipcart)
- ✅ Astro components to define products
- ✅ Astro components for features such as displaying basket and total price
- ✅ TypeScript based product definitions surfaced as Astro component props
- ✅ An optional small design system providing common e-commerce components
- 🔜 Not just products, but subscription support also!
🏠 Homepage
✨ Demo
This provides you with a set of Astro components that allow you to define your products and enables checkout. They do not have any visual aspects, do not imply any sort of theme, and are up to you to work with. These are how your application and Snipcart interact.
npm install @lloydjatkinson/astro-snipcartThis builds upon (and depends upon Astro Snipcart) and provides an optional E-Commerce orientated design system which you can use all or parts of as the foundation for your E-Commerce site. In fact, you can build real-world sites as shown in this playground demo.
npm install @lloydjatkinson/astro-snipcart-design-systemYou'll then need to follow the steps to setup Tailwind and the design system as per the Astro Snipcart documentation
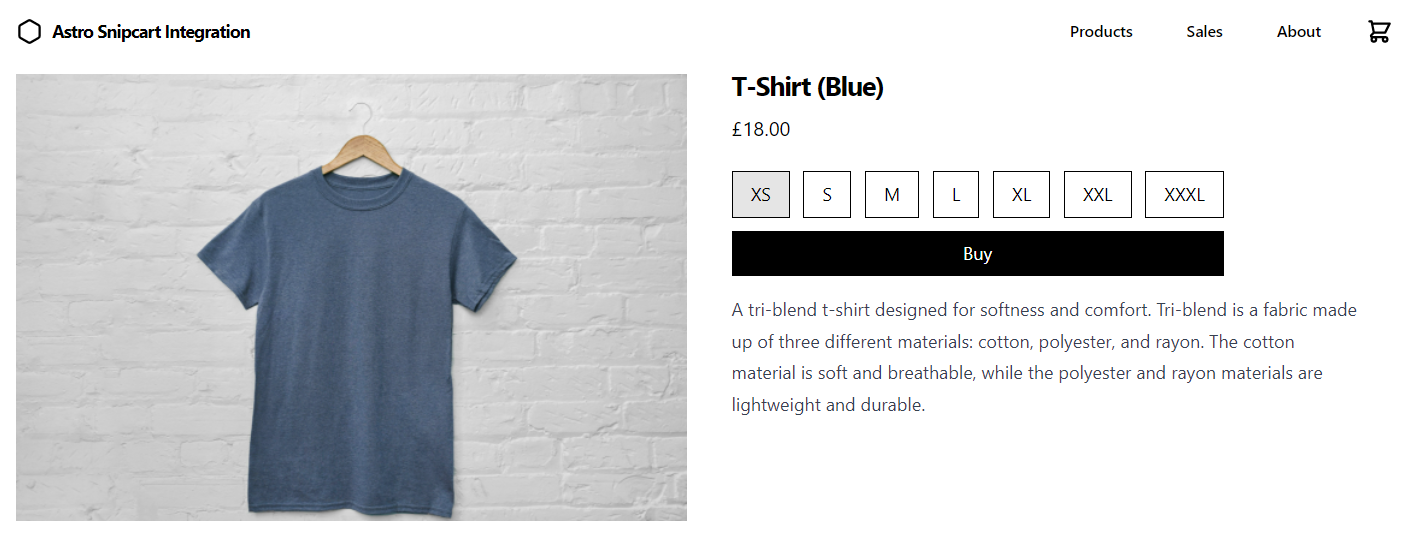
Here's a brief example of what you can do with the design system:
<Stack
gap={{
mobile: 'small',
desktop: 'large'
}}>
<Text
as="h1"
size="xlarge"
weight="strong"
tracking="tighter">
I'm some styled text!
</Text>
<Price
currency="GBP"
price={ 10 }
originalPrice={ 12 }
size="large" />
</Stack>Which can be built up into real-world site designs:
This project is a monoepo. Additionally, it uses pnpm as it's package manager. The packages directory is where the source is contained.
pnpm -r ipnpm run docs
pnpm run playgroundpnpm -r format
pnpm -r lintpnpm -r test👤 Lloyd Atkinson
- Website: https://lloydatkinson.net
- Twitter: @lloydjatkinson
- Github: @lloydjatkinson
Give a ⭐️ if this project helped you!