As much as we want the COVID-19 pandemic to be over as quickly as possible, the truth is this is not the first pandemic, and certainly not going to be the last. Physical distancing is a massive part of the effort to flatten the curve and might be here to stay for some time. Many technological innovations to encourage and enforce physical distancing have surfaced. But which one is the most effective and more likely to reach mass adoption? How can we track and monitor activities and behaviors without compromising privacy? How can we ensure useful information is collected for research purposes and is tamper-proof to ensure accuracy by leveraging blockchain? How can we make use of the data collected and prevent another pandemic? How can the Internet of Things (IoT) like connected appliances, wearable health monitors, ultra-high-speed wireless internet, or biometric cybersecurity scanners increase the efficiency of physical distancing solutions?
-
Due to COVID-19, New Norm applying to our daily lives. Without further burden to Healthcare frontliners and government, how can we make use of Analytics to monitor and apply "Physical Distancing" efficiently?
-
Governments all over the world are searching for solutions to contain the spread of COVID-19. Physical distancing measures such as stay-at-home orders and travel restrictions have been proven to slow the spread in many cases. How can we make use of analytics to create smarter solutions to help governments implement social or physical distancing measures?
-
An analytical model or solution that able to identify crowded places and predict any potential outbreak area.
-
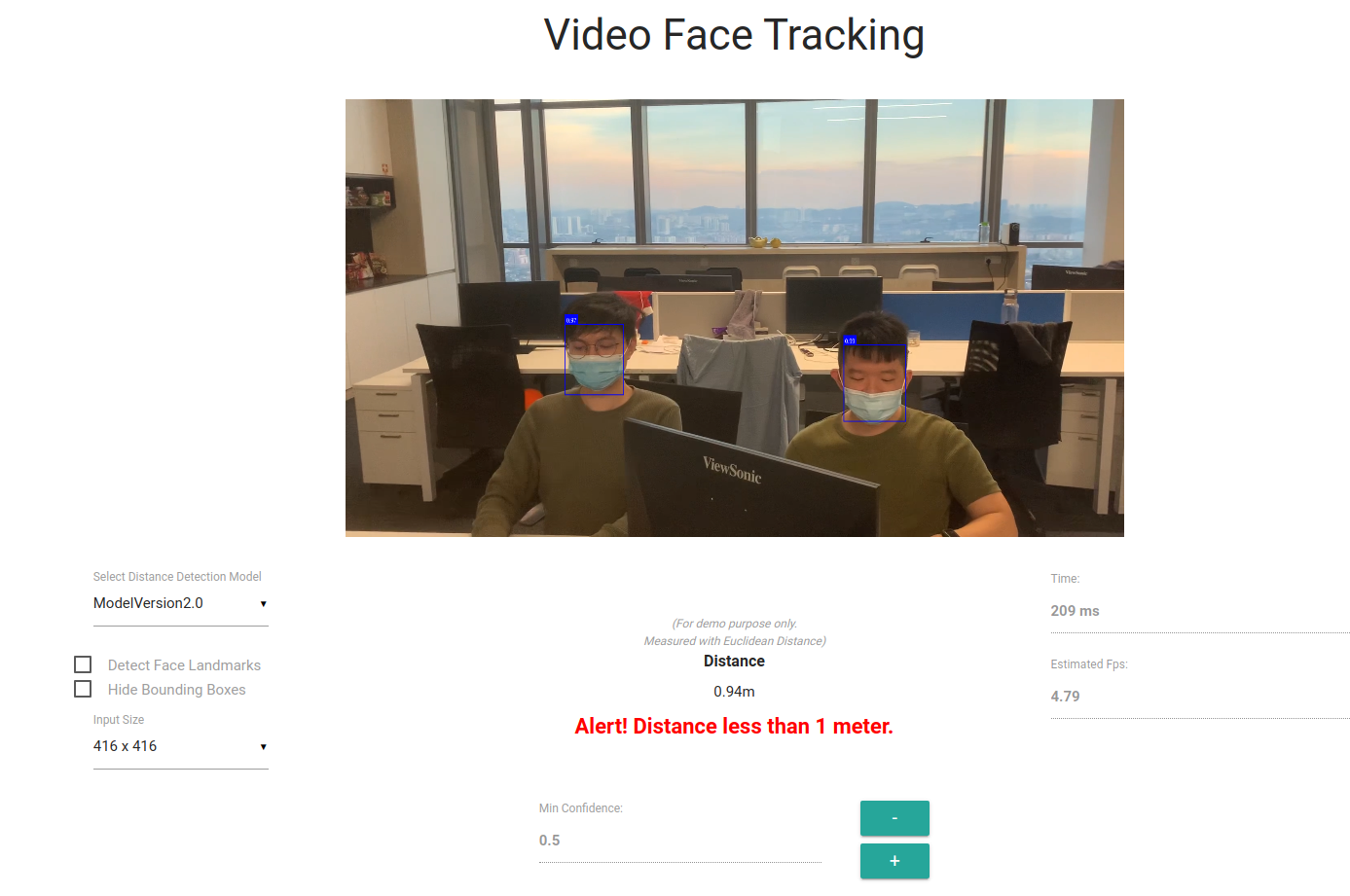
An analytical model or solution that able to monitor & alert of any lockdown violators.
- Clone project
$ git clone https://github.com/maxonrow/challenge-distancing.git
- Go to directory
cd challenge-distancing/examples/examples-browser
- run
npm i& subsequently withnpm run start& you should see output serving athttp://localhost:3000
- checkout our cookbook.
- please! remember to claps, follow & share. we will mint you something! You will find out soon!