-
Notifications
You must be signed in to change notification settings - Fork 16
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
109 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,109 @@ | ||
| # Documentation on creation of openEHR forms | ||
|
|
||
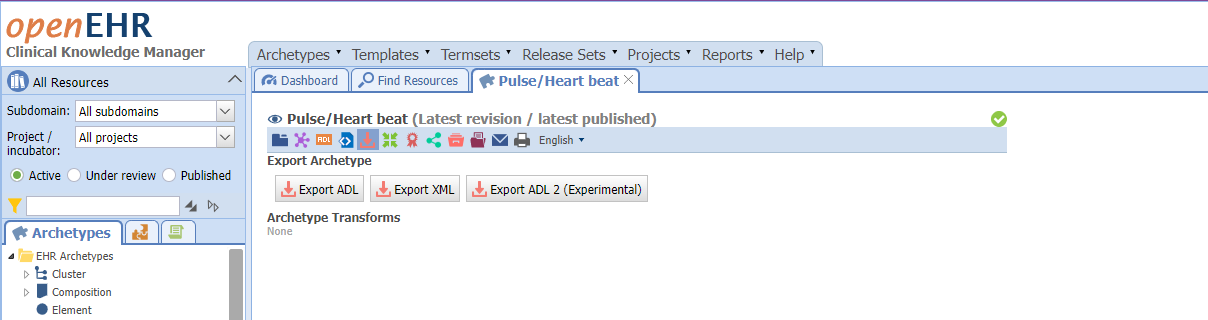
| ## Download achetypes needed for the form from Clinical Knowledge Manager (CKM) | ||
| Archetypes needed for you system can be scoped out from openEHR's Clinical Knowledge Manager website and downloaded. Download the Archetype files in ADL format and make sure to include at least one Root Archetype. | ||
|
|
||
| https://ckm.openehr.org/ckm/ | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
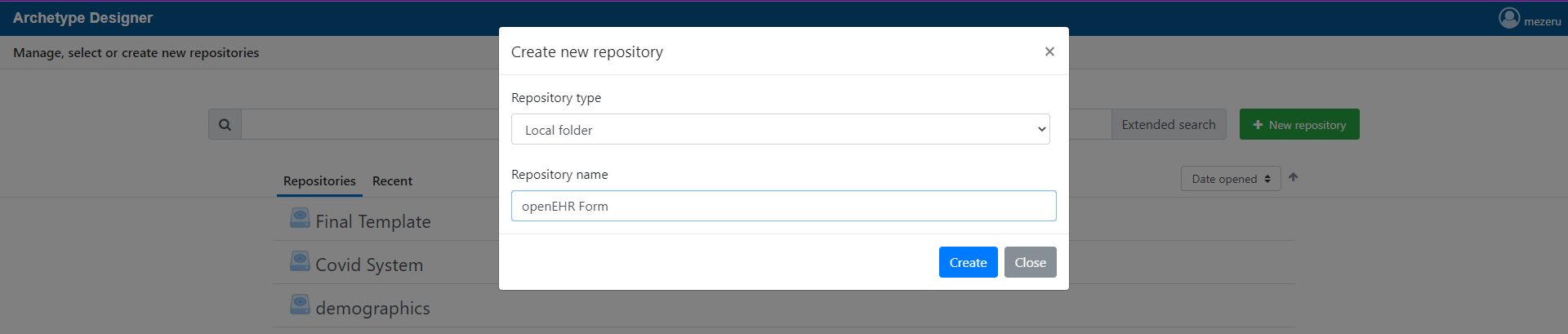
| ## Create a new repository in Archetype Designer | ||
| Archetype Designer is a tool provided by Better to create templates and archetypes. If you cannot find a archetype specific to your needs, you can create one on Archetype Designer. | ||
|
|
||
| https://tools.openehr.org/designer/#/ | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Import all the archetypes downloaded to the repository | ||
| Open the newly created Repository, click the import button and select all the archetypes downloaded and click Upload All to upload the archetypes | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
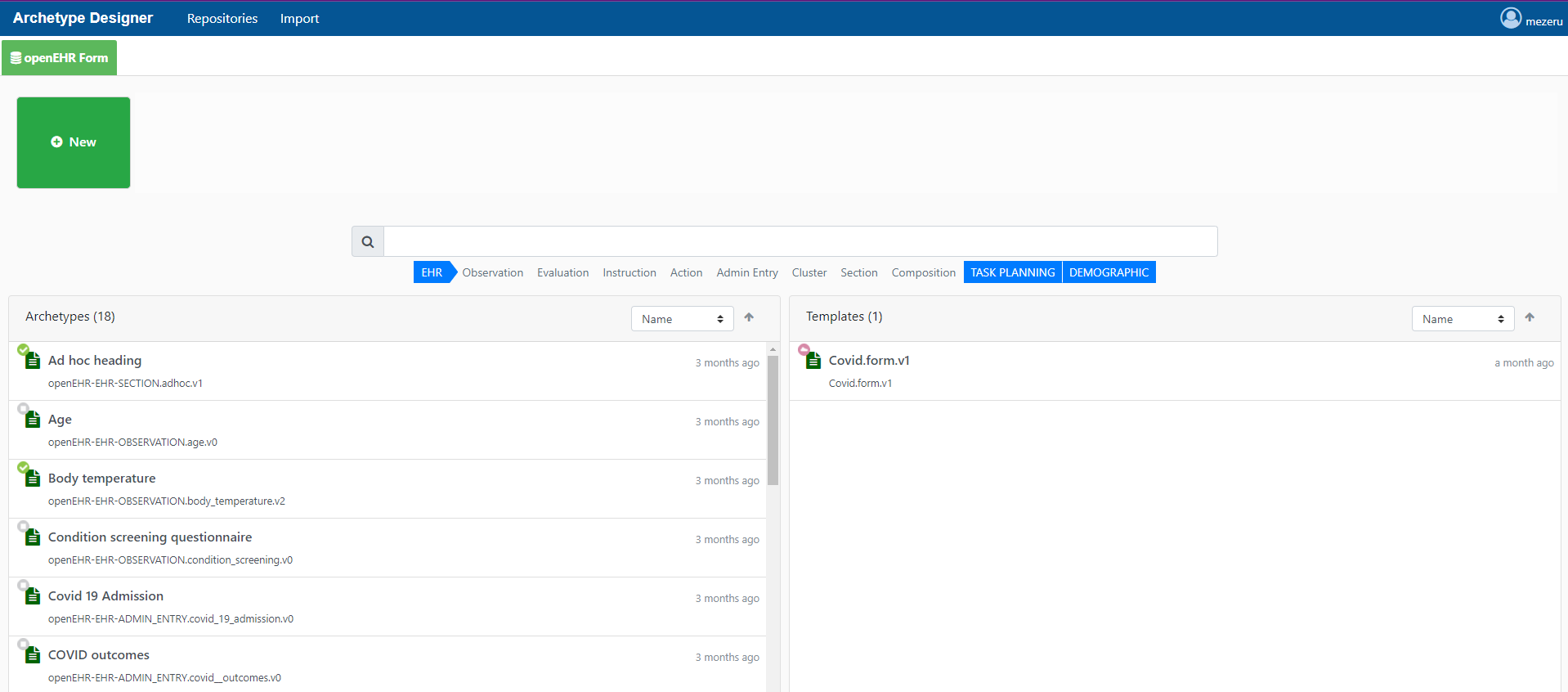
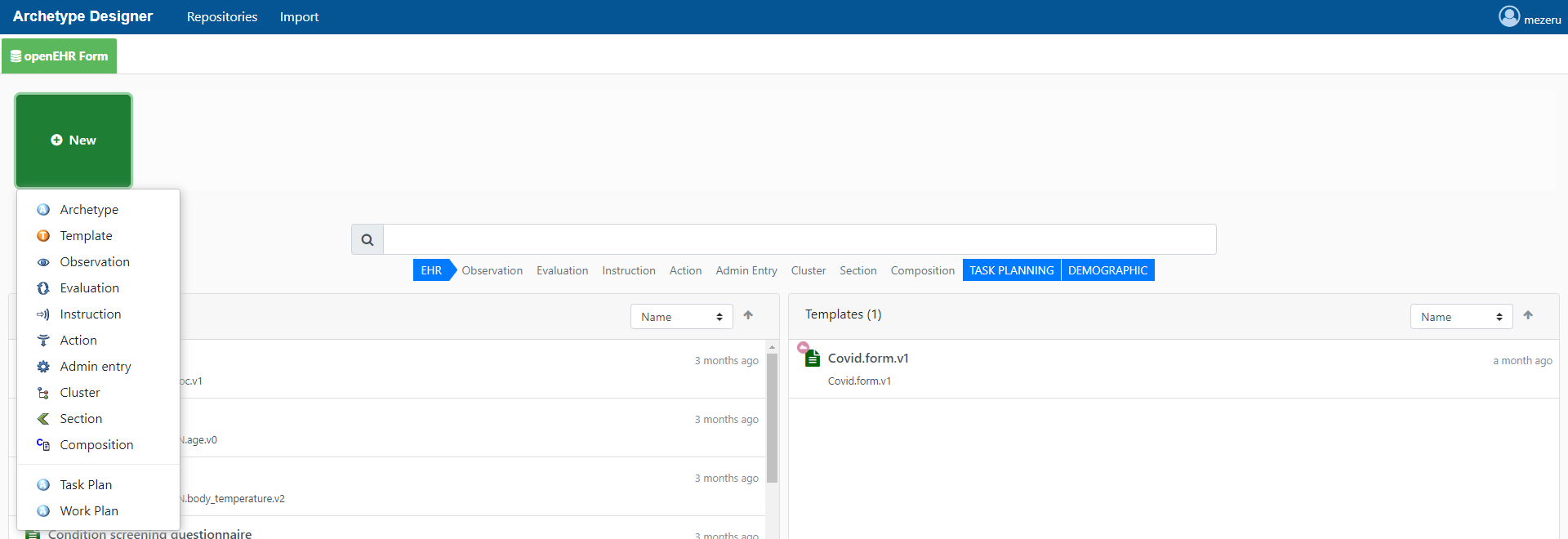
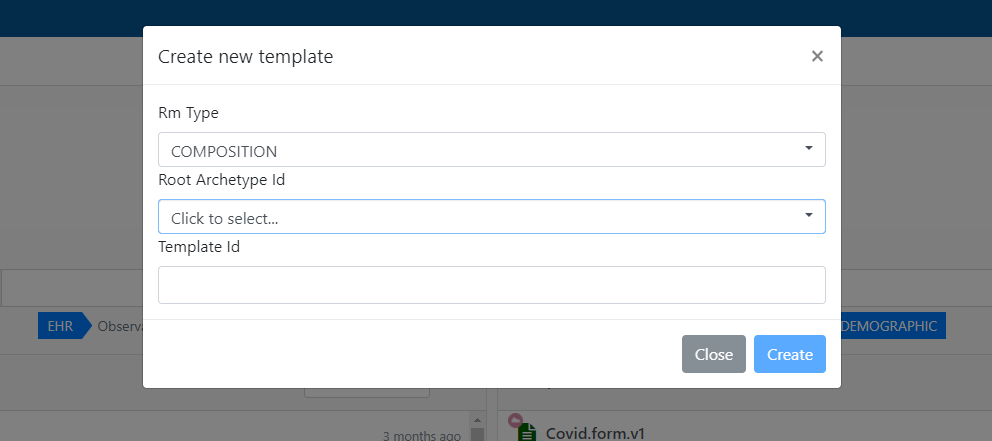
| ## Create a new template | ||
| Select 'New' and 'Template' to create a new template. You will have to select an RM Type and a Root Archetype id and give an id for the template. | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
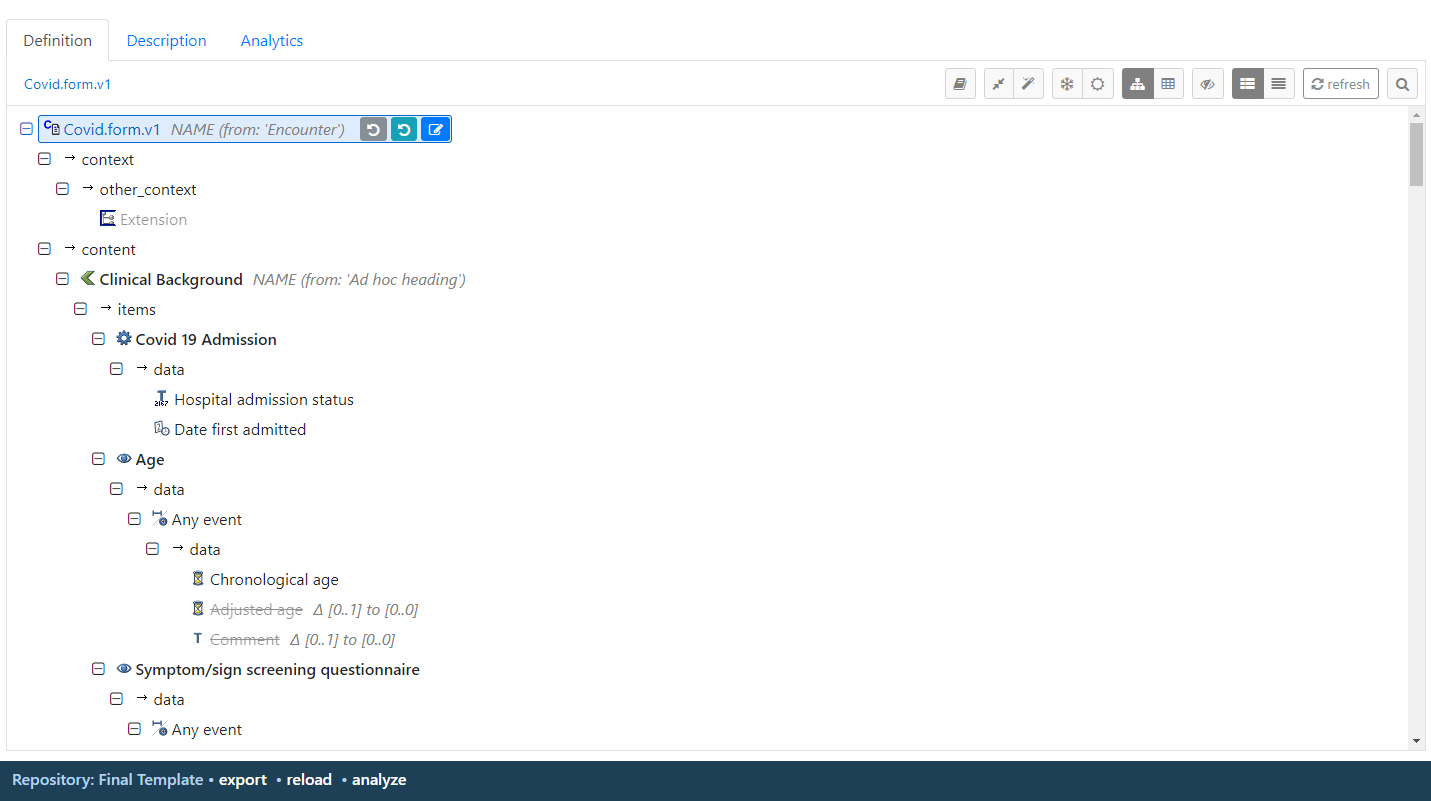
| ## Add the imported achetypes as required to the template | ||
| After following the above steps a blank template will be created. Add your imported archetypes by pressing the "+"(add) button on "content". Customise your template according to the requirements, you can deselect attributes of archetypes that are unnecessary. | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
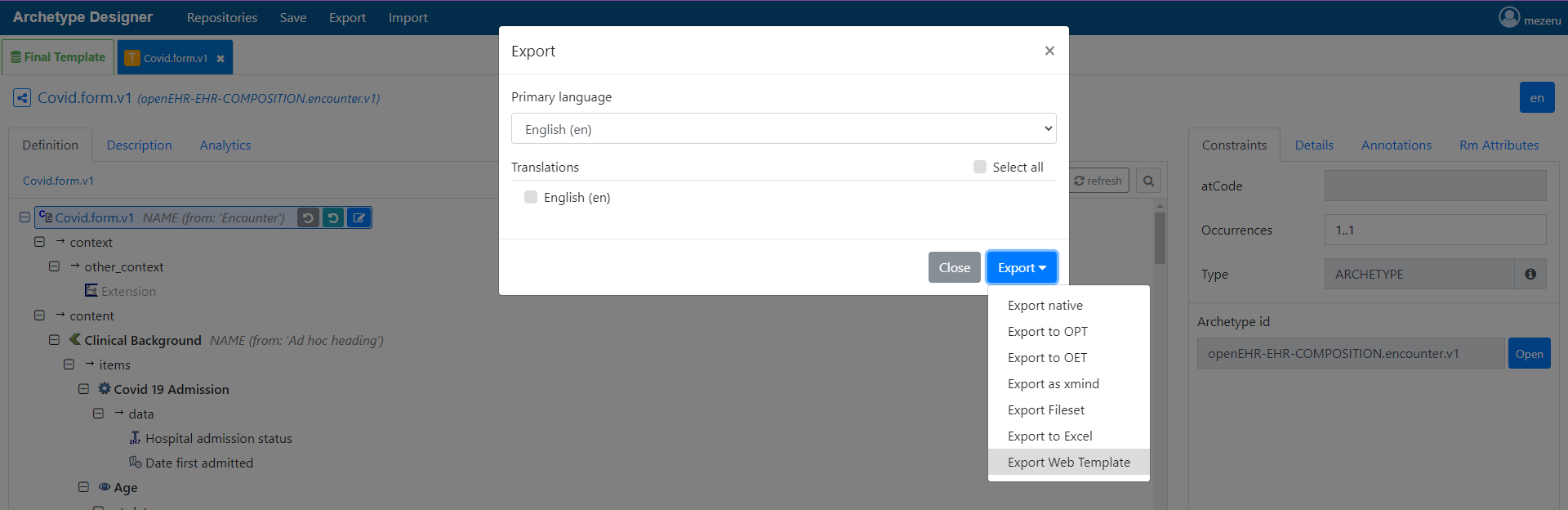
| ## Export the Template | ||
| After you are done editing your template, click export and select "Web Template" while exporting. This will export your template in a JSON format which will be used to create Clinical forms. | ||
| - (Export in template in OPT format also, you will need to post this file to openEHR server for posting compositions) | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
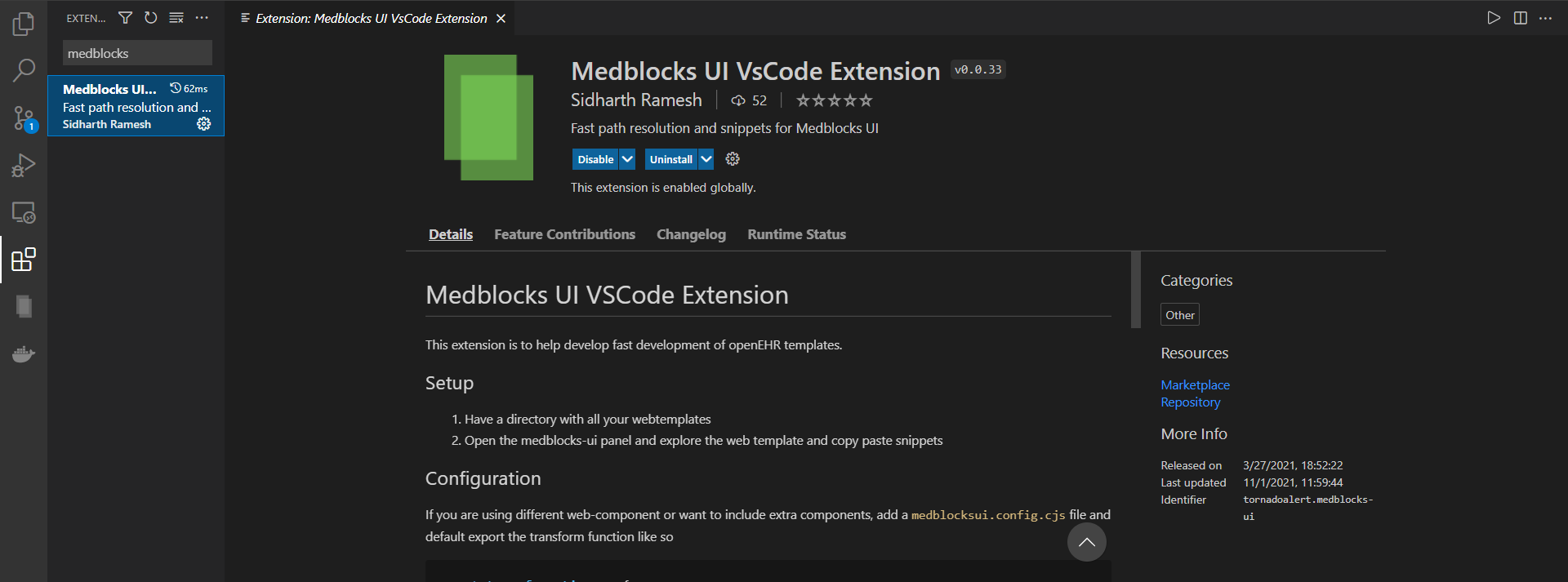
| ## Install Medblocks UI VsCode Extension | ||
| Open VsCode and navigate to the extensions tab (Ctrl + Shift + X). Search for Medblocks-UI and install the Medblocks UI VsCode Extension. | ||
|
|
||
| https://marketplace.visualstudio.com/items?itemName=tornadoalert.medblocks-ui | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Install Medblocks-UI npm package and import them in your app | ||
| Use the npm install command given below to install Medblocks-ui in your app | ||
|
|
||
| ``` | ||
| npm i medblocks-ui | ||
| ``` | ||
| Use the code snippet given below to import the packages in your app | ||
| ``` | ||
| import "medblocks-ui"; | ||
| import "medblocks-ui/dist/shoelace"; | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
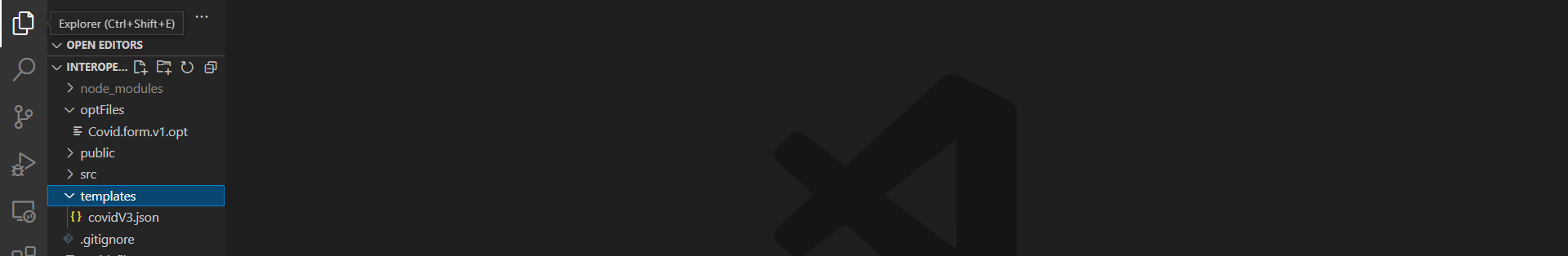
| ## Import template in your app | ||
| Create a folder with the name "templates" in base directory of your app and paste your exported template (JSON) in that folder | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
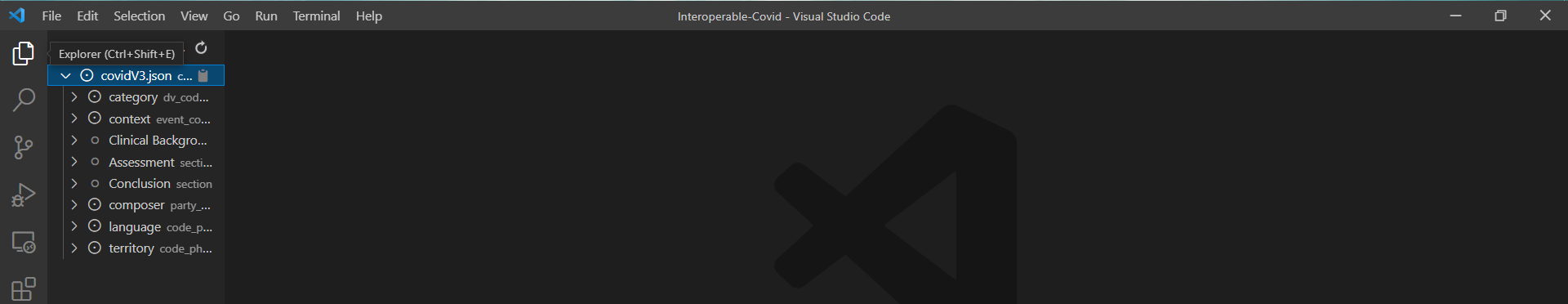
| ## Use Medblocks Extension to generate JavaScript code for a Clinical form | ||
| Navigate to the Medblocks Extension Tab in VsCode, it will automatically detect the template and generate a JavaScipt code for a Clinical Form from your template. | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
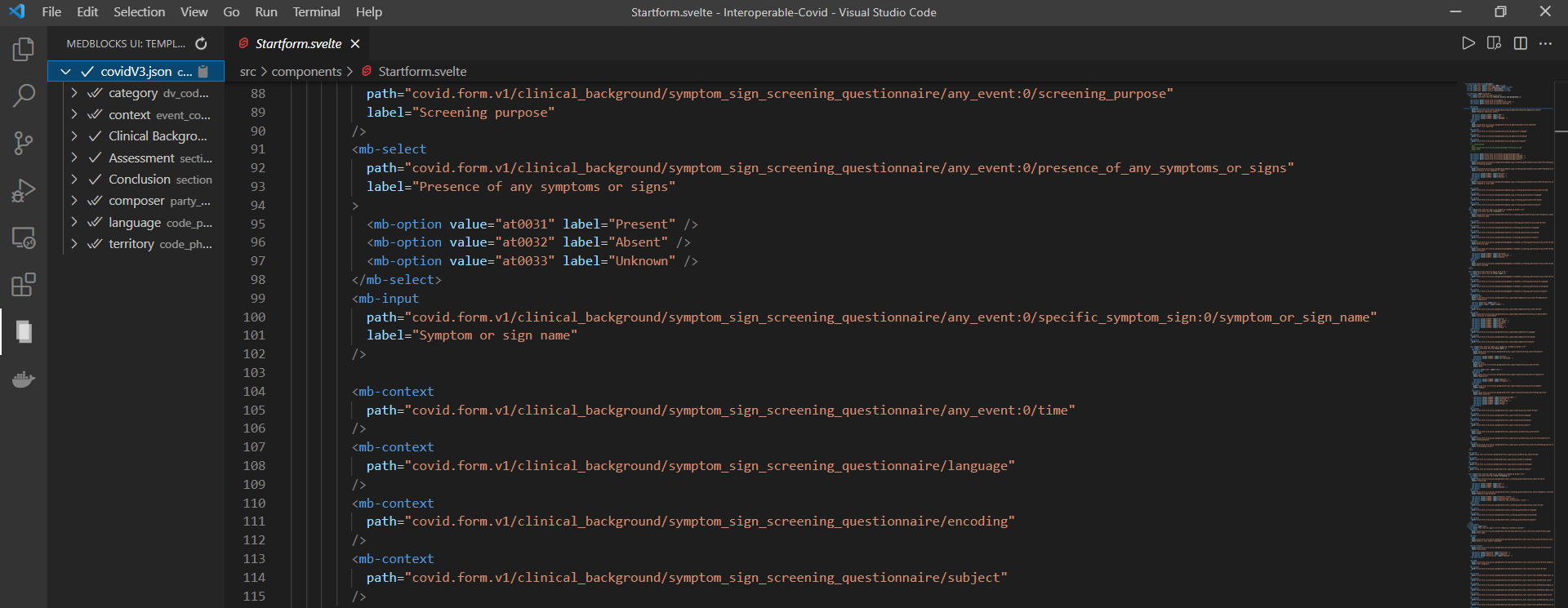
| ## Copy the code from the extension and paste it in your app | ||
|
|
||
| Click the clipboard icon to copy all the code generated and paste it in your app | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
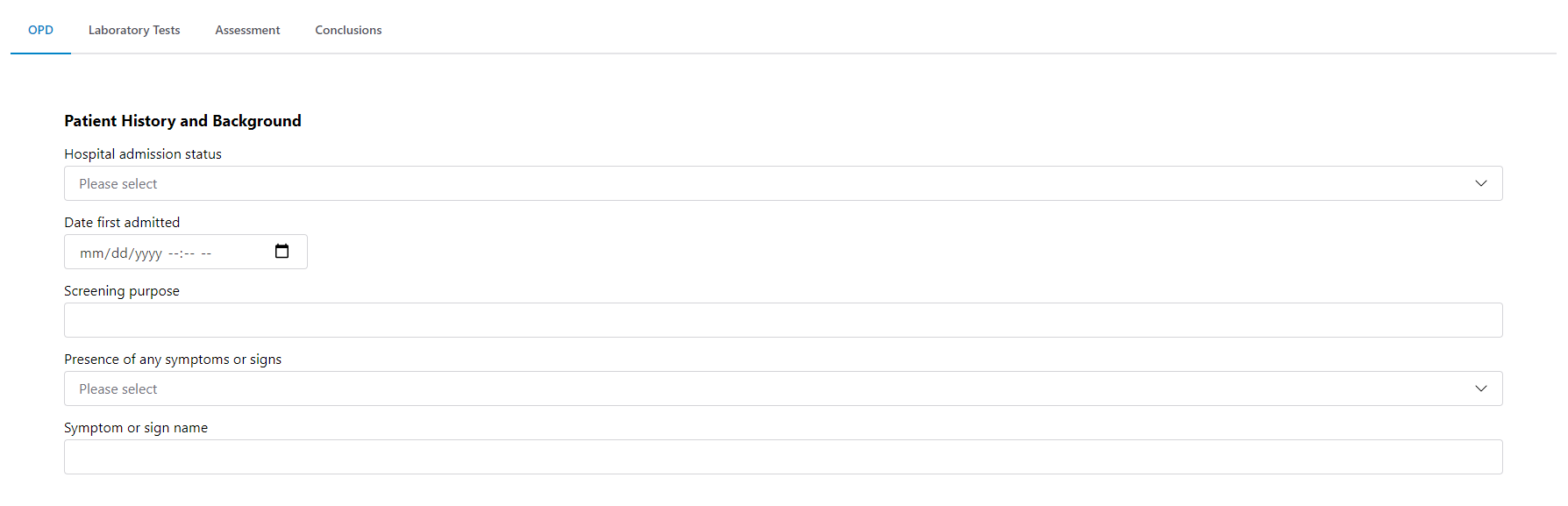
| ## Make it look better | ||
| The code generated will contain limited CSS, so use TailwindCSS, Bootstrap or Shoelace Style to make your form look better. | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Congo !! You are Done, now you can post start posting compositions to your openEHR server !! | ||
|
|
||
| *PS: Don't forget to post the template to the openEHR server before posting compositions* | ||
|
|
||
| --- | ||
|
|