A framework to create new generation resume with power of React and Markdown.
The main branch (v0.1) is now in a feature freeze. The next version is being developed in the markdown-support branch. Find out more about the those changes here.
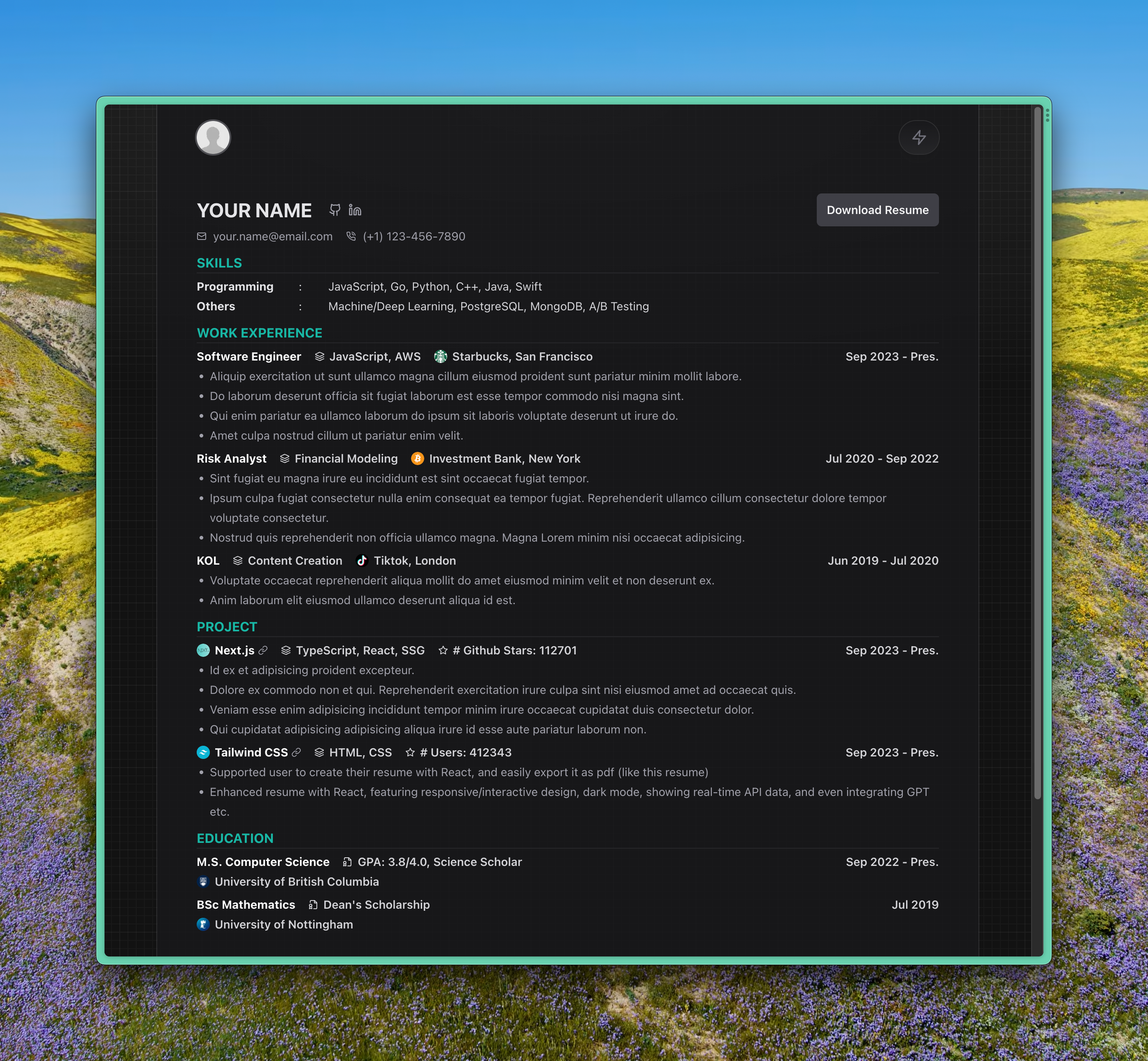
This is a resume starter/template to allow you writing your resume with React.
It has the following features:
- ✍️ Write once, get a website & PDF!
- 📱 Super responsive & interactive (mobile-friendly)
- 📈 Real-time data from API call, e.g. the number of Github stars of your repo
- 🌓 Dark/Light Mode + All the animations you desire
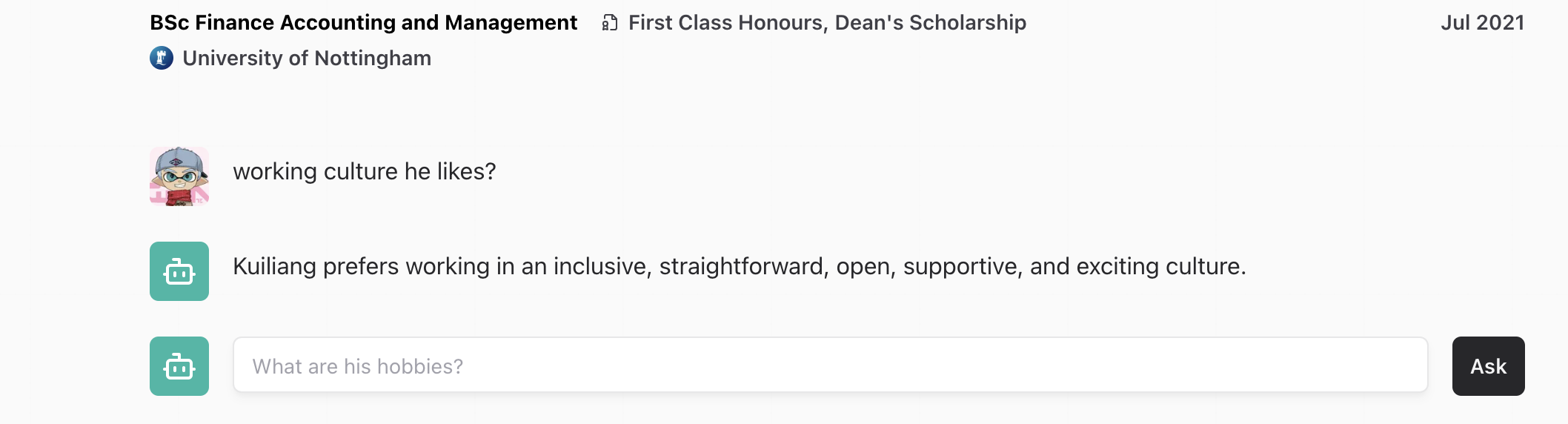
- 🤖 (To be added) GPT Integration: Have AI answer queries about you!
- ... and all the magic React offers!
Live Deployment of this repo (With all features mentioned above but GPT integration)
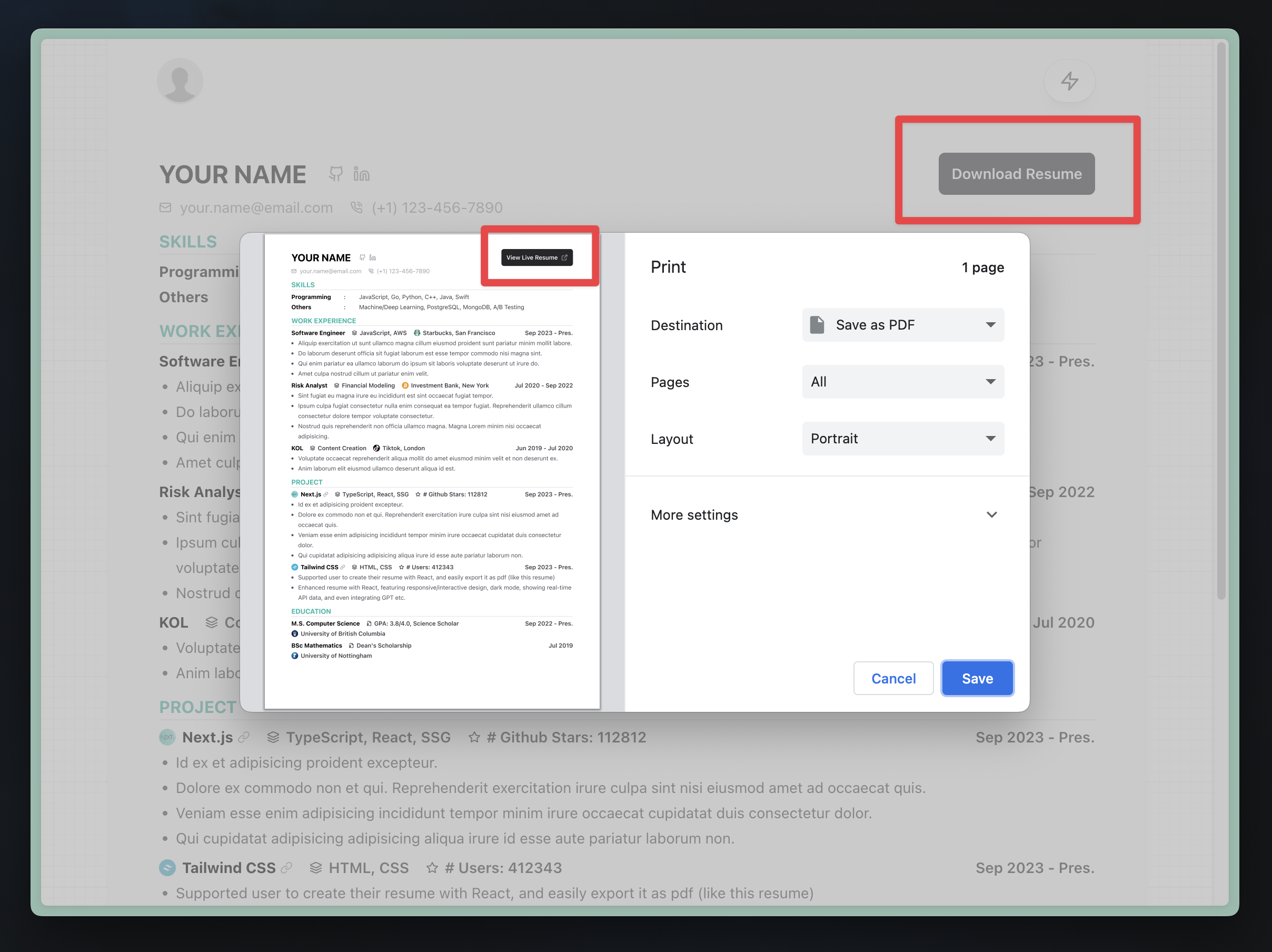
You can download PDF version of this resume by click the download button on the top right corner. Note the best way to print is to print it in Chrome/Arc Browser with A4 Size like the following.
In your download PDF file, the button in the top right corner will be "View Live Resume" button to let your reader to go to your website (live resume).
My Resume (With GPT integration)
fork/clone this repo
Go to the folder you cloned, run the development server:
npm install
npm run devOpen http://localhost:3000 with your browser to see the result.
You can start editing the sections in the resume by modifying files in components/section folder. And change the your photo in the navbar by change the file /components/header.tsx and public/images/portrait.jpeg.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
VERY EASY! NO CODE NEEDED! AND FREE!
The easiest way to deploy this app (This is an Next.js app) is to use the Vercel Platform.
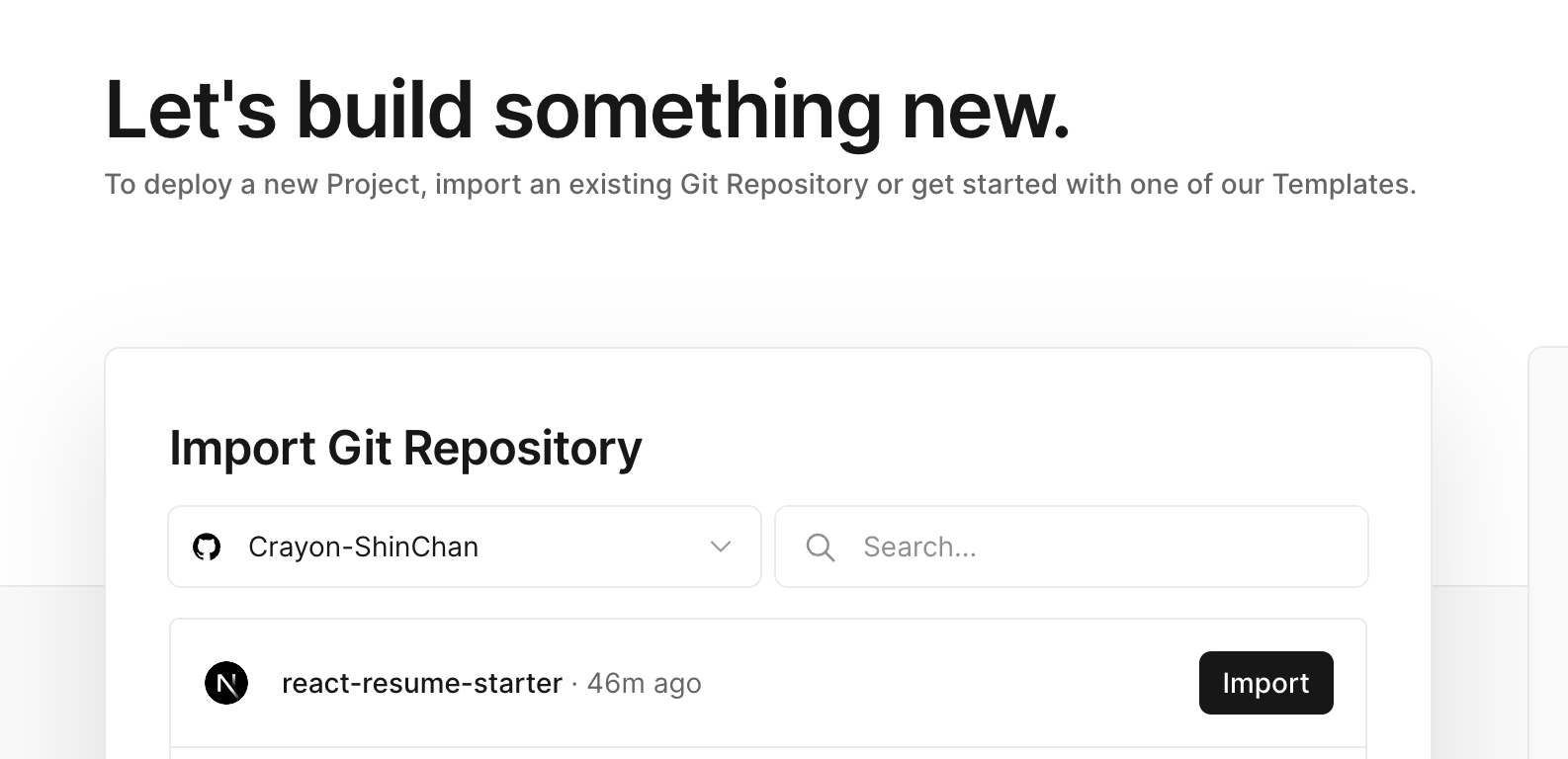
Go to Vercel Platform Dashboard, Then click Create New -> Project.
Then you can import your repo. (You need to fork this repo or create your own repo after cloning this repo)
Then you can deploy your app by clicking Deploy button.
- More Friendly Document
- Understand the full structure of this project
- How to use API call
- How to integrate GPT
- PDF resume image loading="eager"