모코모코 앱입니다. 🐳
- ionic capacitor
- react
- typescript
- mobx
npm install -g ionic@latest
npm install -g yarn
npm install -g concurrently
npm install -g nodemon
yarn
yarn dev
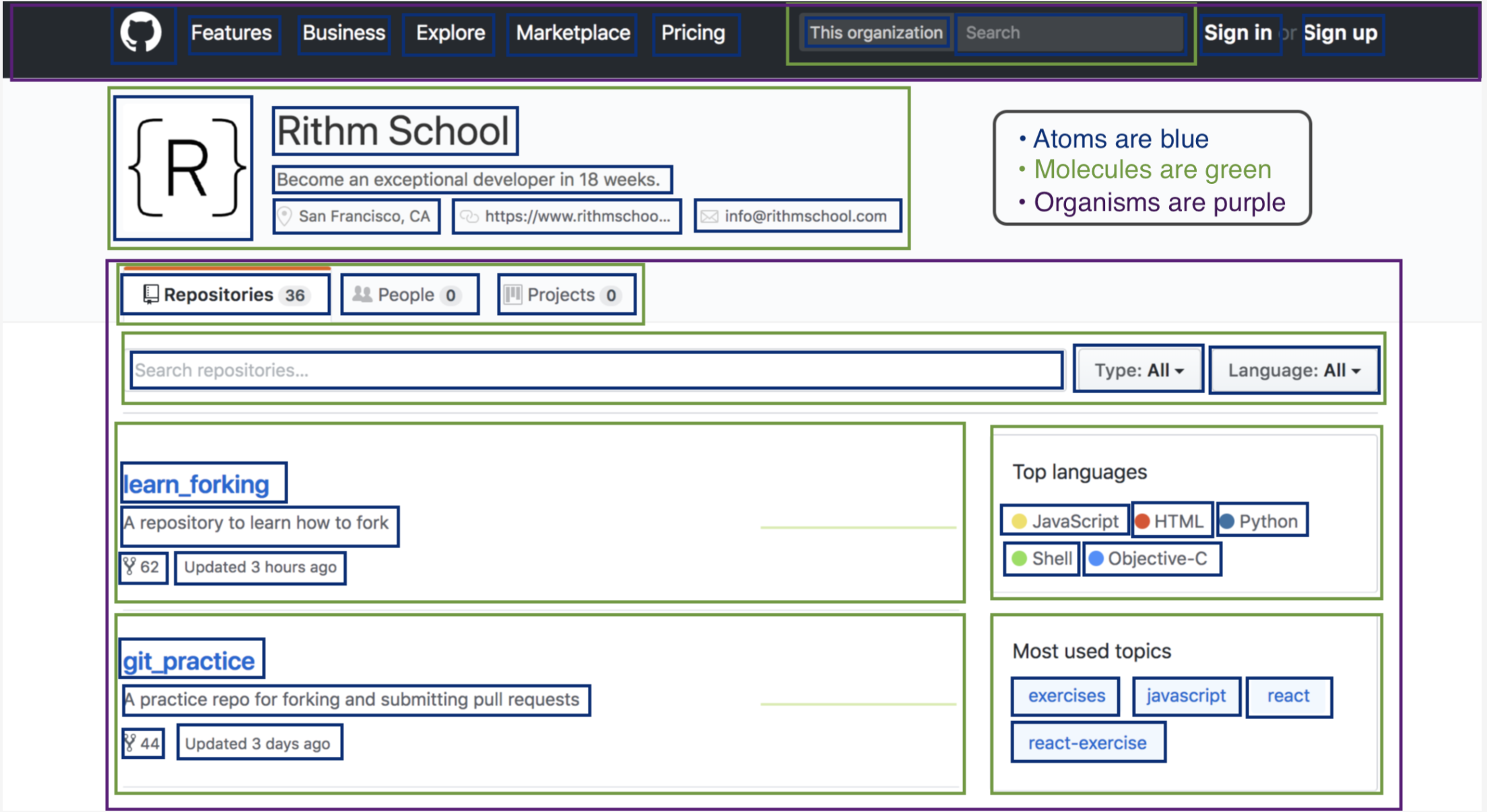
- 구조 atmoic design pattern을 따른다. https://www.rithmschool.com/courses/intermediate-react/react-design-patterns
- atoms : Text와 같은 가장 작은 단위
- molecules : atom 컴포넌트가 모인 단위, http 통신 불가
- organisms : molecules가 모인 단위, http 통신 가능
- modals : 모달 컴포넌트
컴포넌트의 재사용을 위해, 가급적 순수 컴포넌트로 만들어 props 로 인자를 전달하는 것을 지향합니다.
- 네이밍
- 이름 끝에 접미사로
Component를 붙인다.TextBaseComponent.tsx - export 시에는 접미사
Component를 제외하고 default export를 사용하지 않는다.
export const Text = ({ children, className }: { children: React.ReactNode; className?: string }) => (
<span className={`${className} text-base`}>{children}</span>
)-
MOBX 스터디 문서를 보고 MOBX의 주요 Decorator들을 학습하면 좋습니다.
-
추가 라이브러리 mobx-task를 사용합니다. mobx-task는 api 호출시 사용하면 유용한 데코레이터 입니다. 자세한 설명 및 사용법은
src/stores/news-store.ts를 참고하세요. -
store들은
src/stores/index.ts에서 초기화하며,src/hooks/store-provider.ts및src/hooks/use-store.ts를 통해 hook로 만들어 아래와 같이 사용할 수 있게 하였습니다.// src/components/example/NewsList.tsx import { useStore } from '../../hooks/use-store' const ExampleContainer: React.FC<INewsList> = () => { const { news } = useStore() useEffect(() => { news.getNews() }, []) ... }
타입정의 모델은 d.ts를 사용한다.
- View Model
UI에 사용하는 interface는 src/models에 정의한다.
- DTO(Data Transfer Object)
UI에 사용하지 않고 서버와의 데이터 통신에만 사용되는 DTO는 stores 내의 스토어 명과 동일한 이름의 타입(d.ts)을 정의하여 선언한다
객체 지향으로 status를 활용하는 함수들의 경우, class 타입의 서비스로 만들어 활용한다.
개발에 필요한 지식들을 모아둡니다.
react-hooks-mobx : https://github.com/stolenng/react-hooks-mobx
ionic-react-conference-app : https://github.com/ionic-team/ionic-react-conference-app