English | Русский | 简体中文 | Español
This CLI tool can easily build amazing web applications with Go on the backend, using htmx & hyperscript and the most popular atomic/utility-first CSS frameworks on the frontend.
Features:
- 100% free and open source under the Apache 2.0 license;
- For any level of developer's knowledge and technical expertise;
- Well-documented, with a lot of tips and assists from the authors;
- Cross-platform and multi-architecture allows successful running on GNU/Linux, MS Windows (including WSL) and Apple macOS;
- Smart CLI that does most of the routine setup and preparation for production;
- Helps to get into the Go + htmx + hyperscript technology stack faster;
- The possibility of simply adding a ready-to-use and completely customized atomic/utility-first CSS framework to your project;
- Ready to install as PWA (Progressive Web App) in your browser or mobile device;
- Supports live-reloading mode for your CSS styles;
- Has a library of user-friendly helpers for your Go code;
- Contains a comprehensive example of how to use it out of the box.
💬 From the authors: To give you a full understanding of the project, we have recorded a short 📺 video and prepared an introduction 📝 article demonstrating the main features of the
goweblyCLI.
First, download and install Go. Version 1.21 (or higher) is required.
Now, you can use gowebly without installation. Just go run it to create a new project with a default configuration:
go run github.com/gowebly/gowebly@latest createThat's it! 🔥 A wonderful web application, using the built-in net/http package (as a Go backend), htmx & hyperscript is available in your Go HTML templates.
If you still want to install gowebly CLI to your system by Golang, use the go install command:
go install github.com/gowebly/gowebly@latestGNU/Linux and Apple macOS users available way to install gowebly CLI via Homebrew.
Tap a new formula:
brew tap gowebly/tapInstall gowebly:
brew install gowebly/tap/goweblyFeel free to using gowebly CLI from our official Docker image and run it in the isolated container:
docker run --rm -it -v ${PWD}:${PWD} -w ${PWD} gowebly/gowebly:latest createDownload ready-made exe files for Windows, deb, rpm, apk or Arch Linux packages from the Releases page.
To get a complete guide to use and understand the basic principles of the gowebly CLI, we have prepared a comprehensive explanation of each command at once in this README file.
💬 From the authors: We always treasure your time and want you to start building really great web products on this awesome technology stack as soon as possible!
We hope you find answers to all of your questions! 👌 But, if you do not find needed information, feel free to create an issue or send a PR to this repository.
Don't forget to switch this page for your language (current is English): Русский, 简体中文, Español.
Command to create a default config file (.gowebly.yml) in the current folder.
gowebly init💡 Note: Of course, you can skip this step if you're comfortable with the following default configuration for your new project:
- Go module (
go.mod) andpackage.jsonnames are set to project;- Without any Go framework for the backend part (only built-in net/http package);
- Without any CSS framework for the frontend part (only default styles for the code example);
- The JavaScript runtime environment for the frontend part is set to Node.js;
- Server port is
5000, timeout (in seconds):5for read,10for write;- Latest versions of the htmx & hyperscript.
Typically, a created config file contains the following options:
backend:
module_name: project # (string) option can be any name of your Go module (for example, 'github.com/user/project')
go_framework: default # (string) option can be one of the values: 'fiber', 'echo', 'chi', or 'default'
port: 5000 # (int) option can be any port that is not taken up on your system
timeout:
read: 5 # (int) option can be any number of seconds, 5 is recommended
write: 10 # (int) option can be any number of seconds, 10 is recommended
frontend:
package_name: project # (string) option can be any name of your package.json (for example, 'project')
css_framework: default # (string) option can be one of the values: 'tailwindcss', 'unocss', or 'default'
runtime_environment: default # (string) option can be one of the values: 'bun', or 'default'
htmx: latest # (string) option can be any existing version
hyperscript: latest # (string) option can be any existing versionBut, you can choose any Go framework for your project's backend:
| Go framework | Description |
|---|---|
default |
Don't use any Go framework (only built-in net/http package) |
fiber |
Use a Go backend with the Fiber web framework |
echo |
Use a Go backend with the Echo web framework |
chi |
Use a Go backend with the chi composable router |
In additional, you can choose versions of the htmx, hyperscript, and one of the most popular atomic/utility-first CSS framework to your project:
| CSS framework | Description |
|---|---|
default |
Don't use any CSS framework (only default styles for the code example) |
tailwindcss |
Use the Tailwind CSS as a CSS framework |
unocss |
Use the UnoCSS as a CSS framework |
Also, you can set one of the JavaScript runtime environment for your frontend part:
| JavaScript runtime | Description |
|---|---|
default |
Use the Node.js as a JavaScript runtime environment |
bun |
Use the Bun as a JavaScript runtime environment |
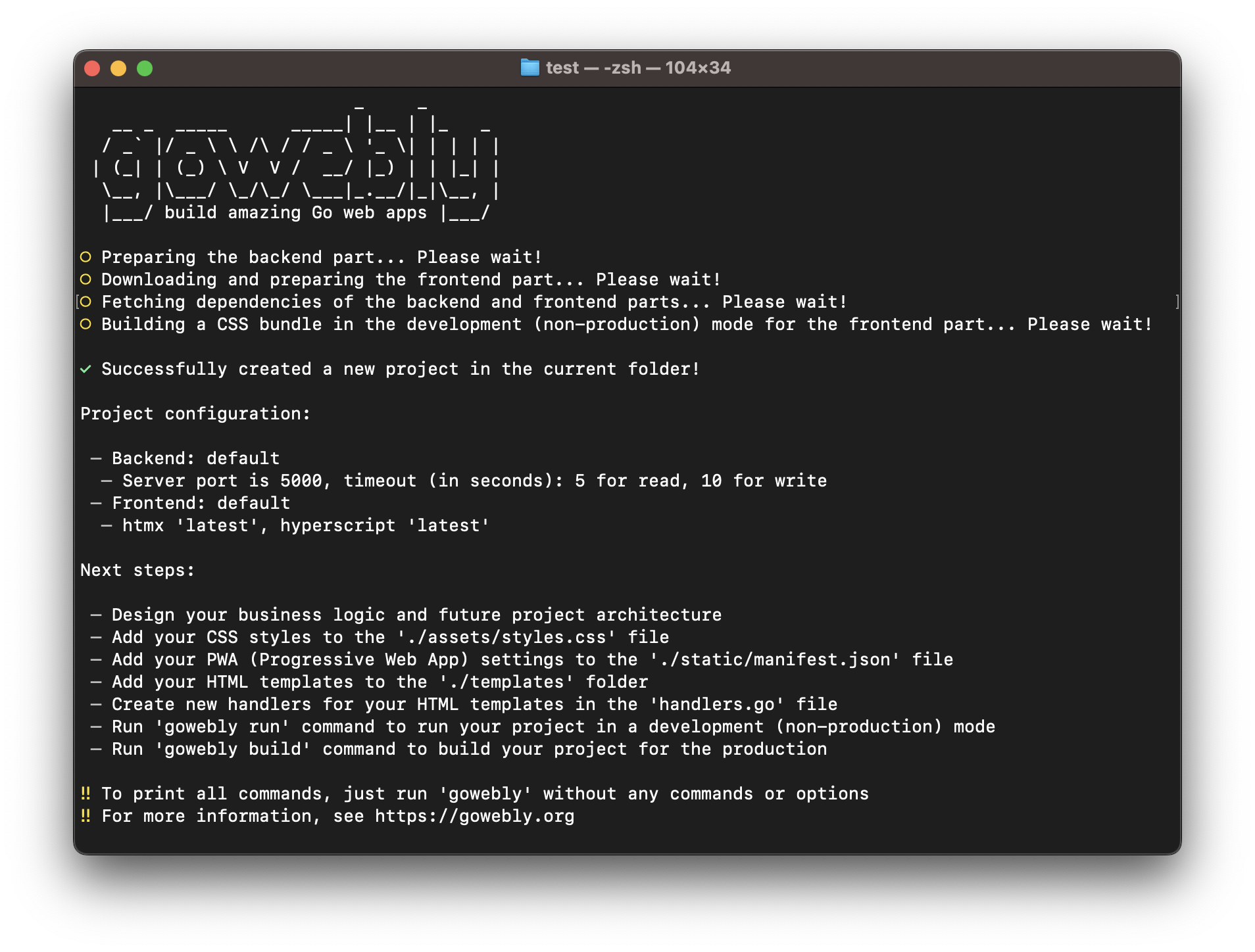
Command to create a new project with the Go backend, htmx & hyperscript, and (optionally) atomic/utility-first CSS framework.
gowebly create💡 Note: If you don't run
initcommand to create a config file (.gowebly.yml), thegoweblyCLI creates a new project with a default configuration.
Every time you make create command for your project:
- CLI validates the config and applies all settings to the current project;
- CLI prepares the backend part of your project (generates the project structure and needed utility files, runs
go mod tidy); - CLI prepares the frontend part of your project (generates the needed utility files, runs
npm|bun installandnpm|bun run build:devfor the first time); - CLI downloads minimized versions of htmx and hyperscript (from official and trusted unpkg.com CDN) to the
./staticfolder and places them as separated<script>tags (at the bottom of the<body>tag) in the Go HTML templatetemplates/main.html.
Typically, a created project contains the following files and folders:
.
├── assets
│ └── styles.css
├── static
│ ├── favicons
│ │ ├── apple-touch-icon.png
│ │ ├── favicon.ico
│ │ ├── favicon.png
│ │ ├── favicon.svg
│ │ ├── manifest-screenshot-desktop.jpeg
│ │ ├── manifest-mobile-screenshot.jpeg
│ │ └── manifest-touch-icon.svg
│ ├── images
│ │ └── logo.svg
│ ├── htmx.min.js
│ ├── hyperscript.min.js
│ ├── styles.css
│ └── manifest.json
├── templates
│ ├── pages
│ │ └── index.html
│ └── main.html
├── .gitignore
├── go.mod
├── go.sum
├── handlers.go
├── main.go
├── package.json
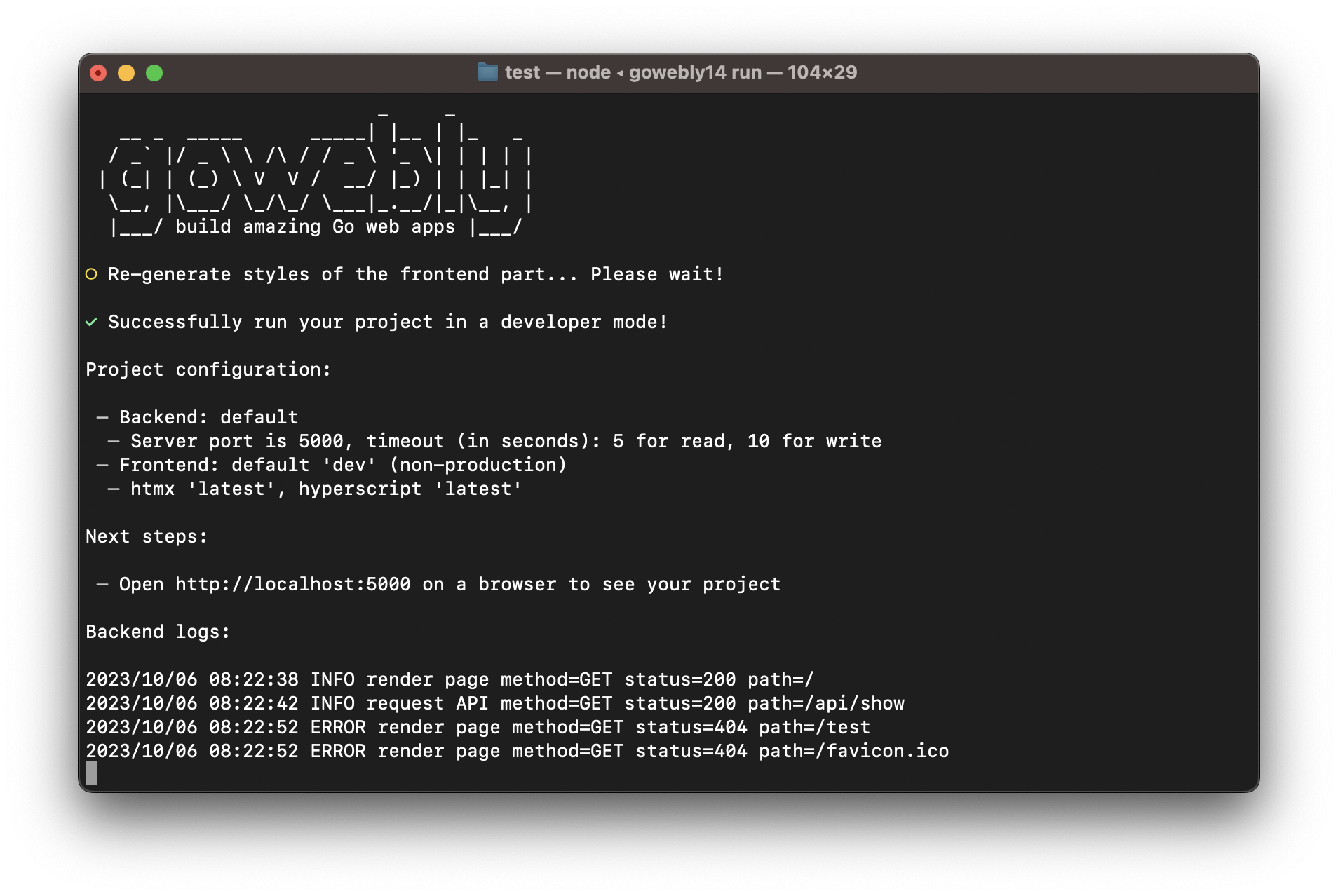
└── server.goCommand to run your project in a development (non-production) mode.
gowebly run💡 Note: If you don't run
initcommand to create a config file (.gowebly.yml), thegoweblyCLI runs your project with a default configuration.
Every time you make run command for your project:
- CLI validates the config and applies all settings to the current project;
- CLI prepares the frontend part of your project (runs
npm|bun run watch); - CLI prepares a development (non-production) version of the selected CSS framework to the
./staticfolder and places it as a<link>tag (at the bottom of the<head>tag) in the Go HTML templatetemplates/main.html; - CLI starts a project's backend with settings from the default configuration (or from the
.gowebly.ymlconfig file) by a simplego runcommand.
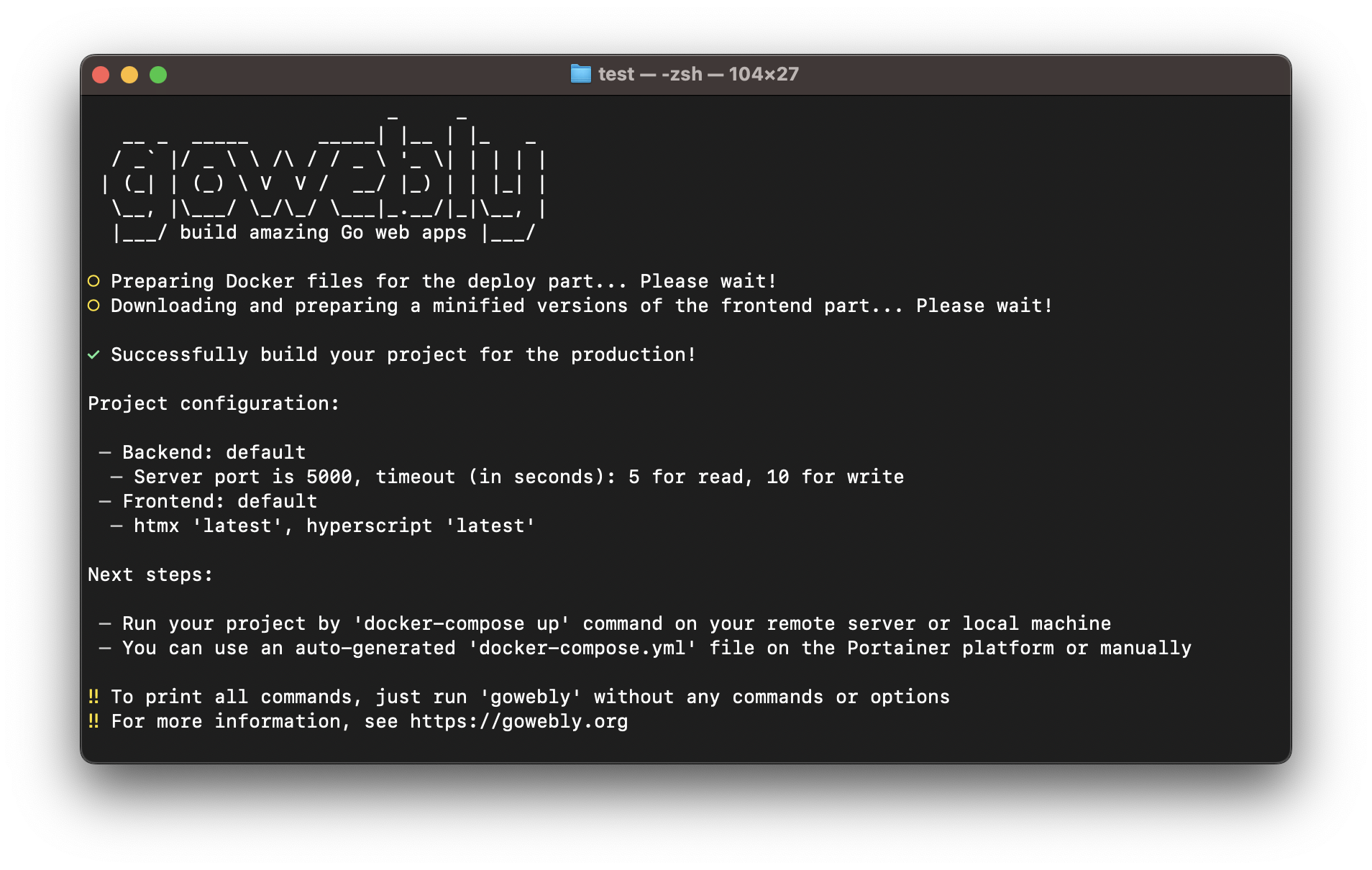
Command to build your project for production and prepare Docker files for deploy.
gowebly build [OPTION]💡 Note: If you don't run
initcommand to create a config file (.gowebly.yml), thegoweblyCLI builds your project with a default configuration.
You might add the following options:
| Option | Description | Required? |
|---|---|---|
--skip-docker |
Skip generation process for the Docker files (it's helpful if you've your own) | no |
Every time you make build command for your project:
- CLI validates the config and applies all settings to the current project;
- CLI downloads minimized versions of htmx and hyperscript (from official and trusted unpkg.com CDN) to the
./staticfolder and places them as separated<script>tags (at the bottom of the<body>tag) in the Go HTML templatetemplates/main.html; - CLI prepares a production version of the selected CSS framework and places it as a
<link>tag (at the bottom of the<head>tag) in the Go HTML templatetemplates/main.html; - If the
--skip-dockeroption is not set, CLI generate a clear and well-documented Docker files (.dockerignore,Dockerfile,docker-compose.yml) in the root of the project folder to deploy it in isolated containers via Portainer (recommended), or manually, to your remote server.
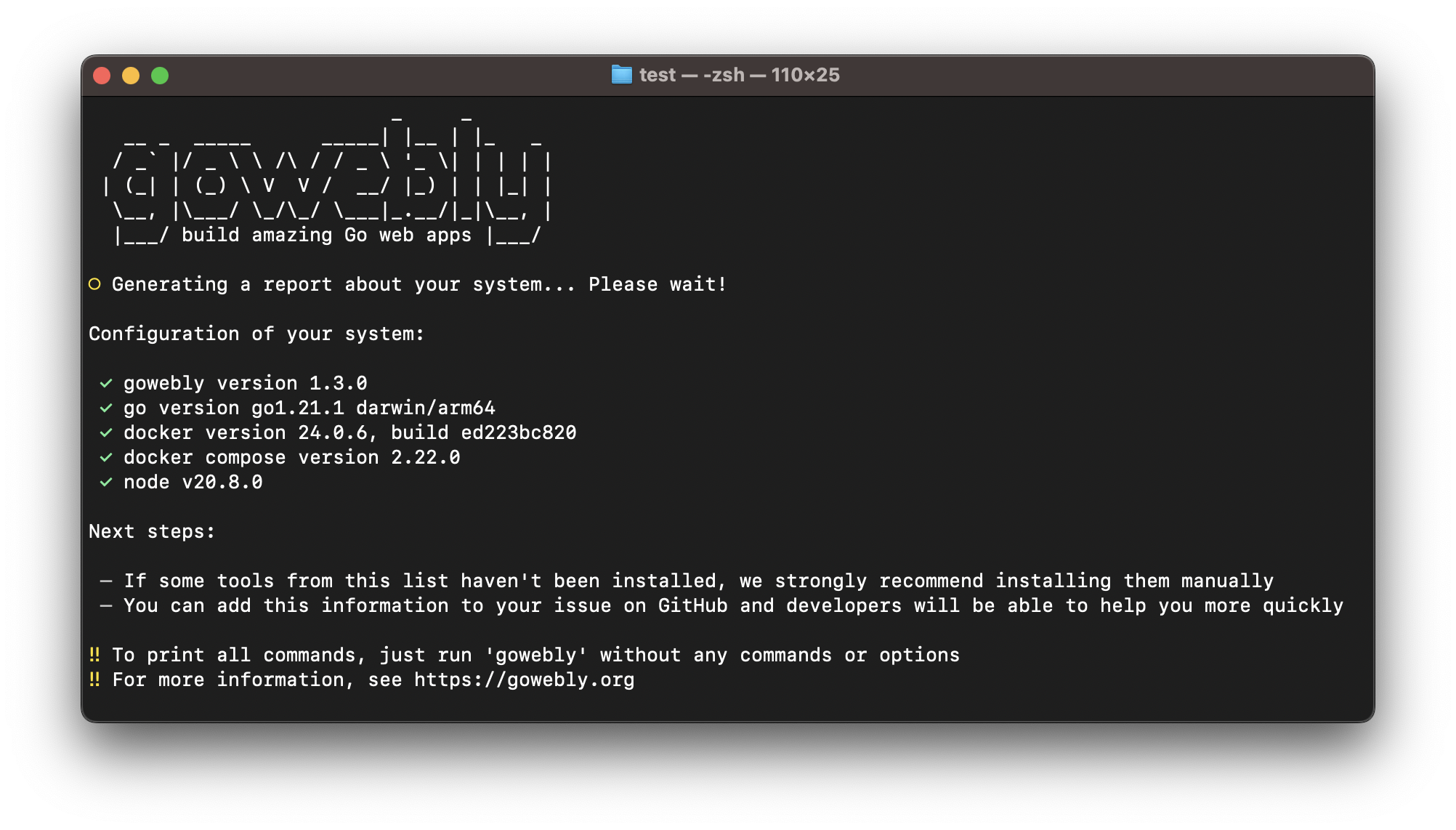
Command to show helpful information about your system.
gowebly doctor💡 Note: This is very useful for the self-debugging process, or creating a new issue with a bug report in this GitHub repository.
Every time you make doctor command for your system:
- CLI checks the versions of all the required tools to make your project successful (such as
goweblyCLI, Go, Node.js, Docker, Docker Compose, etc.); - CLI produces a report with the installed version for each tool.
The gowebly CLI has a library of user-friendly helpers for your code. This will help you start building beautiful web applications in Go even faster.
go get -u github.com/gowebly/helpers💡 Note: The
gowebly helperslibrary is already included in the Go backend that is created by thecreatecommand, but you can use these helpers in other projects as well.
Tell us, how often have you had to start a new project from scratch and had to make painful manual configurations? 🤔 Especially, when you are just getting acquainted with a new technology or stack, where everything is new to you.
For many developers, including us, this process is as tedious and even depressing as possible, and doesn't carry any useful workload. It is a very frustrating process that can push any developer away from technology a lot.
Why not just give all that awful manual work to machines? Let them do all the hard work for us, and we will just create awesome web products and not have to think about build and deploy.
That's why we created the gowebly CLI and its helpers' library, which helps you start an amazing web applications in Go using htmx, hyperscript and popular atomic/utility-first CSS frameworks.
We are here to save you (and ourselves) from this routine pain! ✨
💬 From the authors: Earlier, we have already saved the world once, it was Create Go App (yep, that's our project too). The GitHub stars statistics of this project can't lie: more than 2.2k developers of any level and different countries start a new project through this CLI tool.
If you liked the gowebly project and found it useful for your tasks, please click a 👁️ Watch button to avoid missing notifications about new versions, and give it a 🌟 GitHub Star!
It really motivates us to make this product even better.

And now, I invite you to participate in this project! Let's work together to create and popularize the most useful tool for developers on the web today.
- Issues: ask questions and submit your features.
- Pull requests: send your improvements to the current.
- Say a few words about the project on your social networks and blogs (Dev.to, Medium, Хабр, and so on).
Your PRs, issues & any words are welcome! Thank you 😘
gowebly is free and open-source software licensed under the Apache 2.0 License, created and supported by Vic Shóstak with 🩵 for people and robots. Official logo distributed under the Creative Commons License (CC BY-SA 4.0 International).