This codebase represents a collection of educational games for toddlers called "Toddler Games". It's a React-based web application that includes several interactive games designed to help toddlers learn various concepts.
Demo: https://mykeels.github.io/toddler-games/
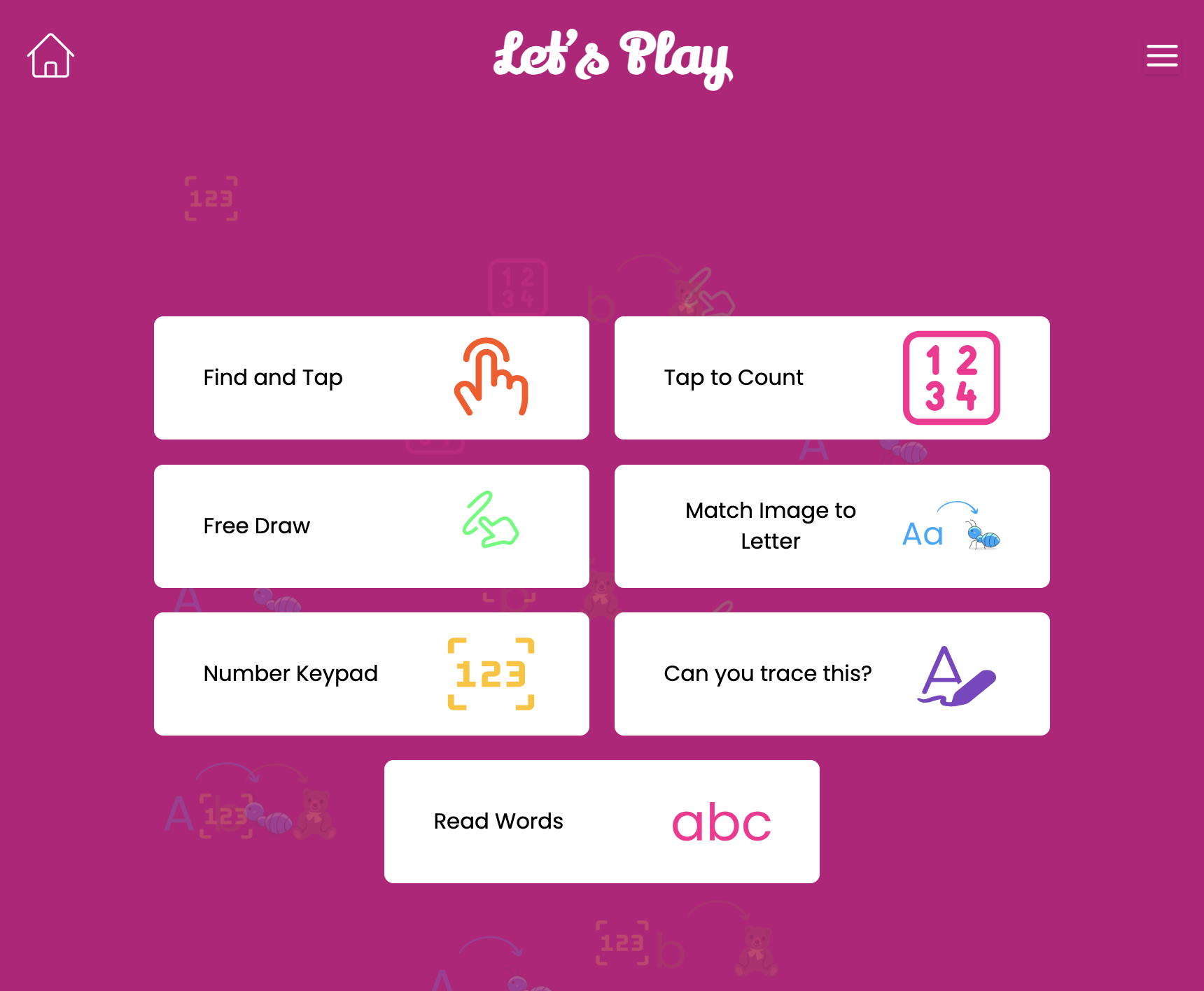
Here's some games included:
-
Find and Tap: A game where toddlers identify and tap on specific letters, numbers, or objects on the screen.
-
Tap to Count: An interactive game that presents various objects for toddlers to count by tapping, helping them learn numbers and basic addition.
-
Free Draw: A game where toddlers can draw with different colors. The colors change every 5 seconds.
-
Number Keypad: A game where toddlers can tap on the numbers 0-10 to hear the corresponding number.
-
Match Image to Letter: An interactive game that helps toddlers identify letters by matching them with the corresponding image.
-
Letter Tracing: An interactive game that helps toddlers practice writing letters by tracing them on the screen with their finger or a stylus.
-
Read Words: A game where toddlers read words by tapping on the corresponding letter, helping them learn to associate letters with sounds.
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- @vitejs/plugin-react uses Babel for Fast Refresh
- @vitejs/plugin-react-swc uses SWC for Fast Refresh
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
- Configure the top-level
parserOptionsproperty like this:
export default tseslint.config({
languageOptions: {
// other options...
parserOptions: {
project: ['./tsconfig.node.json', './tsconfig.app.json'],
tsconfigRootDir: import.meta.dirname,
},
},
})- Replace
tseslint.configs.recommendedtotseslint.configs.recommendedTypeCheckedortseslint.configs.strictTypeChecked - Optionally add
...tseslint.configs.stylisticTypeChecked - Install eslint-plugin-react and update the config:
// eslint.config.js
import react from 'eslint-plugin-react'
export default tseslint.config({
// Set the react version
settings: { react: { version: '18.3' } },
plugins: {
// Add the react plugin
react,
},
rules: {
// other rules...
// Enable its recommended rules
...react.configs.recommended.rules,
...react.configs['jsx-runtime'].rules,
},
})