Os exercícios de lógica são obrigatórios para todas as vagas de estágio (tanto backend quanto frontend). Após realizados os exercícios de lógica, a pessoa candidata deve resolver os exercícios pertinentes a sua vaga. O exercício bônus é apenas para a vaga de backend e não é obrigatório, ficando a critério da pessoa candidata a entrega do mesmo.
- Utilizar apenas JavaScript puro para resolver o problema (não é permitido o uso de jquery);
- Tente sempre utilizar a abordagem ES6+ para resolver os exercícios;
- Os exercícios de lógica (E.1 à E.10) devem ser realizados no codesandbox, utilizando o template que pode ser encontrado aqui. Você deve adicionar o link do seu codesandbox no readme do repositório que vai ser entregue;
- Entrega: todas as soluções devem estar em um único repositório (github, gitlab, bitbucket, etc…) de forma pública;
- Neste repositório deve haver, na raiz, um README.md, com as instruções de execução do código desenvolvido;
- Estilo fica ao critério do candidato, e não é o foco principal do teste;
- Só será aceito o uso de bibliotecas de estilo e clientes HTTP (axios, fetch, etc);
- Caso não consiga resolver todos os exercícios, não tem problema, envie mesmo assim;
- Ao finalizar o teste, envie o link do seu repositório por mensagem lá na gupy.
- E.1 Crie uma função que recebe duas strings e retorna a de maior comprimento.
- E.2 Dado a seguinte string
‘teste 1 de 2 string 3’, substitua todas as ocorrências de números por$. - E.3 Dado o objeto
{4: ‘a’, 3: ‘e’, 1: ‘i’, 5: ‘s’}substitua os números na frase‘T35t3 d3 35t4g1o’conforme a sua respectiva letra. - E.4 Utilizando a api da viacep (https://viacep.com.br/) e o seu cep como entrada imprima o seu endereço no formato
‘ENDERECO, NUMERO, CIDADE/ESTADO’. Utilize a fetch API para realizar a requisição.
[
{id: 1, first_name: ‘Juca’, last_name: ‘Da Silva’, age: 42},
{id: 2, first_name: ‘Daniel’, last_name: ‘Gonçalves’, age: 21},
{id: 3, first_name: ‘Matheus’, last_name: ‘Garcia’, age: 28},
{id: 4, first_name: ‘Gabriel’, last_name: ‘Dorneles’, age: 21}
]
- E.5 Imprima uma mensagem de saudação com o nome completo para cada um dos objetos.
Ex.:
Olá, Fulano de tal!
Olá, Juca da silva!
...
- E.6 Imprima a soma das idades (sugestão: utilizar o método reduce)
- E.7 Encontre o primeiro objeto que possui uma pessoa com a idade menor que 25 e imprima seu nome. Caso não encontre, imprima que nenhum resultado foi encontrado.
- E.8 Imprima todos os elementos em que a idade é menor que 30.
- E.9 Ordene o array de forma decrescente por idade, em caso de empate o desempate é pelo id(em ordem crescente).
const movies = [
{ id: 1, name: 'Joker' },
{ id: 2, name: 'Parasite' },
{ id: 3, name: 'Avengers' },
{ id: 4, name: 'Her' }
]
const actors = [
{ id: 1, name: 'Cho Yeo-jeong', movie_ids: [2] },
{ id: 2, name: 'Robert Downey Jr.', movie_ids: [3] },
{ id: 3, name: 'Joaquin Phoenix', movie_ids: [1, 4] },
{ id: 4, name: 'Scarlett Johansson', movie_ids: [3] }
]
- E.10 Faça uma função que receba 2 parâmetros: um array de
moviese um array deactors. A função deve retornar um array demovies, onde cadamoviepossui a propriedadeactors, que sera um array com os nomes dos atores. Por ex:
[
{
id: 99,
name: 'Lorem Ipsum',
actors: ['John Doe', 'Jane Doe']
}
]
O objetivo é fazer uma tela em que o usuário verá uma lista dos navers. Para obter a listagem dos navers, faça uma request utilizando a fetch api para o seguinte endpoint: https://my-json-server.typicode.com/naveteam/fake-api/navers. Use esse layout do figma para se basear na hora de montar a tela.
O sistema consiste em um banco de dados dos navers, possuindo informações como: nomes, datas de nascimento, cargo, tempo de empresa e projeto que participou.
As datas de nascimento no banco de dados será estruturado por você, lembrando que é obrigatório as entidades de navers e projetos estarem relacionadas entre si. Deve ser possível saber em quais projetos um naver está e vice-versa.
Deverá ser implementado uma API node.js no padrão RESTful que possibilite as funcionalidades descritas abaixo:
Junto a API, uma documentação de como testar o sistema é muito bem-vinda. Muitas vezes o README.md do projeto basta, porém também é interessante disponibizar documentação a partir de algum software para testar suas requests, recomendamos postman ou insomnia;
Tudo isso deve ser colocado em um repositório público do seu github.
-
Navers
-
(Index) Rota para listagem dos Navers.
- O retorno esperado é um arrray com todos os navers, exemplo:
[ { id: 1, name: Fulano, birthdate: 1998-06-12, admission_date: 2020-06-12, job_role: Desenvolvedor }, { id: 2, name: Ciclano, birthdate: 1998-06-12, admission_date: 2018-06-12, job_role: Desenvolvedor } ]
- O retorno esperado é um arrray com todos os navers, exemplo:
-
(Show) Rota para detalhar informações de um único naver através de seu identificador
- Além das informações do naver, trazer quais projetos este participou
- O retorno esperado é um objeto contendo informações sobre o Naver, exemplo:
{ id: 1, name: Fulano, birthdate: 1998-06-12, admission_date: 2020-06-12,, job_role: Desenvolvedor projects: [ { id: 3, name: Projeto muito Bom } ] }
-
(Store) Rota de Criação de Naver
- Recebe através do body da request os dados do naver e um vetor com os identificadores dos projetos que ele participa e cria um novo registro no banco de dados
{ name: Fulano, birthdate: 1998-06-12, admission_date: 2020-06-12, job_role: Desenvolvedor, projects: [3] } - O retorno esperado é o objeto do usuário criado
- Recebe através do body da request os dados do naver e um vetor com os identificadores dos projetos que ele participa e cria um novo registro no banco de dados
-
-
Projetos
-
(Index) Rota para listagem dos Projetos
- O retorno esperado é um array com todos os projetos, exemplo:
[ { id: 3, name: Projeto muito Bom }, { id: 5, name: Projeto Realmente Bom } ]
- O retorno esperado é um array com todos os projetos, exemplo:
-
(Show) Rota para detalhar um projeto
- Além das informações do projeto, trazer quais foram os navers que participaram
- O retorno esperado é um objeto contendo informações sobre o projeto, exemplo:
{ id: 3, name: Projeto muito Bom, navers: [ { id: 1, name: Fulano, birthdate: 1998-06-12, admission_date: 2020-06-12, job_role: Desenvolvedor } ] }
-
(Store) Rota de Criação de Projeto
- Recebe através do body da request os dados do projeto e um vetor com os identificadores dos navers que trabalham nele e cria um novo registro no banco de dados
{ name: Projeto Bom, navers: [1] } - O retorno esperado é o objeto do Projeto criado
- Recebe através do body da request os dados do projeto e um vetor com os identificadores dos navers que trabalham nele e cria um novo registro no banco de dados
-
As respostas da API devem ser em formato JSON como nos exemplos acima.
Sugestão de bibliotecas para montar a api:
- Koa ou express
- Alguma biblioteca para abstrair a camada de dados que preferir.
- Knex
- Bookshelf
- Objection
- Mongoose
Prefira o uso de um banco de dados relacional (postgresql, mysql, ...), sendo seu uso não obrigatório.
Para organizar a estrutura de seu projeto prefira o uso do padrão MVC sendo seu uso não obrigátório.
Será observado organização de código, legibilidade e melhor uso dos recursos da linguagem javascript.
Se durante o processo de desenvolvimento não conseguiu fazer algo, explique qual o impedimento que encontrou e como tentou resolver em uma seção Dificuldades do seu README.md e nos submite até onde chegou 😄
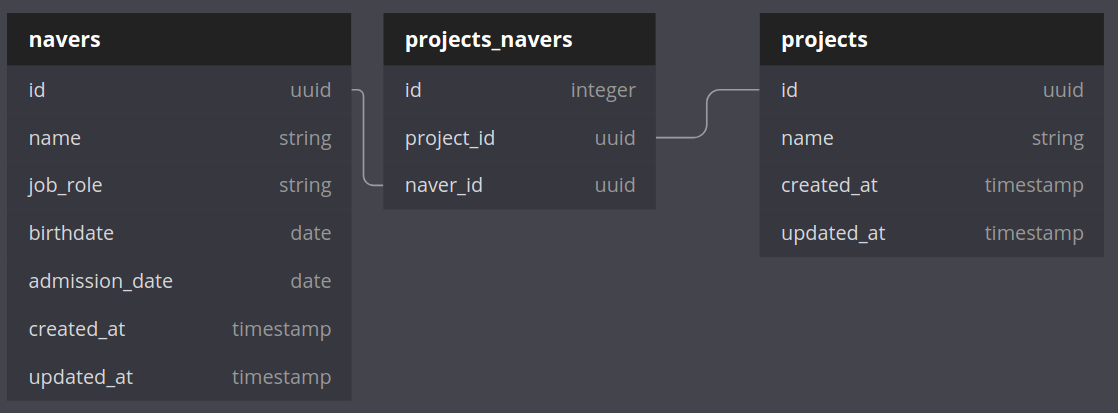
Dado a seguinte estrutura do banco
- E.B.1 Crie um script que delete e crie todas as tabelas.
- E.B.2 Faça um script que limpe e crie dados nas tabelas.
- E.B.3 Faça uma querie que traga todos os
naversordenados pelo seu tempo de empresaadmission_date. - E.B.4 Faça uma querie que traga todos os
projetoscom seus respectivosnavers. - E.B.5 Faça uma querie que traga todos os
projetoscom sua quantidade denavers.