This project uses the Options API with a hardcoded but reactive store, using imported store methods to manage view changes when application state changes. It uses the Bulma framework for styling.
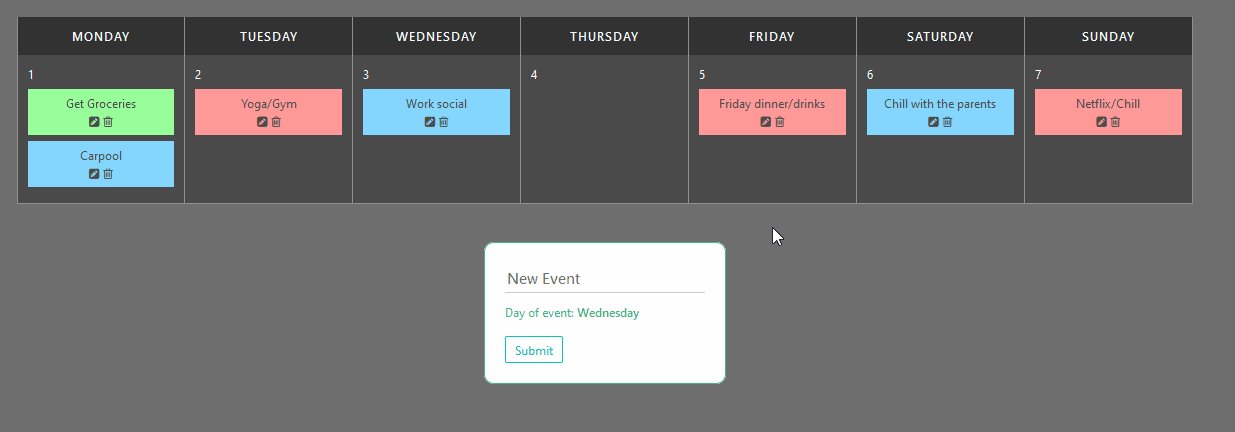
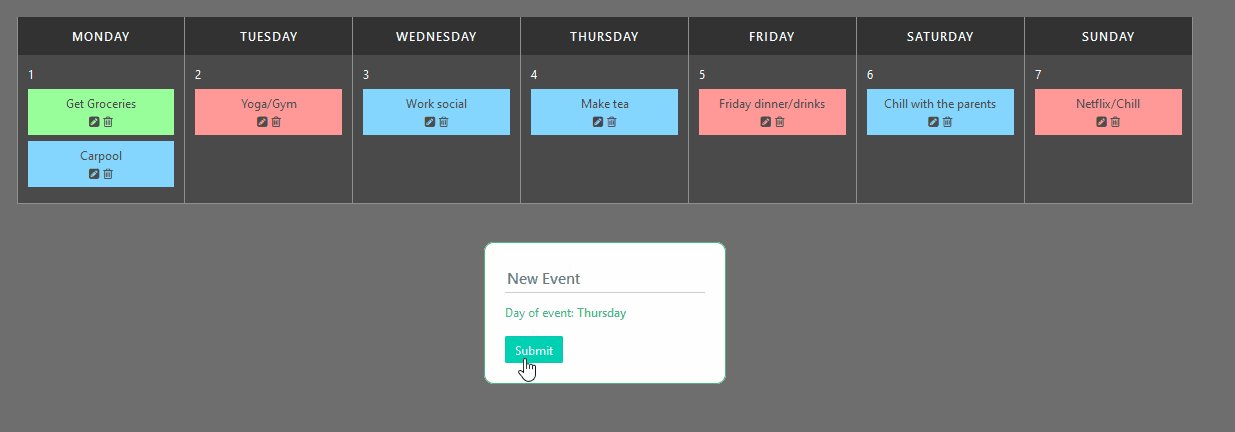
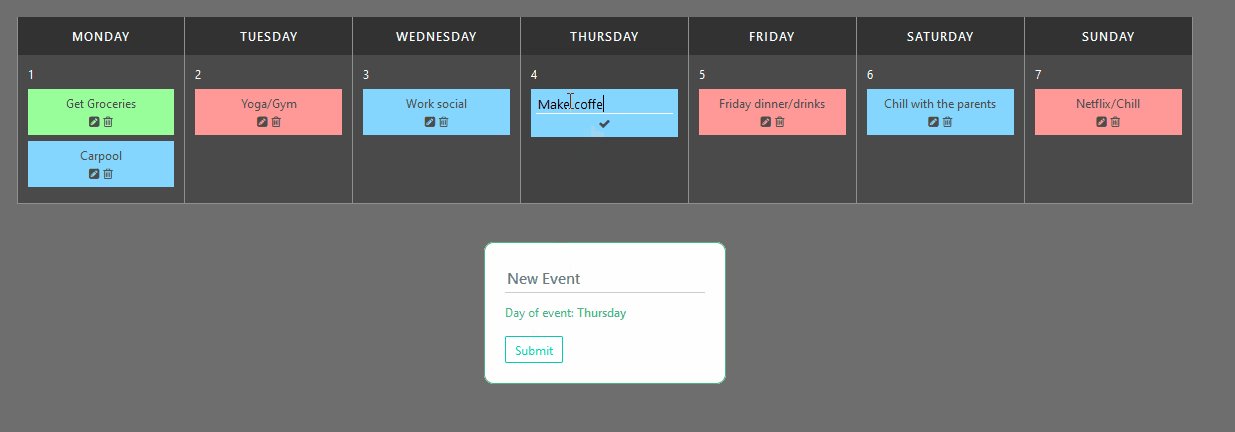
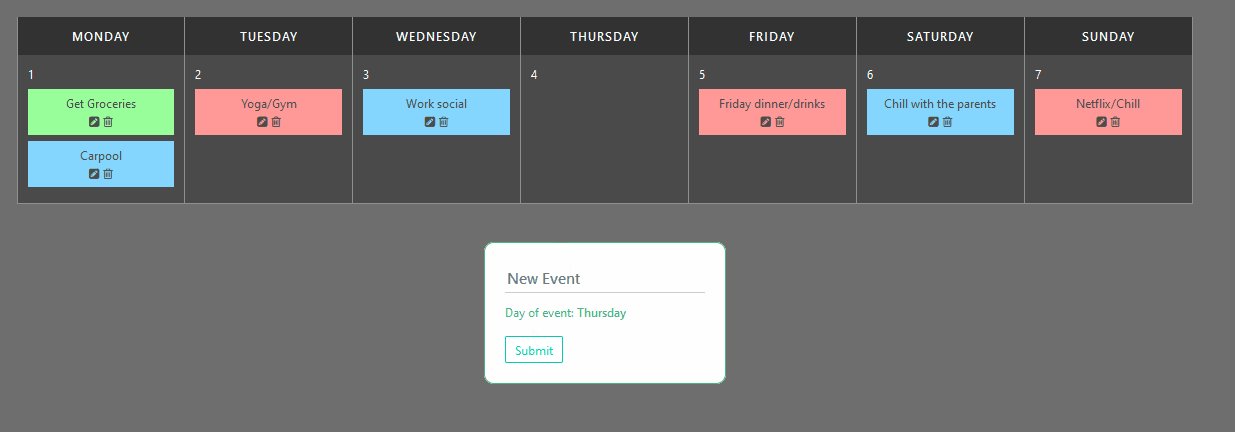
A user can select the date they would like to pin an event to, write a custom event, edit the event title and also delete events.
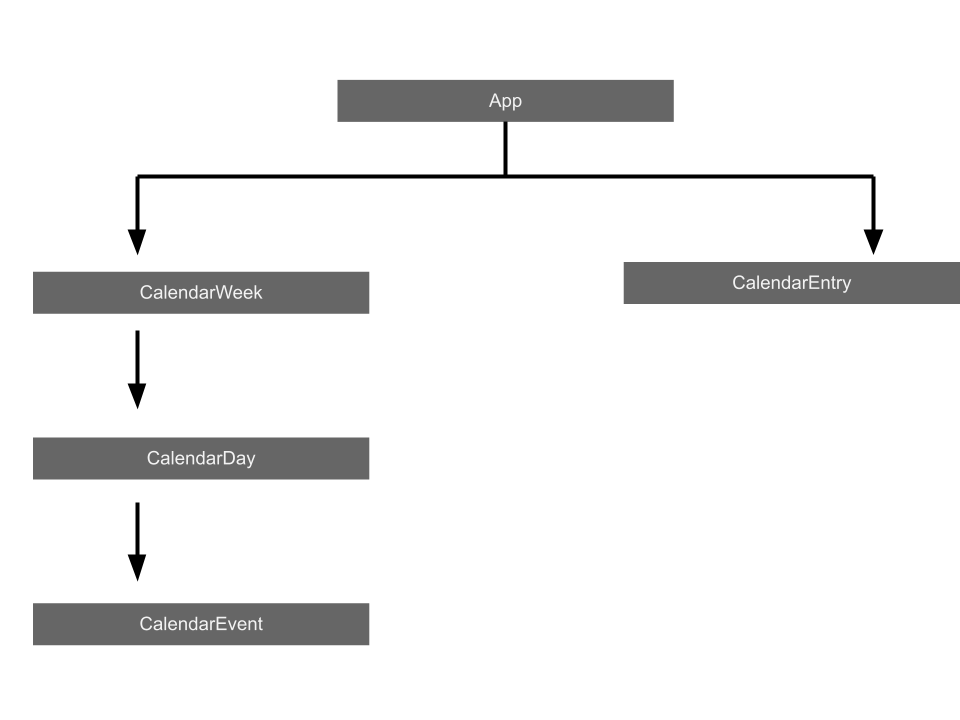
- Managing components using props and the Options API.
- An introduction to state management through imported methods.
- Approaching a project by thinking about component architecture and parent/child or sibling relationships.
npm install
npm run serve
npm run build
npm run lint