-
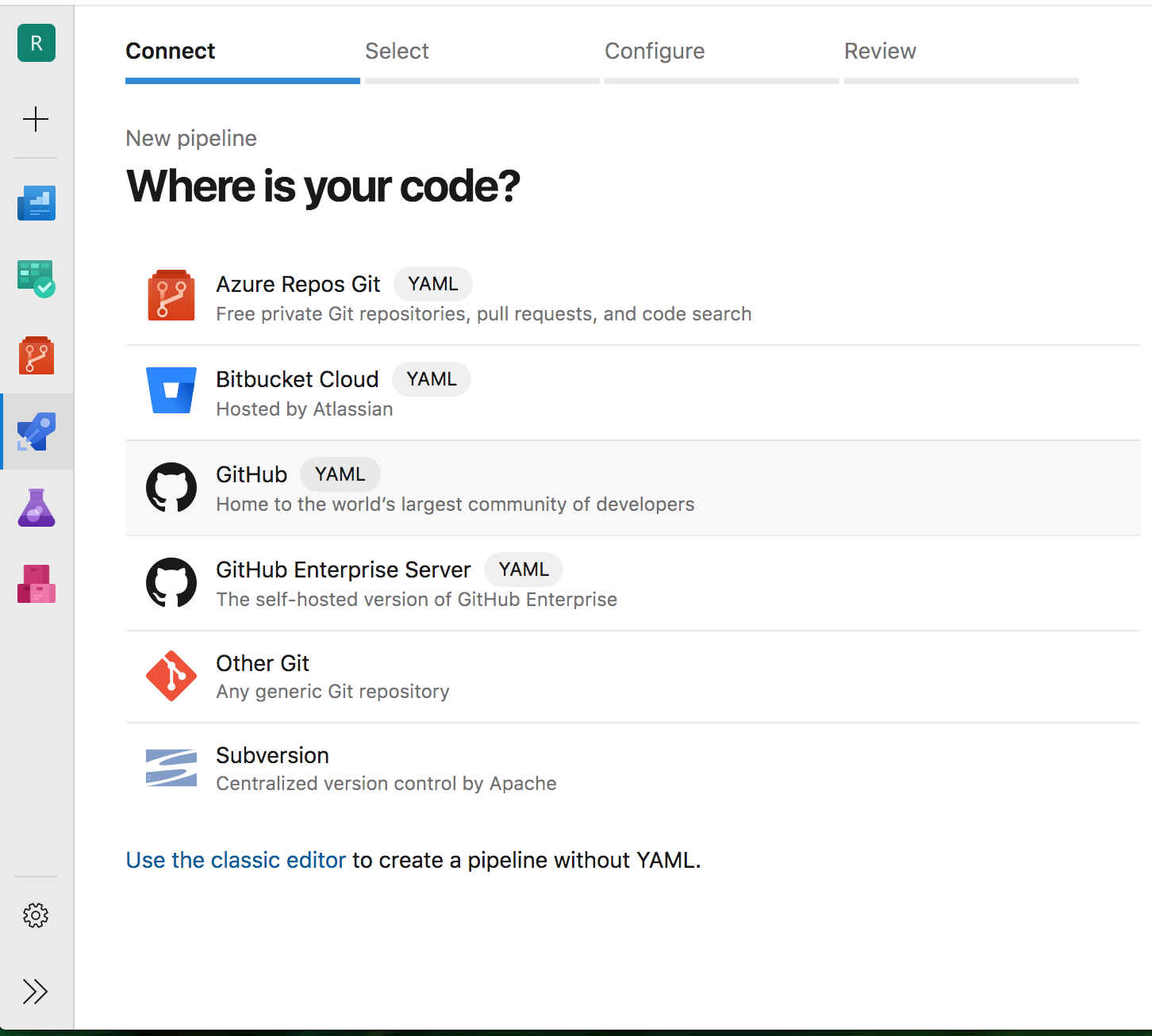
Go to pipeline, and click on new pipeline
-
Choose github as source code repository
-
After Oauth with GitHub, choose the repository (saxo-university)
-
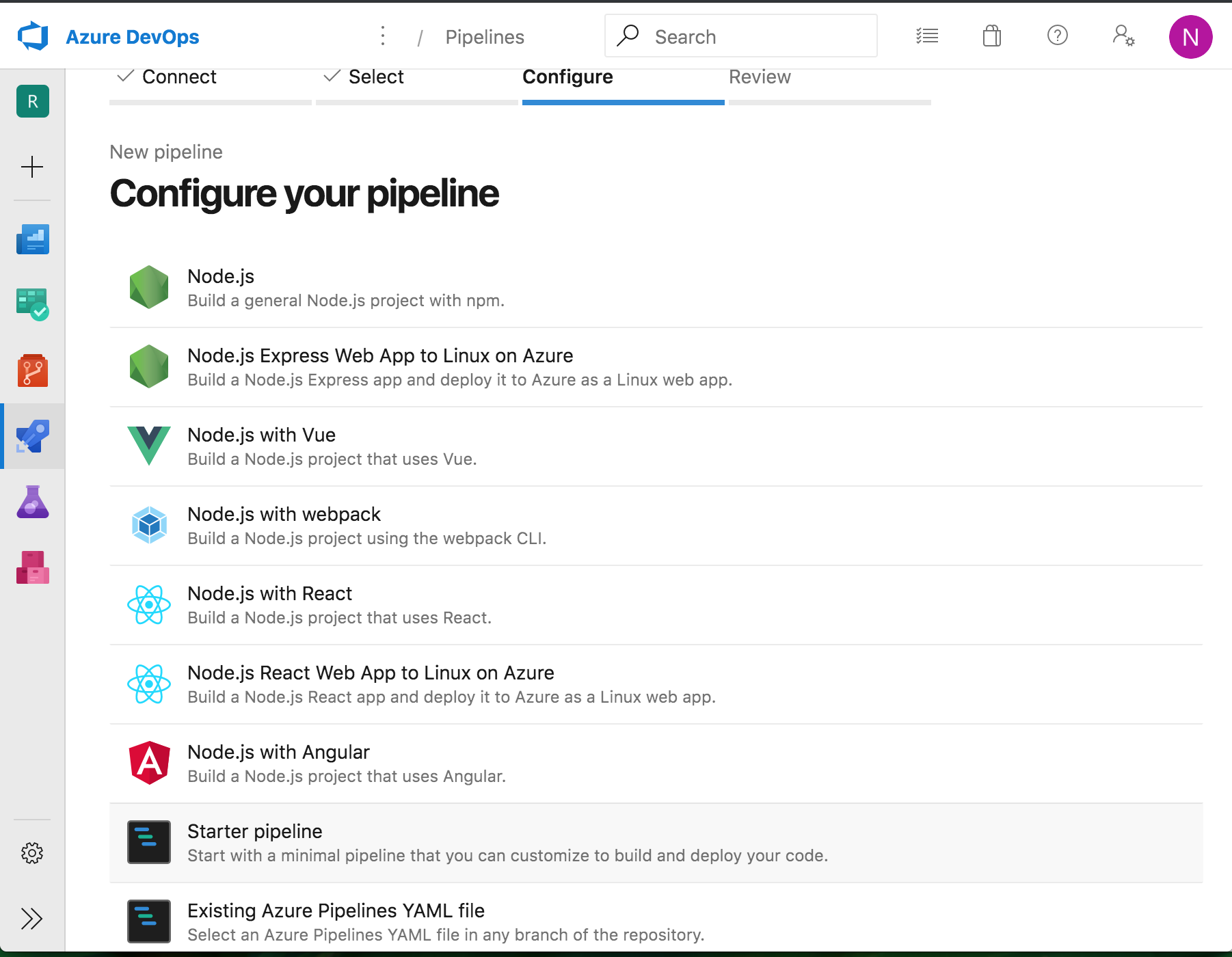
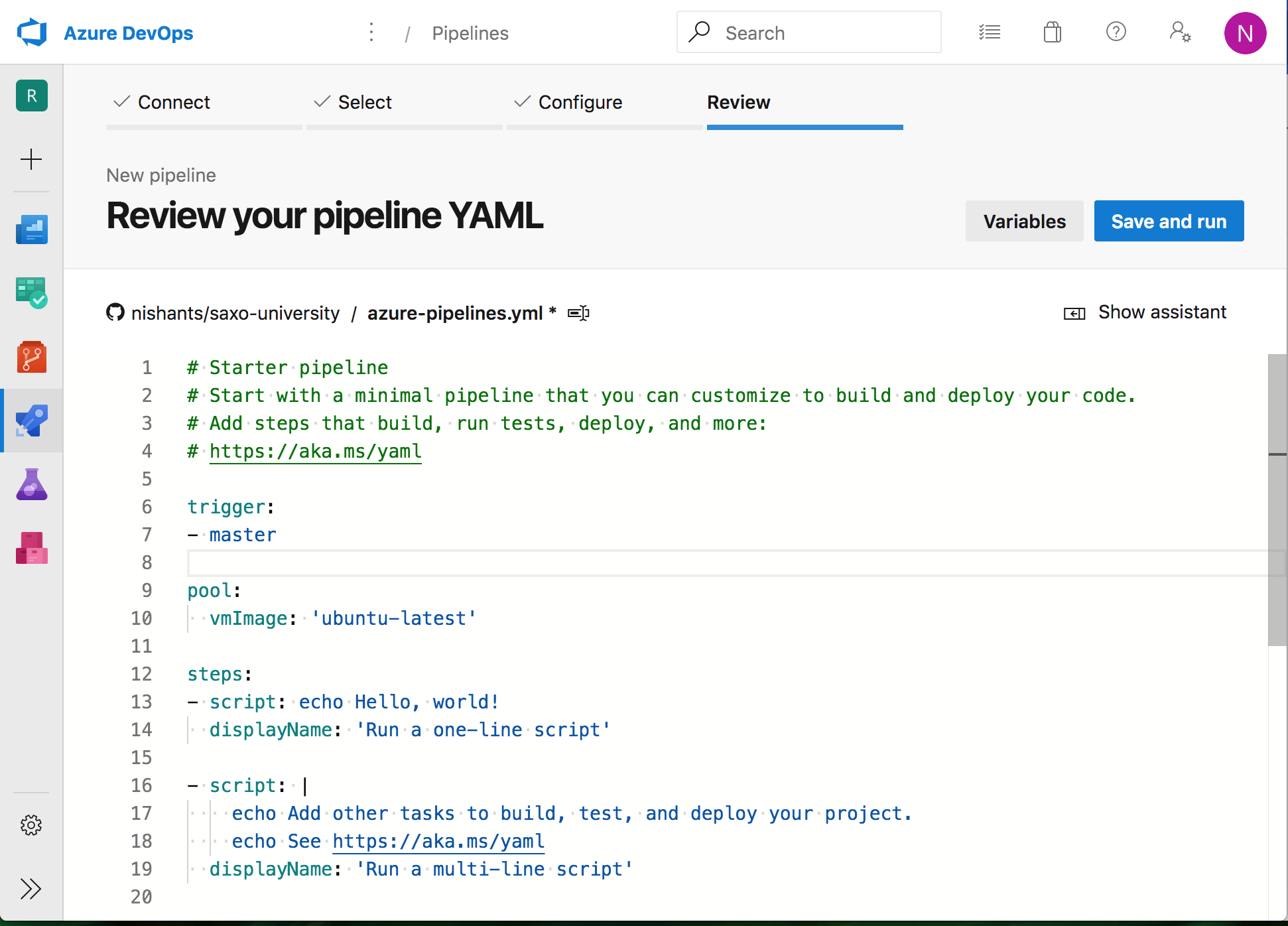
Choose the starter pipeline for configuration options
-
Now we can edit teh starter pipeline boilerplate
-
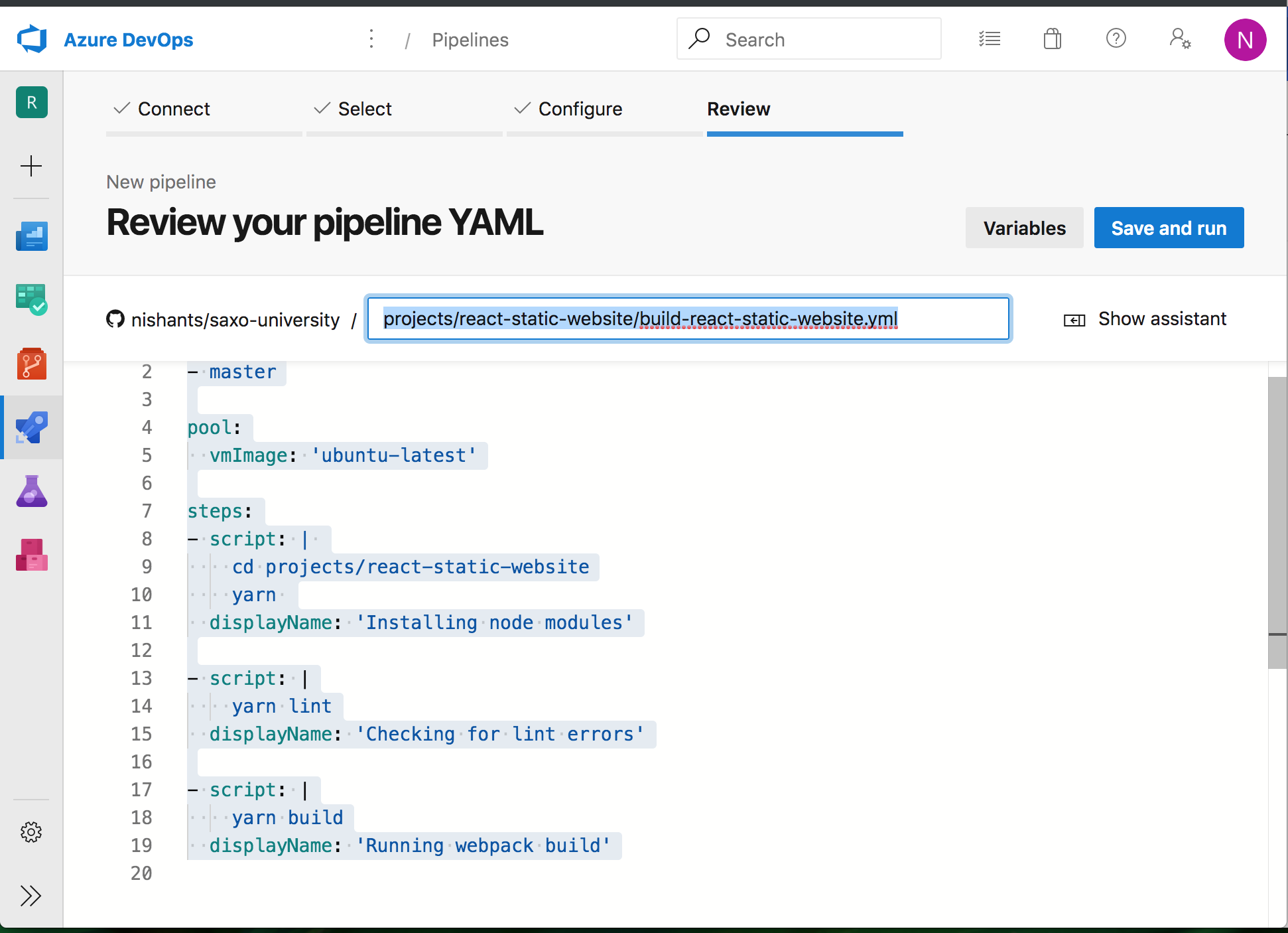
Edit the pipeline yam to create three task (as scripts)
-
yarn install
-
yarn lint
-
yarn build
# This sets trigger to any update in master # trigger: # - master # Defines the host for agent (MS hosted) pool: vmImage: 'ubuntu-latest' # Build steps for the pipeline steps: - script: yarn displayName: 'Installing node modules' - script: yarn lint displayName: 'Checking for lint errors' - script: | yarn build displayName: 'Running webpack build' # Save artifacts to refer them in release builds - task: PublishPipelineArtifact@1 inputs: path: $(Agent.BuildDirectory)/s/build artifact: react-static-website-build-artifacts
Define work directory for all steps : https://github.com/MicrosoftDocs/vsts-docs/issues/6315
- Click on save and run, choose to commit changes in master branch
Publishing artifacts
-
To be able to deploy the bundled resources (e.g. to Azure Storage), we will need to retain and share the results (files) of this build with release build
-
Lets instruct the azure to save the result of our build aka Pipeline Artifacts
-
Add following task to the pipeline.yml
# Save artifacts to refer them in release builds - task: PublishPipelineArtifact@1 inputs: path: $(Agent.BuildDirectory)/s/projects/react-static-website/build artifact: react-static-website-build-artifacts
-
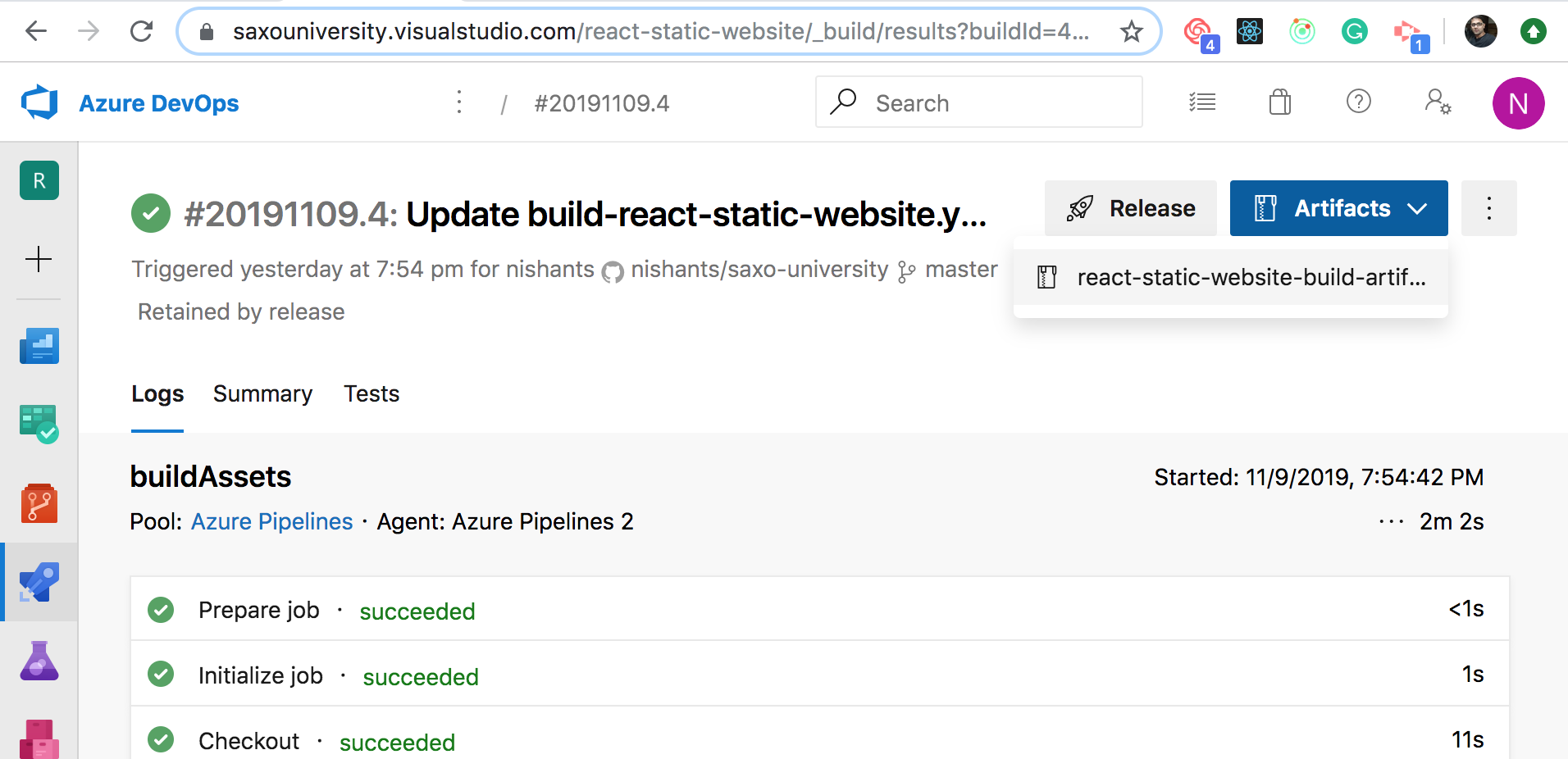
Now after the build is run, open the build result, we will see an option to view/download artifacts :
-
Go to release tab and click on New Pipeline
-
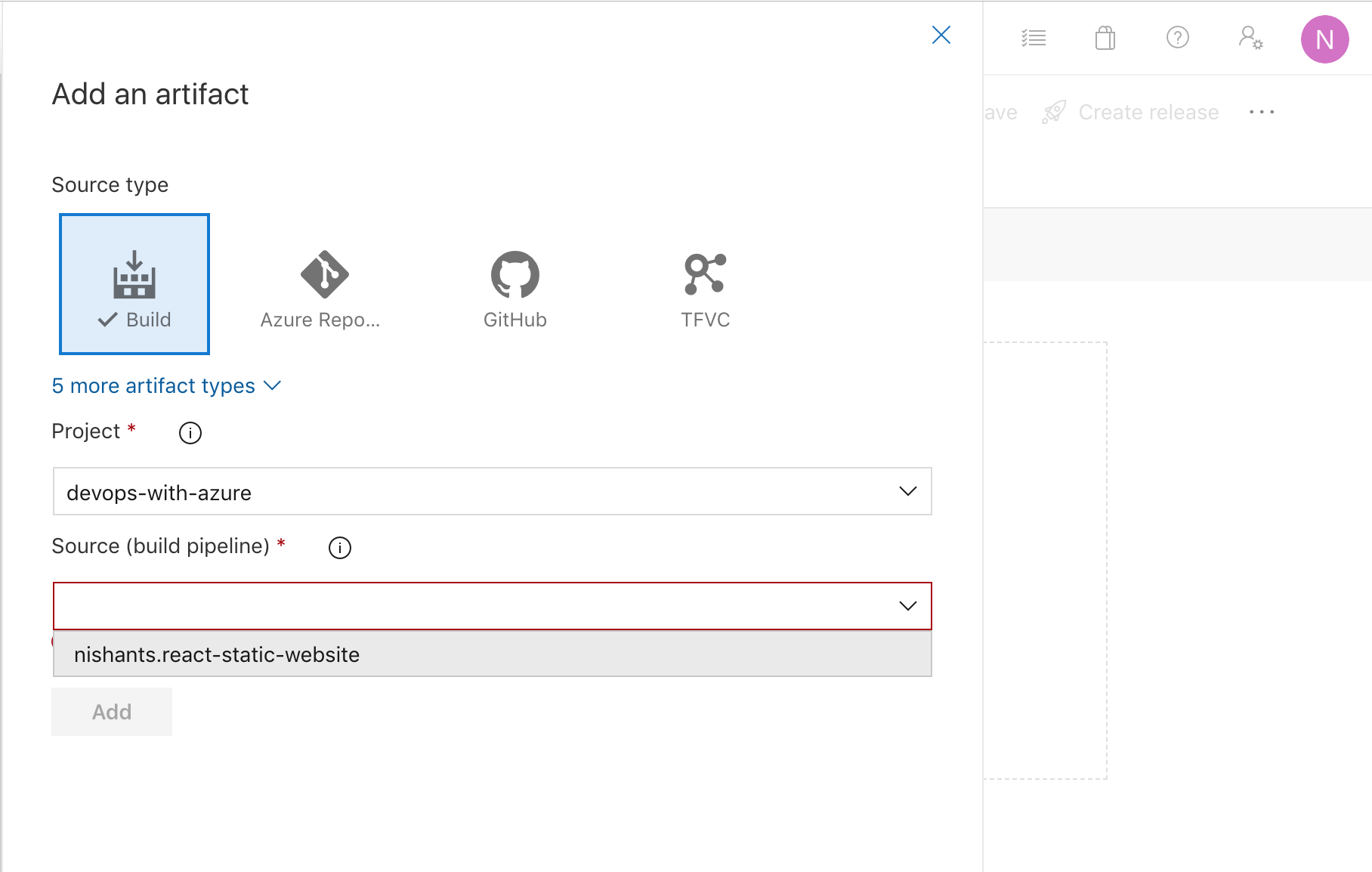
Click on Artifacts | + Add to select artifacts that will be deployed in this build
-
Choose the build from dropdown to get the artifacts from
-
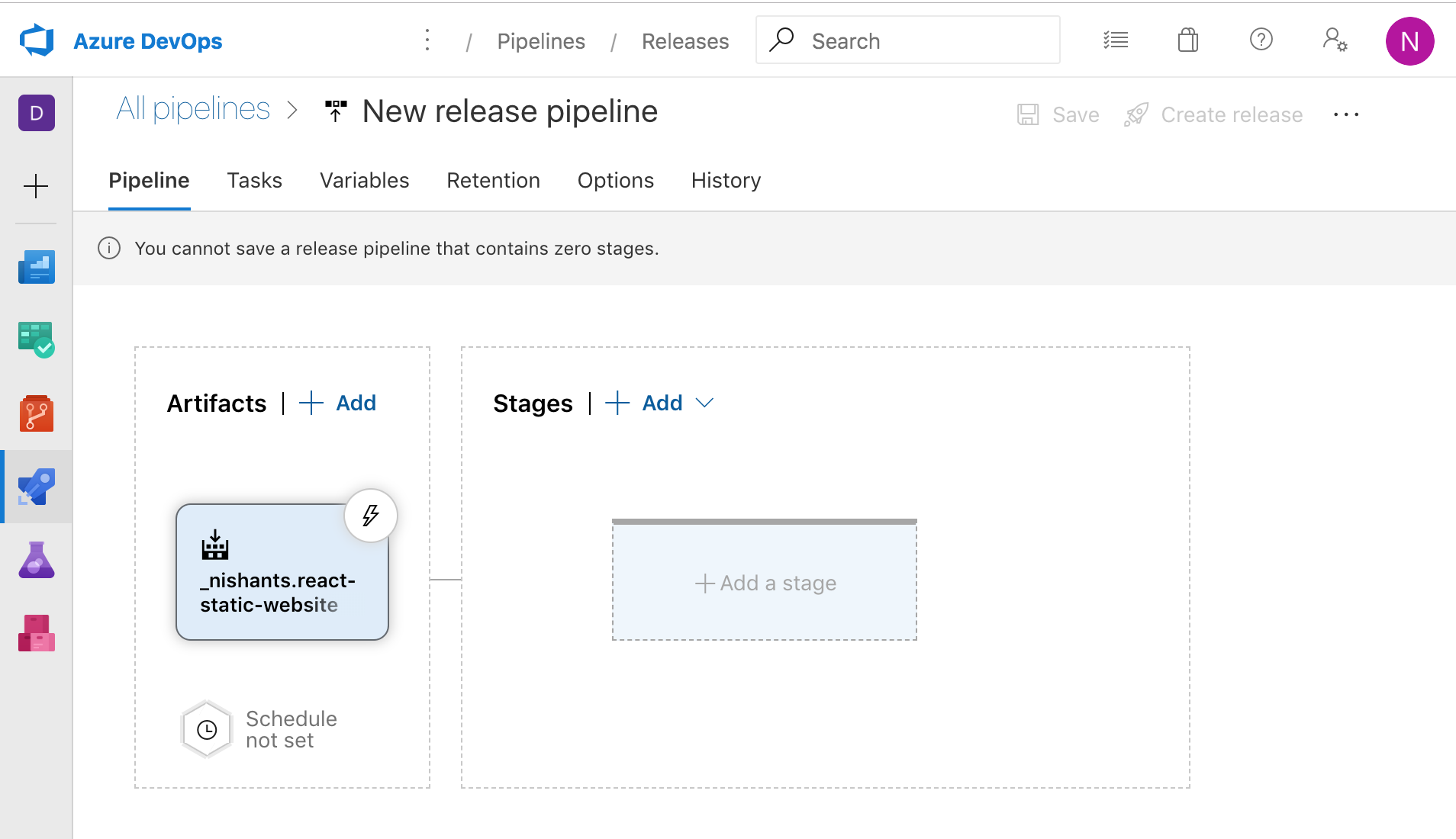
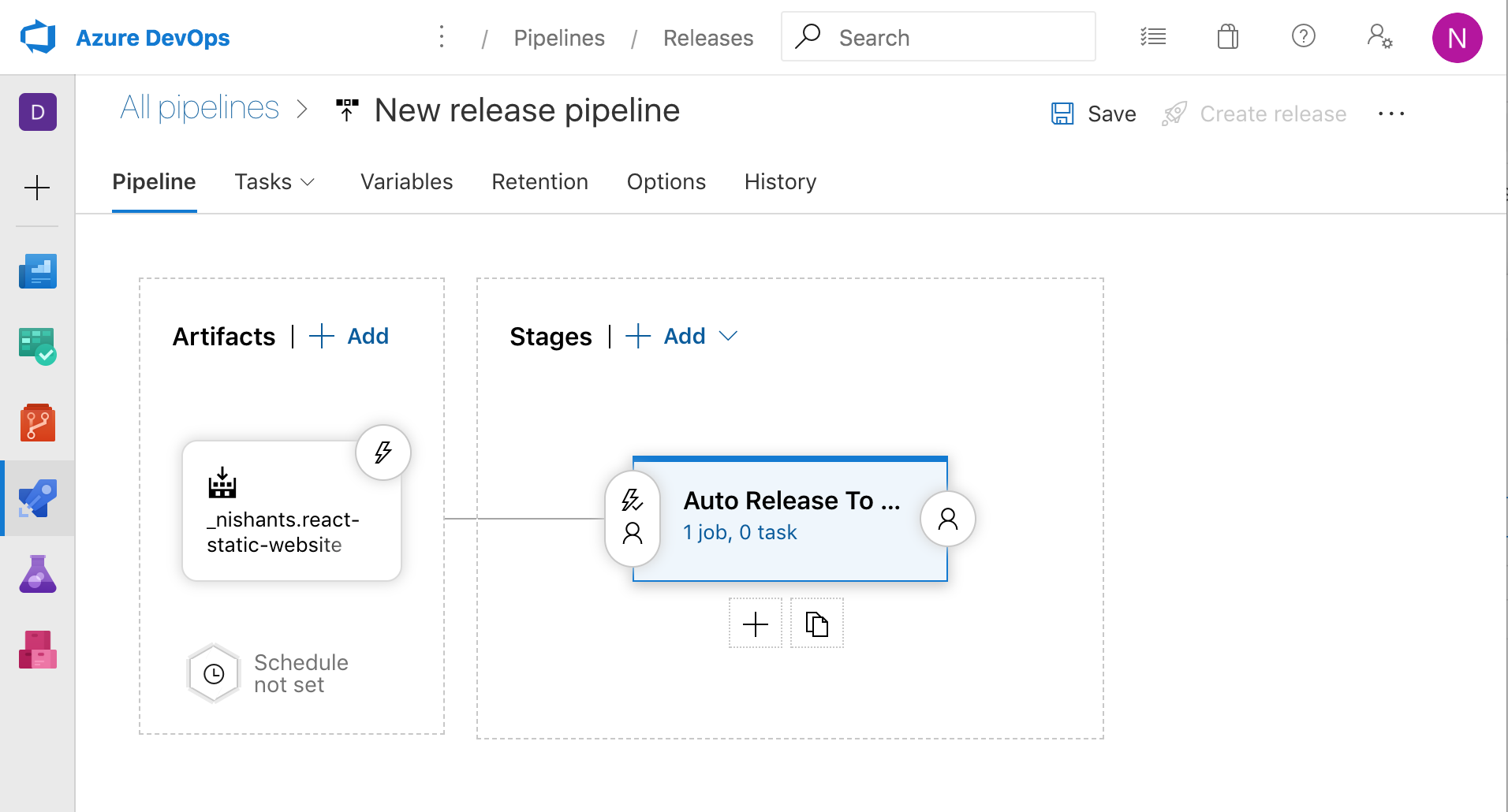
Click on add and now we will see the build pipeline as :
-
Click on Stages | +Add
-
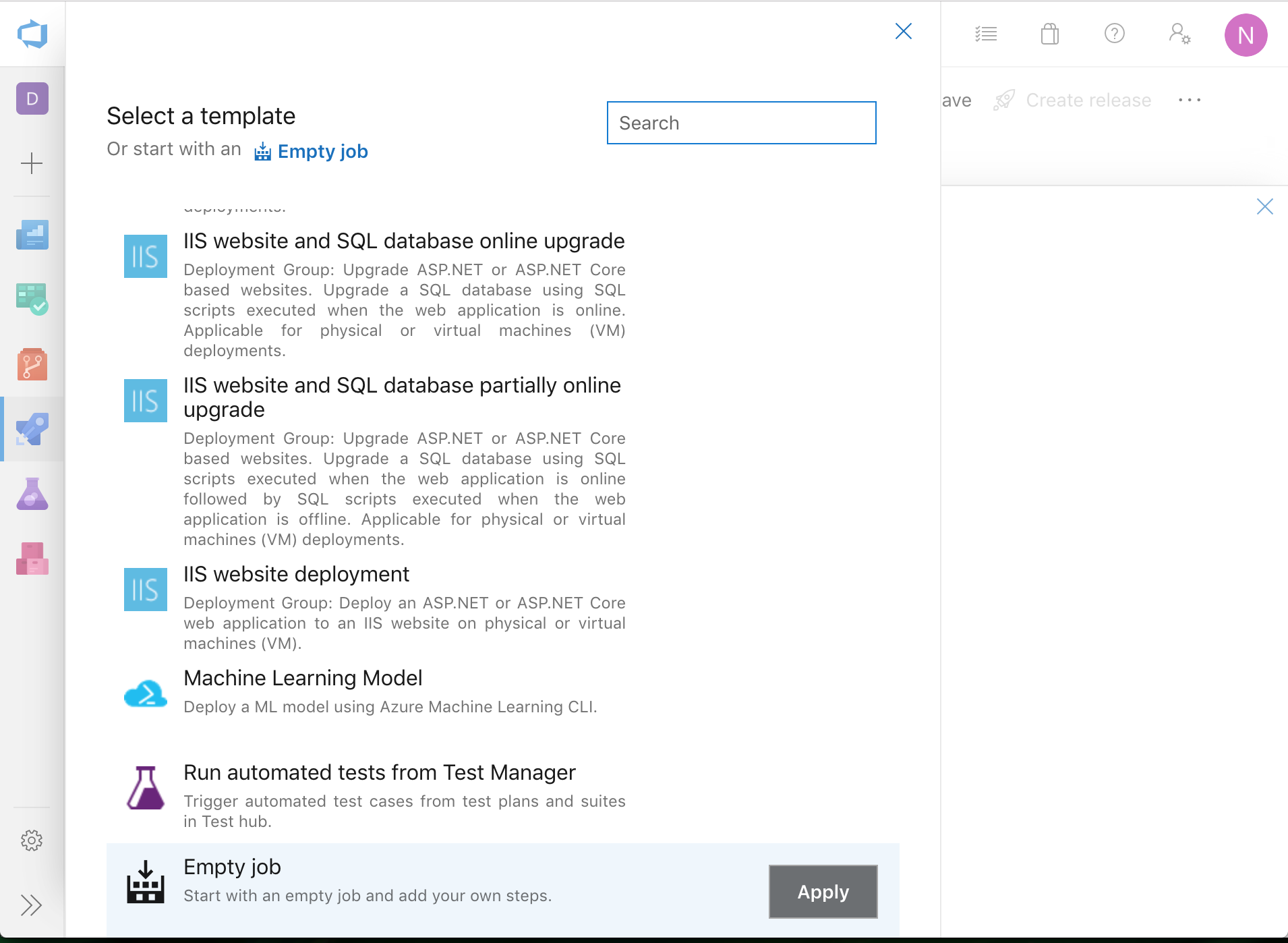
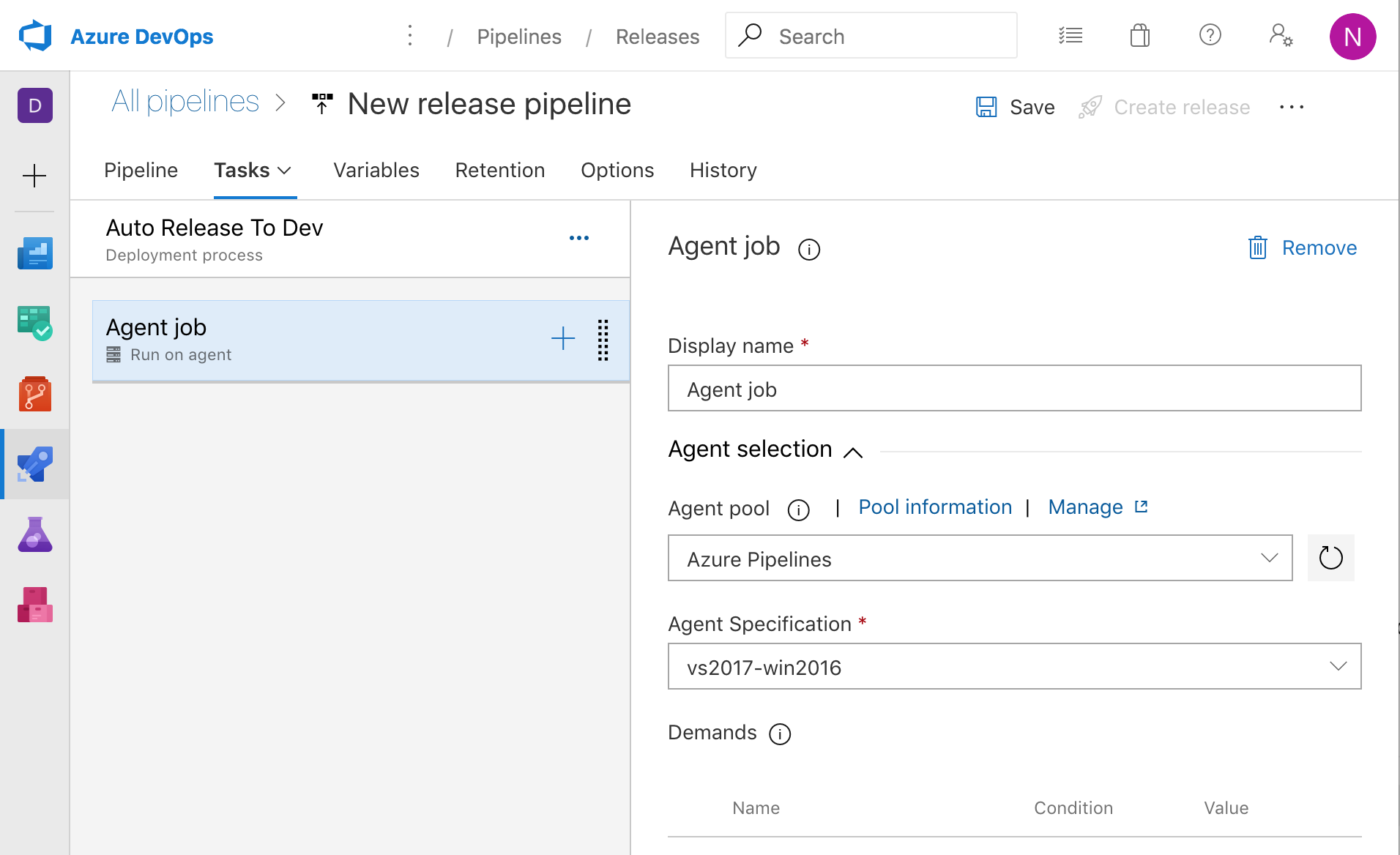
Choose empty job and click on Apply
-
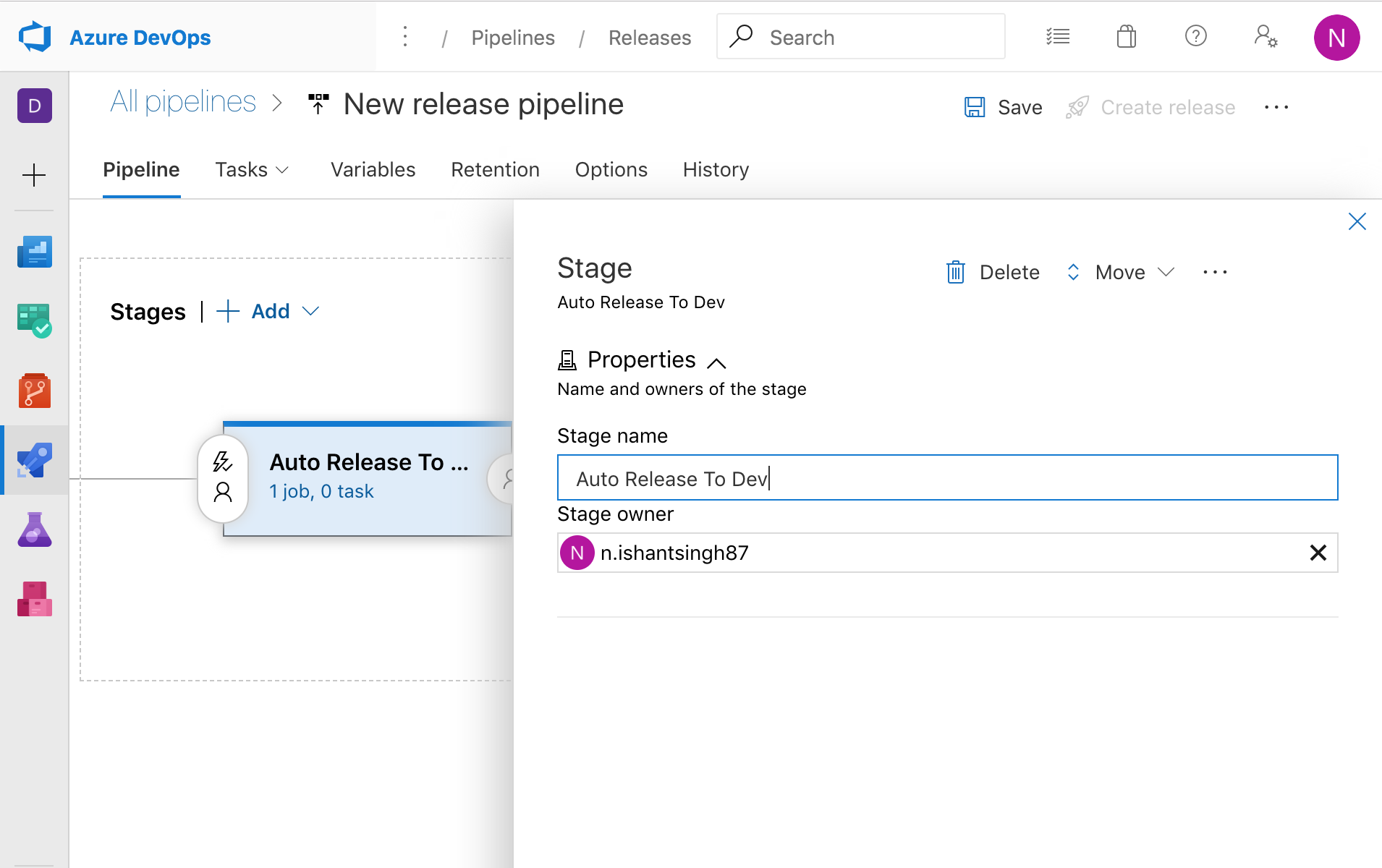
Choose name of the stage and click on close button of stage dialogue
-
Click on '1 job, 0 task' to add a task to the stage
-
Click the + icon on the agent job to create a task
-
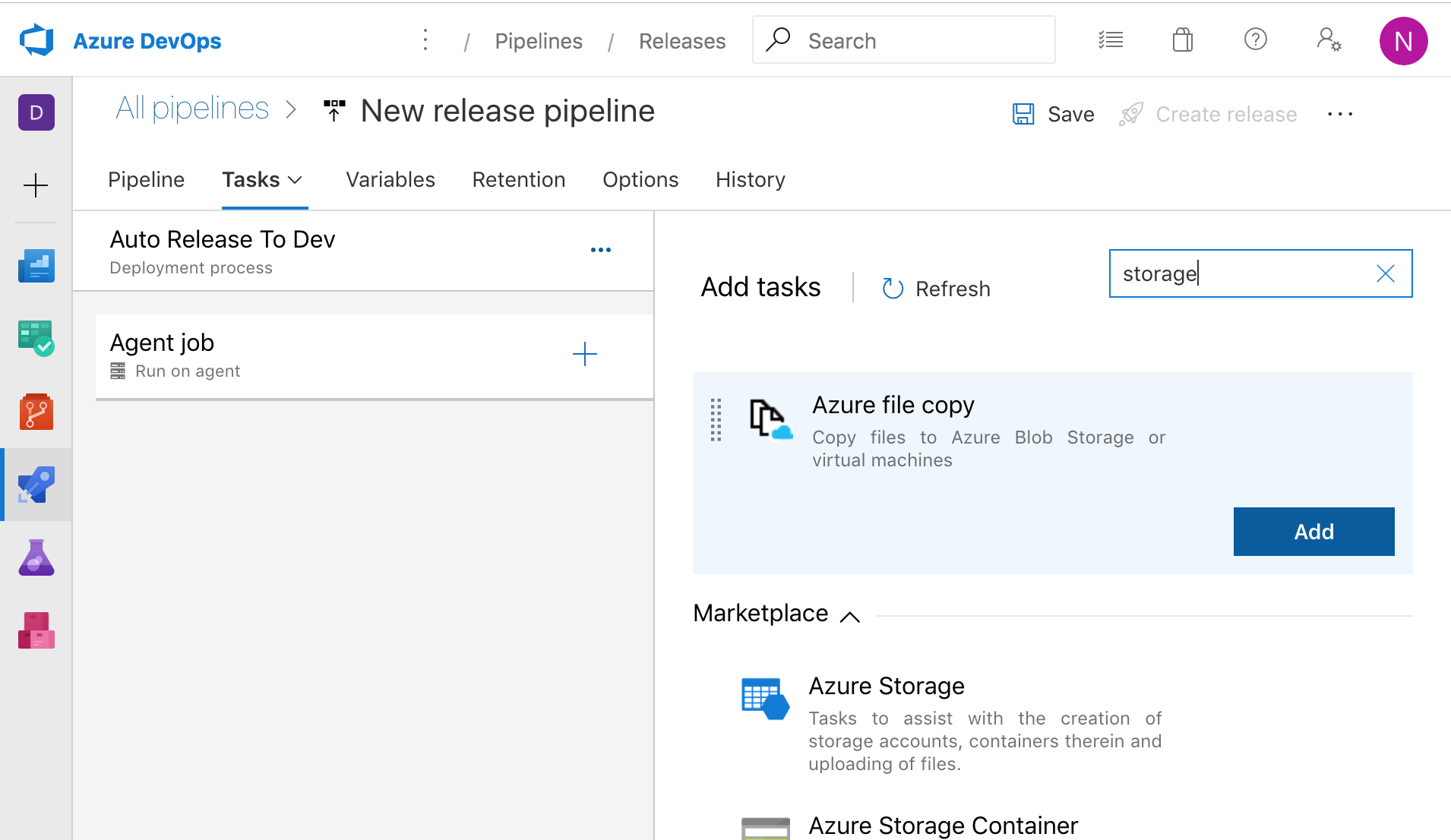
Search for "Azure file copy" for available azure tasks:
-
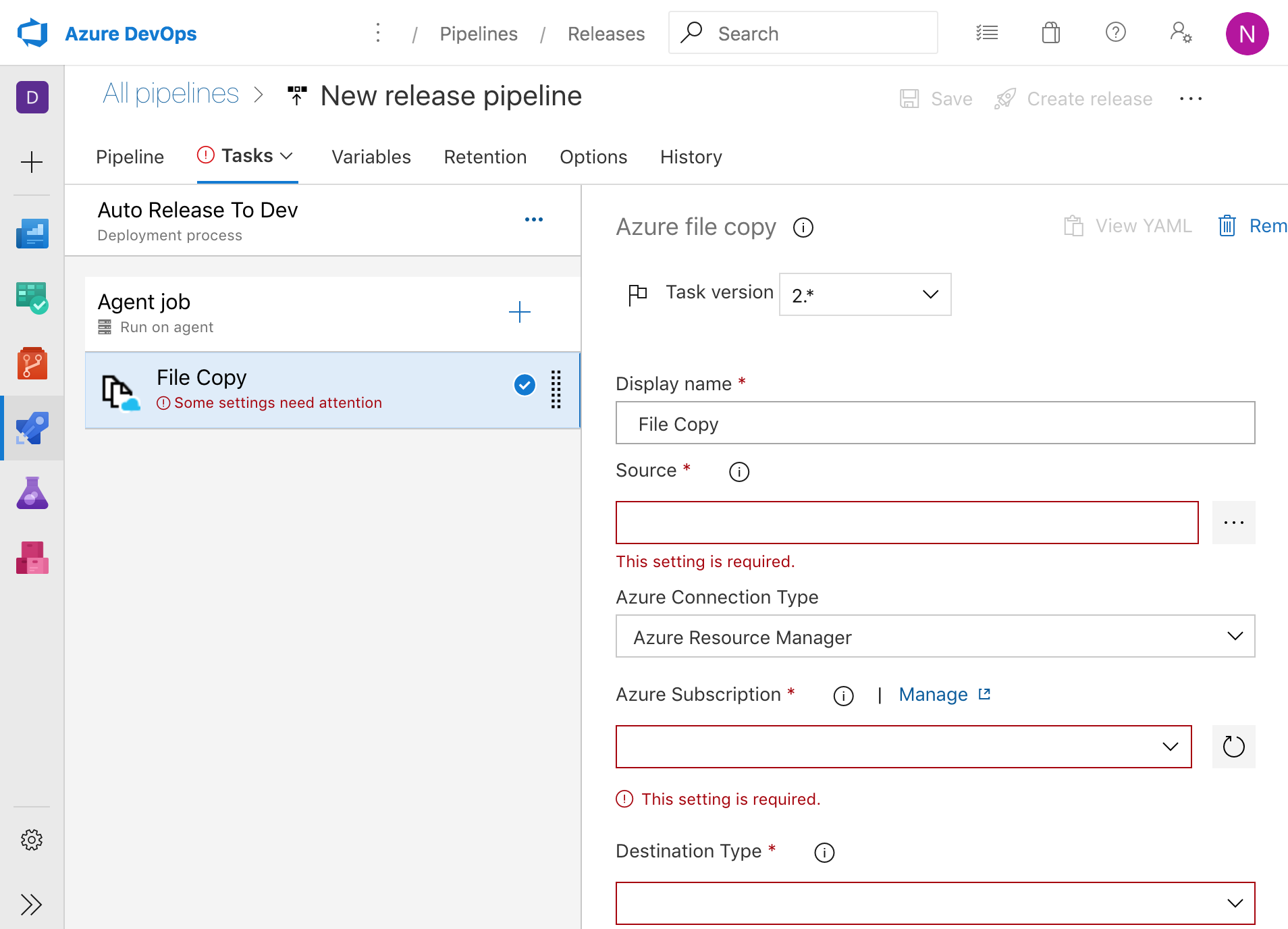
Click on newly created task File Copy to start editing it
-
Edit the task as
- Display name as Deploy to Dev Server
-
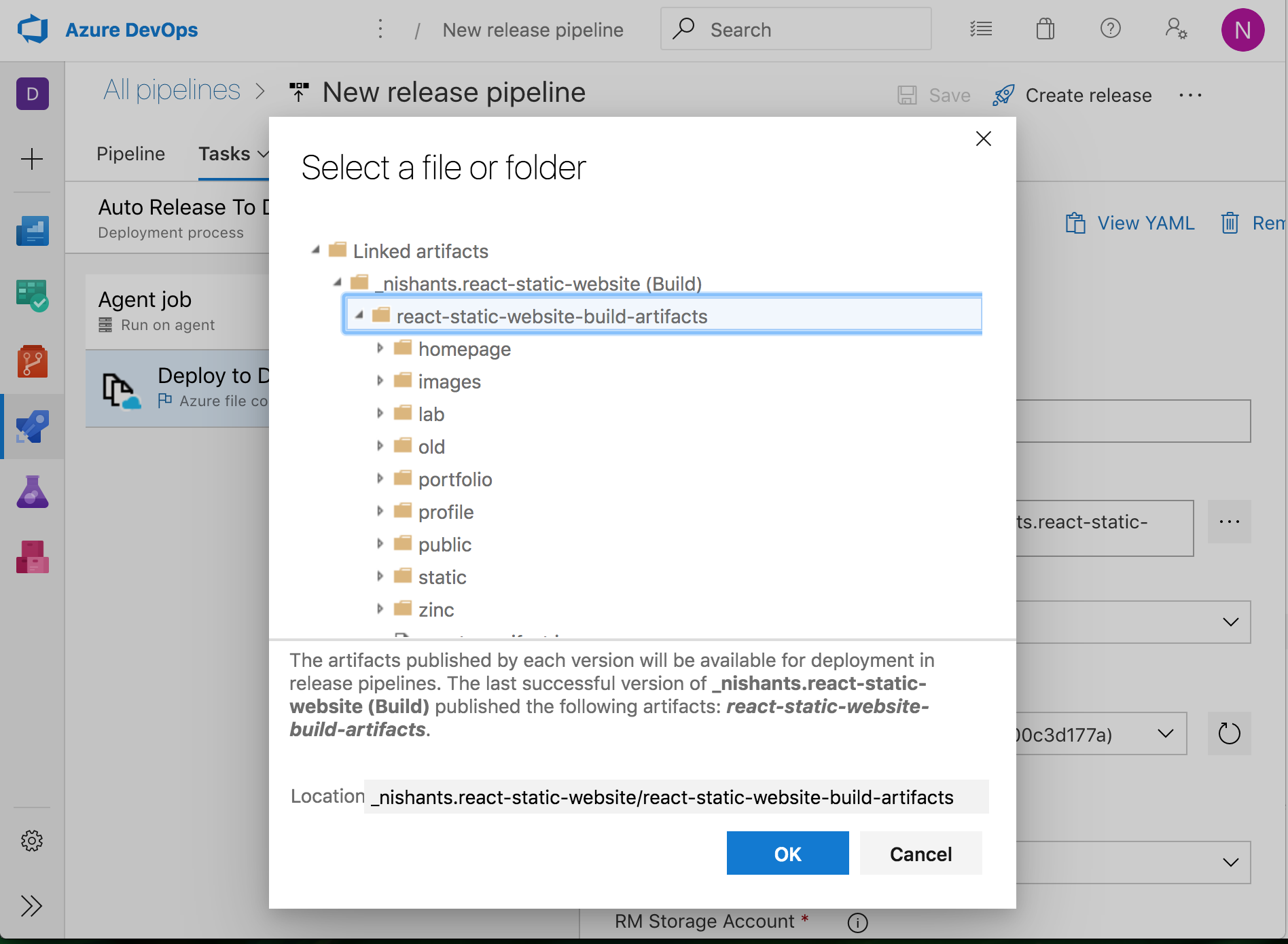
Click on ... button next to Source input, this will show a dialog to select available artifacts
- select the react-static-website-build-artifacts (we create this in our build )
-
make sure you select the right dir here.
-
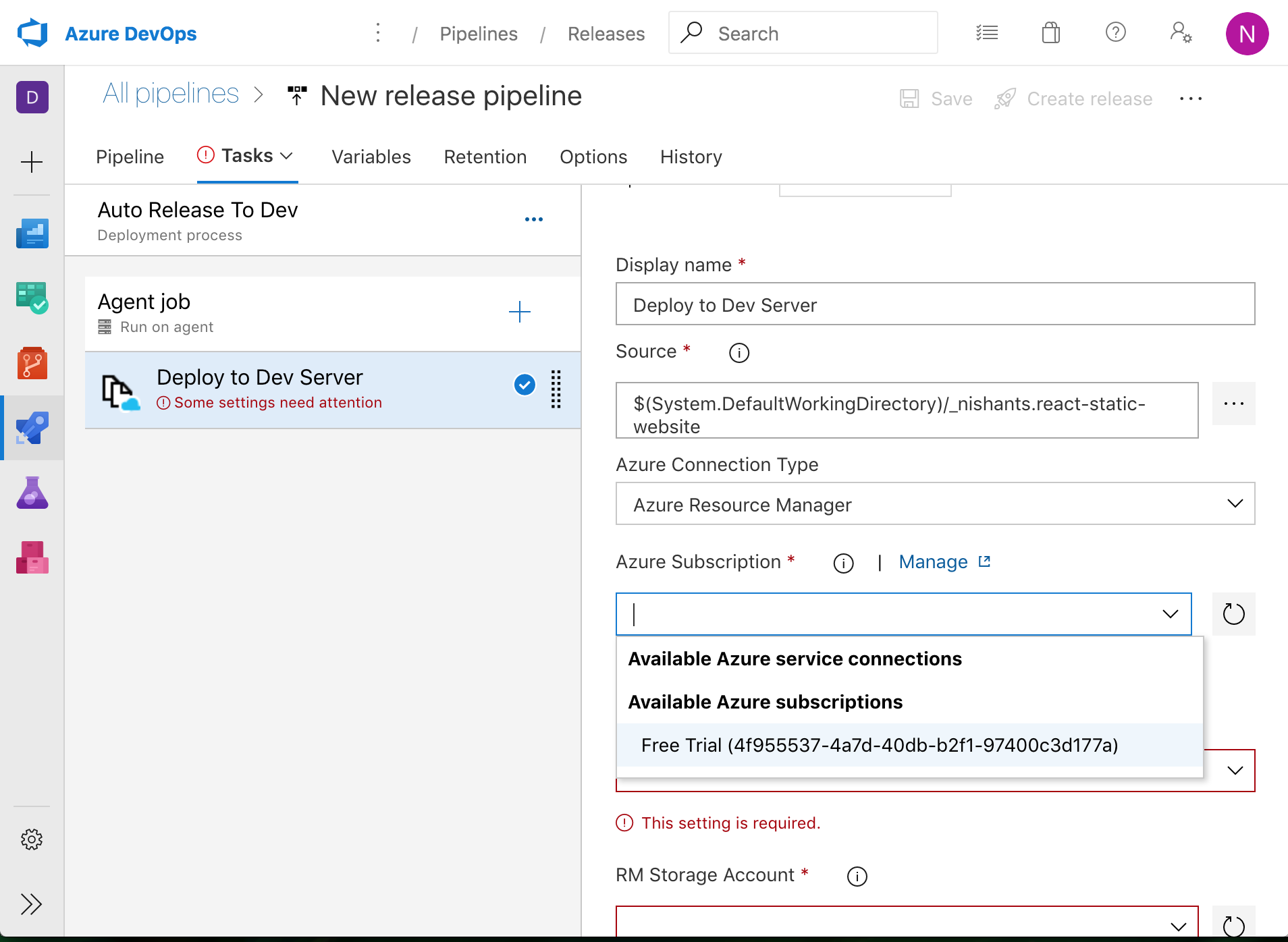
Choose free trial from available Azure subscription dropdown
-
Click on authorize to allow release task to connect to the Azure Storage service, using our free trial subscription
- this will open and OAuth window with microsoft live

-
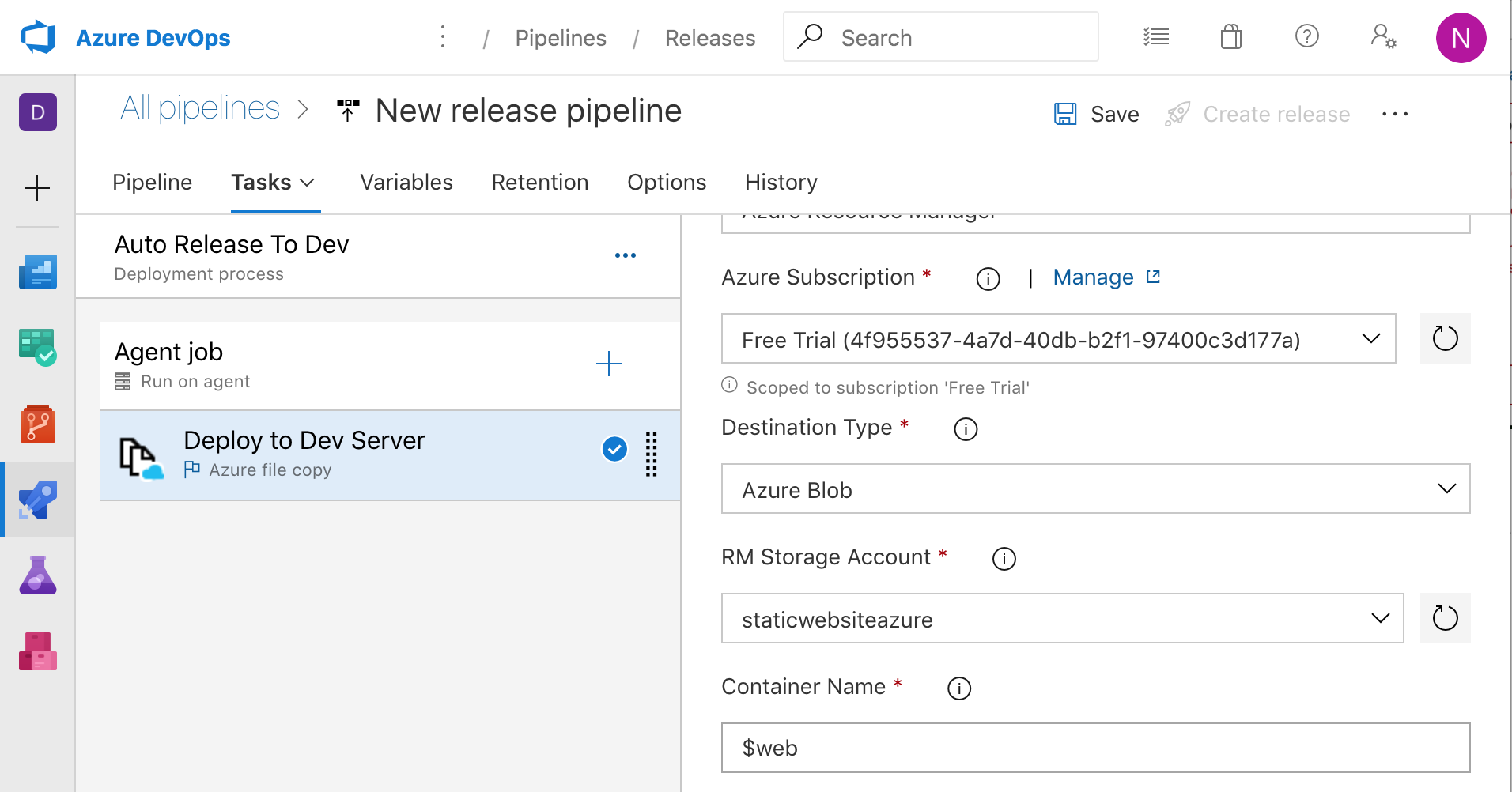
Select Destination Type from dropdown as staticwebsiteazure (our dev server)
-
In container name, enter $web
-
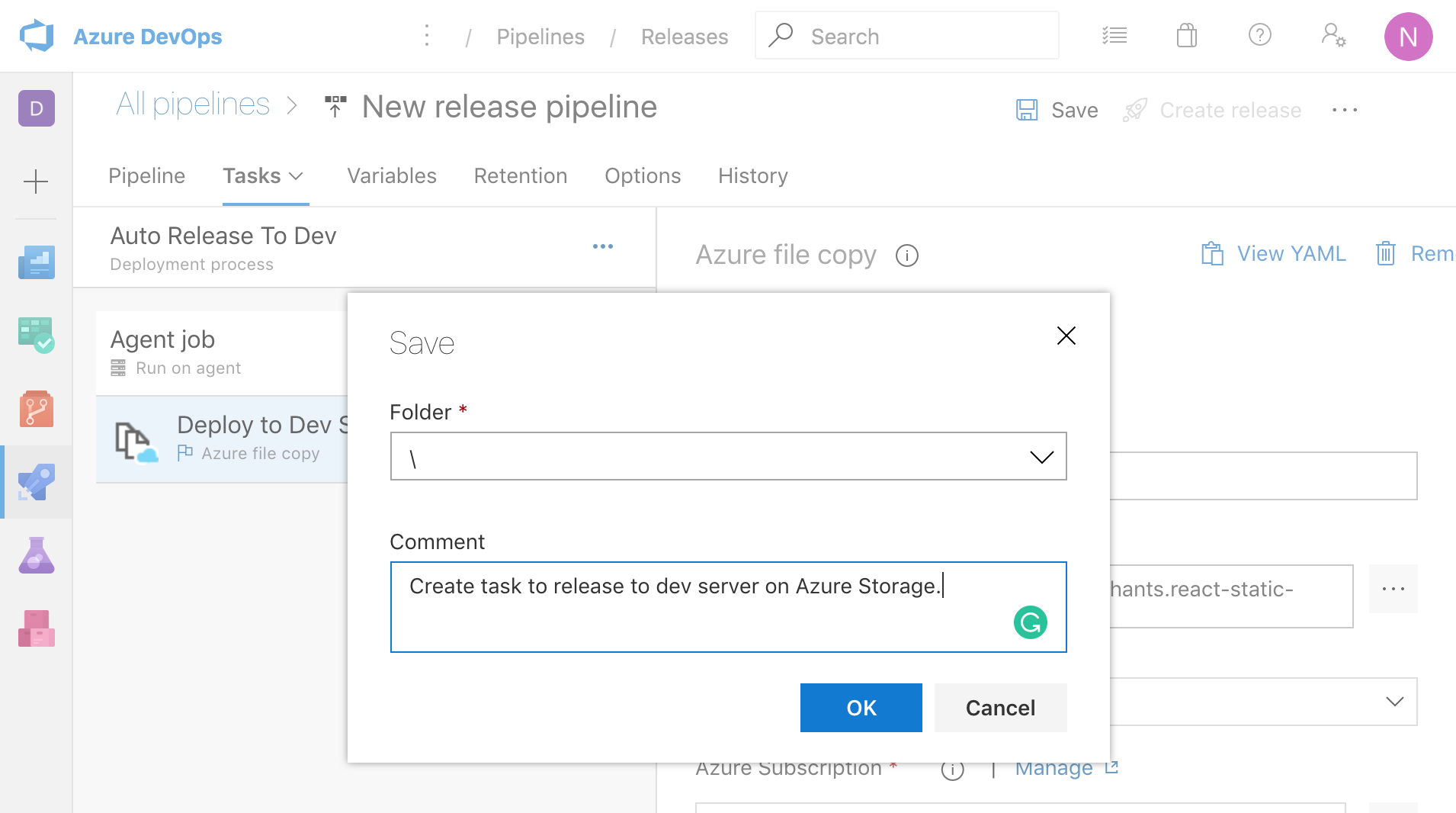
Click on save button to save the create build task
-
Go back to pipelines tab to continue editing the release pipeline
-
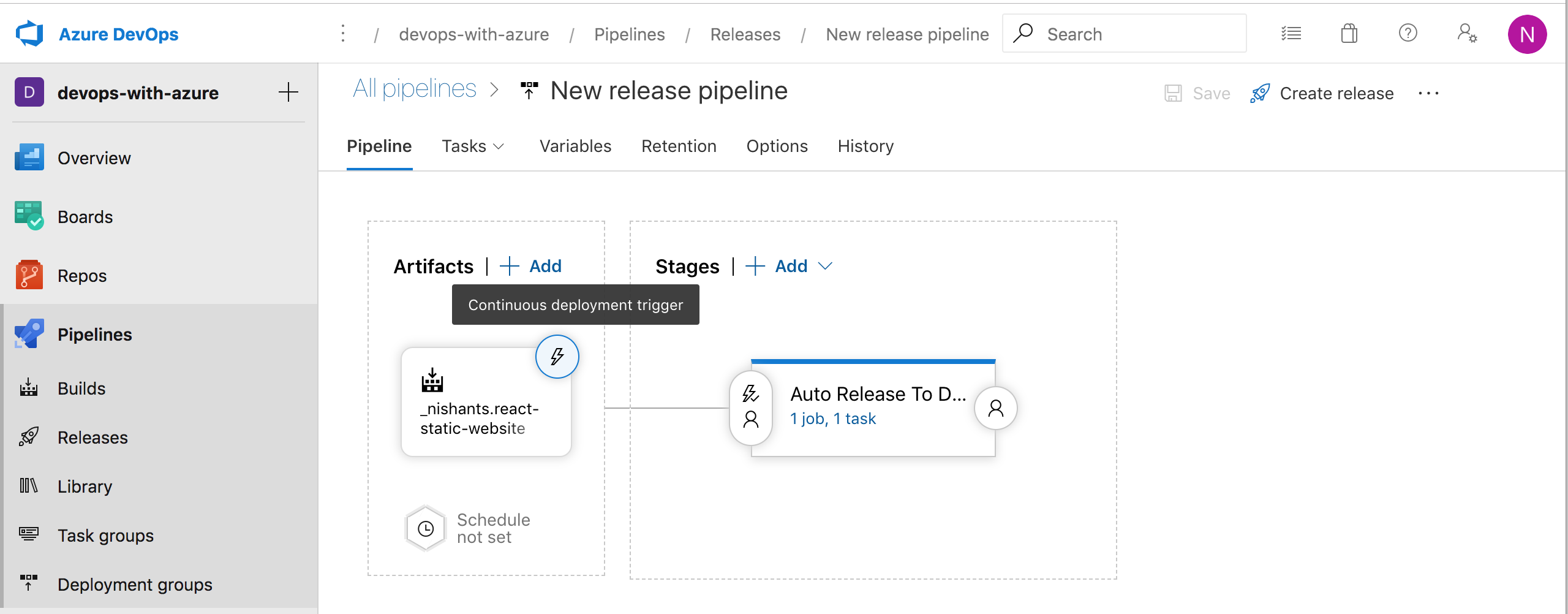
Click on trigger icon over the artifacts:
-
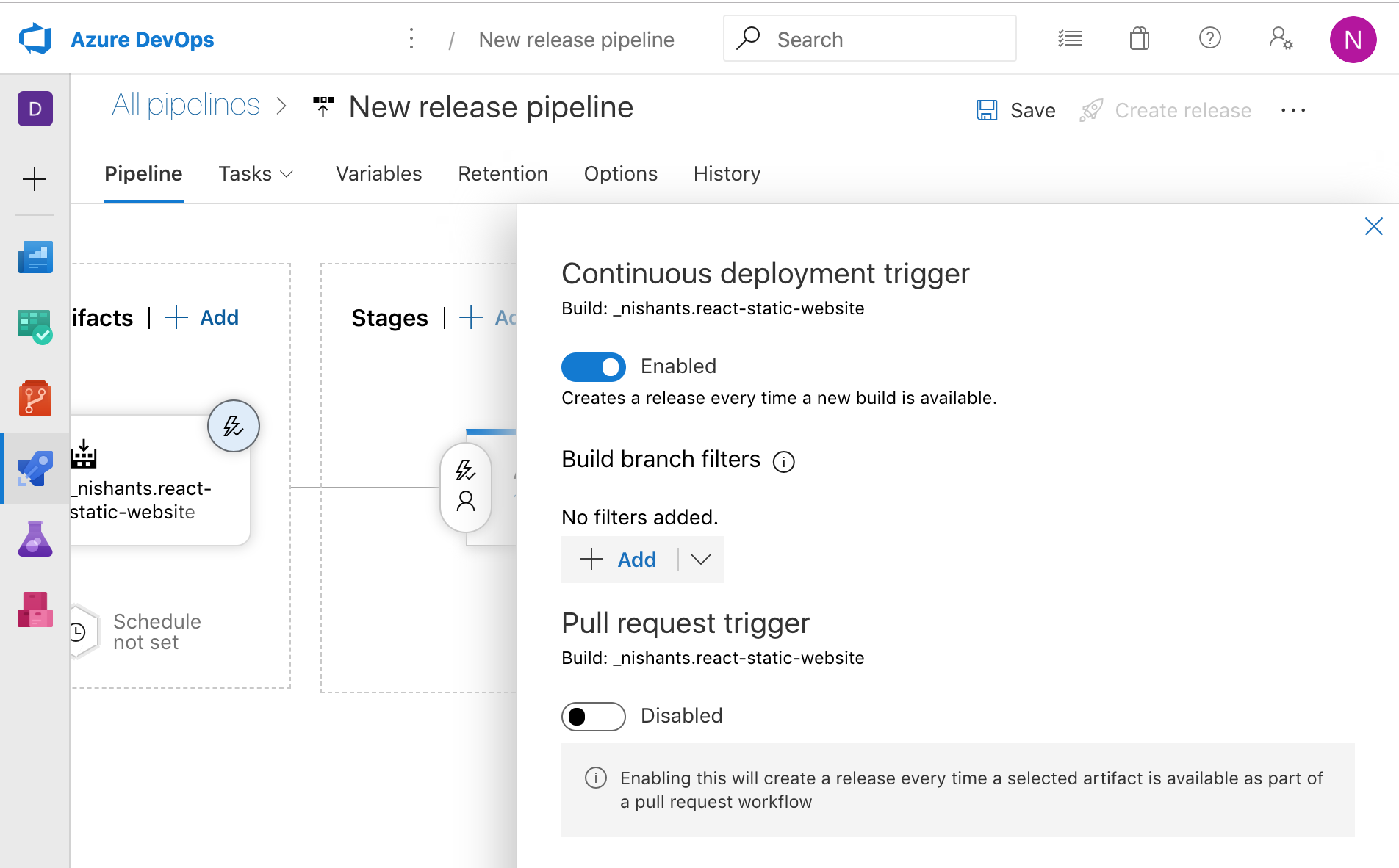
Click on enabled in the dialogue
-
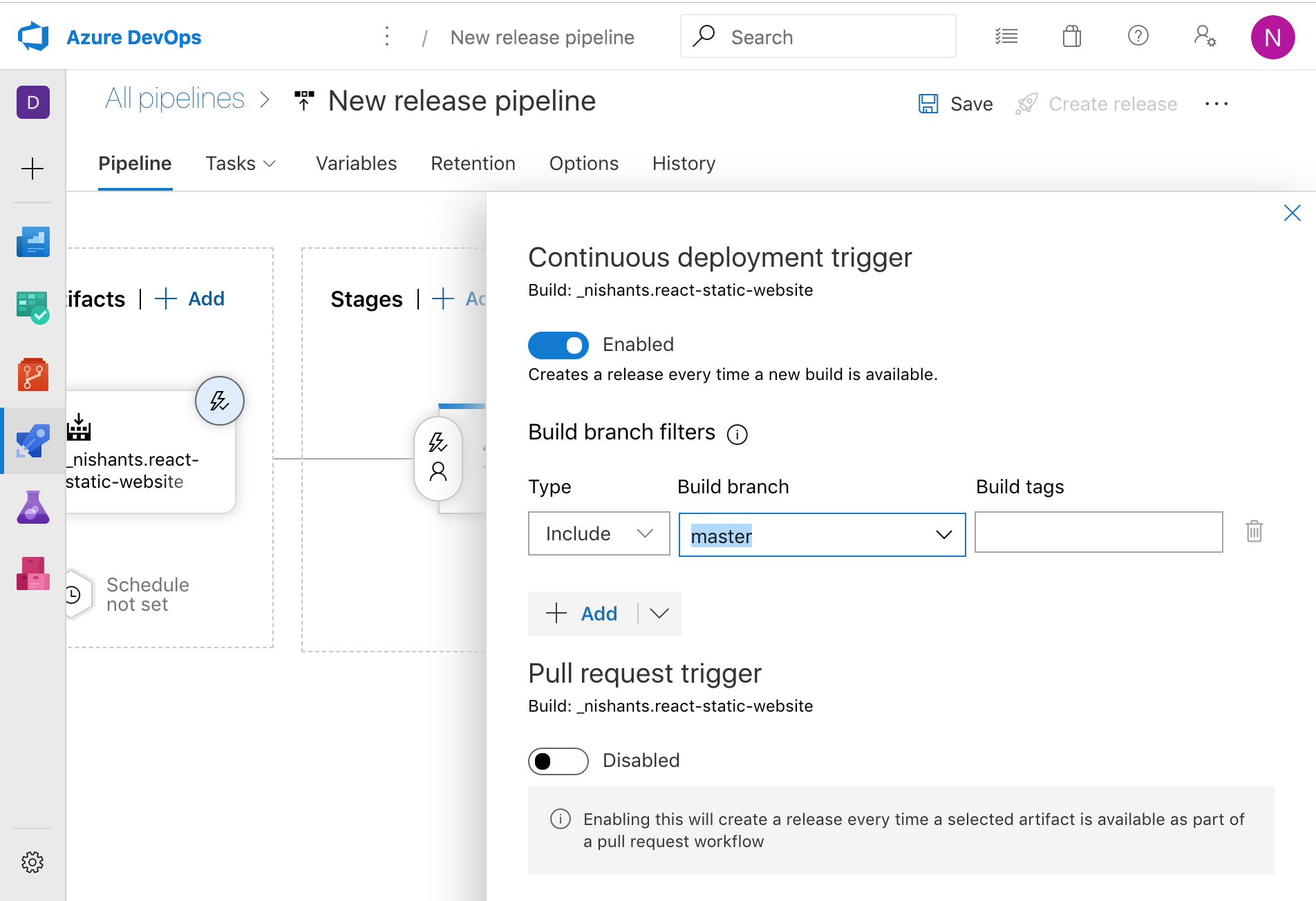
Add filter to make sure the continuous deploy only happens for master branch
-
click on **+ Add ** button below the Build branch filters and enter master in branch name
-
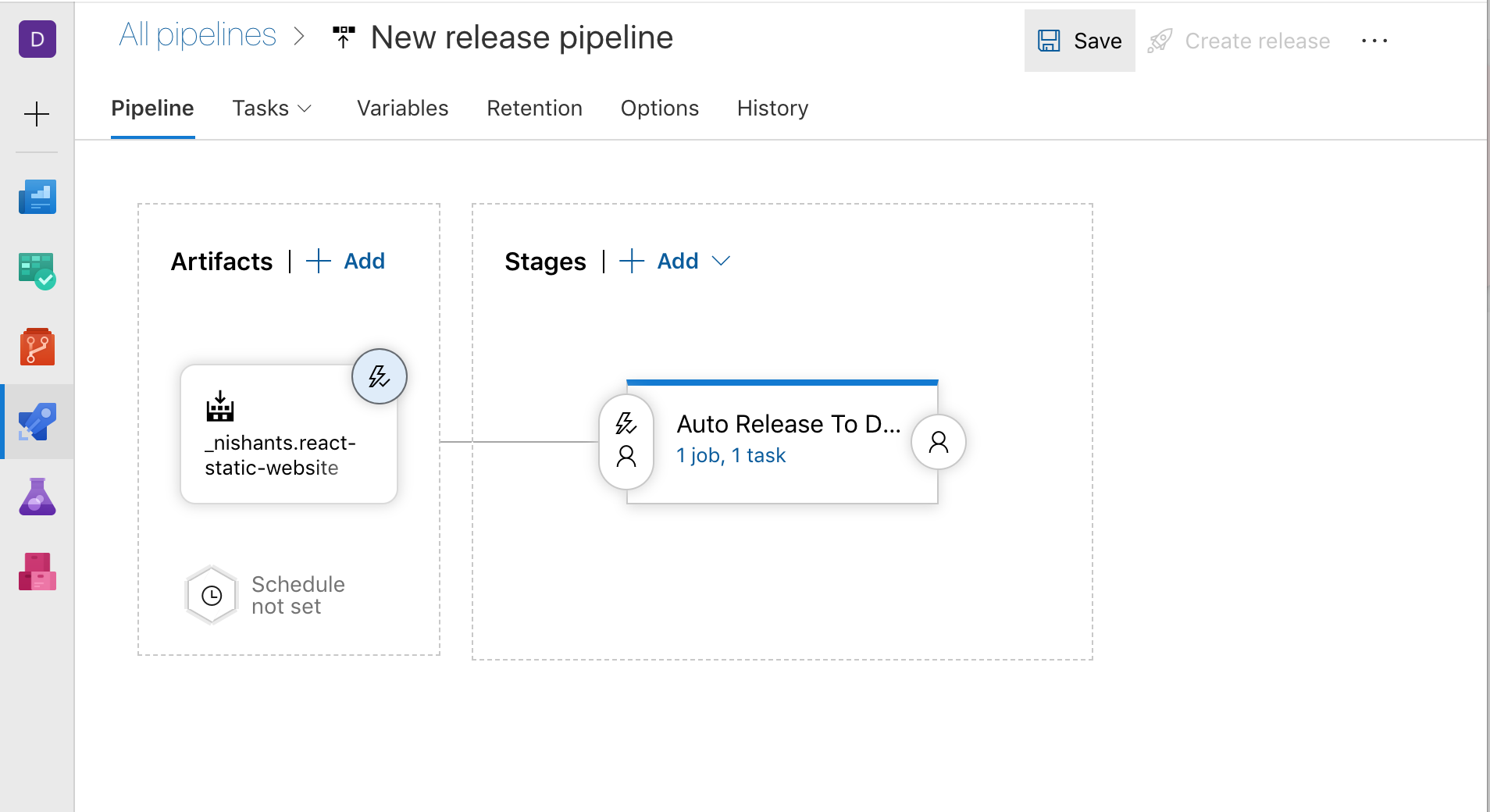
now click on close on top of dialog
-
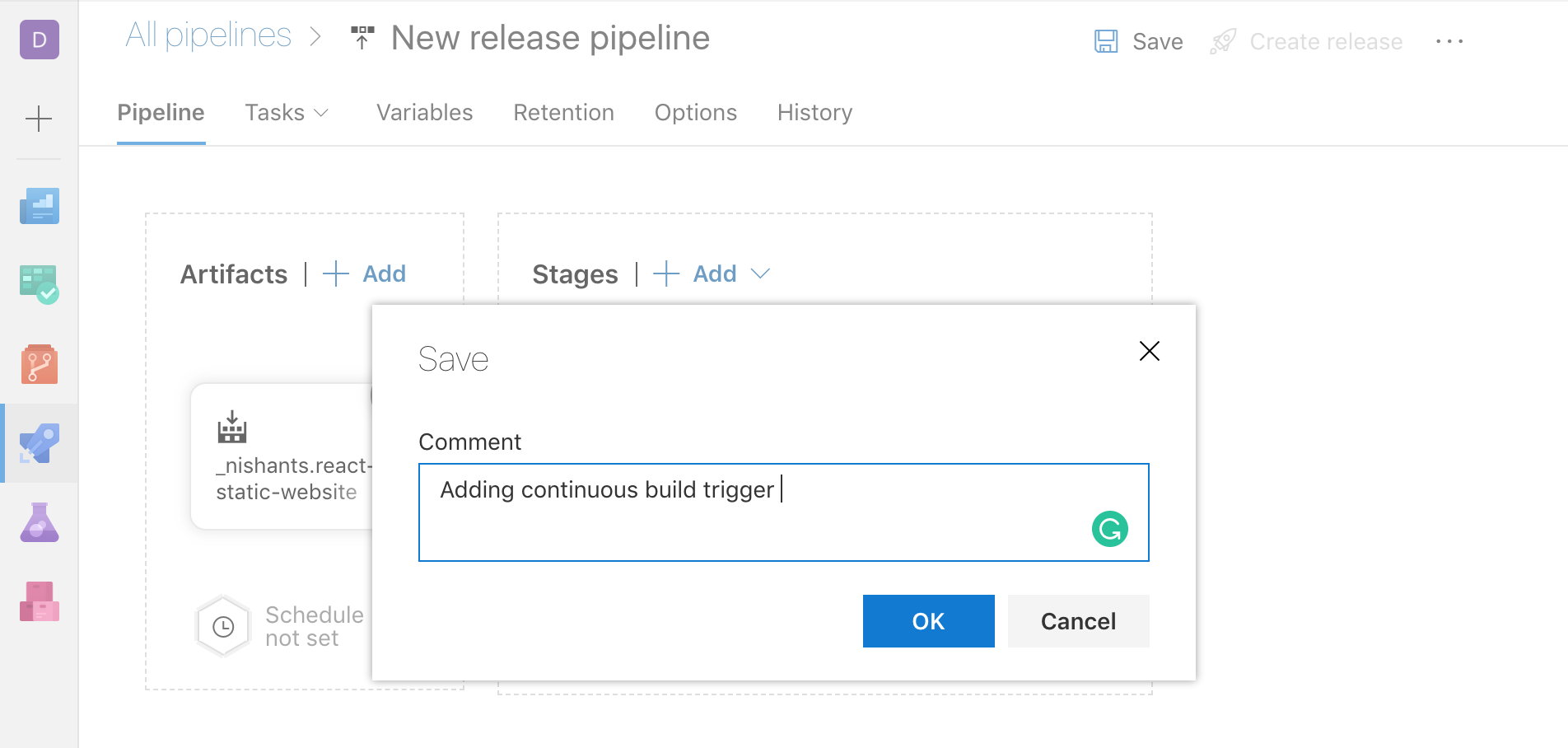
Click on the Save on top right to save the new trigger
Now make a commit to the repository and it should auto deploy
-
Every release to master gets deployed on the dev envrinemnt, however with production we need more control
-
For production we will follow this workflow
- create a release for master on dev
- test on dev, if everything works fine, then we approve the artifacts to be delpoyed to production
- only selected memebers should have the privilege to be able to approve a production release