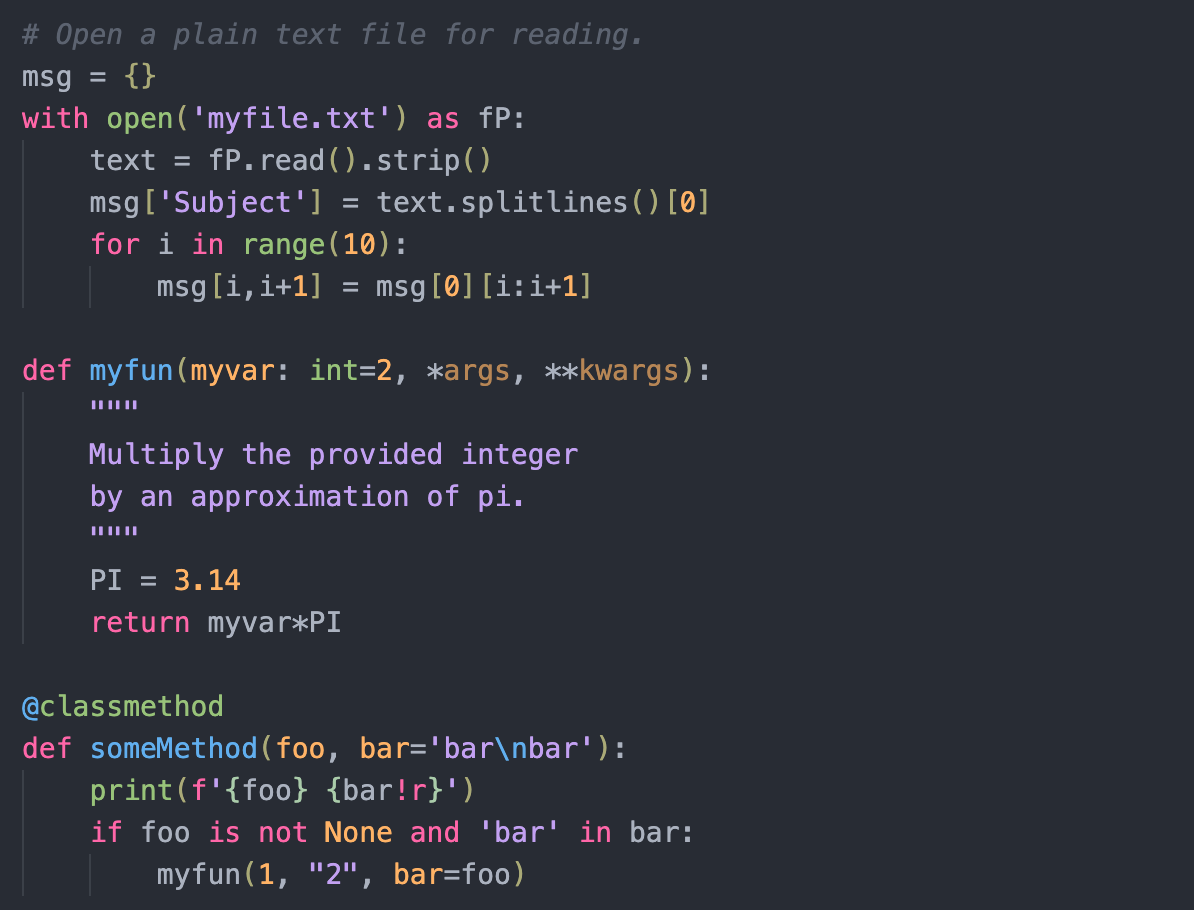
This is the Atom Vivid Syntax Theme, recreated for VS Code.
The Atom theme was created by substituting several text colors in the One Dark theme.
Accordingly, this is a fork of the VS Code version of the One Dark theme by akamud.
Mirroring the Atom version, substitutions are as follows:
@hue-1: hsl(187, 47%, 55%); // <-cyan #36AABA (#56B6C2 in the new theme)
@hue-1: hsl( 95, 38%, 62%); // <-green #98C379 (builtin, regexp escape, etc.)
@hue-2: hsl(207, 82%, 66%); // <-blue #61AFEF
@hue-2: hsl(207, 82%, 66%); // <-(function/method name, etc.)
@hue-3: hsl(286, 60%, 67%); // <-purple #DEB1EC (#C678DD in the new theme)
@hue-3: hsl(334, 100%, 70%); // <-magenta #FF66A8 (keyword, regexp backreference or start/end of string, etc.)
@hue-4: hsl( 95, 38%, 62%); // <-green #98C379
@hue-4: rgb(195, 161, 242); // <-purple #C3A1F2 (string, etc.)
@hue-5: hsl(355, 65%, 65%); // <-red 1 #E06C75
@hue-5: hsl(334, 100%, 70%); // <-magenta #FF66A8 (non-Python variable, tag, etc.)
@hue-5-2: hsl( 5, 48%, 51%); // <-red 2 #BE5046
@hue-5-2: hsl( 5, 48%, 51%); //
@hue-6: hsl( 29, 54%, 61%); // <-orange 1 #D19A66
@hue-6: hsl(30, 100%, 70%); // <-orange 1 #FFB366 (attribute, numeric/constant, special value, string placeholder, regexp character class, etc.)
@hue-6-2: hsl( 39, 67%, 69%); // <-orange 2 #E5C07B
@hue-6-2: hsl(30, 100%, 70%); // <-orange 2 #FFB366 (class name)This extension is not published to the VS Code Marketplace. It needs to be downloaded and installed as follows:
- Download vscode-theme-onedark-1.0.0.vsix
- In the VS Code command dropdown, select Extensions: Install from VSIX and select the .vsix file
- In the Extensions sidebar, select the Atom One Dark Vivid Theme extension.
- In the pane that opens, click the Set Color Theme button to activate the theme.
If you are using VSCode 1.12+ versions you can customize the colors to your liking, overriding the ones provided by this theme. More info here.
The original One Dark theme does not use a custom font, for that reason I don't supply a custom font either, but you might be used to see screenshots of the One Dark theme using the Fira Mono font. You can easily customize your settings to use it.
If you download and install the font in your system, you can add this option to have a custom font:
{
"editor.fontFamily": "YOUR FONT, Menlo, Monaco, 'Courier New', monospace"
}