Seja bem vindo(a) à sétima Semana Javascript Expert. Este é o código inicial para iniciar nossa jornada.
Marque esse projeto com uma estrela 🌟
- Para testar o projeto final clique aqui
- Este projeto foi criado usando Node.js v19.6
- Execute
npm cipara restaurar os pacotes - Execute
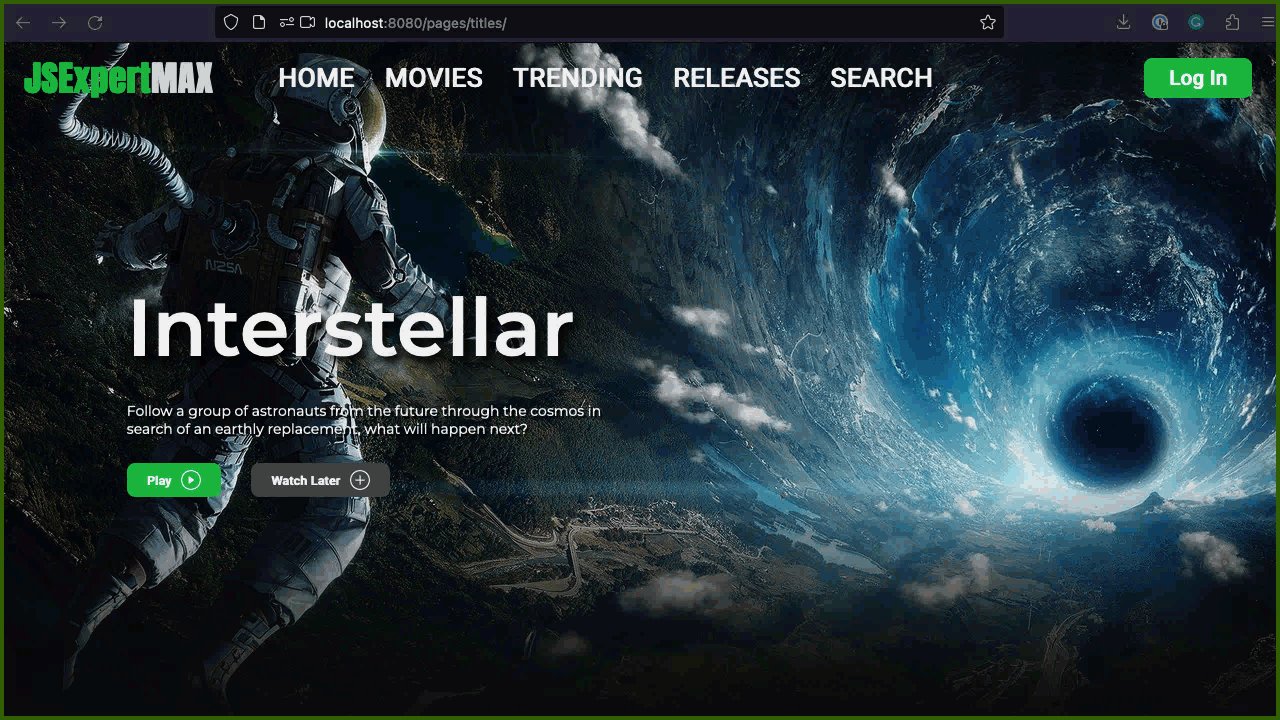
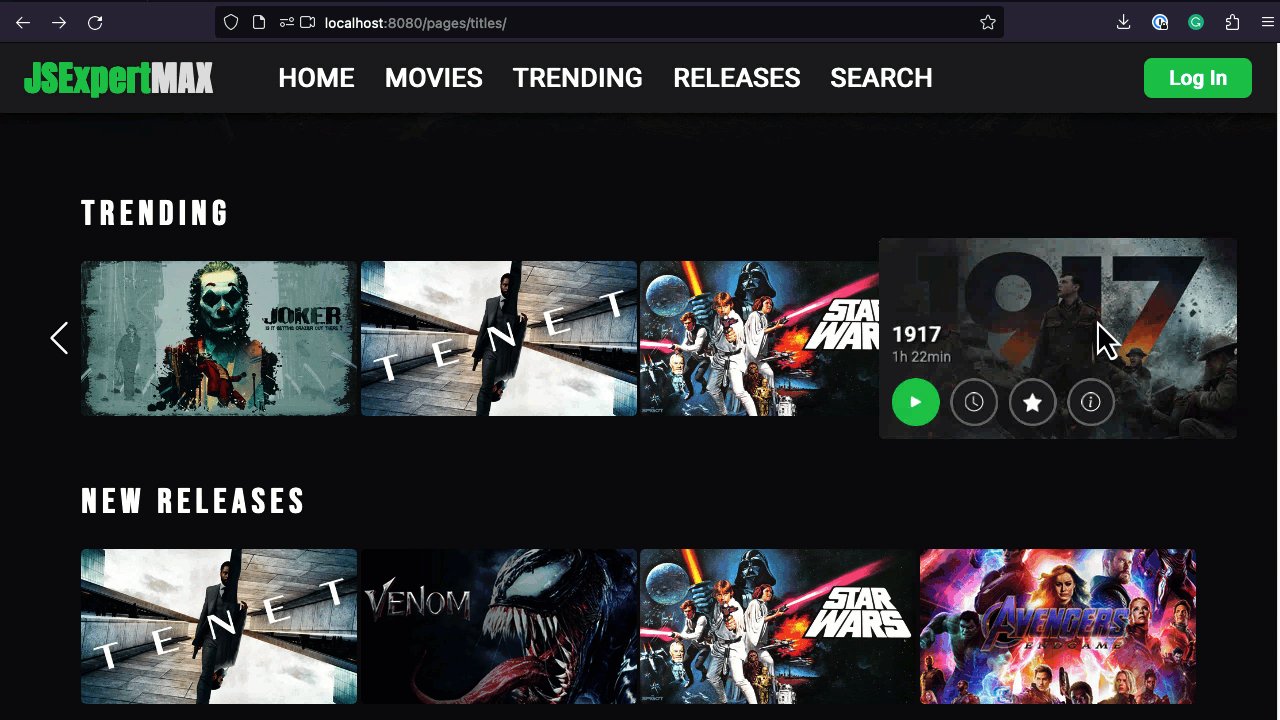
npm starte em seguida vá para o seu navegador em http://localhost:3000 para visualizar a página acima
-
Titles List
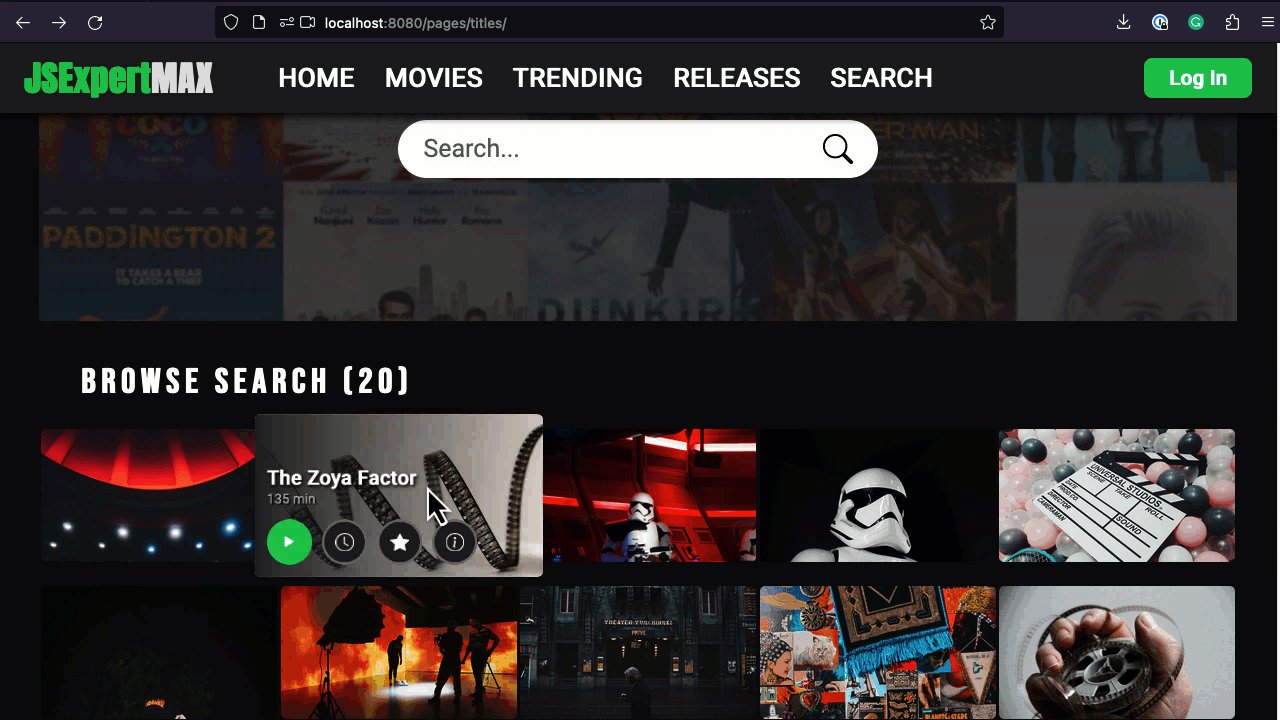
- - Campo para pesquisa não deve travar ao digitar termo de pesquisa
- - Deve desenhar mãos na tela e fazer com que elementos em segundo plano continuem sendo clicáveis 🙌
- - Deve disparar scroll up quando usar a palma das mãos abertas 🖐
- - Deve disparar scroll down quando usar a palma das mãos fechadas ✊
- - Deve disparar click no elemento mais próximo quando usar gesto de pinça 🤏🏻
- - Ao mover elementos na tela, deve disparar evento :hover em elementos em contexto
-
Video Player
- - Deve ser possivel de reproduzir ou pausar videos com o piscar de olhos 😁
- - Todo processamento de Machine Learning deve ser feito via Web worker
- - Aula 01 - Diferenciar piscada de olhos entre olho direito e esquerdo e atualizar log para mostrar qual olho que piscou.
- - Aula 02 - Reconhecer gestos de mãos individuais e printar no log
- - Aula 03 - Corrigir Banner de titulo de video, para ficar atrás do desenho das mãos e se tornar clicável
- [] - Aula 04 - Usar as mãos virtuais também no Video Player
-
Tire suas dúvidas sobre os desafios em nossa comunidade, o objetivo é você aprender de forma divertida. Surgiu dúvidas? Pergunte por lá!
-
Ao completar qualquer um dos desafios, envie no canal #desafios da comunidade no Discord
- Interface baseada no projeto Streaming Service de gunnarhawk