This web application allows users to upload an image, remove its background, and restore the original image with the removed background.
- Upload an image from your device.
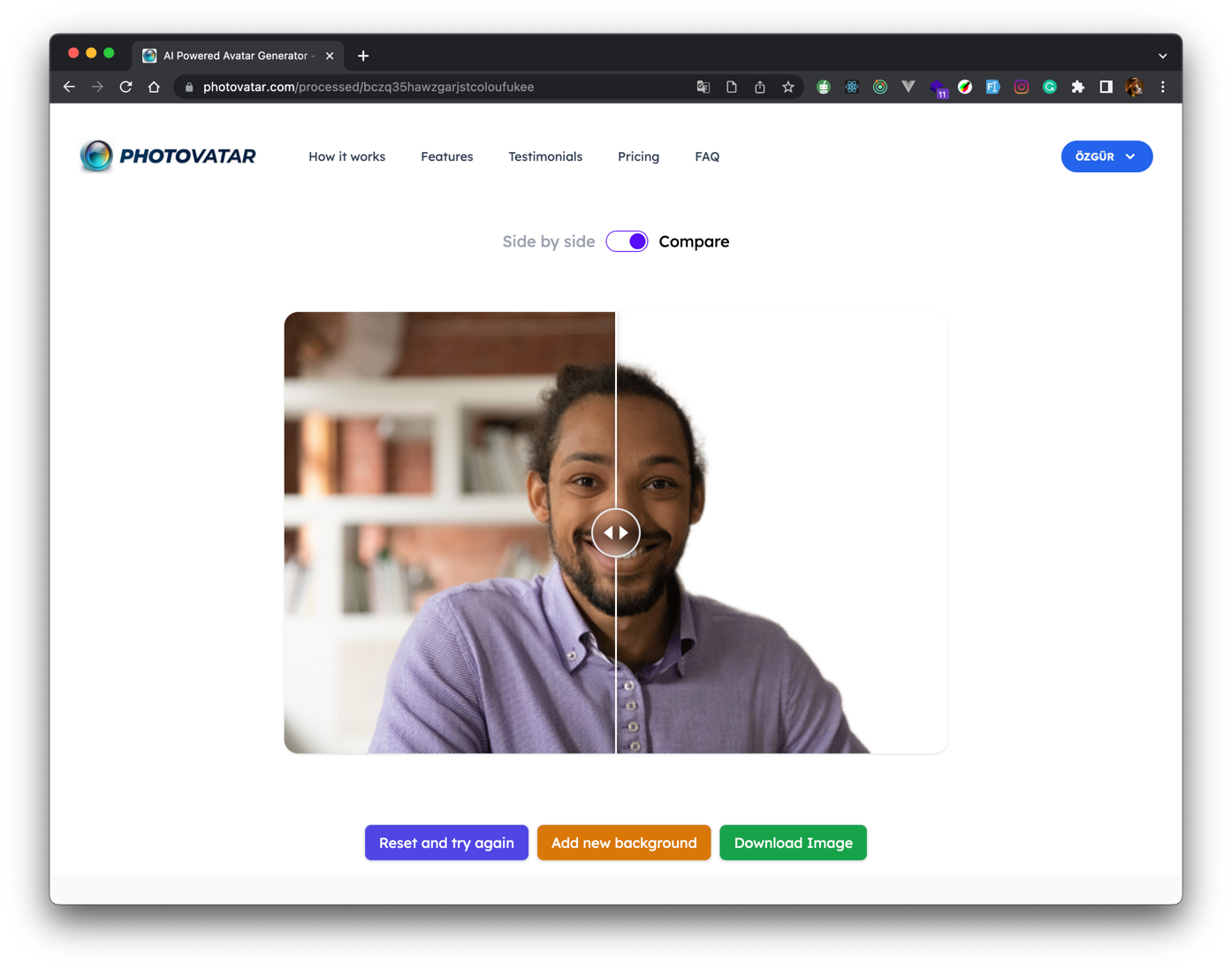
- Remove the background of the image.
- Restore the original image with the removed background.
- Download the resulting image.
- Edit the resulting image using the available tools.
- Change the background color of the resulting image.
- Change the border color of the resulting image.
- Save the resulting image to our storage.
- Load the saved image from our storage.
- Google Sign In.
- We’ve also made it super easy to accept payments and top-up credits with our integration with Stripe(test mode)
Card number: 4242 4242 4242 4242
Expiration date: Any future date
CVC: Any 3 digits
This web app was created using the following technologies:
- Altogic - Backend as a Service (BaaS)
- Tailwind CSS
- Next.js
- Replicate Codeformer API
- Replicate Modnet API
- Sharp Image Processing Library
- Stripe Payment Integration
To install this web app, follow these steps:
Clone the repository:
git clone https://github.com/ozalpozqur/photovatar.gitInstall the dependencies:
npm installReplace .env.example with .env and fill the variables
cp .env.example .envRun the web app:
npm run devYou can see this web app here.
If you encounter any issues or have any questions about this web app, please open an issue on the GitHub repository.
This web app was created by Özgür Özalp using the Codeformer and Modnet API.