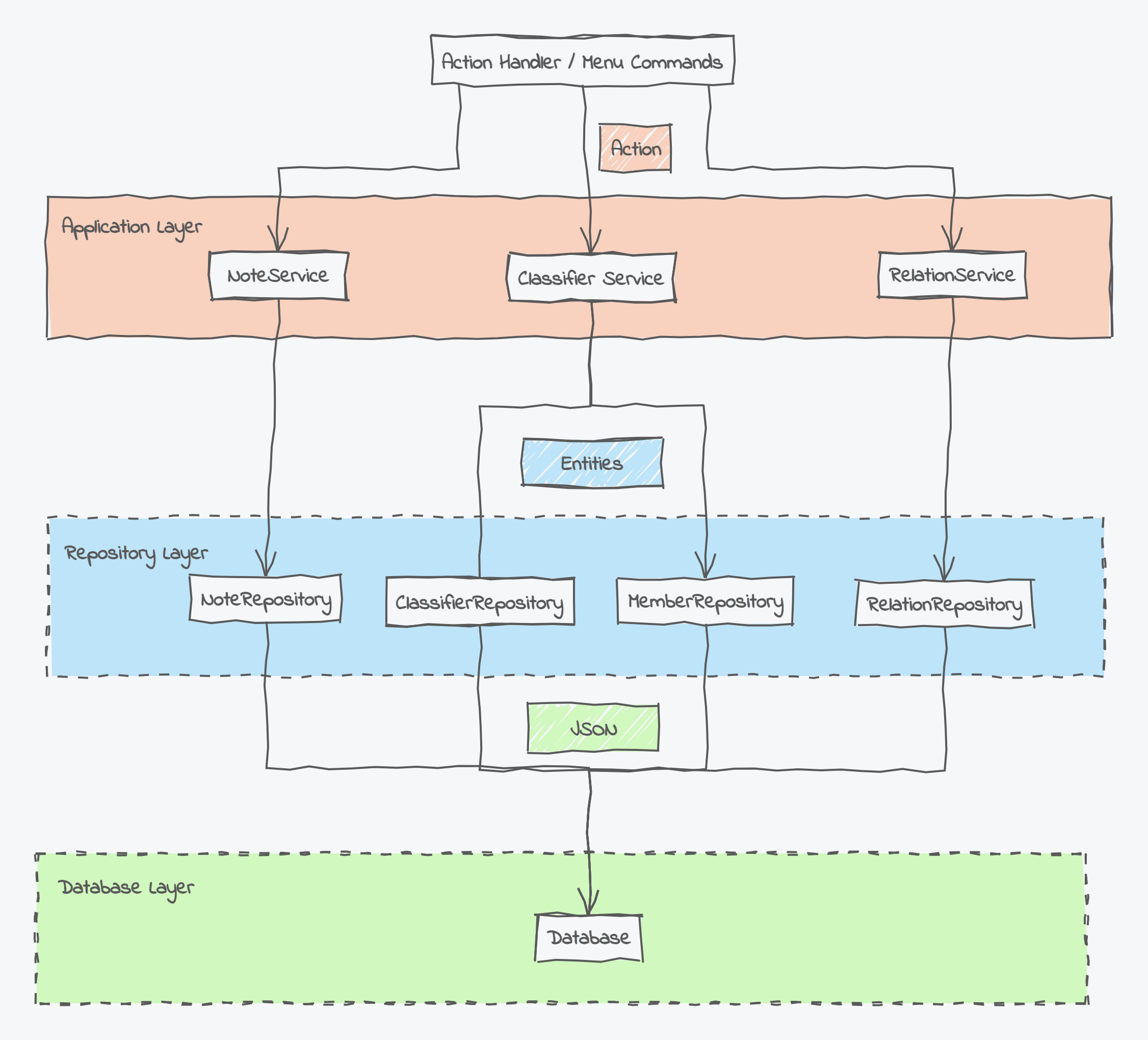
This small sample application is the second part of a blog series investigating how some of UMLBoard's core concepts can be ported to Tauri. UMLBoard uses a layered architecture with a repository layer to decouple the application logic from the database.
In this project, we're investigating how we could implement such a layered architecture with Tauri and Rust by using two different database backends, SurrealDB and BonsaiDB.
The project uses the React+Tauri+Vite template with additional dependencies to the Redux Toolkit.
To build and run the app, use the following command
npm run tdevThis will first build the React front end and afterwards build and run the Tauri application.
To debug the application, run the Tauri Development Debug task via the VS Code debugger.
Debugging the front can be done via the Front-end App Debug task, but please note that this does currently only work under Windows.