A graph editor inspired by CS Academy's graph editor, designed with competitive programming in mind.
Made with React, Typescript, Tailwind CSS, and HTML Canvas.
A Three-Component Graph
- Common input formats:
- A list of edges
u v [w], denoting an edge from nodeuto nodev, wherewis an optional edge label. - Leetcode-style adjacency list strings such as
[[2,4],[1,3],[2,1],[4,3]]; ensure that you do not put any spaces inside the string. - A parent and child array, where
p[i]andc[i]denote an edge from nodep[i]toc[i]. - Assuming a nonzero number of nodes, you may also label each node. This
is useful in scenarios where you are offered an array
a, wherea[i]corresponds to the value at nodei.
- A list of edges
- Label offset (to convert a zero-indexed input to one-indexed and vice versa)
- Dark/light themes
- Undirected/directed mode
- Normal/tree mode
- Show/hide bridges and cut vertices
- Show/hide components
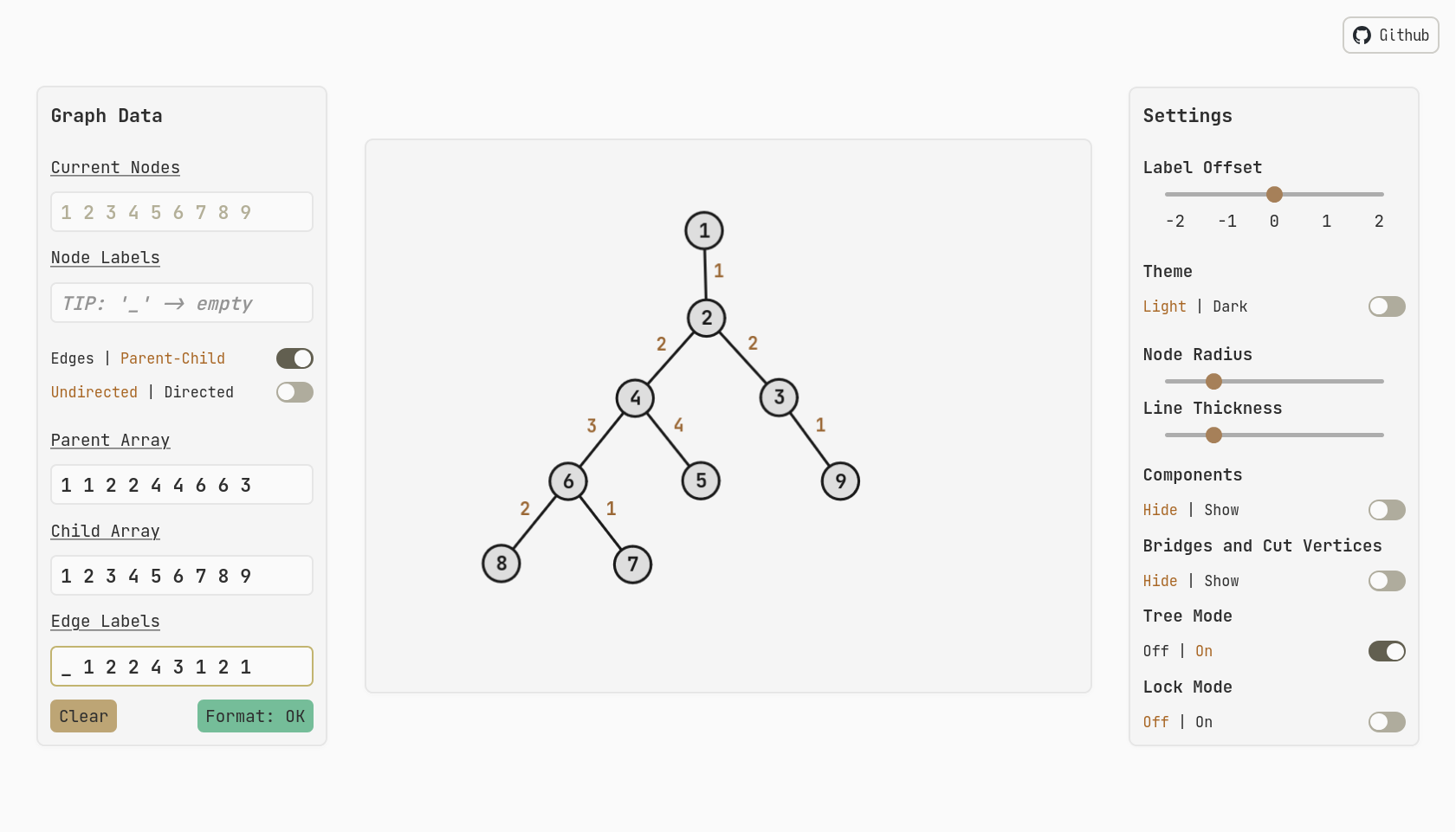
A Demonstration of the Parent-Child Input Format
Note
Tree Mode and Bridges are only available for undirected graphs.
Note
For directed graphs, strongly connected components are displayed.
In addition to the light/dark themes, there are two sliders available for adjusting the node radius and line thickness at discrete intervals.
Note
As the node radius changes, the font size is scaled accordingly to maintain readability.
By default, the graph is in Force Mode, where edges hold everything together and nodes repel one another, creating a cool space-like effect. To disable this behavior, simply toggle Lock Mode.
Adjust the input format to your liking and type away!
Important
If you're coming from a platform like Codeforces
and the input data contains n m, representing the number of vertices and
edges respectively, please omit it when copy-pasting the test case data.
Similarly, if you have an array p where p[i] represents the parent of i,
double check that the parent array lines up with the child array.
Tip
To enter a single node, enter u or u u.
Tip
When entering node labels, if you want to skip over a particular node, use the character '_' as a placeholder.
In this mode, the first node that appears in the input data becomes
the root; therefore, if you require some arbitrary node u as the root,
enter u at the top of your input data.
Making Node 2 the Root Instead of Node 1
What happens if the graph isn't a tree? Well, the DFS Tree would be displayed instead, where back edges are displayed as dotted lines.
A DFS Tree With an Offset of -1