Objetivo: Projeto de Back-end com TS (API Rest). Hello world com TypeScript, do básico ao avançado, usando frameworks e lançando as versões em escala de dificuldade. Vou implementar os recursos e avançando com o projeto de Hello World até chegar a uma API. Pretendo implementar Deploy Contínuo e containerizar a aplicação do Docker, além de utilizar os princípios de TDD e DDD.
Justificativa: Resolvi fazer o projeto com a melhor qualidade de software que consigo. Reuni tecnologias e metodologias como: JS, TS, Node JS, Git, GitLab CI, OO (Orientação à Objetos de verdade!), SOLID, documentação UML, DDD, TDD, testes automatizados, Devops com Docker, docker-compose, AWS, Heroku, inclui Licença de uso de software, ChangeLog, Contributing open source, API Rest. Usei frameworks e pacotes: Babel, Express, npm, Eslint, Jest, Cross-env, nodemon, sucrase. Para mim é importante reunir esses conceitos de base da tecnologia junto à novas tecnologias emergentes para consolidar o que há de melhor do meio acadêmico à tecnologia de ponta na prática, encaro como um desafio pessoal. Com ajuda do grande Adarlan Teixeira muito obrigado por me ajudar a construir o melhor projeto de Dev da minha vida.
Referências: Usei como referência para boas práticas o
- the-twelve-factor-app do James Lindenbaum et al. (Heroku)
- Domain-Driven Design do Eric Evans
- ChangeLog do Olivier Lacan
- o Clean Code e SOLID do Robert Cecil Martin
- Test Driven Development e Manifesto Ágil do Kent Beck et al.
- Devops do Patrick Debois et al.
- e mais referências que não consegui citar.
obs.: Não utilizei todos os princípios por completo.
Planejamento de estudo:
O que pretendo entender e construir no projeto
Express - Framework web para Node JS
npm: Gerenciador de dependências
Sequelize - ORM ou Query Builder Knex
Mongoose: Modelador de objetos de MongoDB para node JS
- Ferramentas:
Prettier - Formatador de códigos opinativo
Eslint - Analise de padrão de código
Nodemon - Reiniciar automaticamente a aplicação
cross-env - Acesso ao banco para testes
Supertest - requisição a APIs para teste
Cross-env - Variáveis de ambiente
- extra:
View app in Heroku
Implementações:
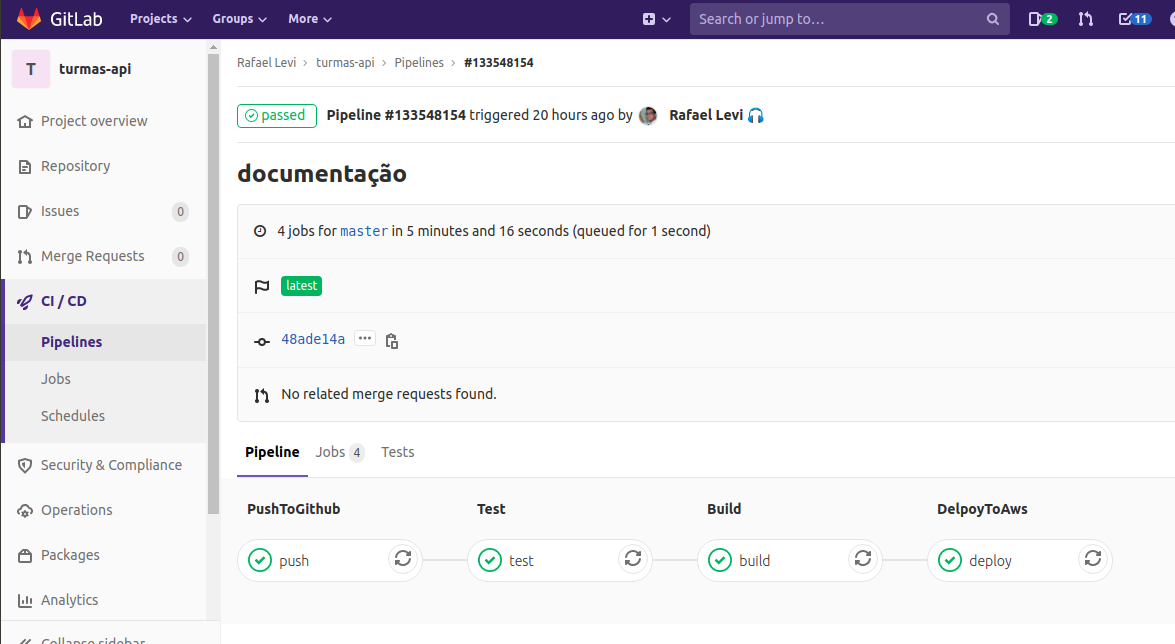
- Deploy Contínuo: Fiz configurações de deploy contínuo através do arquivo .gitlab-cy.yml, configurei os jobs:
- pushToGithub
- test
- build
- delpoyToAws
Quando eu subo o código para o repositório do GitLab, rodo um pipeline automático para subir uma cópia do projeto para o Github (pushToGithub). Tomei a decisão de usar o sistema de automação de deploy do gitlab por conta da minha experiência apenas com o Gitlab, preciso aprender GitHub Actions.
O segundo job é o de testes, que executa as classes de teste do projeto em ambiente simplificado.
Após os testes, partimos para fazer o processo de build do projeto, que basicamente consiste em instalar as dependências e transpilar o código TypeScript para JavaScript.
Finalmente após esse job, ao final do pipeline temos o deploy no servidor da AWS. Antes desse processo eu configurei uma VM sob serviço EC2 de forma padrão.
Segue ilustração desse processo:

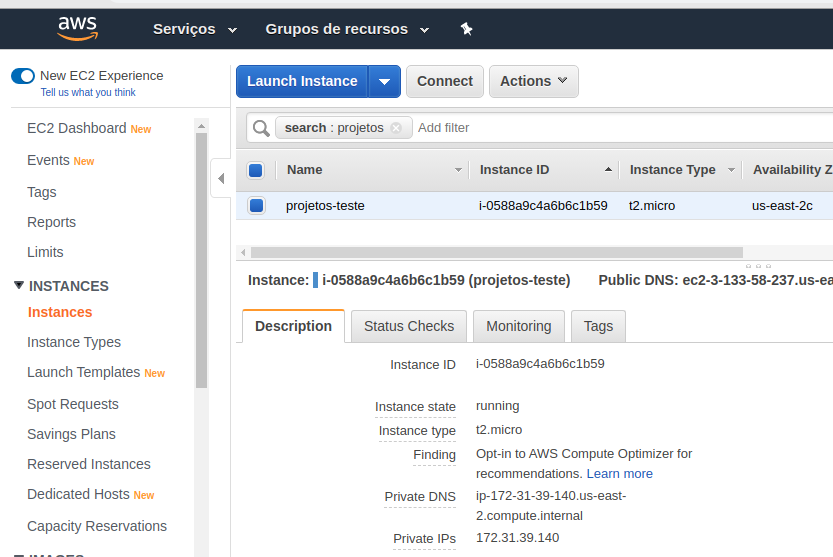
- Configuração de nuvem:
Configurado serviço EC2 na AWS, criei uma instância com linux Ubuntu em uma máquina t2.micro
Segue ilustração desse processo:

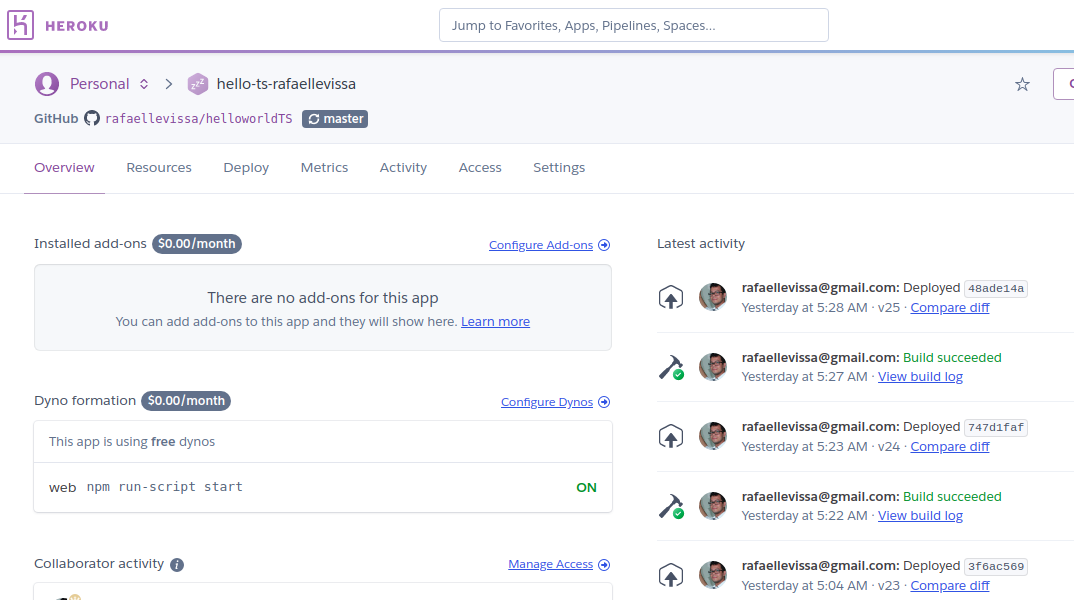
- Heroku:
Enquanto eu desenvolvo a aplicação e faço os testes em localhost, é necessário em algumas situações fazer testes em um servidor em nuvem, para isso o que prefiro é o Heroku. O Heroku foi utilizado nesse projeto antes de ser feita a configuração do servidor da AWS, por ser mais simples e já faz o monitoramento automático do repositório do Github.
Segue ilustração desse processo:

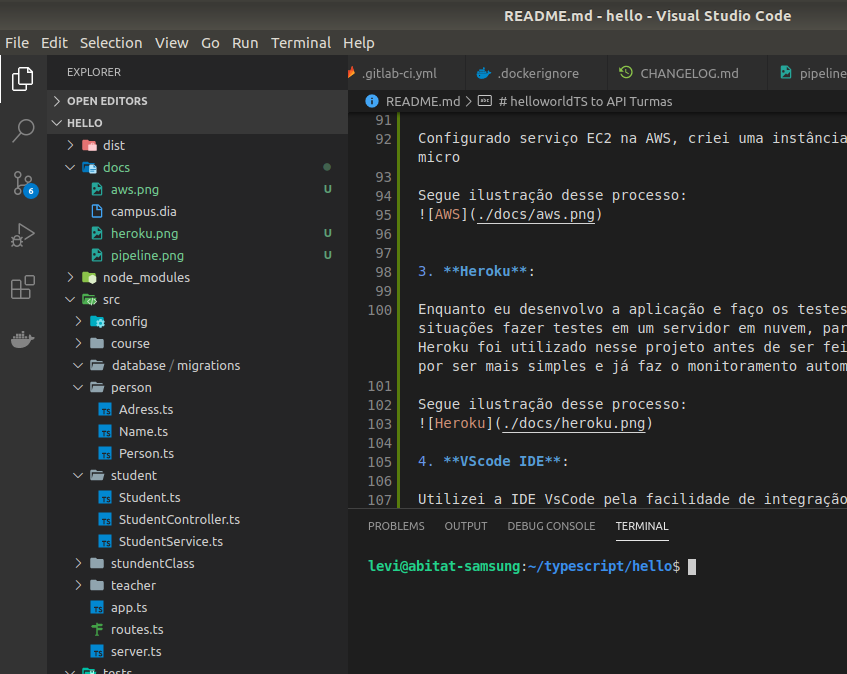
- VScode IDE:
Utilizei a IDE VsCode pela facilidade de integração com Git, facilidades de estilização, configuração personalizada e facilidade de manipulação para operacionalização do sistema.
Segue ilustração desse processo:

- ORM:
Tentei utilizar logo de cara o Sequelize com TypeScript mas tive dificuldades com a pobre documentação. Alguns devs me recomendaram o Adonis, que em sua versão 5 já tem suporte nativo a TS, será minha segunda tentativa. Fiz a implementação do AdonisV5, mas ainda tem muita coisa em construção então resolvi trabalhar com ele em um projeto separado para testar apenas. Vou partir para o TypeORM, durante o processo percebi que vou precisar do NestJS junto com o TypeORM