This is a basic chat app using AWS Bedrock as the GPT provider (is that thing?)
The SST Framework is a set of high level CDK constructs and a CLI that makes creating and maintaining apps on AWS a breeze 🌬️
I'm using NextJS as the frontend with Tailwind CSS.
This app assumes a working knowledge of NodeJS, ReactJS, AWS resources, APIs and SDKs.
If you have not worked with SST before follow one of the getting started tutorials in their docs, otherwise you might find this app difficult to understand.
This app was created with the following:
- Node v20.11.0
- pnpm 8.15.1
- AWS CLI
See package.json for versions of other software
You will need an AWS account and to have configured the AWS CLI for sso login
Clone the repo and run install
git clone [email protected]:rujmah/sst-bedrock-chat-app.git
cd sst-bedrock-chat-app
pnpm iTo run this app you will need to visit your AWS Bedrock console and allow access to the following models:
- Amazon Titan Lite
amazon.titan-text-lite-v1 - Meta Llama 2 Chat 13B
meta.llama2-13b-chat-v1
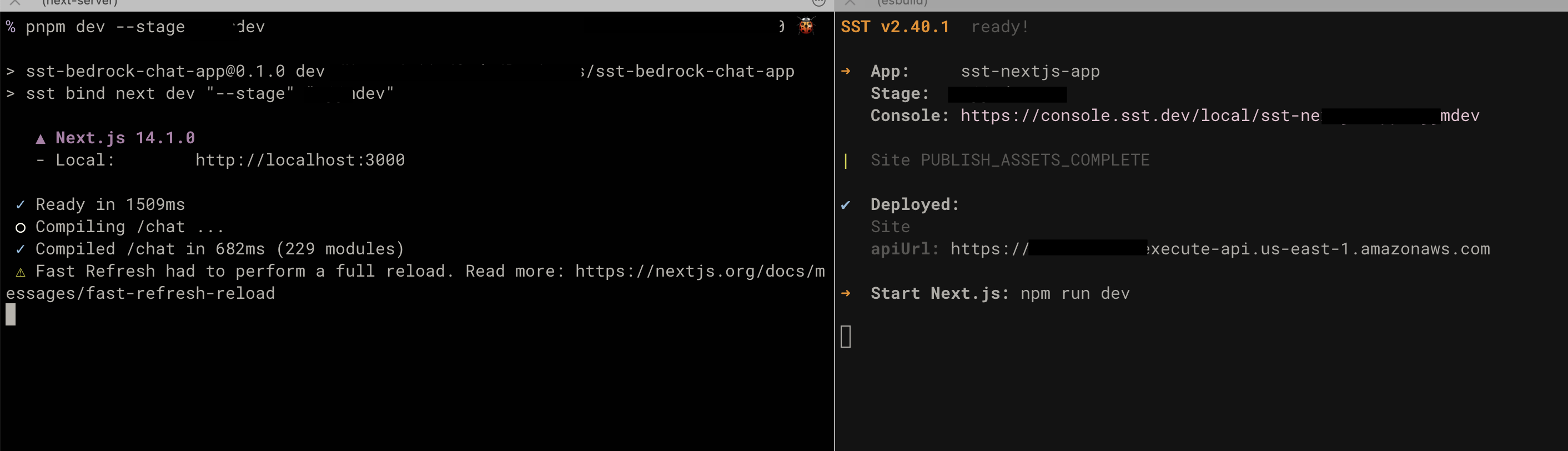
Open two terminal shells, one for the NextJS app and the other for the SST backend.
For the SST backend:
pnpm sst dev --stage devFor the NextJS app:
pnpm dev --stage devNote on
--stage devthese are flags to let SST know what stage it is working on. Read more in their docs. But, I would advise you to use different stages for different dev modes, likelocal-dev,dev-deploy,production, etc.
Once, the NextJS and SST apps are running you should see something like this:
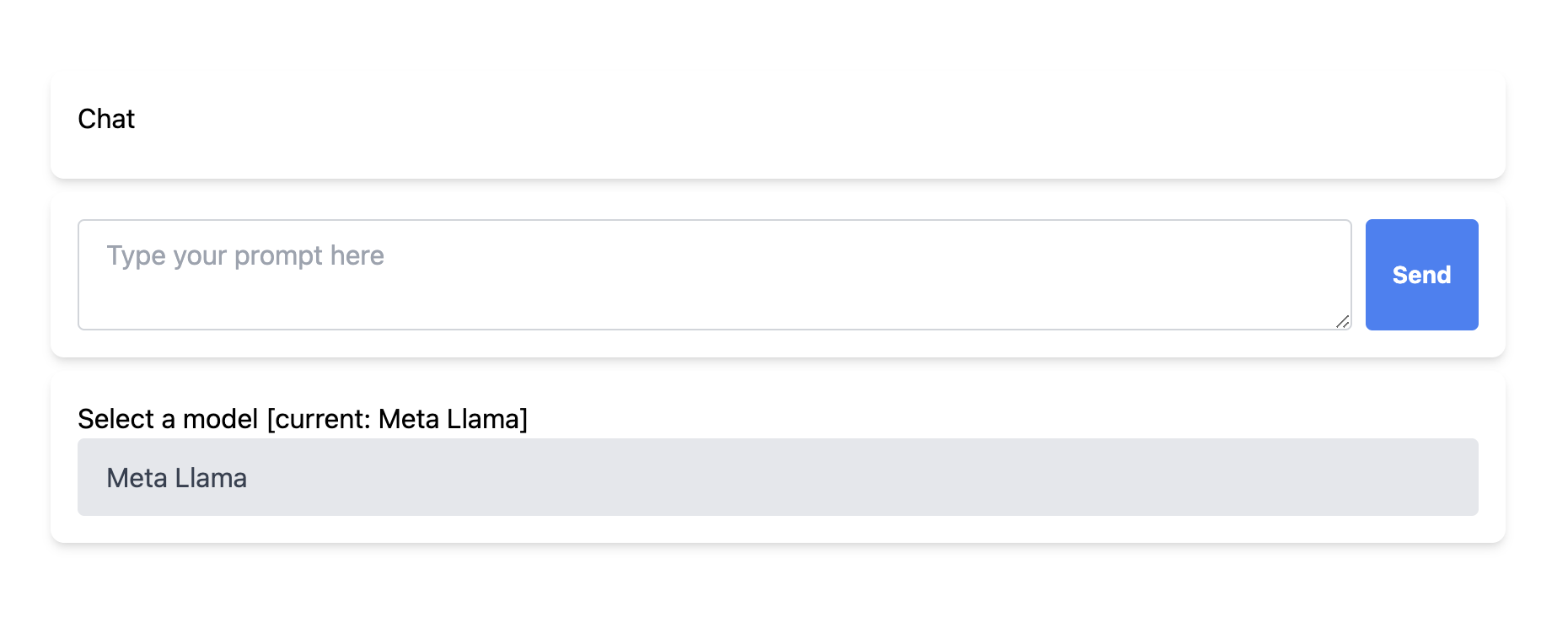
You can then visit the app at http://localhost:3000
Ensure you have run aws sso login or have used another method to configure AWS command line access.
pnpm sst deploy --stage productionThis will deploy the app and give you endpoints for the app and api.
Again, you can change the --stage production to whatever you so desire or need.
To save money and resources, you can remove the apps you have deployed by using the following command:
pnpm sst remove --stage productionThis app uses two models as mentioned above. These were selected for speed and testing. You can play around with adding more, but be aware that different models expect different inputs and return different outputs.
See the lambda titan and llama code for the expected inputs of each respective model.
The docs on the schemas are, at time of writing, are hard to find. Will update this document when I find more consistent documentation.
I have settled on Redux Toolkit for the frontend app state management.
Redux makes maintaining state a lot simplier and allows for much, much, better separation of React components. The toolkit is an amazing improvement on the piles of boilerplate code you needed write in the past.
If you've given up on it a while ago, I heartly recommend another look.
Bedrock contains many different tools - the biggest deal being "Agents" IMHO - and is extending the toolbox further as I type. As an experienced AWS technical consumer I find this very exciting and am playing with as many as I can.
This repo is obviously a fairly simple chat app as a starting point. Hope you enjoy it and it helps you on your AI journey.
Safe Travels 🫡 🚀