It is a custom react hook which returns 4 value:
- localBodySelected: array of local bodies for selected district
- districtSelected: array of districts for selected state
- stateSelected: selected state
- template: template for local body form
- Install dependencies
npm install nepal-localbodies-react- Import the package
import useDistrictComponent from "nepal-localbodies-react/localBodies";-
Use the package
Destructure the returned values
const {template, districtSelected, localBodySelected, provinceSelected} = useDistrictComponent();- Use them in your form
import useDistrictComponent from "nepal-localbodies-react/localBodies";
function App() {
const {template, districtSelected, localBodySelected, provinceSelected} = useDistrictComponent();
return (
<div className="App">
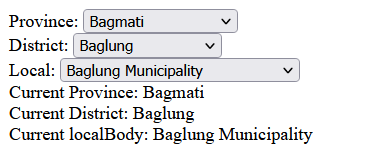
{template}
<div>Current Province: {provinceSelected}</div>
<div>Current District: {districtSelected}</div>
<div>Current localBody: {localBodySelected}</div>
</div>
)
}
export default App;