Running or debugging a specific test or test-suite by playwright.
Simple way to run or debug a specific test As it is possible in IntelliJ / Webstorm
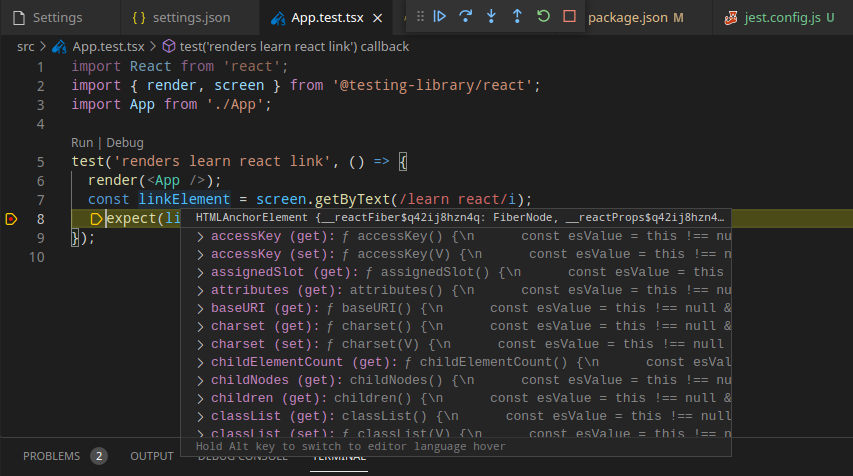
Run, Debug and Inspect your Playwright and Jest Tests from
- Context-Menu
- CodeLens
- Command Palette [ strg(ctrl) + shift + p ]
- yarn & vscode workspaces (monorepo)
- dynamic jest config resolution
- yarn 2 pnp
- CRA & and similar abstractions
add the following command to settings, to pass commandline arguments
- for playwright
"playwrightrunner.playwrightCommand": "npm run test --"- for jest
"playwrightrunner.jestCommand": "npm run test --"for debugging JST/TSX with CRA you need to have a valid babel and jest config:
to add a babel.config.js with at least the following config
// babel.config.js
module.exports = {
presets: [
["@babel/preset-env", { targets: { node: "current" } }],
"babel-preset-react-app",
],
};add a jest.config.js with at least the following config
module.exports = {
transform: {
'\\.(js|ts|jsx|tsx)$': 'babel-jest',
'\\.(jpg|jpeg|png|gif|ico|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga|webmanifest|xml)$':
'<rootDir>/jest/fileTransformer.js'
},
moduleNameMapper: {
'\\.(css)$': 'identity-obj-proxy'
},
}Playwright Test Runner will work out of the box, with a valid Jest config. If you have a custom setup use the following options to configure Playwright Test Runner:
sample : /workspace/packages/sample/tests/test.spec.js
| Variable | Description | sample |
|---|---|---|
${workspaceRoot} |
the path of the project opened in vscode. | /workspace |
${packageRoot} |
the path of directory with package.json. | /workspace/packages/sample |
${currentFile} |
the current file | /workspace/packages/sample/tests/test.spec.js |
${fileBasename} |
the current file name with ext. | test.spec.js |
${fileBasenameNoExtension} |
the current file name without ext. | test.spec |
${fileExtname} |
the current file name with ext. | .js |
${fileDirname} |
the current file name with ext. | /workspace/packages/sample/tests |
| Command | Description |
|---|---|
| playwrightrunner.playwrightCommand | Define an alternative playwright command (e.g. for Create React App and similar abstractions) |
| playwrightrunner.playwrightPath | Absolute path to Playwright bin file (e.g. /usr/lib/node_modules/playwright/lib/cli/cli.js) |
| playwrightrunner.playwrightConfigPath | Playwright config path (relative to ${packageRoot} e.g. playwright-config.js) |
| playwrightrunner.playwrightRunOptions | Add CLI Options to the playwright Command (e.g. "playwrightrunner.playwrightRunOptions": ["--coverage", "--colors"]) https://playwright.dev/docs/test-intro |
| playwrightrunner.playwrightDebugOptions | Add or overwrite vscode debug configurations (only in debug mode) (e.g. "playwrightrunner.playwrightDebugOptions": { "args": ["--no-cache"] }) |
| Command | Description |
|---|---|
| playwrightrunner.jestCommand | Define an alternative Jest command (e.g. for Create React App and similar abstractions) |
| playwrightrunner.jestPath | Absolute path to jest bin file (e.g. /usr/lib/node_modules/jest/bin/jest.js) |
| playwrightrunner.jestConfigPath | Jest config path (relative to ${workFolder} e.g. jest-config.json) |
| playwrightrunner.jestRunOptions | Add CLI Options to the Jest Command (e.g. "playwrightrunner.jestRunOptions": ["--coverage", "--colors"]) https://jestjs.io/docs/en/cli |
| playwrightrunner.jestDebugOptions | Add or overwrite vscode debug configurations (only in debug mode) (e.g. "playwrightrunner.jestDebugOptions": { "args": ["--no-cache"] }) |
| Command | Description |
|---|---|
| playwrightrunner.disableCodeLens | Disable CodeLens feature |
| playwrightrunner.codeLensSelector | CodeLens will be shown on files matching this pattern (default **/*.{test,spec}.{js,jsx,ts,tsx}) |
| playwrightrunner.enableYarnPnpSupport | Enable if you are using Yarn 2 with Plug'n'Play |
| playwrightrunner.projectPath | Absolute path to project directory (e.g. /home/me/project/sub-folder) |
| playwrightrunner.changeDirectoryToWorkspaceRoot | Changes directory to workspace root before executing the test |
click File -> Preferences -> Keyboard Shortcuts -> "{}" (top right) the json config file will open add this:
{
"key": "alt+1",
"command": "playwrightrunner.runTest"
},
{
"key": "alt+2",
"command": "playwrightrunner.debugTest"
},
{
"key": "alt+3",
"command": "playwrightrunner.inspectTest"
},Some open topics get you started
- npm install
- Go to Menu "Run" => "Start Debugging"
Another vscode instance will open with the just compiled extension installed.
-
Babel compile Issue when starting Debug in JSX/TSX,
-
By default Jest finds its config from the
"jest"attribute in yourpackage.jsonor if you export an objectmodule.export = {}in ajest.config.jsfile in your project root directory. Read More: Configuring Jest Docs -
If Breakspoints are not working properly, try adding this to vscode config:
"playwrightrunner.jestDebugOptions": {
"args": ["--no-cache"],
"sourcemaps": "inline",
"disableOptimisticBPs": true,
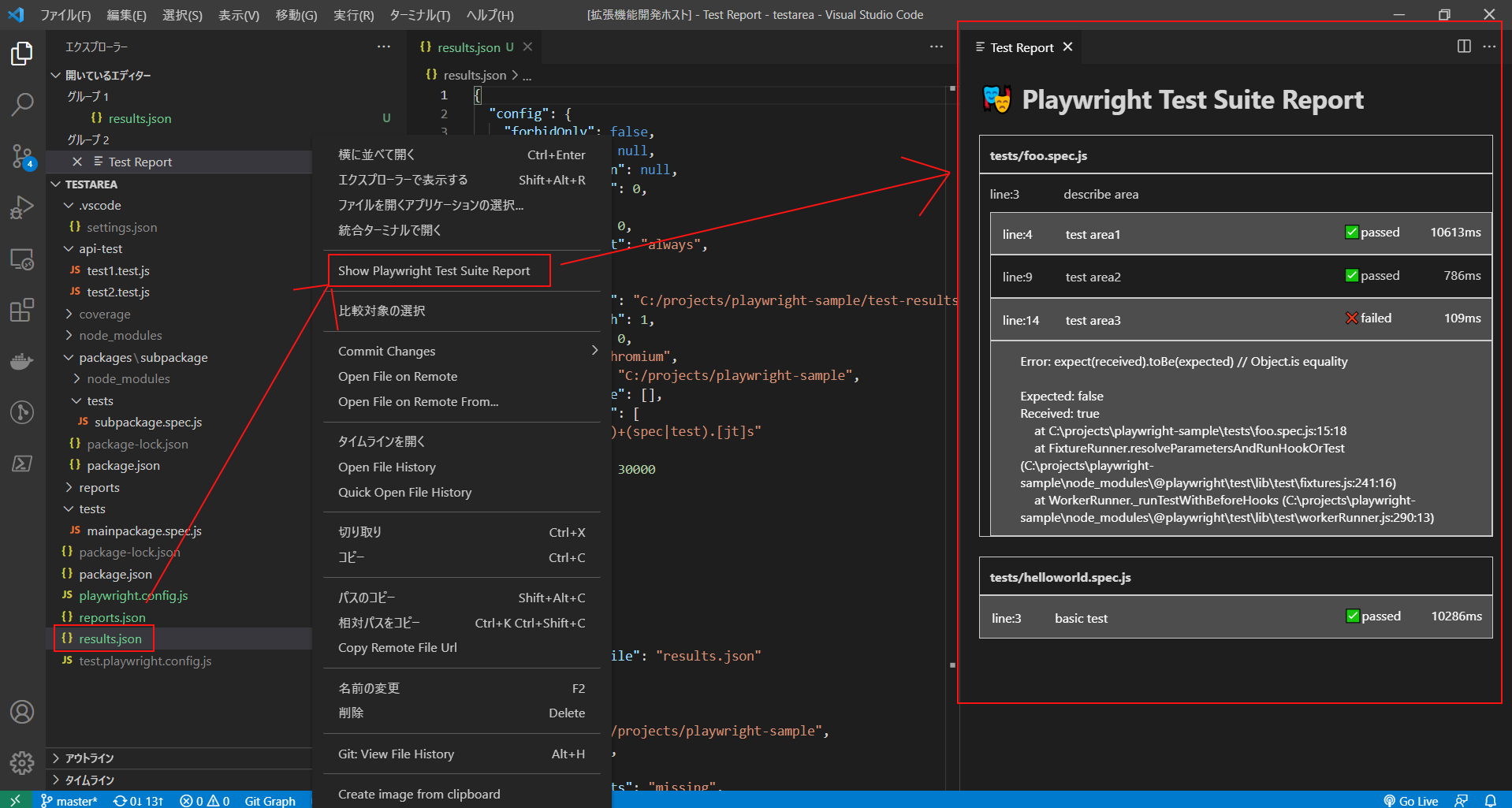
}You can check the reporter (json) output by Playwright.
- step 1
create playwright.config
module.exports = {
reporter:[ ['list'], [ 'json', { outputFile: 'reports.json' }] ]
}-
step 2
Run playwright -
step 3
show playwright test report