制造企业生产设备出现故障时,一线生产人员需要将故障问题提交至企业的运维部门进行维修,运维部门的响应速率将直接影响到员工后续工作效率、企业生产进度,与企业生产效益息息相关。
fronted:前端模块,使用vue构建,主要功能有:接入钉钉JSAPI获取authCode、构建工单、获取部门列表。
backend:后端模块,使用springboot构建,主要功能有:使用authCode获取access_token、使用access_token获取用户信息、jsapi鉴权、发送工作通知等。
以下为目录结构与部分核心代码文件:
.
├── README.md ----- 说明文档
├── backend
│ ├── dingBoot-linux.sh ----- 启动脚本(linux)
│ ├── dingBoot-mac.sh ----- 启动脚本(mac)
│ ├── dingBoot-windows.bat ----- 启动脚本(windows)
│ ├── pom.xml
│ └── src
│ └── main
│ ├── java
│ │ └── com
│ │ └── dingtalk
│ │ ├── Application.java ----- 启动类
│ │ ├── config
│ │ │ └── AppConfig.java ----- 应用配置类
│ │ ├── controller
│ │ │ └── BizController.java ----- 核心业务接口
│ │ └── service
│ │ └── BizManager.java ----- 核心业务代码
│ └── resources
│ └── application.yml ----- 应用配置文件
├── frontend
│ └── src ----- 前端展示页面和交互代码
└── pom.xml
-
需要有一个钉钉注册企业,如果没有可以创建:https://oa.dingtalk.com/register_new.htm#/
-
成为钉钉开发者,参考文档:https://developers.dingtalk.com/document/app/become-a-dingtalk-developer
-
登录钉钉开放平台后台创建一个H5应用: https://open-dev.dingtalk.com/#/index
-
配置应用
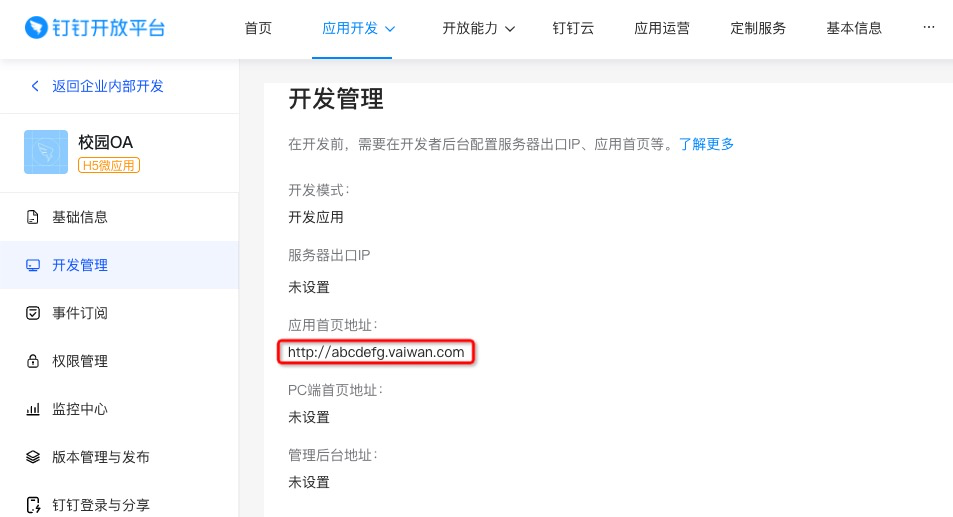
配置开发管理,参考文档:https://developers.dingtalk.com/document/app/configure-orgapp
-
此处配置“应用首页地址”需公网地址,若无公网ip,可使用钉钉内网穿透工具:
https://developers.dingtalk.com/document/resourcedownload/http-intranet-penetration
-
配置相关权限:https://developers.dingtalk.com/document/app/address-book-permissions
本demo使用接口相关权限:
- “通讯录部门成员读权限”
- “成员信息读权限”
脚本中内置了内网穿透工具,不需要再额外启动
dingBoot-linux.sh # linux版本
dingBoot-mac.sh # mac版本
dingBoot-windows.bat # windows版本执行时将其中参数替换为对应的应用参数,在backend目录下执行(脚本同级目录),参数获取方法:
- 获取corpId——开发者后台首页:https://open-dev.dingtalk.com/#/index
- 进入应用开发-企业内部开发-点击进入应用-基础信息-获取appKey、appSecret、agentId
- 启动linux脚本
./dingBoot-linux.sh start {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}- mac系统(mac m1芯片暂不支持)
./dingBoot-mac.sh start {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}- windows系统 使用cmd命令行启动
./dingBoot-windows.bat {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}- 示例(linux脚本执行)
./dingBoot-linux.sh start h5-demo 8080 ding1jmkwa4o19bxxxx ua2qNVhleIx14ld6xgoZqtg84EE94sbizRvCimfXrIqYCeyj7b8QvqYxxx 122549400 ding9f50b15bccd1000- 配置地址
启动完成会自动生成临时域名,配置方法:进入开发者后台->进入应用->开发管理->应用首页地址和PC端首页地址
- 发布应用
配置好地址后进入“版本管理与发布页面”,发布应用,发布后即可在PC钉钉或移动钉钉工作台访问应用
git clone https://github.com/open-dingtalk/h5app-user-repair-demo.git获取到以下参数,修改后端application.yaml
app:
app_key: *****
app_secret: *****
agent_id: *****
corp_id: *****参数获取方法:登录开发者后台
- 获取corpId:https://open-dev.dingtalk.com/#/index
- 进入应用开发-企业内部开发-点击进入应用-基础信息-获取appKey、appSecret、agentId
打开项目,命令行中执行以下命令,编译打包生成build文件
cd front-end
npm install
npm run build将打包好的静态资源文件放入后端
- 启动springboot
- 移动端钉钉点击工作台,找到应用,进入应用
- 企业内部应用免登,文档链接:https://open.dingtalk.com/document/orgapp-server/enterprise-internal-application-logon-free
- JSAPI鉴权,文档链接:https://open.dingtalk.com/document/orgapp-client/jsapi-authentication
- 获取企业内部应用的access_token,文档链接:https://open.dingtalk.com/document/orgapp-server/obtain-orgapp-token
- 通过免登码获取用户信息,文档链接:https://open.dingtalk.com/document/orgapp-server/obtain-the-userid-of-a-user-by-using-the-log-free