Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
First, install Yeoman and generator-react-sass-es2015 using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-react-sass-es2015Then generate your new project:
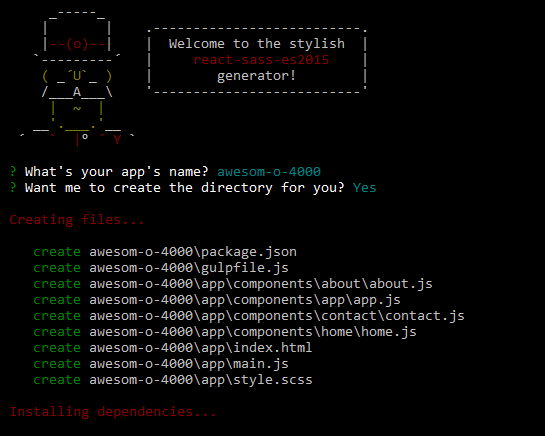
yo react-sass-es2015And get up and running with:
gulpWhat you get:
├── app/ # The source code of the application
│ ├── components/ # The react components
| | ├── app/ # The application layout
│ │ | ├── app.js
│ │ ├── home/ # The home page
│ │ | ├── home.js
│ │ ├── about/ # The about page
│ │ | ├── about.js
│ │ ├── contact/ # The contact page
│ │ | ├── contact.js
│ ├── index.html # The root html file
│ ├── style.scss # Stylesheet
│ └── main.js # Renders the app and defines the routes
├── dist/ # Build/processed files
├── node_modules/ # Libraries/utilities
│── gulpfile.js # Build script
│── package.json # Application config and dependencies
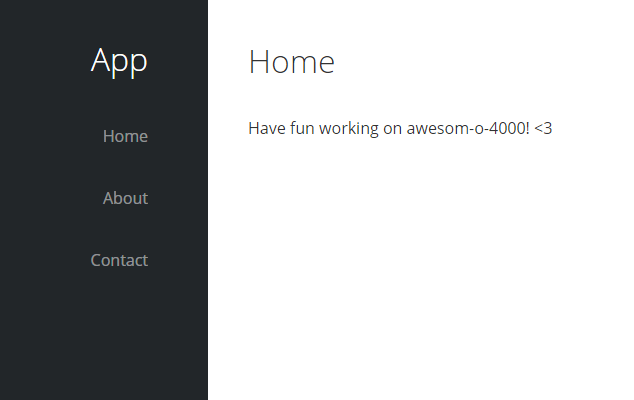
What it looks like:
Yeoman has a heart of gold. He's a person with feelings and opinions, but he's very easy to work with. If you think he's too opinionated, he can be easily convinced. Feel free to learn more about him.
MIT <3 sgbj