Firepad is an open-source, collaborative code and text editor. It is designed to be embedded inside larger web applications.
Join our Firebase Google Group to ask questions, request features, or share your Firepad apps with the community.
This repository is no longer under active development. No new features will be added and issues are not actively triaged. Pull Requests which fix bugs are welcome and will be reviewed on a best-effort basis.
If you maintain a fork of this repository that you believe is healthier than the official version, we may consider recommending your fork. Please open a Pull Request if you believe that is the case.
- Getting Started With Firebase
- Live Demo
- Downloading Firepad
- Documentation
- Examples
- Contributing
- Database Structure
- Repo Structure
Firepad requires Firebase in order to sync and store data. Firebase is a suite of integrated products designed to help you develop your app, grow your user base, and earn money. You can sign up here for a free account.
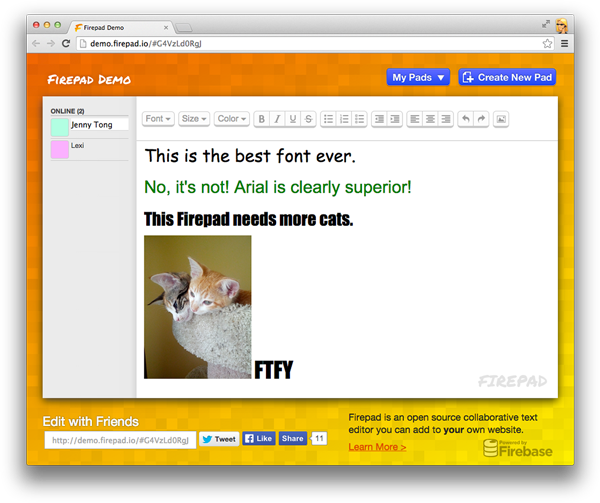
Visit firepad.io to see a live demo of Firepad in rich text mode, or the examples page to see it setup for collaborative code editing.
Firepad uses Firebase as a backend, so it requires no server-side code. It can be added to any web app by including a few JavaScript files:
<head>
<!-- Firebase -->
<script src="https://www.gstatic.com/firebasejs/7.13.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.13.2/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.13.2/firebase-database.js"></script>
<!-- CodeMirror -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.17.0/codemirror.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.17.0/codemirror.css"/>
<!-- Firepad -->
<link rel="stylesheet" href="https://firepad.io/releases/v1.5.10/firepad.css" />
<script src="https://firepad.io/releases/v1.5.10/firepad.min.js"></script>
</head>Then, you need to initialize the Firebase SDK and Firepad:
<body onload="init()">
<div id="firepad"></div>
<script>
function init() {
// Initialize the Firebase SDK.
firebase.initializeApp({
apiKey: '<API_KEY>',
databaseURL: 'https://<DATABASE_NAME>.firebaseio.com'
});
// Get Firebase Database reference.
var firepadRef = firebase.database().ref();
// Create CodeMirror (with lineWrapping on).
var codeMirror = CodeMirror(document.getElementById('firepad'), { lineWrapping: true });
// Create Firepad (with rich text toolbar and shortcuts enabled).
var firepad = Firepad.fromCodeMirror(firepadRef, codeMirror,
{ richTextShortcuts: true, richTextToolbar: true, defaultText: 'Hello, World!' });
}
</script>
</body>Firepad supports rich text editing with CodeMirror and code editing via Ace. Check out the detailed setup instructions at firepad.io/docs.
You can find some Firepad examples here.
If you'd like to contribute to Firepad, please first read through our contribution guidelines. Local setup instructions are available here.
How is the data structured in Firebase?
<document id>/- A unique hash generated when pushing a new item to Firebase.users/<user id>/- A unique hash that identifies each user.cursor- The current location of the user's cursor.color- The color of the user's cursor.
history/- The sequence of revisions that are automatically made as the document is edited.<revision id>/- A unique id that ranges from 'A0' onwards.a- The user id that made the revision.o/- Array of operations (eg TextOperation objects) that represent document changes.t- Timestamp in milliseconds determined by the Firebase servers.
checkpoint/- Snapshot automatically created every 100 revisions.a- The user id that triggered the checkpoint.id- The latest revision at the time the checkpoint was taken.o/- A representation of the document state at that time that includes styling and plaintext.
Here are some highlights of the directory structure and notable source files:
dist/- output directory for all files generated by grunt (firepad.js,firepad.min.js,firepad.css,firepad.eot).examples/- examples of embedding Firepad.font/- icon font used for rich text toolbar.lib/firepad.js- Entry point for Firepad.text-operation.js,client.js- Heart of the Operation Transformation implementation. Based on ot.js but extended to allow arbitrary attributes on text (for representing rich-text).annotation-list.js- A data model for representing annotations on text (i.e. spans of text with a particular set of attributes).rich-text-codemirror.js- UsesAnnotationListto track annotations on the text and maintain the appropriate set of markers on a CodeMirror instance.firebase-adapter.js- Handles integration with Firebase (appending operations, triggering retries, presence, etc.).
test/- Jasmine tests for Firepad (many of these were borrowed from ot.js).