Team ID: JUMBOCASH-T9 | Team Members: Ayush Shah & Akshat Mangal
Jumbotail is an online marketplace for food and grocery, targeted at kirana stores/wholesale distributors/vendors. These businesses buy from the Jumbotail marketplace for their retail sales.
This application aims at easing their life by allowing them to track their overall cash flow in one place, along with viewing and organizing historical data to look for patterns that can help them improve their business processes. Since most of these small businesses work on micro-credit, monitoring their overall cash flow regularly in one place is a boon.
- Add entity (vendor, customer).
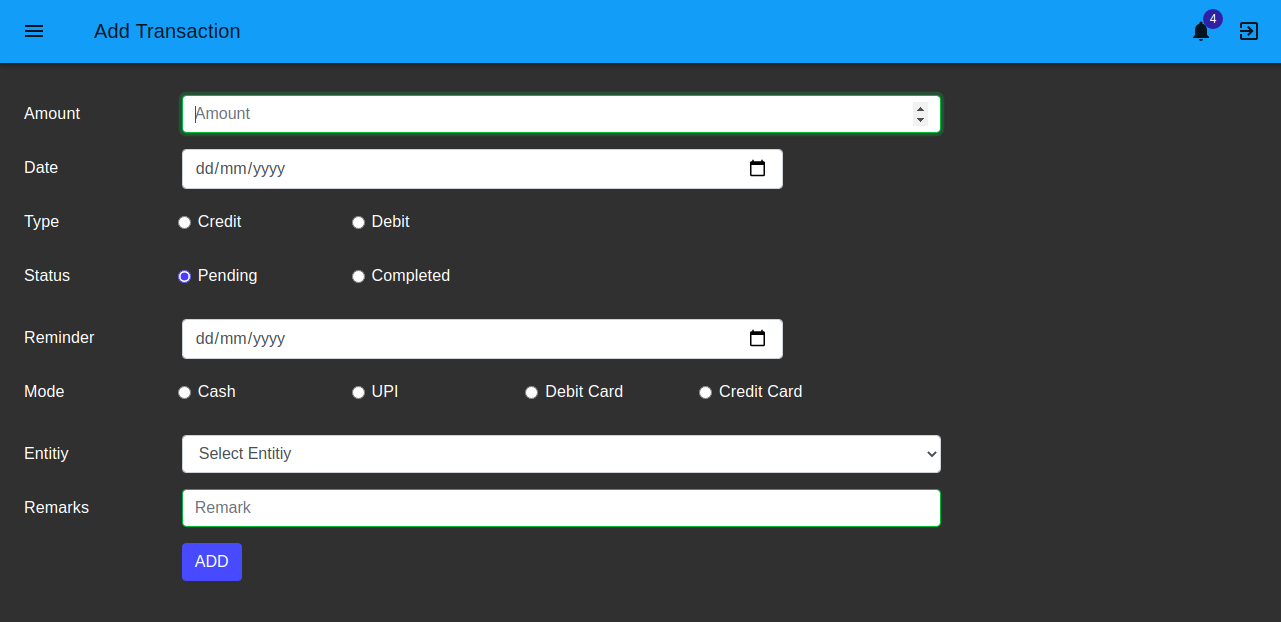
- Add individual transactions for each entity (vendor, customer).
- Set payment reminders for pending transactions.
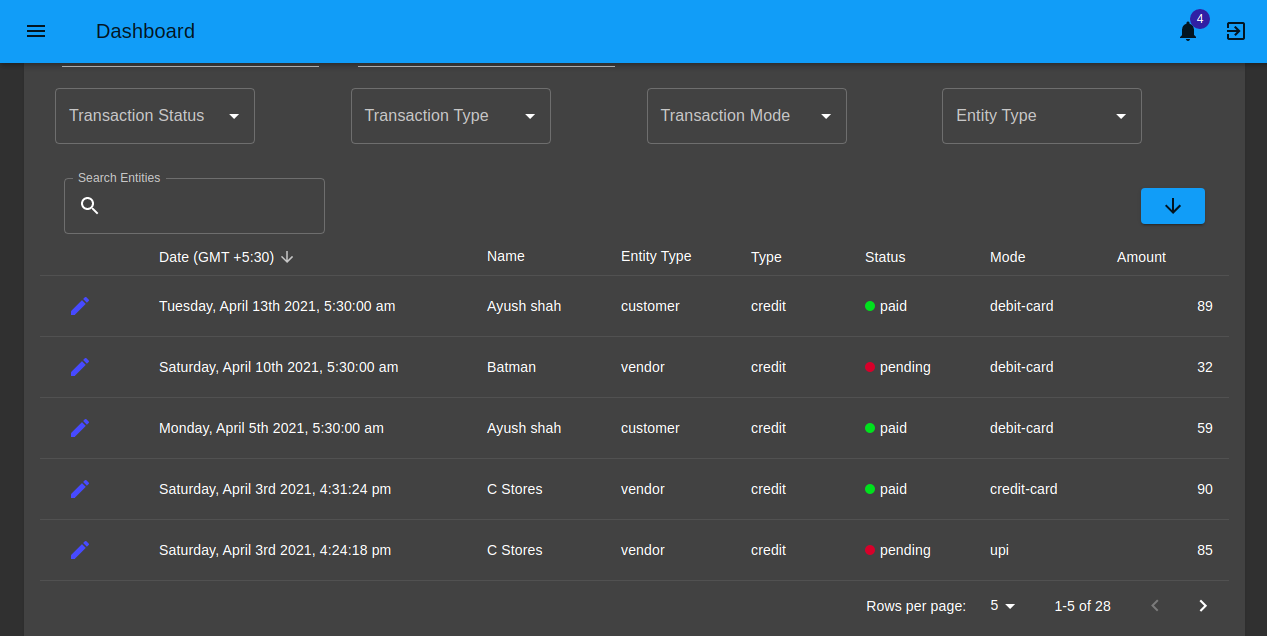
- View historical transactions.
- Export the transaction details to CSV.
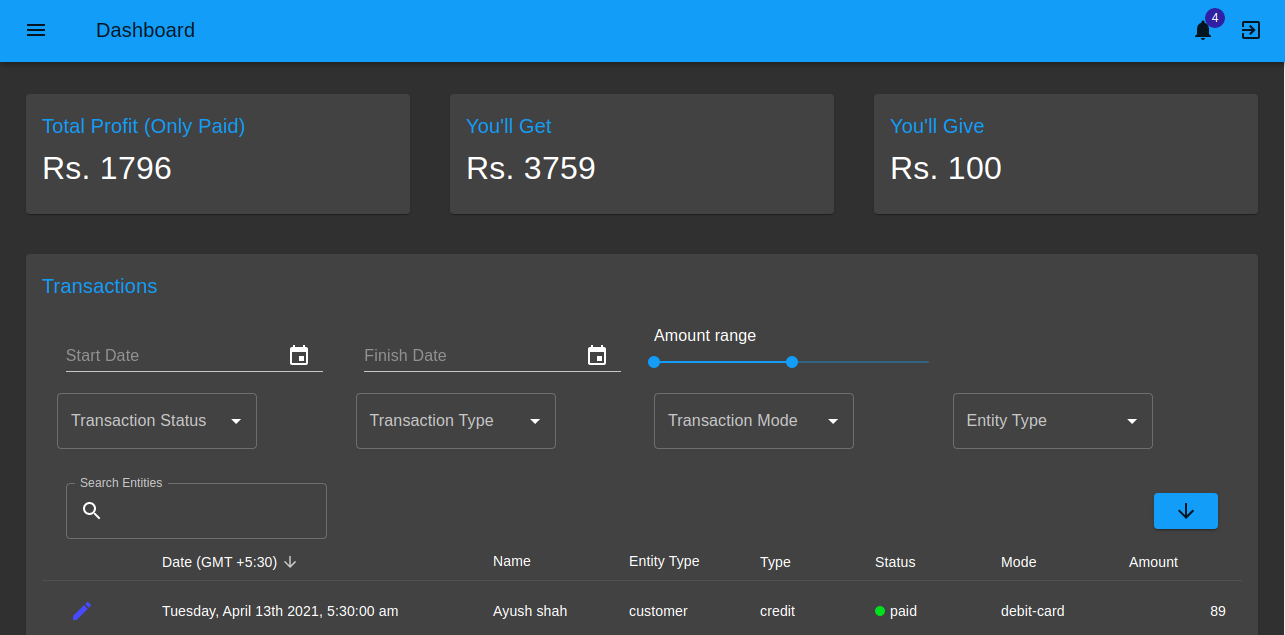
- Filter transactions based on its type, status, mode, entity type and between two dates.
- Sort transactions according to different fields in ascending or descending order.
- Search transactions of a particular entity using entity name.
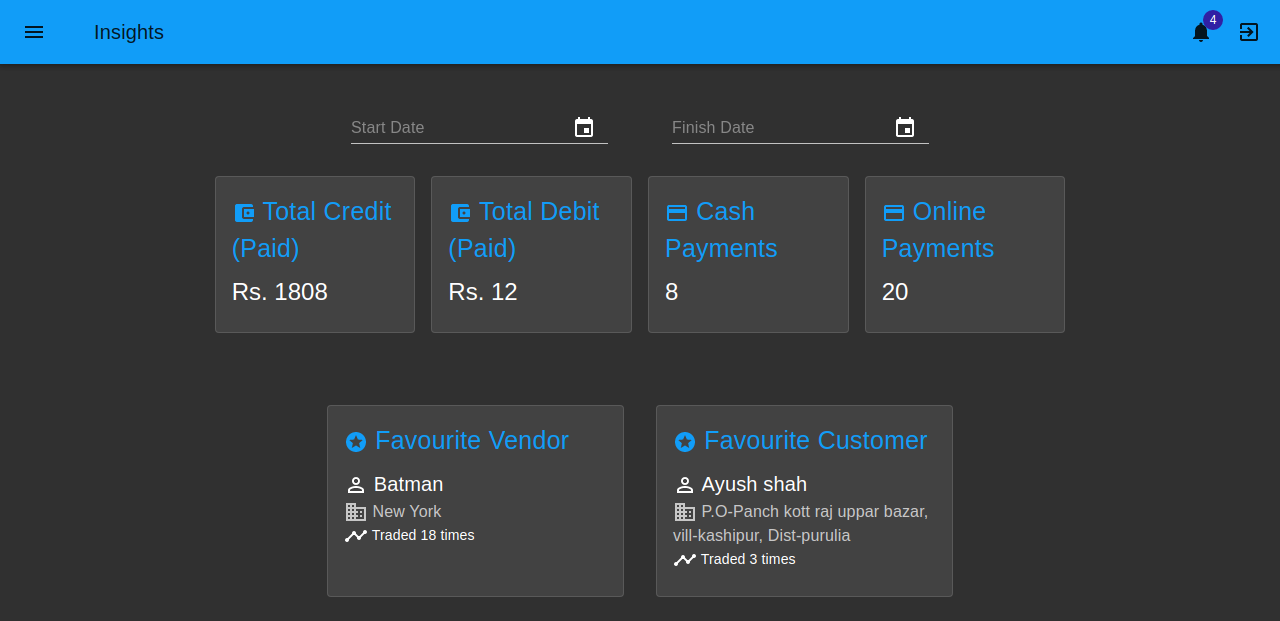
- View overall cashflow summary and cashflow summary for a particular period (for example: cashflow summary for 1st April 2021 - 30th April 2021).
- View list of entities added.
- Sort and search entities by names.
- Pagination on the frontend - only a fixed, limited number of transactions per page. The remaining ones go to a navigable new page.
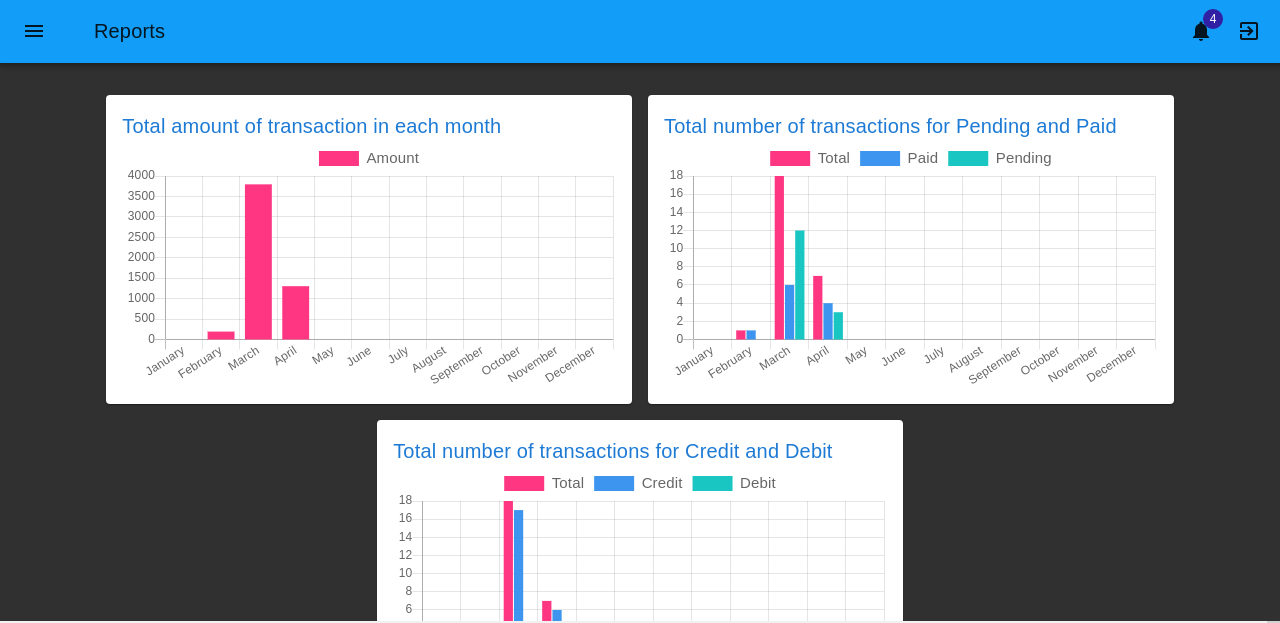
- See reports on various transactional parameters for current year, current month and current week.
- Provide relevant insights based on the frequency of transactional parameters - Favourite vendor and customer, the total balance in and out, etc.
- Able to edit existing transactions and entities.
- Login/Sign Up using google and facebook OAuth.
Make sure you have Nodejs and react scripts installed globally in your system. And if you want to use a local database then install mongodb as well in your system.
$ cd JUMBOCASH/backend
$ cp .env.template .env.development
# Now fill all the env variables inside .env.development file.
$ npm install
$ npm run dev$ cd JUMBOCASH/client
# Add the google and facebook clientId in config file.
$ yarn install
# Start React DevServer: http://localhost:3000
$ yarn startNow you can access the site locally at http://localhost:3000
Make sure you have Nodejs installed globally in your server.
$ cd JUMBOCASH/backend
$ cp .env.template .env.production
# Now fill all the env variables inside .env.production file.
$ npm install
$ npm start$ cd JUMBOCASH/client
# Add the google, facebook clientId and server url in config file.
$ yarn buildNow you can deploy the production build created.
This will run all the tests for the backend.
Note - Don't use the development database for testing purposes. Instead use a test database and add its url in .env.test file.
$ cd JUMBOCASH/backend
$ cp .env.template .env.test
# Now fill all the env variables inside .env.test file.
$ npm testNote - You need Docker and Docker Compose installed on your system.
$ cd JUMBOCASH/backend
$ cp .env.template .env.production
# Now fill all the env variables inside .env.production file.
$ cd JUMBOCASH/client/src
# Add the google and facebook client id in config file.
$ cd JUMBOCASH
$ docker-compose up --buildThis will build the images and start the docker containers for the backend, frontend and the mongodb database. Now you can access your application at http://localhost/