forked from jef/streetmerchant
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
53 changed files
with
1,112 additions
and
644 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,12 +1,17 @@ | ||
| root = true | ||
|
|
||
| [*] | ||
| indent_style = tab | ||
| indent_style = space | ||
| indent_size = 2 | ||
| end_of_line = lf | ||
| charset = utf-8 | ||
| trim_trailing_whitespace = true | ||
| insert_final_newline = true | ||
|
|
||
| [*.{yml, json, md}] | ||
| [*.md] | ||
| indent_style = space | ||
| indent_size = 2 | ||
| indent_size = 4 | ||
|
|
||
| [*.ts] | ||
| indent_style = tab | ||
| indent_size = 4 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| name: documentation | ||
| on: | ||
| push: | ||
| branches: | ||
| - main | ||
| jobs: | ||
| deploy: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - name: Checkout repository | ||
| uses: actions/checkout@v2 | ||
| - name: Setup Python runtime | ||
| uses: actions/setup-python@v2 | ||
| with: | ||
| python-version: 3.x | ||
| - name: Install Python dependencies | ||
| run: pip install mkdocs-material | ||
| - name: Deploy documentation | ||
| run: mkdocs gh-deploy --force |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| # About | ||
|
|
||
| ## Background | ||
|
|
||
| Remember on September 17th, 2020 at 9 AM EST the Nvidia site went from **Notify Me** to **Out of Stock** instantly? Well, they didn't sell any cards. The real reason was that they weren't ready to sell them to us yet. That's right, they turned off their third party storefronts because they were being overloaded with our clicks. They still kept the other cards that use those APIs online, but they removed that one. It was re-enabled at some point for a brief moment, but the same thing happened -- servers overloaded with API requests. | ||
|
|
||
| This is where streetmerchant comes in. It doesn't buy anything for you, but it makes it more of a stress free job to refresh and check sites while you go about your daily business. People took off work, missed appointments, and gave up other lively needs in hopes to buy a _graphics card_. Now we reach beyond graphics cards in hopes for other products! | ||
|
|
||
| Please enjoy, | ||
|
|
||
| jef |
File renamed without changes
File renamed without changes
File renamed without changes
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| ../CHANGELOG.md |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,67 @@ | ||
| # FAQ | ||
|
|
||
| ## What's Node.js and how do I install it? | ||
|
|
||
| Visit [their website](https://nodejs.org/en/) and download and install it. Very straight forward. Otherwise, Google more information related to your system needs. | ||
|
|
||
| ## Will this harm my computer? | ||
|
|
||
| No. | ||
|
|
||
| ## Have you gotten a card yet? | ||
|
|
||
| [Sure did!](https://i.imgur.com/59CRzGq.png) | ||
|
|
||
| ## Will I get banned from of the stores? | ||
|
|
||
| Perhaps, but it's the risk we're willing to take! To help minimize this, take a look at [#1050](https://github.com/jef/streetmerchant/issues/1050). | ||
|
|
||
| ## I got a problem and need help | ||
|
|
||
| File an [issue](https://github.com/jef/streetmerchant/issues/new/choose). I'll do my best to get to you. I work a full time job and this is only a hobby of mine. | ||
|
|
||
| ## How do I get the latest code? | ||
|
|
||
| Run the following commands: | ||
|
|
||
| ```shell | ||
| git pull origin main | ||
| npm install | ||
| npm run start | ||
| ``` | ||
|
|
||
| If you changed the code at all, this will most likely fail. You can clear out your changes by doing: | ||
|
|
||
| ```shell | ||
| git checkout . | ||
| git pull origin main | ||
| npm install | ||
| npm run start | ||
| ``` | ||
|
|
||
| You can also to [git-stash](https://git-scm.com/docs/git-stash), but we won't expand on that here. | ||
|
|
||
|
|
||
| ## Why don't my notifications work? | ||
|
|
||
| There is probably an [issue](https://github.com/jef/streetmerchant/issues?q=is%3Aissue+sort%3Aupdated-desc+sound+is%3Aclosed) that has [already](https://github.com/jef/streetmerchant/issues/182) [been](https://github.com/jef/streetmerchant/issues/116) [resolved](https://github.com/jef/streetmerchant/issues/155). | ||
|
|
||
| ## I'd love to contribute, how do I do that? | ||
|
|
||
| Make a [pull request](https://github.com/jef/streetmerchant/pulls?q=is%3Apr+is%3Aopen+sort%3Aupdated-desc)! All contributions are welcome. | ||
|
|
||
| ## How do I add a store? | ||
|
|
||
| Take a look at [this page](https://github.com/jef/streetmerchant/wiki/Help:-Configuration:-Adding-a-store) on the wiki. | ||
|
|
||
| ## Why do I have to download all this stuff just to get this bot working? | ||
|
|
||
| Well, I would rather you didn't either. See [#11](https://github.com/jef/streetmerchant/issues/11). | ||
|
|
||
| ## Why does Amazon show an error page (with a picture of an animal) instead of adding to cart or going to the detail page? | ||
|
|
||
| This is intended; see [#733](https://github.com/jef/streetmerchant/issues/733). This indicates that the item is out of stock and only available from a third-party seller (often at a markup). | ||
|
|
||
| ## I'm using streetmerchant in the cloud and X isn't working. | ||
|
|
||
| There is _a lot_ of undefined behavior with using streetmerchant in the cloud. Some sites may block IPs from your cloud provider. It is possible that a VPN will help circumvent these problems. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| # Getting started | ||
|
|
||
| You do not need any computer skills, smarts, or anything of that nature. You are very capable as you have made it this far. Some basic understanding how a terminal, git, and or Node.js is a bonus, but that does not limit you to getting streetmerchant running! | ||
|
|
||
| ## Prerequisites | ||
|
|
||
| - [git](https://git-scm.com/) | ||
| - Either [Node.js 14](https://nodejs.org/en/) or [Docker](https://docs.docker.com/get-docker/) (advanced users) | ||
|
|
||
| ## Using Node.js | ||
|
|
||
| | Reference | Note | | ||
| |:---:|---| | ||
| | tag | Example, `v1.0.0`; stable | | ||
| | `main` | Latest HEAD; not tagged, could be unstable | | ||
|
|
||
| - [Node.js 14](https://nodejs.org/en/) | ||
| - Clone this project `git clone https://github.com/jef/streetmerchant.git`. | ||
| - To checkout a particular reference, use `git checkout <ref name>` after cloning. | ||
| - Navigate to this project by entering `cd streetmerchant`. | ||
| - Run `npm install`. | ||
| - Make a copy of `.env-example` and name it `.env`. | ||
| - Edit the `.env` file to your liking using a text editor (like [vscode](https://code.visualstudio.com/)). | ||
| - Run `npm run start` to start. | ||
|
|
||
| At any point you want the program to stop, use ++ctrl+c++. | ||
|
|
||
| ???+ tip | ||
| Community based help can also be found on the [wiki](https://github.com/jef/streetmerchant/wiki). Feel free to check that out if you're having problems running. If you're still having problems running, you're probably not the first. Make some searches through the [GitHub issues](https://github.com/jef/streetmerchant/issues) before making one. | ||
|
|
||
| ## Using Docker | ||
|
|
||
| Available via GitHub Container Registry. | ||
|
|
||
| | Tag | Note | | ||
| |:---:|---| | ||
| | `latest` | Latest release; stable | | ||
| | `nightly` | Latest HEAD each day at midnight UTC; could be unstable | | ||
|
|
||
| ```sh | ||
| # to run docker nightly | ||
| docker run --cap-add=SYS_ADMIN \ | ||
| -it --rm --env-file ./.env \ | ||
| ghcr.io/jef/streetmerchant:nightly | ||
|
|
||
| # to test notifications | ||
| docker run --cap-add=SYS_ADMIN \ | ||
| -it --rm --env-file ./.env \ | ||
| ghcr.io/jef/streetmerchant:nightly test:notification:production | ||
| ``` | ||
|
|
||
| ## Customization | ||
|
|
||
| To customize streetmerchant, make a copy of `.env-example` as `.env` and make any changes to your liking. View [Reference](docs/reference/application.md) for more information on variables and their usage. | ||
|
|
||
| ???+ tip | ||
| All environment variables are optional. | ||
|
|
||
| ## For developers | ||
|
|
||
| The command `npm run start:dev` can be used instead of `npm run start` to automatically restart the project when filesystem changes are detected in the `src/` folder or `.env` file. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,111 @@ | ||
| # General | ||
|
|
||
| ## Adding a store | ||
|
|
||
| ???+ note | ||
| This is subject to change in the future | ||
|
|
||
| In the following examples, I will be using "NewStore" as the store I'm wanting to add. | ||
|
|
||
| ### Creating a store file | ||
|
|
||
| First, create a TypeScript file in `src/store/model`. In this example, I'll create a file named `new-store.ts`. At this point, you can copy and paste any of the other stores and change accordingly. | ||
|
|
||
| #### How to grab a container (aka selector) | ||
|
|
||
| For the containers, what you'll wanna do is use <kbd>F12</kbd> on the site you want to Inspect and click this button | ||
|
|
||
|  | ||
|
|
||
| Hover over the item you want and it should give you the context: | ||
|
|
||
|  | ||
|
|
||
| You can also right-click on any website element and select 'Inspect'. That should also give you the same results. | ||
|
|
||
| Some people will decide to choose a parent element as it can be unique. Like this case! | ||
|
|
||
| I'd rather use `.button.spin-button.prod-ProductCTA--primary.button--primary` instead of `.spin-button-children` as there are probably other elements on the page that are also `.spin-button-children`. | ||
|
|
||
| The reason why we use these selectors anyway is to wait for the webpage to load these specific elements, to help eliminate false positives. | ||
|
|
||
| For easily getting the selector, you can also copy it by right clicking on the tag, Copy > Copy selector. | ||
|
|
||
|  | ||
|
|
||
| ### Updating the models | ||
|
|
||
| You'll now want to add the new store to `src/store/model/index.ts`. | ||
|
|
||
| This is what it will look like: | ||
|
|
||
| ```diff | ||
| --- a/src/store/model/index.ts | ||
| +++ b/src/store/model/index.ts | ||
| @@ -48,6 +48,7 @@ import {MicroCenter} from './microcenter'; | ||
| import {Mindfactory} from './mindfactory'; | ||
| import {Newegg} from './newegg'; | ||
| import {NeweggCa} from './newegg-ca'; | ||
| +import {NewStore} from './new-store'; | ||
| import {Notebooksbilliger} from './notebooksbilliger'; | ||
| import {Novatech} from './novatech'; | ||
| import {Nvidia} from './nvidia'; | ||
| @@ -123,6 +124,7 @@ export const storeList = new Map([ | ||
| [Mindfactory.name, Mindfactory], | ||
| [Newegg.name, Newegg], | ||
| [NeweggCa.name, NeweggCa], | ||
| + [NewStore.name, NewStore], | ||
| [Notebooksbilliger.name, Notebooksbilliger], | ||
| [Novatech.name, Novatech], | ||
| [Nvidia.name, Nvidia], | ||
| ``` | ||
|
|
||
| After that, you're pretty much set. If you plan on adding new models or series, you will have to add them to `src/store/model/store.ts`. | ||
|
|
||
| Here's an example: | ||
|
|
||
| ```diff | ||
| --- a/src/store/model/store.ts | ||
| +++ b/src/store/model/store.ts | ||
| @@ -23,6 +23,7 @@ export type Brand = | ||
| | 'kfa2' | ||
| | 'microsoft' | ||
| | 'msi' | ||
| + | 'new brand' | ||
| | 'nvidia' | ||
| | 'palit' | ||
| | 'pny' | ||
| @@ -37,6 +38,7 @@ export type Series = | ||
| | '3070' | ||
| | '3080' | ||
| | '3090' | ||
| + | 'new series' | ||
| | 'rx6800' | ||
| | 'rx6800xt' | ||
| | 'rx6900xt' | ||
| @@ -83,6 +85,7 @@ export type Model = | ||
| | 'ichill x2' | ||
| | 'ichill x3' | ||
| | 'ichill x4' | ||
| + | 'new model' | ||
| | 'nitro+' | ||
| | 'nitro oc se' | ||
| | 'nitro oc' | ||
| ``` | ||
|
|
||
| And voila! You're done! If you'd like to contribute to the project, feel free to create a [Pull Request](https://github.com/jef/streetmerchant/compare)! Don't forget to add the store (and brand, model, and series if you added) to the `README.md`. | ||
|
|
||
| ???+ tip | ||
| Here's an [example](https://github.com/jef/streetmerchant/commit/af96c5f2e808af7496f3c3299e4cf173105de48b). | ||
|
|
||
| ## Creating a Discord webhook | ||
|
|
||
| Take a look at Discord's [Intro to Webhooks](https://support.discord.com/hc/en-us/articles/228383668-Intro-to-Webhooks), that should get you going. | ||
|
|
||
| This is the main portion: | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| Use the full URL that you just copied and set that value to `DISOCRD_WEB_HOOK`. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,50 @@ | ||
| # Troubleshoot | ||
|
|
||
| ## Captcha issues | ||
|
|
||
| ### Option 1 | ||
|
|
||
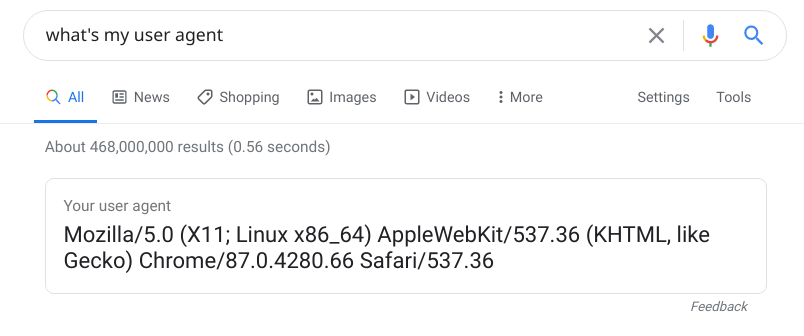
| If you're running into _a lot_ of captcha problems, be sure to update your user agent by searching ["what's my user agent" on Google](https://www.google.com/search?q=whats+my+user+agent). | ||
|
|
||
|  | ||
|
|
||
| You can update your user agent by using `USER_AGENT="your-result"`. | ||
|
|
||
| ### Option 2 | ||
|
|
||
| If you're _still_ running into problems, try running in headful mode: `HEADLESS="false"`. | ||
|
|
||
| This will open a browser and run streetmerchant. Note that this isn't a great solution for those running in a headless environment, i.e.: VPS, cloud, docker. Instead, it would be a good solution for those running on separate computer that won't be blocked by running in the background. | ||
|
|
||
| ### Option 3 | ||
|
|
||
| As a last case scenario, use `PUPPETEER_EXECUTABLE_PATH`. This will use your computer's Chrome browser. You can run this is headless or headful mode. | ||
|
|
||
| > From the puppeteer doc: | ||
| > | ||
| > `PUPPETEER_EXECUTABLE_PATH` - specify an executable path to be used in `puppeteer.launch`. See [puppeteer.launch([options])](https://github.com/puppeteer/puppeteer/blob/main/docs/api.md#puppeteerlaunchoptions) on how the executable path is inferred. **BEWARE**: Puppeteer is only [guaranteed to work](https://github.com/puppeteer/puppeteer/#q-why-doesnt-puppeteer-vxxx-work-with-chromium-vyyy) with the bundled Chromium, use at your own risk. | ||
| For example: | ||
|
|
||
| `.env`: | ||
|
|
||
| ``` | ||
| PUPPETEER_EXECUTABLE_PATH=/usr/bin/google-chrome-stable | ||
| ``` | ||
|
|
||
| This will vary depending on your operating system and install path. Please use full paths. | ||
|
|
||
| ## macOS code signing | ||
|
|
||
| If you're getting a popup like this: | ||
|
|
||
|  | ||
|
|
||
| Then run this command: | ||
|
|
||
| ```sh | ||
| sudo codesign --force --deep --sign - ./node_modules/puppeteer/.local-chromium/mac-800071/chrome-mac/Chromium.app | ||
| ``` | ||
|
|
||
| ???+ tip | ||
| The `mac-800071` may be different on your machine, so I would start from `./node_modules/puppeteer/.local-chromium` and auto complete from there. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| [](https://jef.codes/streetmerchant) | ||
|
|
||
| ## Features | ||
|
|
||
| First and foremost, this service _will not_ automatically buy for you. | ||
|
|
||
| - **Checks stock continuously** -- runs 24/7, 365, looking for the items you want. | ||
| - **Ready for checkout** -- ability to add to cart when available and even opens the browser for you. | ||
| - **Notifications galore** -- when you're not by your computer, worry free with notifications to most platforms and devices when an item comes in stock. | ||
|
|
||
| ## Getting started | ||
|
|
||
| You'll find most of the content on the left sidebar. The right sidebar will help you navigate a page. | ||
|
|
||
| ### Contributing | ||
|
|
||
| - Give helpful tips and tricks to the [community based wiki](https://github.com/jef/streetmerchant/wiki). | ||
| - Add to the documentation through [pull requests](https://github.com/jef/streetmerchant/pulls). | ||
| - Fork and make a pull request to the repository. | ||
|
|
||
| ### Looking for help | ||
|
|
||
| - File a [GitHub issue](https://github.com/jef/streetmerchant/issues/new/choose). | ||
| - Join us on [Discord](https://discord.gg/gbVY4vB9JF). | ||
|
|
||
| ### Supporting the project | ||
|
|
||
| The best way to support me is to donate to [Diabetes Research Institute](https://www.diabetesresearch.org/Give). | ||
|
|
||
| > The Diabetes Research Institute leads the world in cure-focused diabetes research. | ||
| > | ||
| > [diabetesresearch.org](https://www.diabetesresearch.org/about-DRI) | ||
| If you feel inclined to support me directly, here are those options: | ||
|
|
||
| - [GitHub Sponsors](https://github.com/sponsors/jef) | ||
| - [Paypal](https://www.paypal.me/jxf) |
Oops, something went wrong.