SACollectionViewVerticalScalingFlowLayout applies scaling up or down effect to appearing or disappearing cells. In addition, animation of UIDynamics applies each cell.
ManiacDev.com referred.
https://maniacdev.com/2015/07/open-source-uicollectionview-layout-that-automatically-scales-images-scrolling-inout-of-view
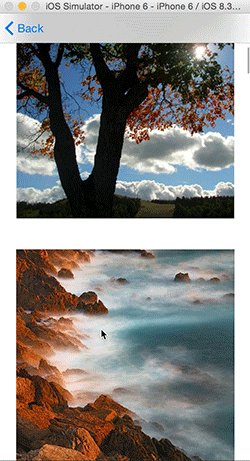
- Vertical Scaling
- Rewrite in Swift
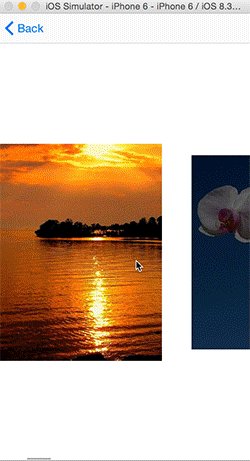
- Support Horizonal Scaling
SACollectionViewVerticalScalingFlowLayout is available through CocoaPods. If you have cocoapods 0.36.0 or greater, you can install it, simply add the following line to your Podfile:
pod "SACollectionViewVerticalScalingFlowLayout"
Add the SACollectionViewVerticalScalingFlowLayout directory to your project.
To run the example project, clone the repo, and run pod install from the Example directory first.
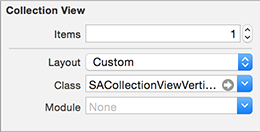
Go to 'Attributes Inspector' of Storyboard or Xib, and set Layout tab 'Custom'. And set class tab 'SACollectionViewVerticalScalingFlowLayout'.
Write this code at viewDidLoad method and so on.
collectionView.registerClass(SACollectionViewVerticalScalingCell.self, forCellWithReuseIdentifier:kCellIdentifier)
let layout = SACollectionViewVerticalScalingFlowLayout()
layout.scaleMode = .Hard
layout.alphaMode = .Easy
layout.scrollDirection = .Vertical
collectionView.collectionViewLayout = layout
if you want to use Horizontal mode.
layout.scrollDirection = .HorizontalYou can customize scaling and alpha of apearing or disapering cells.
You can change alpha to set ScaleModeType for scaleMode property of SACollectionViewVerticalScalingFlowLayout.(default: .Easy)
var scaleMode: SACollectionViewVerticalScalingFlowLayoutScaleMode
enum SACollectionViewVerticalScalingFlowLayoutScaleMode {
case None, Easy, Hard
}
You can change alpha to set AlphaModeType for alphaMode property of SACollectionViewVerticalScalingFlowLayout. (default: .Easy)
var alphaMode: SACollectionViewVerticalScalingFlowLayoutScaleMode
enum SACollectionViewVerticalScalingFlowLayoutAlphaMode {
case None, Easy, Hard
}You use containerView instead of contentView like this code, then you can add what kind of view you want to add.
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(kCellIdentifier, forIndexPath: indexPath)
let imageView = UIImageView(frame: cell.bounds)
imageView.image = UIImage(named: "cat")
cell.containerView?.addSubview(imageView)- Xcode 6.3 or greater
- iOS7.0(manually only) or greater
- ARC
Taiki Suzuki, [email protected]
SACollectionViewVerticalScalingFlowLayout is available under the MIT license. See the LICENSE file for more info.