该组件可以在短信验证码,密码输入框,或者手机号码输入框这些场景中使用。支持iOS12短信验证码自动填充。
希望你可以喜欢!
CRBoxInputView 可以通过 CocoaPods. 来安装, 只需简单的在你的 Podfile 中添加如下代码:
pod 'CRBoxInputView'下载源代码后,可以从Example目录中执行 pod install,然后运行Demo。

| 类型 | 示例图片 |
|---|---|
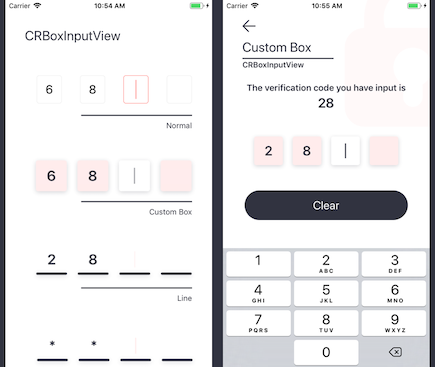
| Base |  |
| CustomBox |  |
| Line |  |
| SecretSymbol |  |
| SecretImage |  |
| SecretView |  |
在需要使用的地方插入如下代码
CRBoxInputView *boxInputView = [[CRBoxInputView alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
[boxInputView loadAndPrepareView];
[self.view addSubview:boxInputView];
// 获取值
// 方法1, 当输入文字变化时触发回调block
boxInputView.textDidChangeblock = ^(NSString *text, BOOL isFinished) {
NSLog(@"text:%@", text);
};
// 方法2, 普通的只读属性
NSLog(@"textValue:%@", boxInputView.textValue);参考这里来创建自定义类
修改继承自CRBoxInputCell 的自定义 CRBoxInputCell_Custom 类的 .m 文件
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.layer.shadowColor = [color_master colorWithAlphaComponent:0.2].CGColor;
self.layer.shadowOpacity = 1;
self.layer.shadowOffset = CGSizeMake(0, 2);
self.layer.shadowRadius = 4;
}
return self;
}在需要使用的地方插入如下代码
CRBoxInputCellProperty *cellProperty = [CRBoxInputCellProperty new];
cellProperty.cellBgColorNormal = color_FFECEC;
cellProperty.cellBgColorSelected = [UIColor whiteColor];
cellProperty.cellCursorColor = color_master;
cellProperty.cellCursorWidth = 2;
cellProperty.cellCursorHeight = YY_6(27);
cellProperty.cornerRadius = 4;
cellProperty.borderWidth = 0;
cellProperty.cellFont = [UIFont boldSystemFontOfSize:24];
cellProperty.cellTextColor = color_master;
CRBoxInputView_Custom *boxInputView = [[CRBoxInputView_Custom alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
boxInputView.boxFlowLayout.itemSize = CGSizeMake(50, 50);
boxInputView.customCellProperty = cellProperty;
[boxInputView loadAndPrepareView];参考这里来创建自定义类
修改继承自CRBoxInputCell 的自定义 CRBoxInputCell_Custom 类的 .m 文件
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self addSepLineView];
}
return self;
}
- (void)addSepLineView
{
static CGFloat sepLineViewHeight = 4;
UIView *_sepLineView = [UIView new];
_sepLineView.backgroundColor = color_master;
_sepLineView.layer.cornerRadius = sepLineViewHeight / 2.0;
[self.contentView addSubview:_sepLineView];
[_sepLineView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.bottom.offset(0);
make.height.mas_equalTo(sepLineViewHeight);
}];
_sepLineView.layer.shadowColor = [color_master colorWithAlphaComponent:0.2].CGColor;
_sepLineView.layer.shadowOpacity = 1;
_sepLineView.layer.shadowOffset = CGSizeMake(0, 2);
_sepLineView.layer.shadowRadius = 4;
}在需要使用的地方插入如下代码
CRBoxInputView_Custom *boxInputView = [[CRBoxInputView_Custom alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
[boxInputView loadAndPrepareView];
[self.view addSubview:boxInputView];在需要使用的地方插入如下代码
CRBoxInputCellProperty *cellProperty = [CRBoxInputCellProperty new];
cellProperty.securitySymbol = @"*";
CRBoxInputView *boxInputView = [[CRBoxInputView alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
boxInputView.ifNeedSecurity = YES;
boxInputView.customCellProperty = cellProperty;
[boxInputView loadAndPrepareView];
[self.view addSubview:boxInputView];参考这里来创建自定义类
修改继承自CRBoxInputCell 的自定义 CRBoxInputCell_Custom 类的 .m 文件
// 在这里重写你的security view
- (UIView *)createCustomSecurityView
{
UIView *customSecurityView = [UIView new];
UIImageView *_lockImgView = [UIImageView new];
_lockImgView.image = [UIImage imageNamed:@"smallLock"];
[customSecurityView addSubview:_lockImgView];
[_lockImgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.offset(0);
make.centerY.offset(0);
make.width.mas_equalTo(XX_6(23));
make.height.mas_equalTo(XX_6(27));
}];
return customSecurityView;
}在需要使用的地方插入如下代码
CRBoxInputView_Custom *boxInputView = [[CRBoxInputView_Custom *boxInputView = [[CRBoxInputView alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
boxInputView.ifNeedSecurity = YES;
[boxInputView loadAndPrepareView];
[self.view addSubview:boxInputView];参考这里来创建自定义类
修改继承自CRBoxInputCell 的自定义 CRBoxInputCell_Custom 类的 .m 文件
// 在这里重写你的security view
- (UIView *)createCustomSecurityView
{
UIView *customSecurityView = [UIImageView new];
UIView *rectangleView = [UIView new];
rectangleView.layer.cornerRadius = 4;
rectangleView.backgroundColor = color_master;
[customSecurityView addSubview:rectangleView];
[rectangleView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.offset(0);
make.centerY.offset(0);
make.width.height.mas_equalTo(XX_6(24));
}];
rectangleView.layer.shadowColor = [color_master colorWithAlphaComponent:0.2].CGColor;
rectangleView.layer.shadowOpacity = 1;
rectangleView.layer.shadowOffset = CGSizeMake(0, 2);
rectangleView.layer.shadowRadius = 4;
return customSecurityView;
}在需要使用的地方插入如下代码
CRBoxInputView_Custom *boxInputView = [[CRBoxInputView_Custom *boxInputView = [[CRBoxInputView alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
alloc] initWithFrame:CGRectMake(0, 0, 200, 50)];
boxInputView.ifNeedSecurity = YES;
[boxInputView loadAndPrepareView];
[self.view addSubview:boxInputView];创建 CRBoxInputView_Custom 类,并且继承自 CRBoxInputView。
.h file
#import <CRBoxInputView/CRBoxInputView.h>
@interface CRBoxInputView_Custom : CRBoxInputView
@end.m file
#import "CRBoxInputView_Custom.h"
#import "CRBoxInputCell_Custom.h"
@implementation CRBoxInputView_Custom
- (void)initDefaultValue
{
[super initDefaultValue];
// CollectionView 注册 Class
[[self mainCollectionView] registerClass:[CRBoxInputCell_Custom class] forCellWithReuseIdentifier:CRBoxInputCell_CustomID];
}
// 重写这个方法
- (CRBoxInputCell_Custom *)customCollectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
CRBoxInputCell_Custom *cell = [collectionView dequeueReusableCellWithReuseIdentifier:CRBoxInputCell_CustomID forIndexPath:indexPath];
return cell;
}
@end创建 CRBoxInputCell_Custom 类,并且继承自 CRBoxInputCell。
并且定义你自己的 cellId。
.h file
#import <CRBoxInputView/CRBoxInputView.h>
// 定义你自己的 cellId
#define CRBoxInputCell_CustomID @"CRBoxInputCell_CustomID"
@interface CRBoxInputCell_Custom : CRBoxInputCell
@end.m file
#import "CRBoxInputCell_Custom.h"
@implementation CRBoxInputCell_Custom
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// 在此处编写你的代码
}
return self;
}
// 你可以在这里创建你的security view
- (UIView *)createCustomSecurityView
{
UIView *customSecurityView = [UIView new];
return customSecurityView;
}
@endCRBoxInputCellProperty class
// UI
self.cellBorderColorNormal = [UIColor colorWithRed:228/255.0 green:228/255.0 blue:228/255.0 alpha:1];
self.cellBorderColorSelected = [UIColor colorWithRed:255/255.0 green:70/255.0 blue:62/255.0 alpha:1];
self.cellBgColorNormal = [UIColor whiteColor];
self.cellBgColorSelected = [UIColor whiteColor];
self.cellCursorColor = [UIColor colorWithRed:255/255.0 green:70/255.0 blue:62/255.0 alpha:1];
self.cellCursorWidth = 2;
self.cellCursorHeight = 32;
self.cornerRadius = 4;
self.borderWidth = (0.5);
// label
self.cellFont = [UIFont systemFontOfSize:20];
self.cellTextColor = [UIColor blackColor];
// Security
self.ifShowSecurity = NO;
self.securitySymbol = @"✱";
self.originValue = @"";
self.securityType = CRBoxSecuritySymbolType;CRBoxFlowLayout class
/** 是否需要等间距
* default: YES
*/
@property (assign, nonatomic) BOOL ifNeedEqualGap;
@property (assign, nonatomic) NSInteger itemNum;CRBoxInputView class
/**
是否需要光标
*default: YES
*/
@property (assign, nonatomic) BOOL ifNeedCursor;
/**
验证码长度
default: 4
*/
@property (nonatomic, assign) NSInteger codeLength;
/**
是否开启密文模式
default: NO
*/
@property (assign, nonatomic) BOOL ifNeedSecurity;
/**
显示密文的延时时间
default: 0.3
*/
@property (assign, nonatomic) CGFloat securityDelay;
/**
键盘类型
default: UIKeyboardTypeNumberPad
*/
@property (assign, nonatomic) UIKeyboardType keyBoardType;
/**
textContentType
desc: 你可以设置为 'nil' 或者 'UITextContentTypeOneTimeCode' 来自动获取短信验证码
default: nil
*/
@property (null_unspecified,nonatomic,copy) UITextContentType textContentType NS_AVAILABLE_IOS(10_0);
@property (copy, nonatomic) TextDidChangeblock textDidChangeblock;
@property (strong, nonatomic) CRBoxFlowLayout *boxFlowLayout;
@property (strong, nonatomic) CRBoxInputCellProperty *customCellProperty;
@property (strong, nonatomic, readonly) NSString *textValue;
- (void)loadAndPrepareView;
- (void)clearAll;
- (UICollectionView *)mainCollectionView;
// 快速设置
- (void)quickSetSecuritySymbol:(NSString *)securitySymbol;
// 你可以在继承的子类中调用父类方法
- (void)initDefaultValue;
// 你可以在继承的子类中重写父类方法
- (UICollectionViewCell *)customCollectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath;
CRBoxInputCell class
// 你可以在继承的子类中重写父类方法
- (UIView *)createCustomSecurityView;BearRan, [email protected]
如果你在使用这个控件时遇到了问题,可以通过E-mail告诉我,或者为此开一个issuse。
CRBoxInputView is available under the MIT license. See the LICENSE file for more info.




