Create a simple React application that generates random values every 1 second and displays them in a graph and table (use redux to store the values), along with the time they were generated. The project should also include login and registration with basic form validation.
Total time spent on the project: 17h (approx 2 man-days)
v0.1
- complete main task parts (16h)
- create login/register pages [x]
- simulate "authenticated" access to pages [x]
- generate random values and save them to redux store [x]
- create graph & table to represent values [x]
to be done:
v0.1-min-bundle
- create branch with these lib replaced:
- redux -> legen-state
- visx -> react-frappe-charts/frappe-charts
- zod -> superstruct
- react spring -> legend-motion
- (update) react table -> tanstack table
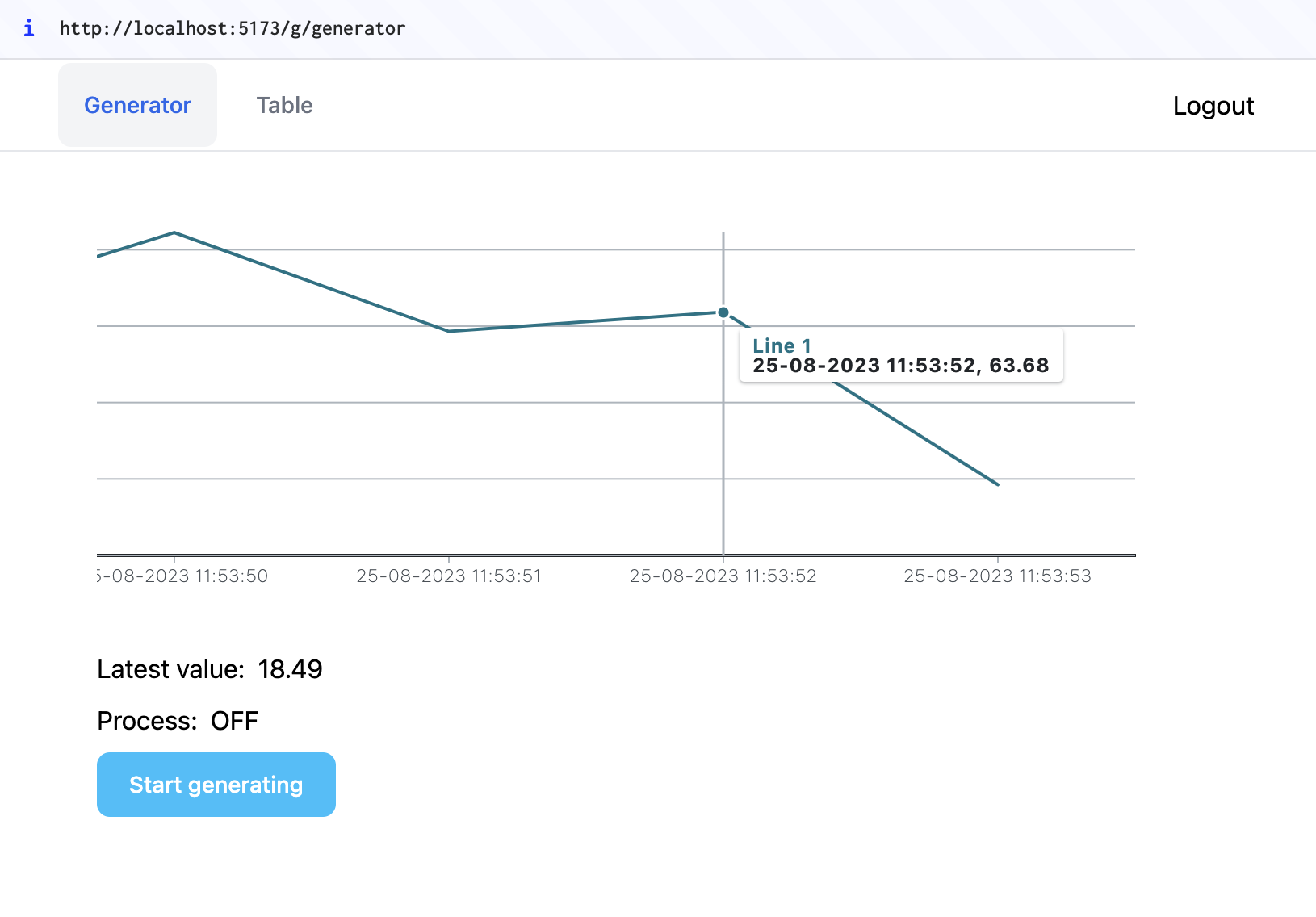
Generator page:
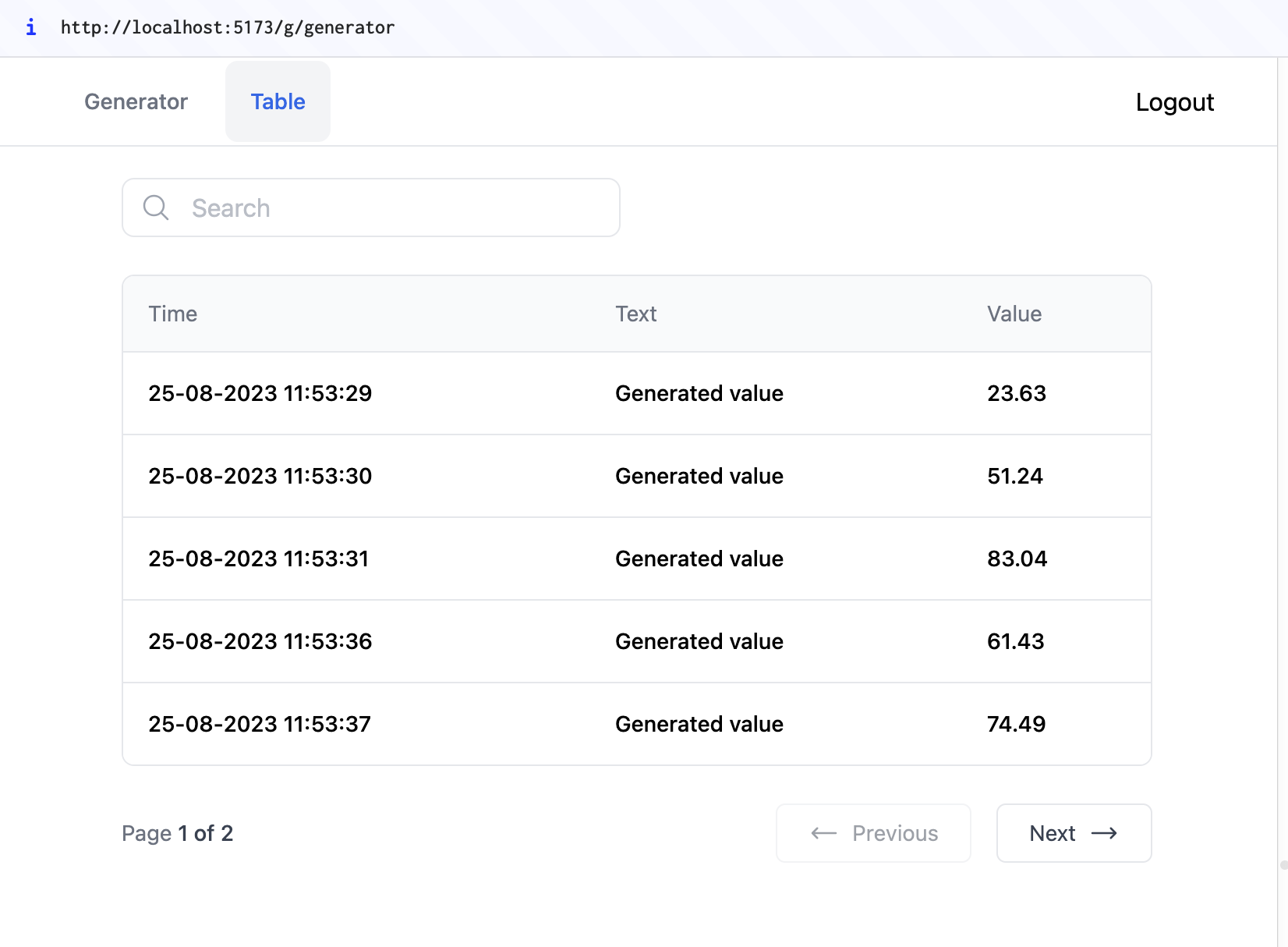
Table:
ask for the API token and create .env file inside project root directory and set VITE_TOKEN='***' variable with this token
install dependences:
npm irun application on localhost:
npm run devyou can use these credentials:
email: [email protected]
passwd: asdasd
or set 'authorized' localstorage variable to 'true'
(e.g. authorized: true)
- React 18
- React Router 6
- tailwindcss 3
- TypeScript 4.9.5
- vite 4
- redux
- visx
- react-hook-form
- zod
- react-spring