This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colors to use.
- Supported languages
- Author's choice
- Install
- Screenshots
- Settings
- Commands
- HTML Configuration
- Release Notes
- Issues Suggestions
Java, Scala, Clojure, Kotlin, Python, Haskell, Agda, Rust, JavaScript, TypeScript, Erlang, Go, Groovy, Ruby, Elixir, ObjectiveC, PHP, HTML, XML, SQL, Apex language, C#, Dart, Pug/Jade, Bash, Vue.js, C# Razor Pages, GLSL(the OpenGL Shading Language), Go Template, C++, C...
Rainbow Brackets + Theme + Error Lens +Monolisa (Font)
- Open the extensions sidebar on Visual Studio Code
- Search for Rainbow Brackets
- Click Install
- Click Reload to reload your editor
- 🌟🌟🌟🌟🌟 Rate five-stars 😃
- Python
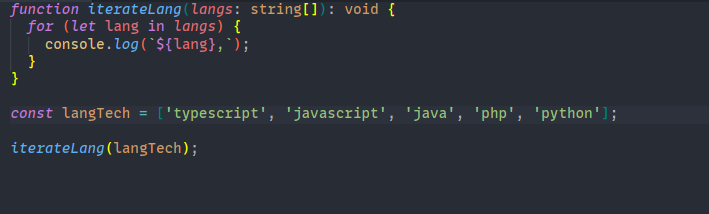
- Typescript
- Vue
// default is 200
"RainbowBrackets.timeOut":200Configure how long the editor should be idle for before updating the document.
Set to 0 to disable.
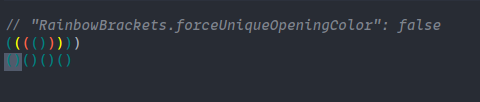
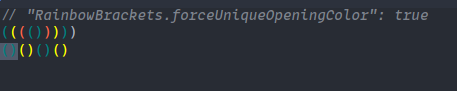
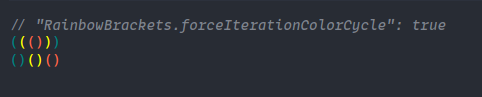
"RainbowBrackets.forceUniqueOpeningColor": true | false"RainbowBrackets.forceIterationColorCycle": trueThese commands will expand/undo the cursor selection to the next scope
"rainbow-brackets.expandBracketSelection"
"rainbow-brackets.undoBracketSelection"
Quick-start:
{
"key": "shift+alt+right",
"command": "rainbow-brackets.expandBracketSelection",
"when": "editorTextFocus"
},
{
"key": "shift+alt+left",
"command": "rainbow-brackets.undoBracketSelection",
"when": "editorTextFocus"
}An example configuration for HTML is:
"RainbowBrackets.consecutivePairColors": [
"()",
"[]",
"{}",
["teal", "yellow", "tomato"],
"Revioletd"
]settings.json
{
"editor.RainbowBrackets.enabled": true,
"editor.guides.bracketPairs": "active"
}By default (), [], and {} are matched, however custom bracket characters can also be configured.
For any issues or suggestions, please use GitHub issues.