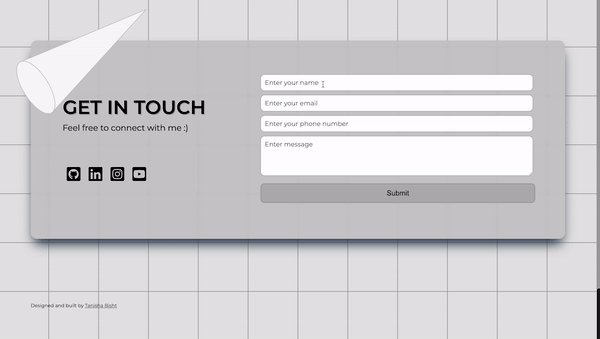
It's perfect for developers seeking to showcase their work in a dynamic, engaging manner that captures the attention of visitors. The inclusion of an Automated Email feature for quick contact ensures that potential clients or collaborators can easily reach out, enhancing the site’s functionality and user engagement.
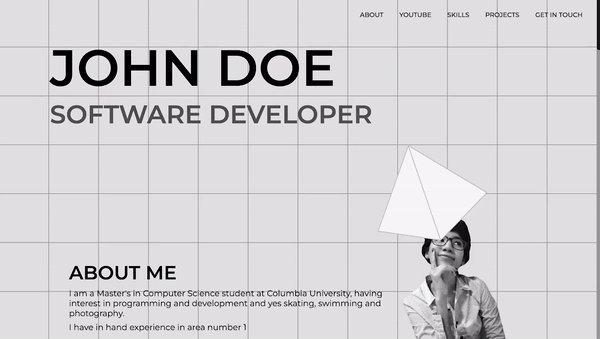
The "Interactive Parallax" theme capitalizes on the captivating parallax effect, paired with a squared responsive background that enhances user interaction and visual depth.
Begin by forking the repository to create a personal copy under your GitHub account.
Clone the forked repository to your local machine. Replace (username) with your GitHub username and (newreponame) with the name of the repository.
git clone [email protected]:(username)/(newreponame).gitNavigate to the project directory:
cd (newreponame)Switch to the appropriate Node.js version using nvm:
nvm install v16.20.2
nvm use v16.20.2Install the necessary project dependencies:
npm install --forceLaunch the development server which will host the project on your local machine:
npm start- The server will be accessible at
localhost:3000.
Make necessary changes to personalize the project:
- Modify the content in the website by editing the variables in the file located at variables.js.
Change the repository URL in package.json to match your GitHub Pages URL:
"https://(username).github.io/(newreponame)"Replace (username) with your GitHub username and (newreponame) with your repository name.
Deploy your updated website to GitHub Pages:
npm run deploy- Navigate to your repository on GitHub.
- Go to
Settings>Pages. - Set the GitHub Pages source to deploy from the
gh-pagesbranch and select the/(root)folder. - Click
Save.
- Your website will be available shortly after deployment.
- Access it via
https://(username).github.io/(newreponame).
Follow these steps to customize and deploy your project effectively on GitHub Pages, ensuring it reflects your personal style and preferences.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.