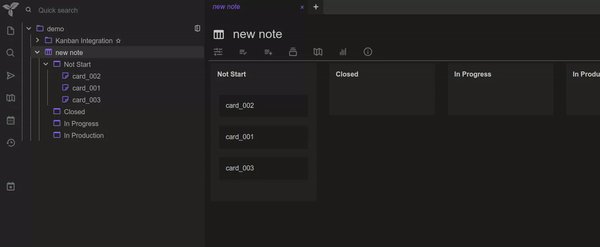
A Kanban integration for Trilium Notes
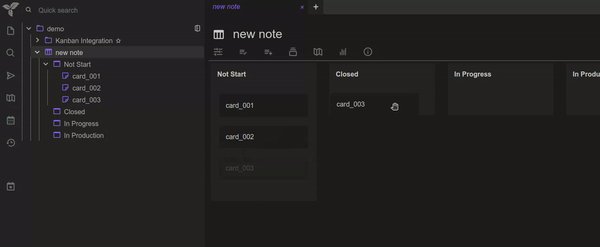
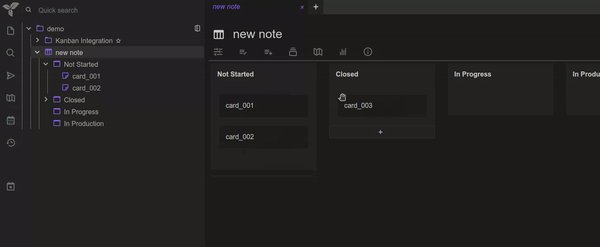
- Change a card of board by drag-and-drop.
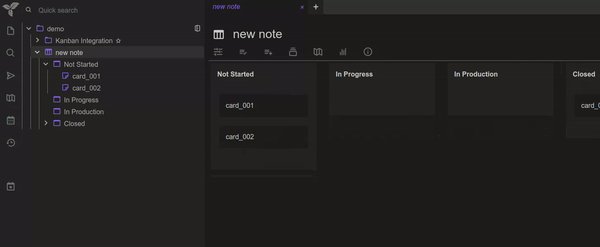
- Reorder boards and cards by drag-and-drop.
- Scroll view on drag to side.
- Click on a card to open it.
- Double click on board title to edit it.
- Button to add cards.
- Custom template for Kanban view (easy setup).
- Icons for cards and boards.
- Custom style for cards and boards.
- Download the latest
.ziprelease from the releases page - Import the
.zipfile into Trilium by right-clicking on a note and selectingImport into note(WithSafe modeunchecked). - Setup a Kanban view. See Create a Kanban board for more details.
- Right-click on a note and select
Insert child note > Kanban View.
- Create a note of type
Render Note.- Give this note the
renderNoterelation that points to the kanban integration note (~renderNote=Kanban View). - Give this note the
sortedlabel with a value ofsortOrder(#sorted=sortOrder).
- Give this note the
- Create a board by creating a sub-note of the main
Render Noteyou created above. - Create an item by creating a sub-note of a board
You can customize the Kanban view by editing the kanban/js/settings note.
Here is what you can customize:
showCardIcons: Show icons on cards.showBoardIcons: Show icons on boards.useCustomColors: Use custom style for boards and cards.
Icons will be shown on cards and boards if the showCardIcons and showBoardIcons settings are enabled.
The icon used is defined by the label #iconClass (it's the same used by default for notes).
You can customize the style of the cards and boards by adding a #kanbanStyle label to the note.
Here are the available values:
#kanbanStyle=primary: Primary color.#kanbanStyle=secondary: Secondary color.#kanbanStyle=success: Success color.#kanbanStyle=error: Error color.#kanbanStyle=warning: Warning color.#kanbanStyle=info: Info color.