Bare-bones comparison of react-notion and react-notion-x


| Library | Demo | Page Bundle Size | Page First Load JS | Shared First Load JS |
|---|---|---|---|---|
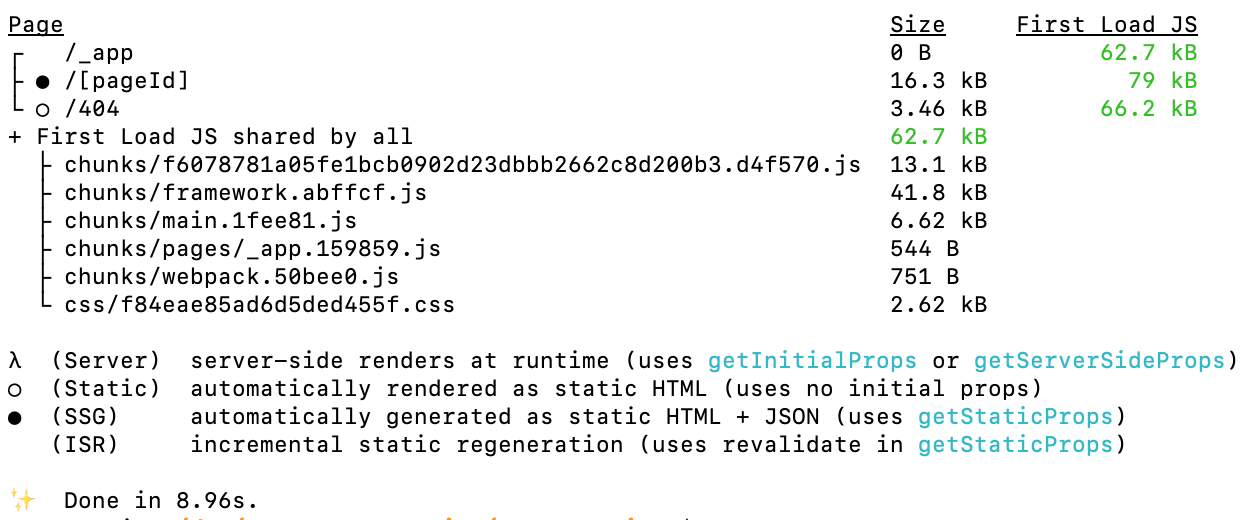
| React Notion | demo | 16.3 KB | 79 KB | 62.7 KB |
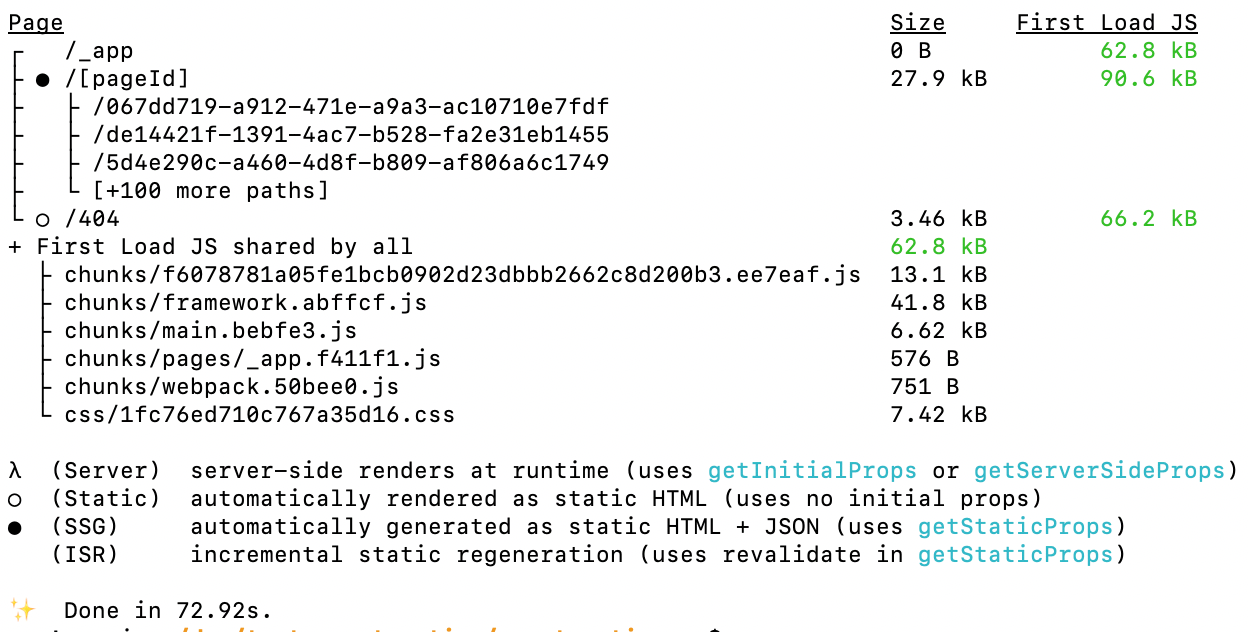
| React Notion X | demo | 27.9 KB | 90.6 KB | 62.8 KB |
- Bare-bones
react-notion-xis ~10-20 KB larger thanreact-notionbut has support for all primitive blocks and opt-in support for all complex blocks. - This is without spending any time or effort on optimizing
react-notion-x. I'm sure we could get this down even more if the two projects worked together. - About half of the demo pages in the react-notion demo that use primitive blocks are buggy or have styling issues. They render correctly across the board with
react-notion-x. react-notion-xsupports easy opt-in to all of the more complex blocks (collections, equations, different embeds, etc).- For this apples to apples comparison,
react-notion-xshows how easy it is to usegetAllPagesInSpaceto pre-fetch all of the Notion pages and serve them via SSG.- Note that this takes a bit longer to build and is completely optional, but I think it's what 99% of people want in practice.
- Note that
react-notionuses SSR in their original demo because SSG is harder to make work when you don't havegetAllPagesInSpaceahead of time. I chose to have both demos use SSG so their bundle sizes would be directly comparable, so that's why you may see a quick loading indicator on thereact-notiondemo. - Note that the default
react-notionexample which integrates withnext/linkdidn't actually work for me, as it threw an obscure React bug, so I removed the component overrides for the purposes of this comparison.
- => The two projects could absolutely accomplish the same goals of being both lightweight, robust, and extensive.
react-notion-xis sponsored by super.so and is actively maintained.- nextjs-notion-starter-kit builds on top of
react-notion-xto provide imho a best-in-class solution for free Notion-powered website hosting using Next.js and Vercel
I put this quick comprison together, because I would really love for the two projects to work together, as I believe it's in the best interests of the React community and the spirit of open source overall.
Hopefully, this apples to apples comparison of the two projects will help make this goal a reality.
MIT © Travis Fischer
This project extends MIT-licensed work by Timo Lins, Tobias Lins, Sam Wight, and other contributors.
Support my OSS work by following me on twitter