✅ Atomic Attachment: Text, Images, Multi-level Tags, Status, Files
✅ Cloud Sync
✅ Responsive Design: Supports screen widths from 300px to 1920px, from 📱 to 💻
✅ AI Integration: Connected to models like Baichuan, DeepSeek, Kimi, MiniMax, Stepfun, Zhipu, 01.ai, etc. These are directly installed in your WeChat using the official customer service message API.
✅ Privacy: Supports atomic management for each card, allowing you to set "save locally only" or "deny AI access"; Your data, your freedom.
✅ Light/Dark Mode
✅ Local-first: The PWA’s service-worker ensures you can use it even offline.
✅ WeChat Integration: Schedule reminders, with notifications sent via WeChat.
✅ i18n: Switch between Chinese and English.
✅ Rich Text Editor: Supports lightweight Markdown.
liubai-web is the frontend root directory. It's mainly built with Vue 3.x + Vite + VueUse + TypeScript + Dexie.js + TipTap, and other frontend tools. To run the frontend locally, navigate to this directory and run pnpm i to install dependencies, followed by pnpm dev to start the development server.
liubai-laf is the backend root directory, built with Laf. The cloud-functions/ directory contains the cloud functions used in this project.
liubai-docs is the documentation root directory, built using VitePress.

Add Schedule

Chat with three assistants in WeChat at once

Add comments under the cards

Works offline

Atomic attachment, expand when needed

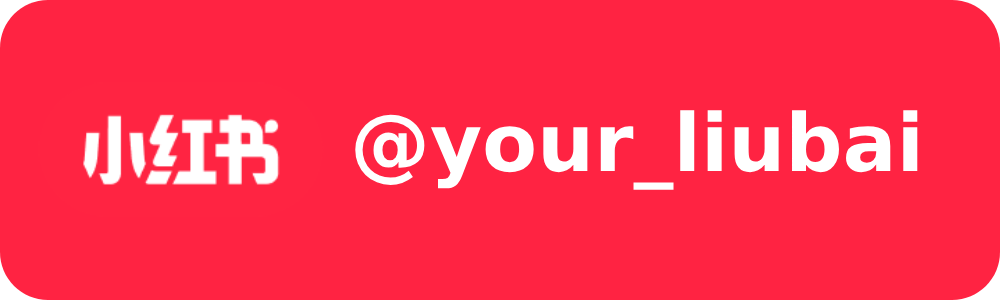
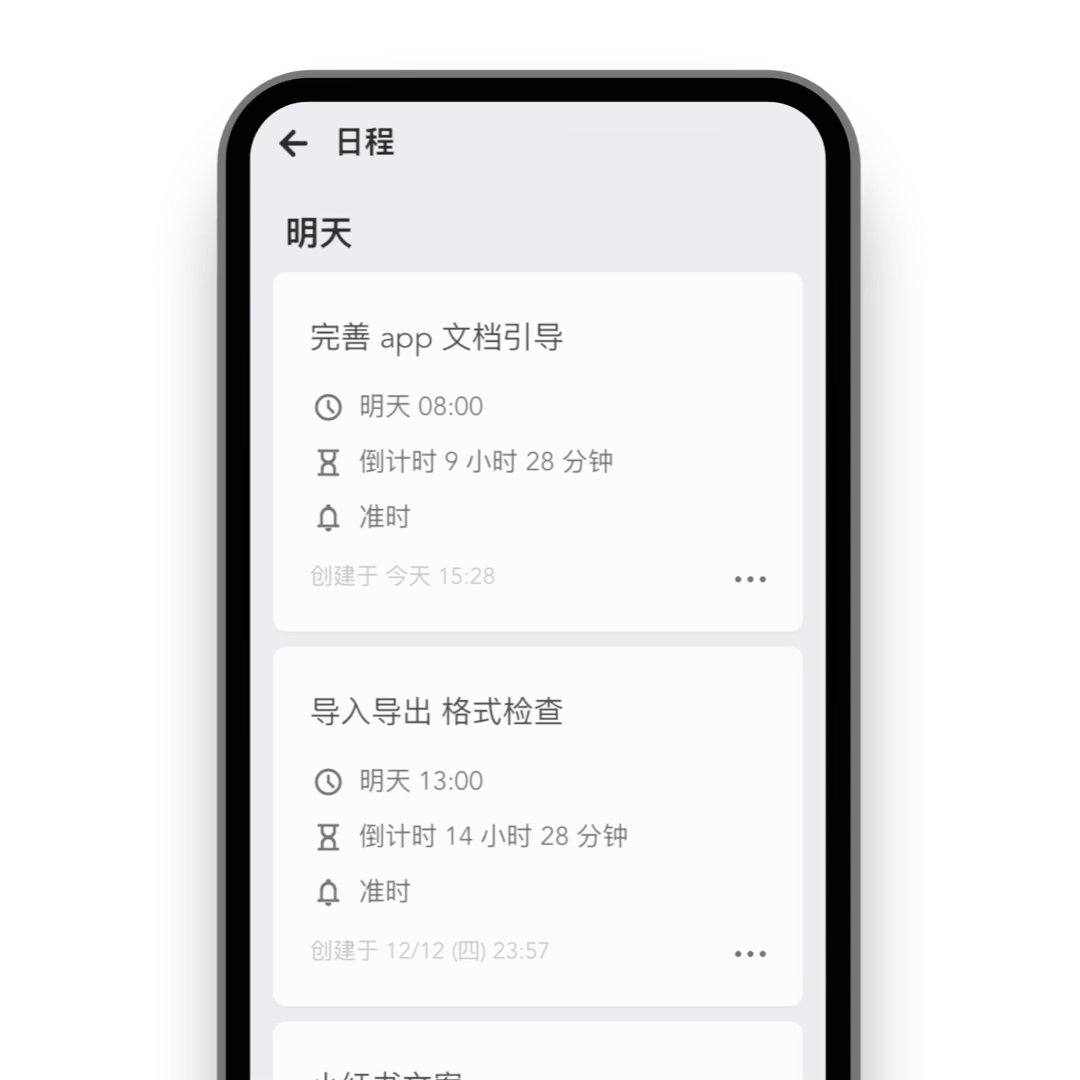
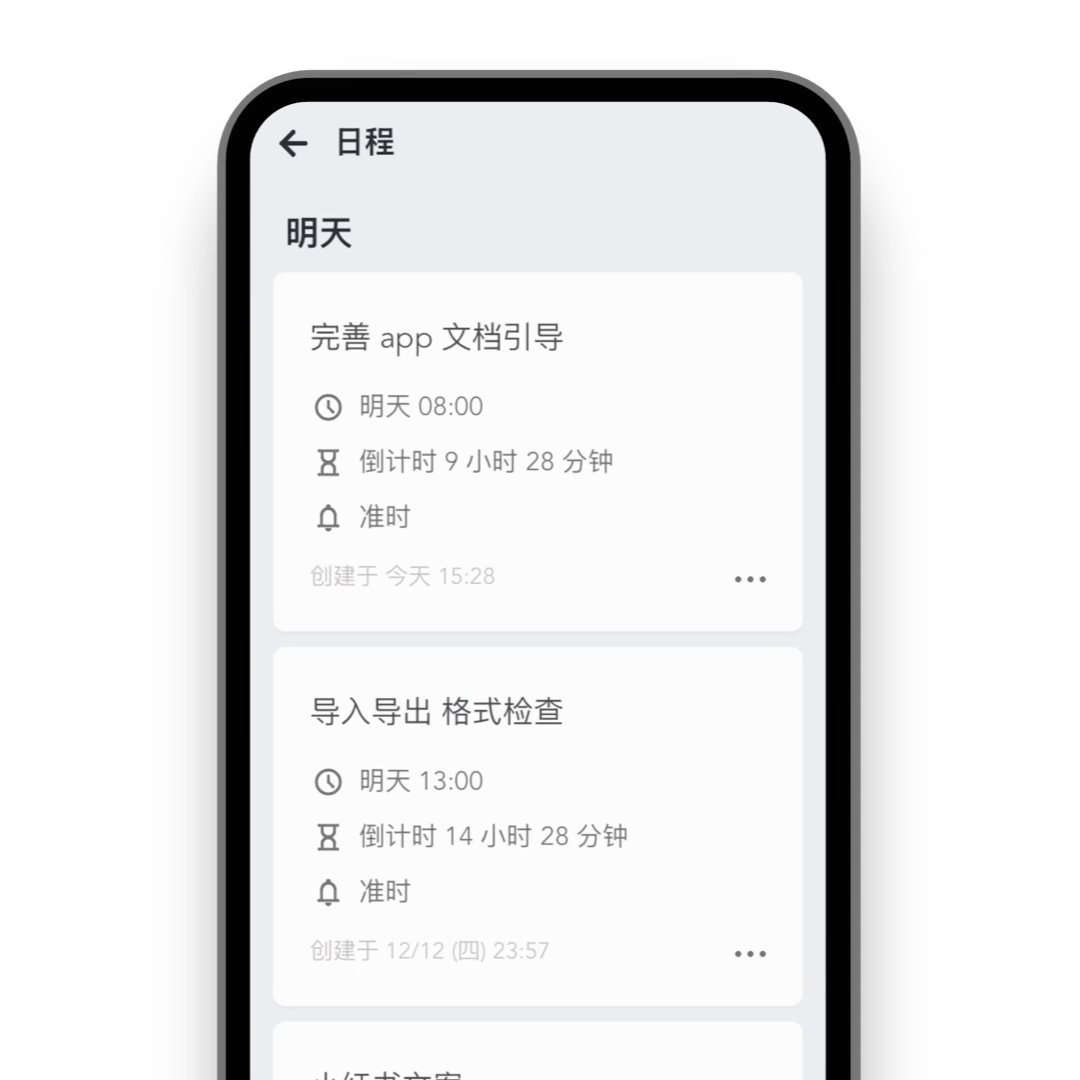
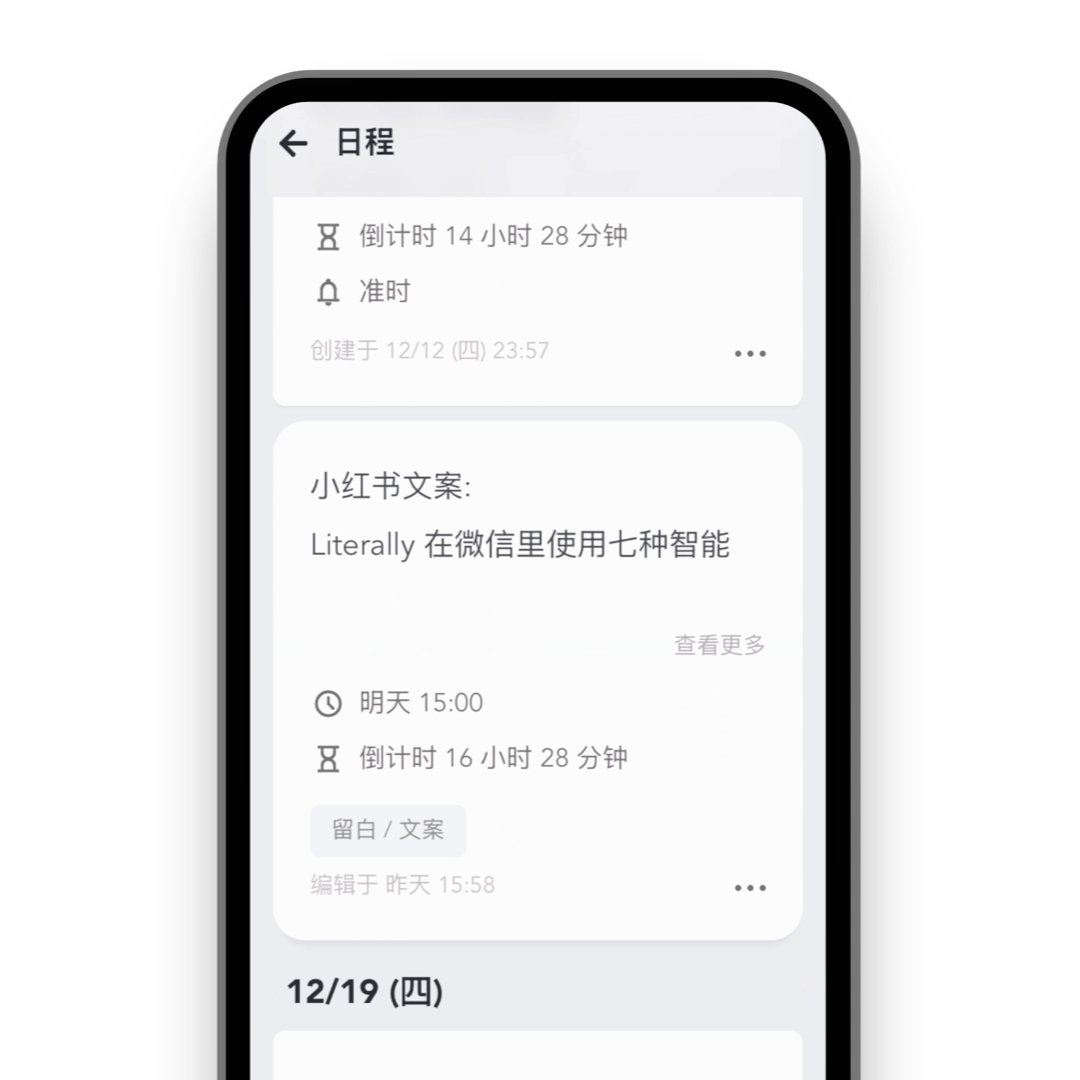
Browse your schedule

Ask AI about your schedule

Let AI draw directly in WeChat

Multi-device, cross-platform

Kanban View
AGPLv3