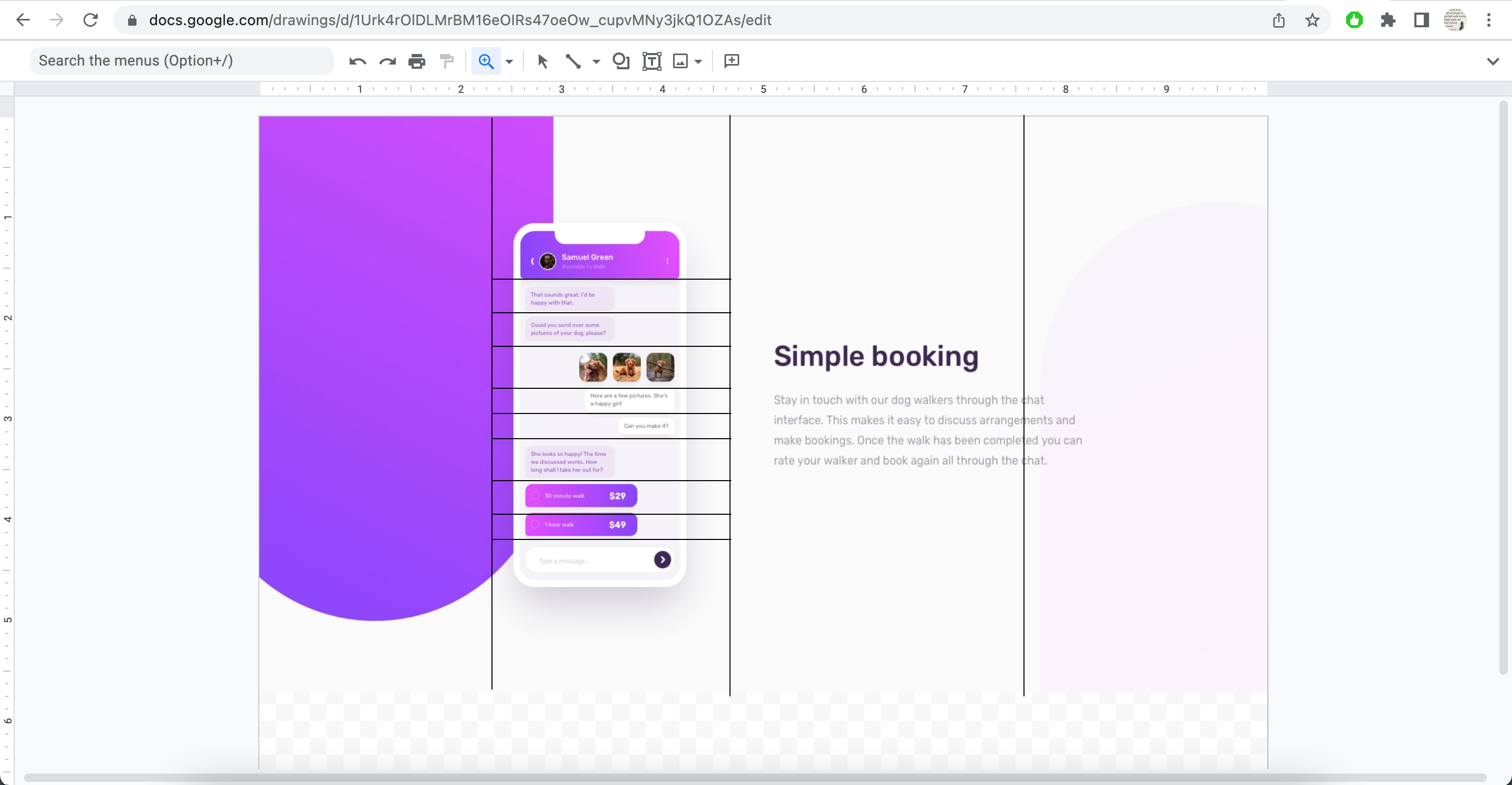
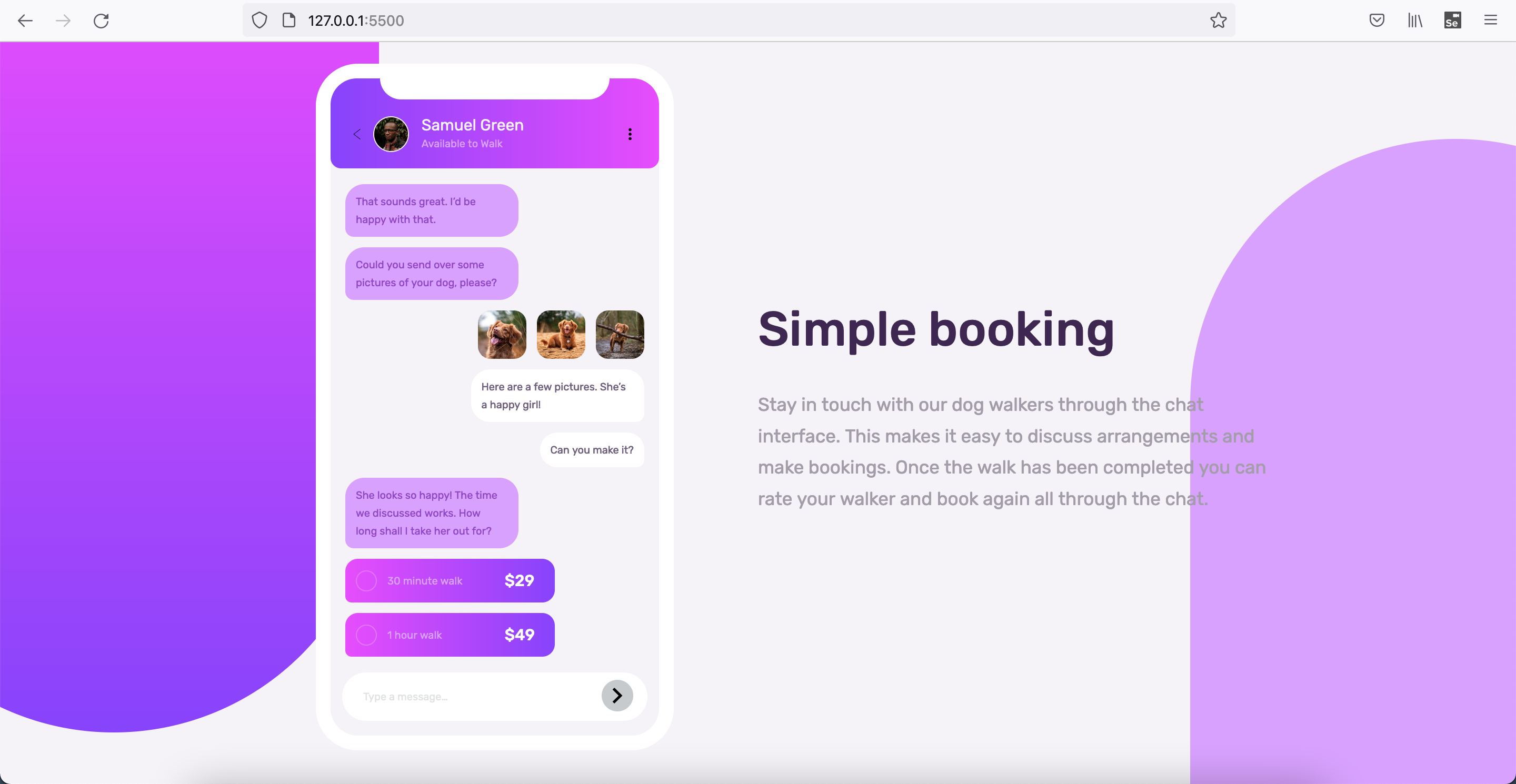
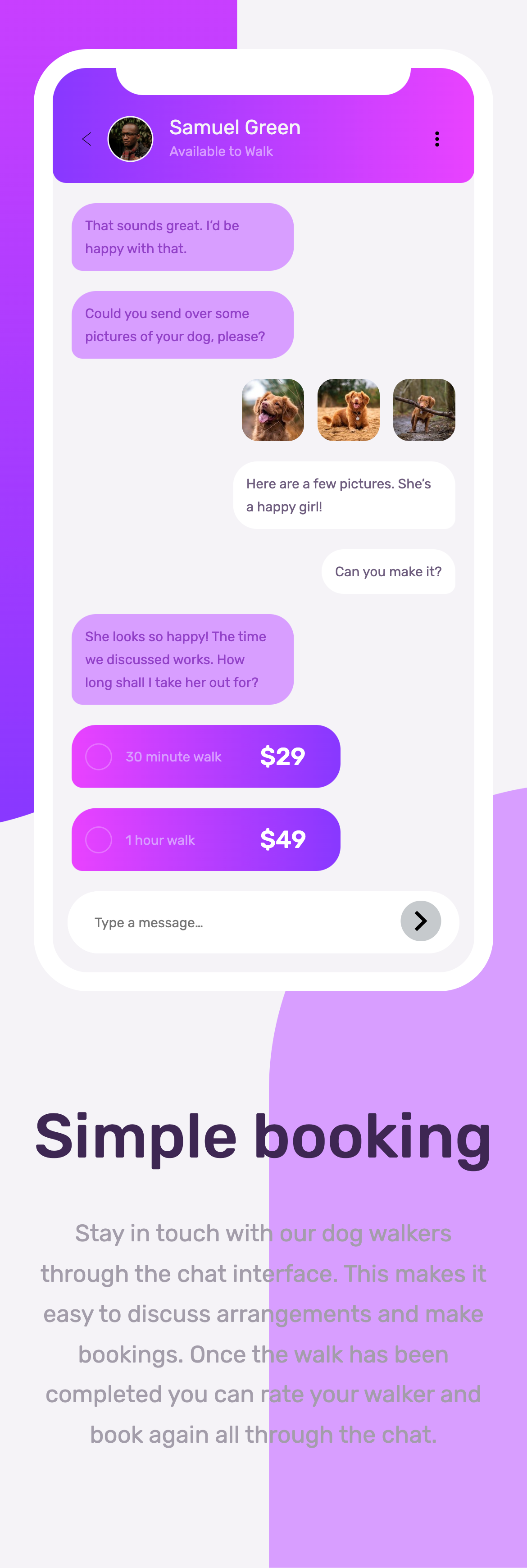
This is a solution to the Chat app CSS illustration challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
This is 16th project from "Frontend Mentor" to sharpen HTML & CSS skills along with responsive web design and it's build with "BEM", "Grid & Flexbox layout", "min-width, max-width, width in various units, icon / image placements & with help of Google ofcourse".
This is most complex project from Frontend Mentor's HTML and CSS set of projects, I took 2.3 md to complete the same.
You can see the commit history to see the approach I've followed to solve this most complex project.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- Bonus: See the chat interface animate on the initial load
- Love, Passion & Commitment
- Semantic HTML5 markup
- BEM
- Mobile-first workflow
- CSS Grid
- Flexbox
- min-width, max-width & width in various units
- Chrome and FF Dev Tools
- Googling
- It helps to break down big problem into smallest possible and start solving those small problems one by one
- ".. You just begin. You do the math. You solve one problem... and you solve the next one... and then the next. And If you solve enough problems, you get to come home. ..."
- Improving Googling techniques
- Better dev tool usage on both FF and Chrome
- Better debugging
- Different problem solving techniques
-
Learn more about better practices wrt below
- Grid, Flexbox layouts
- Mobile layout designs
- width, max-width, min-width good practices
- padding, margin good practices
- SEO and Accessibility practices
- BEM
- Responsive Web Design optimum techniques
- Frontend Mentor slack community + website
- YT videos
- Stackoverflow
- Frontend Mentor - @vikramvi
- Frontend Mentor slack community
- YT content creators
- Google + SO community