This is a solution to the Stats preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
This is 4th project to sharpen HTML & CSS skills along with responsive web design. It's great project for begineers to build their confidence gradually.
Users should be able to:
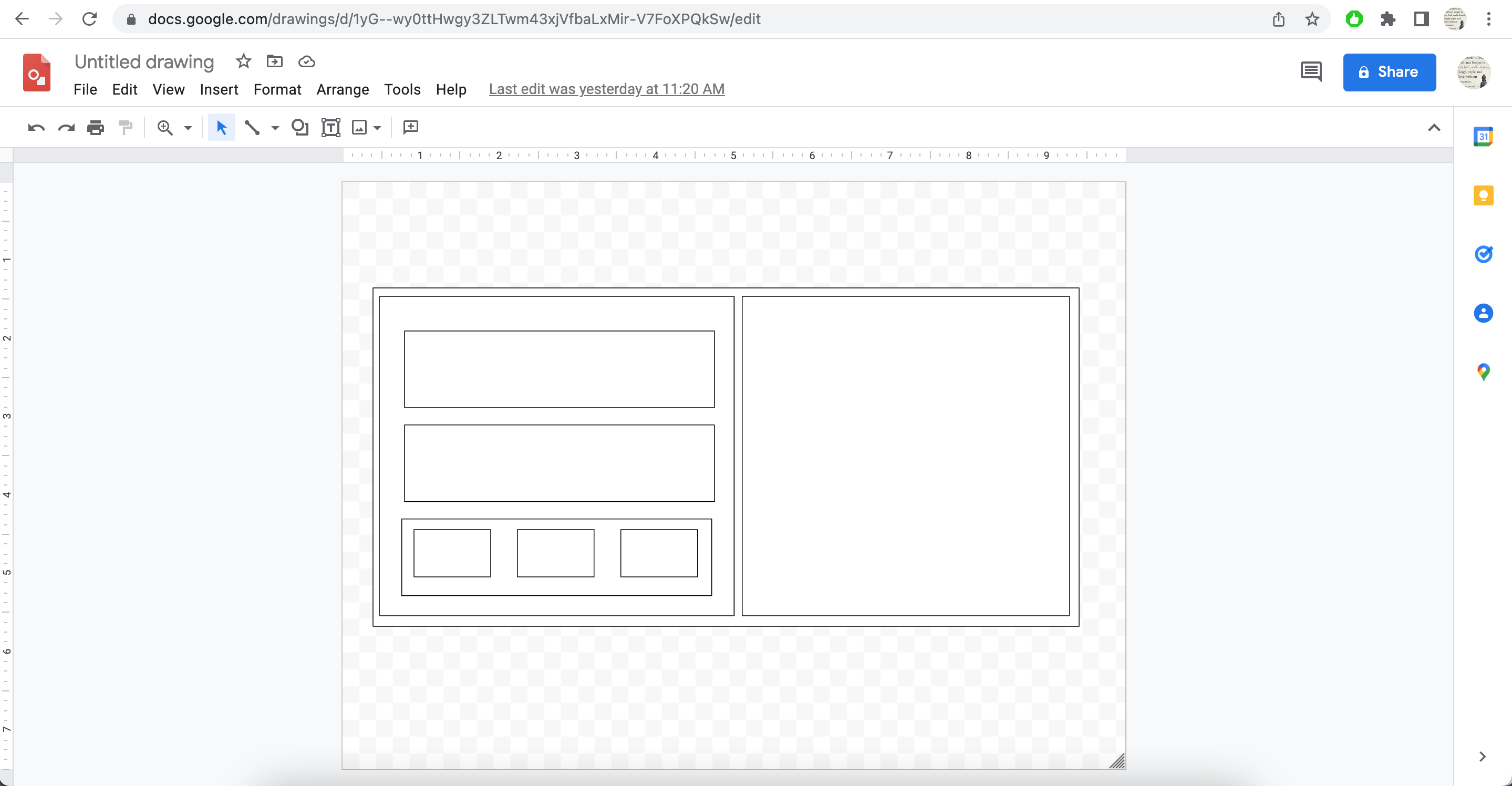
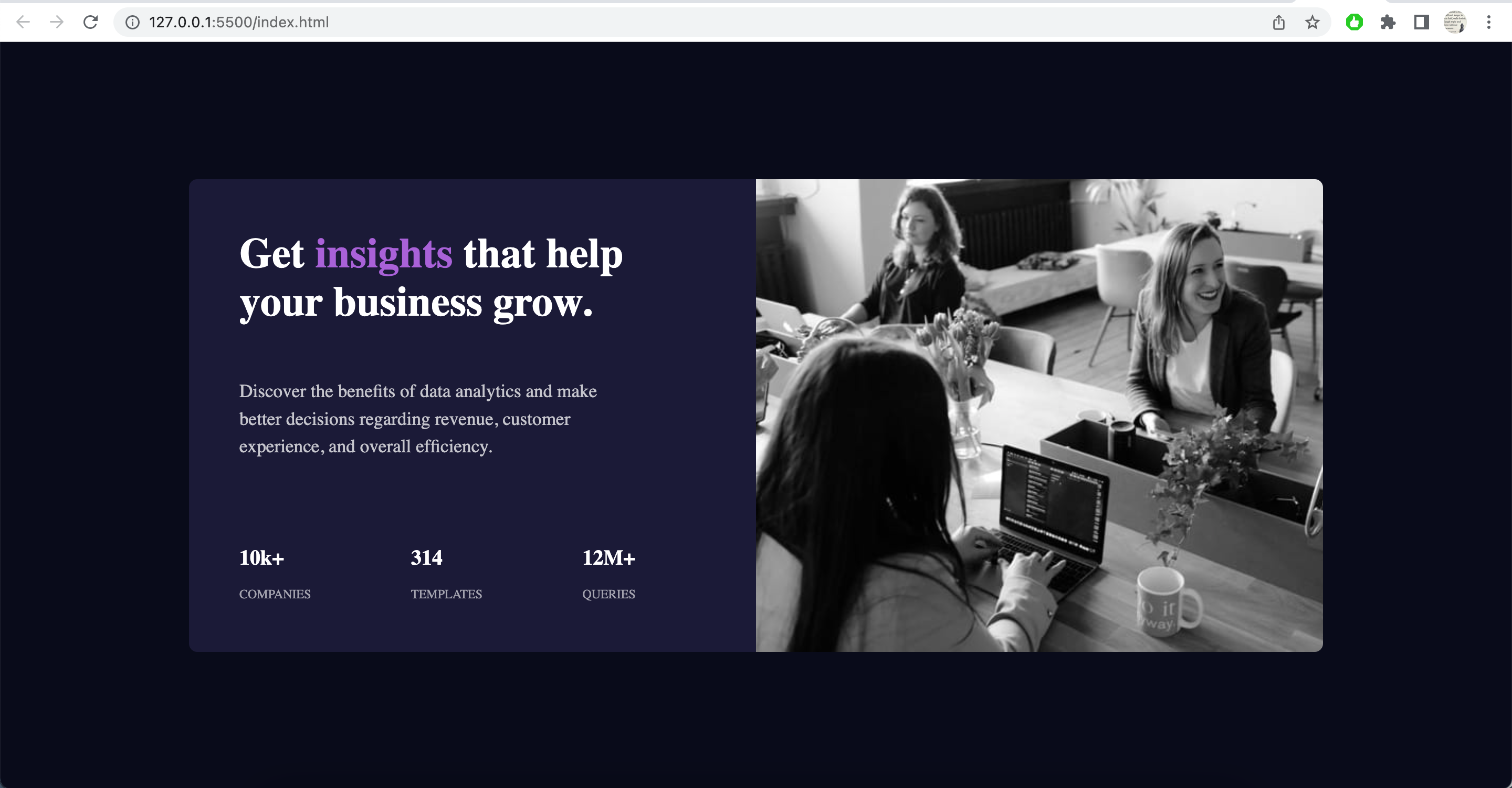
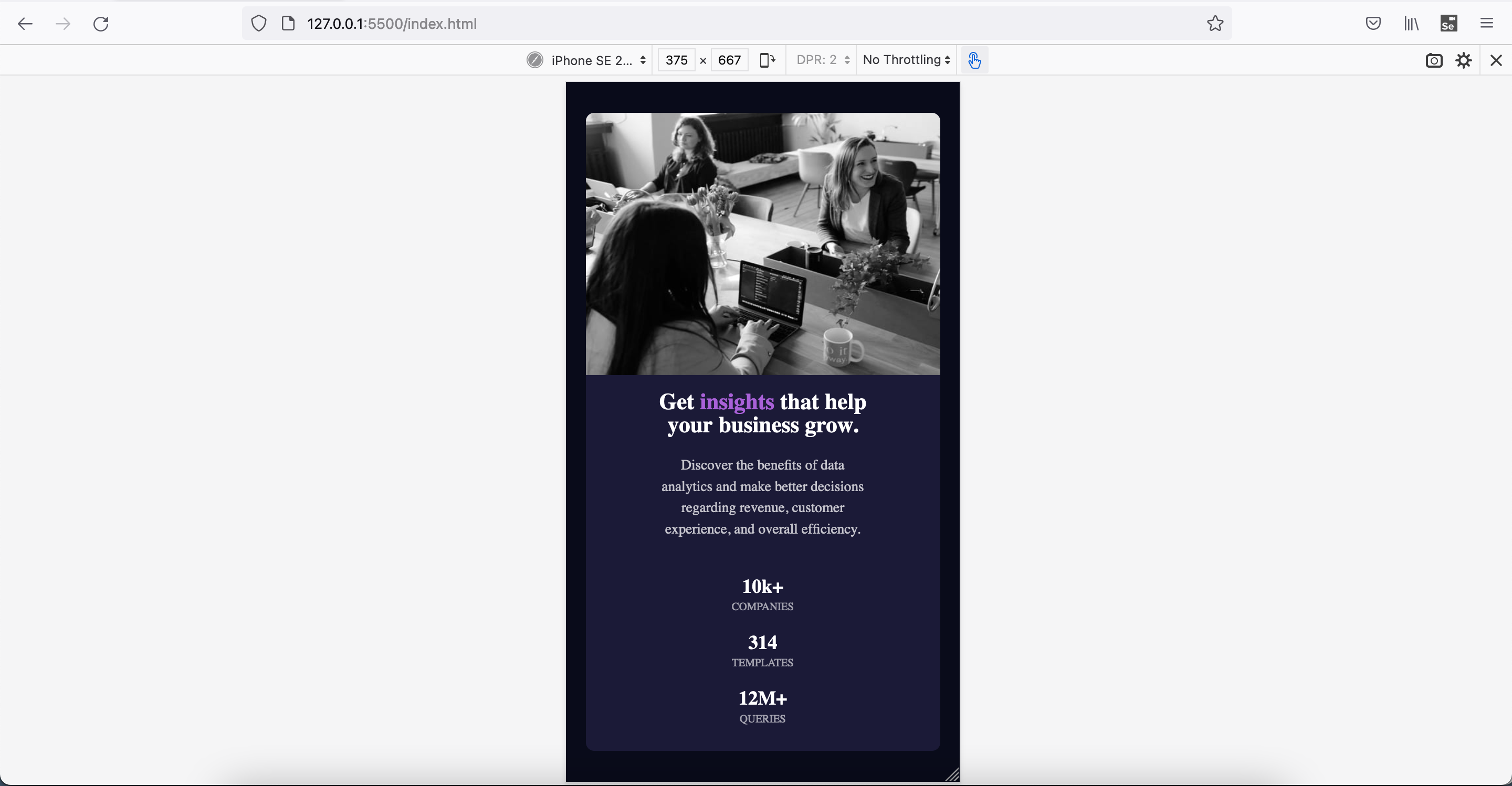
- View the optimal layout depending on their device's screen size
- Semantic HTML5 markup
- CSS
- Flexbox
- Mobile-second workflow
- Revision of HTML, CSS, Responsive web design
- Managing image sizes
- I wish to learn more about SEO, Accessibility
- Building responsive web design with less trial and error, with more confidence
- NA
- Frontend Mentor - @vikramvi
- Frontend Mentor community
- open source community
- YT mentors