This is a solution to the Social proof section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
This is 7th project from "Frontend Mentor" to sharpen HTML & CSS skills along with responsive web design and it's build with "BEM" and "Grid layout".
Users should be able to:
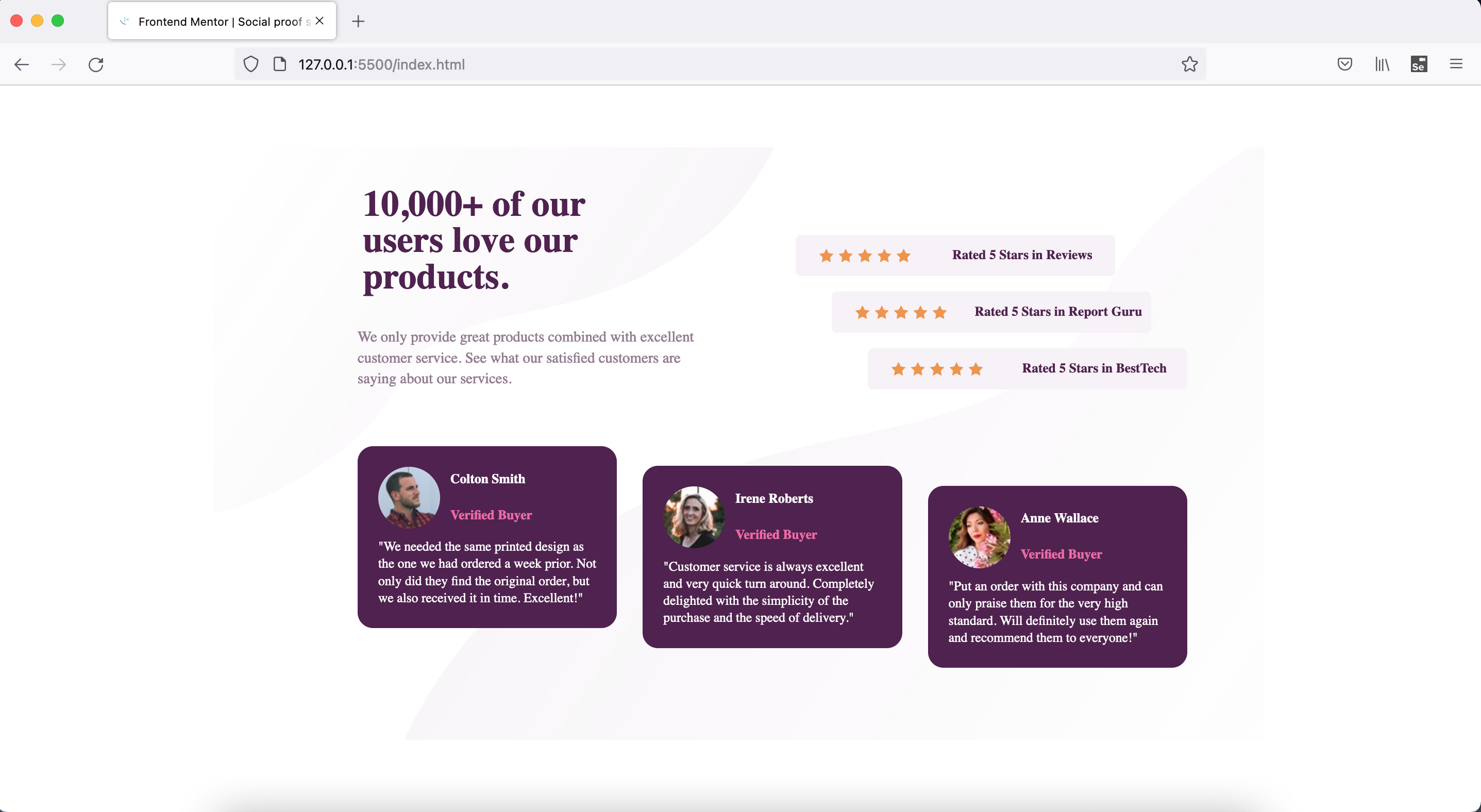
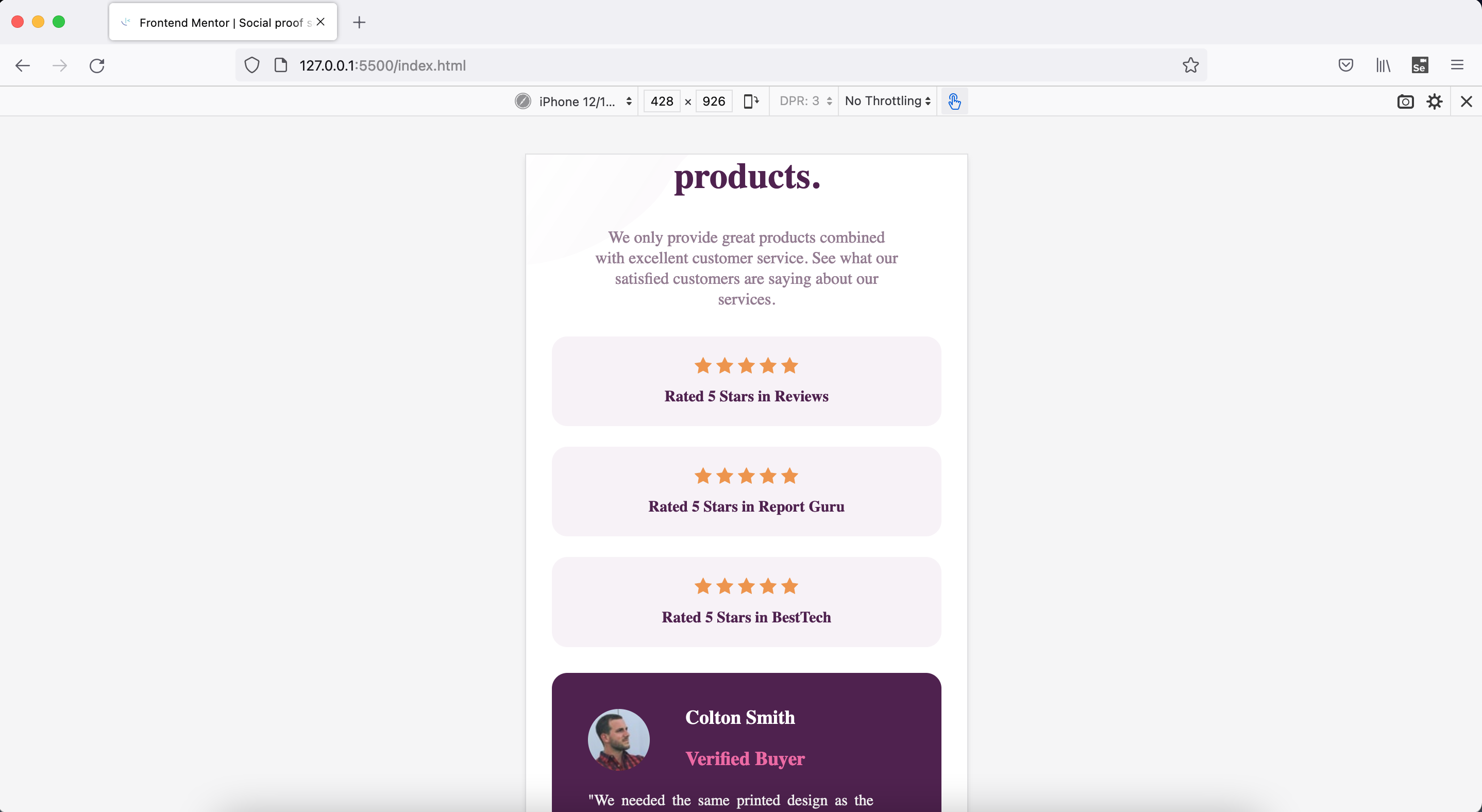
- View the optimal layout for the section depending on their device's screen size
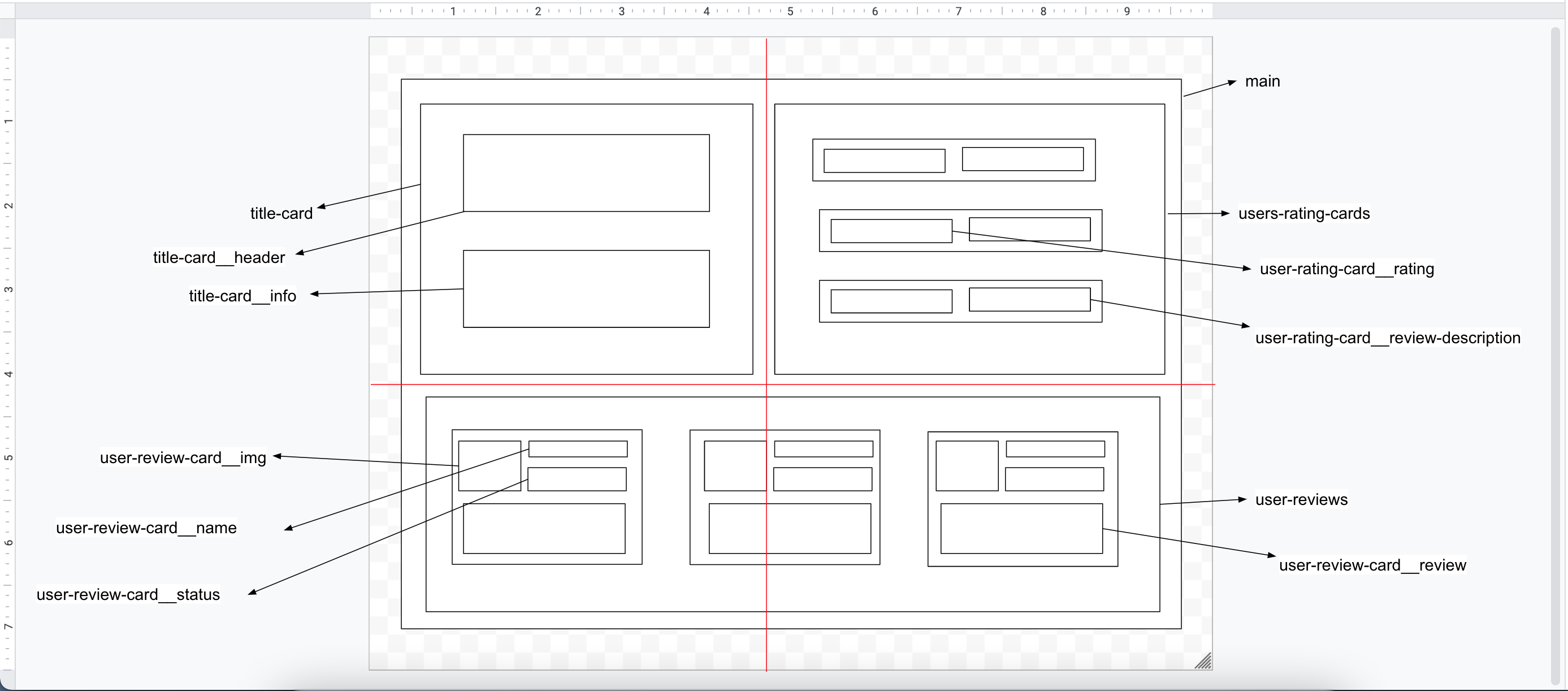
- Semantic HTML5 markup
- CSS BEM
- CSS Grid
- Mobile-first workflow
-
CSS "Grid" & related techniques usage and loads of things related to this technique while solving numerous challanges faced in this project.
-
CSS "BEM" is a god given gift to front end developers with which you can change or play around without fearing to break existing working solution.
-
Able to solve few complex challenges wrt CSS by Googling and reading different approaches.
-
Breaking down big problme into as small chunk as possible, helps to solve it quickly.
-
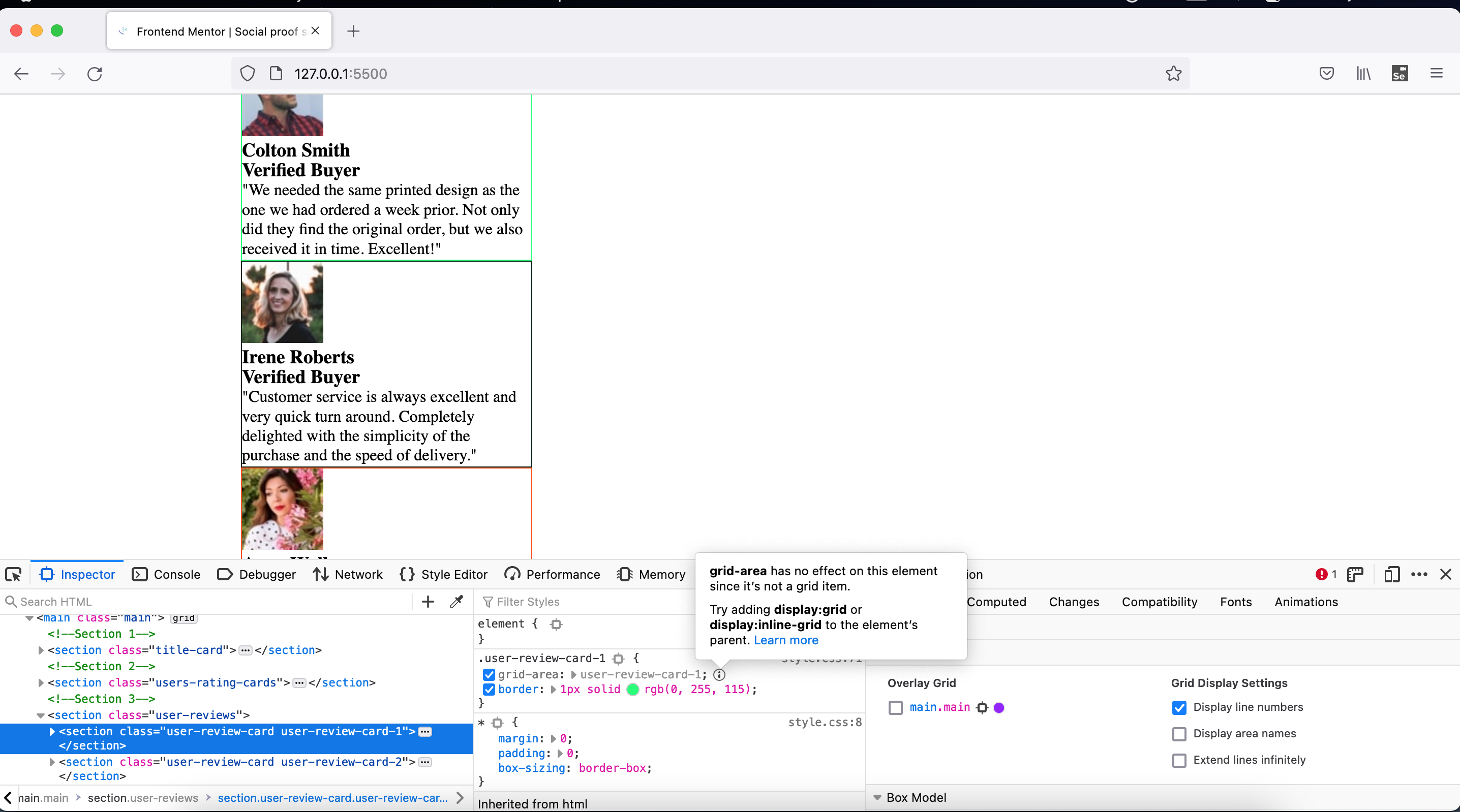
"FF and Chrome dev tools" are your best friends, if something is not working as per your expectations; then look closely to figure out what's exactly is going wrong.
-
You can use this tool to play around with properties instead of changing in code itself, saving it and watching preview. This way you can save lots of time as well.
- More practice, reading, study is needed wrt BEM, SEO, Accessibility, CSS
- Google ofcourse
- YT videos
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://stackoverflow.com/questions/29847009/order-of-font-and-line-height-in-a-rule-set
- https://stackoverflow.com/questions/45536537/centering-in-css-grid
- https://stackoverflow.com/questions/48535585/what-is-difference-between-justify-self-justify-items-and-justify-content-in-cs
- CSS Grid Tutorial
- Mobile-First Responsive Build (with CSS Grid)
- Build Layouts with CSS Grid
- Convert px to rem VS Code Plugin
- Are you using the right CSS units?
- Frontend Mentor - @vikramvi
- FM community
- SO community