LaraCollab, developed with Laravel and React, serves as a project management tool. The primary idea behind this initiative is to provide developers or development companies with a free platform to efficiently manage clients, projects, log time, and generate invoices. You may wonder, 'Why another tool when there are already feature-rich options available for free?' Yes, that's a valid point. However, my aim is to offer a project management tool specifically tailored for Laravel developers, giving them option to integrate and customize features according to their unique workflows.
- User roles (e.g., client, manager, developer, designer) with customizable permissions.
- Management of client companies.
- Manage client users that have access to company tasks.
- Project management with user access control.
- Task groups within projects (e.g., Todo, In progress, QA, Done, Deployed).
- Task can have a assignee, due date, custom labels, time estimation (add manually or use timer), attachments, subscribers, and comments.
- Task filters for efficient organization.
- Real-time notifications and task updates via web sockets.
- Mention functionality in task descriptions and comments.
- Personalized "My Tasks" page for each user.
- Activity page for projects or selected ones.
- Invoice generation from billable tasks with logged time.
- Print or download invoices directly from the platform.
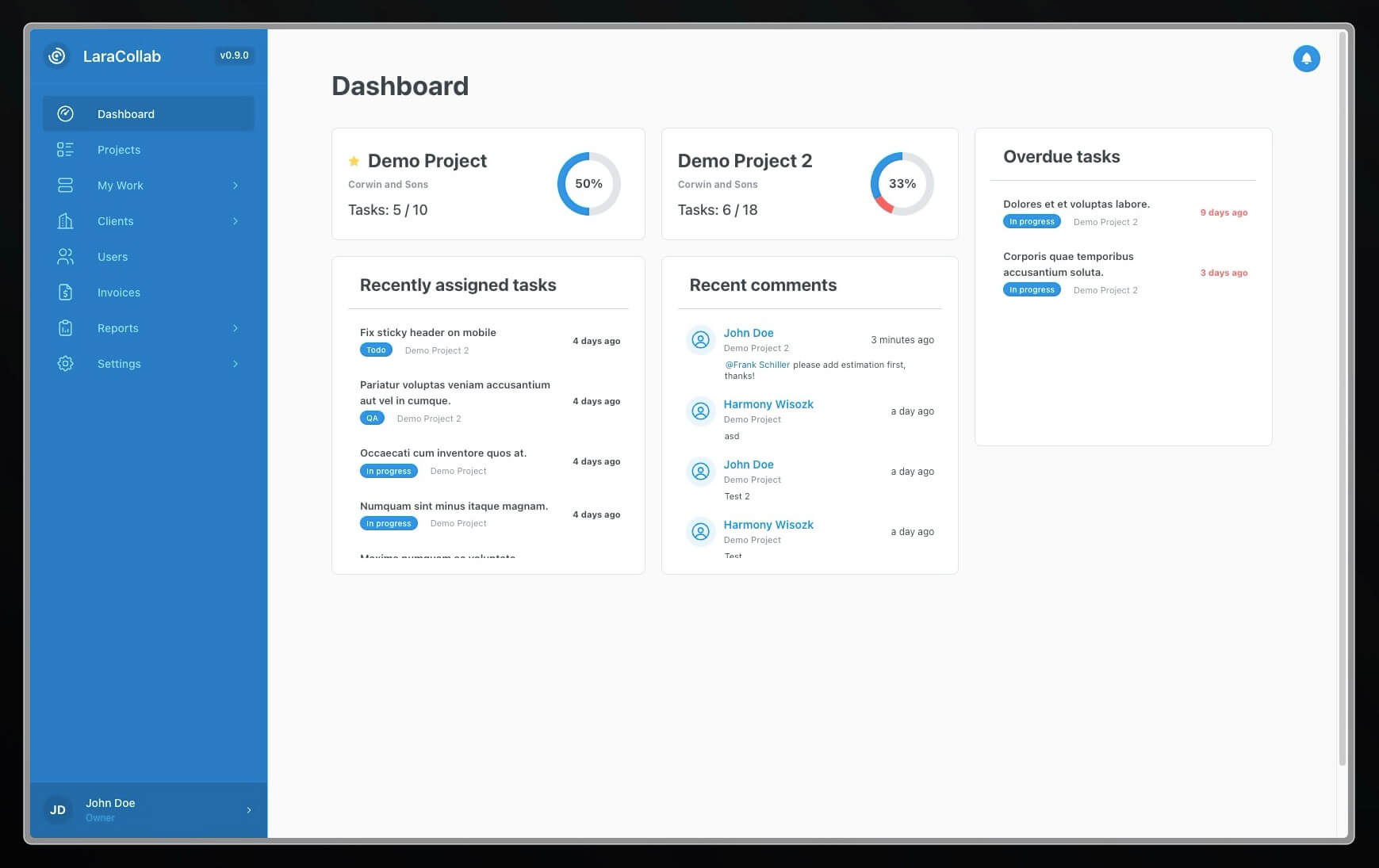
- Dashboard offering project progress, overdue tasks, recently assigned tasks, and recent comments.
- Additional reports for daily logged time per user and total logged time.
- Dark mode support for user preference.
Laravel for backend, React for frontend and Inertia for "glueing" them together. For the frontend React UI components, the awesome Mantine library was used.
- Clone the repository using
git clone https://github.com/vstruhar/lara-collab.git - Cd into the project
- Install npm dependencies with
npm install - Copy the
.envfile withcp .env.example .env - Generate an app encryption key with
php artisan key:generate - Create an empty database for the application
- In the
.envfile, add database credentials to allow Laravel to connect to the database (variables prefixed withDB_) - Migrate the database with
php artisan migrate --seed
- You will be asked if you want to seed development data, for testing or development enter
yes. - Install composer dependencies with
composer install - Run
npm run dev
NOTE: Laravel Sail was used for development, so if you want you can use that.
- You will be asked if you want to seed development data, for production enter
no. - Run
composer install --no-devto install project dependencies. - Run
php artisan optimizeto optimize Laravel for production. - Run
php artisan storage:linkto create symbolic link for storage in public directory. - Setup task scheduler by adding this to cron (to edit cron run
crontab -e).* * * * * cd /path-to-your-project && php artisan schedule:run >> /dev/null 2>&1 - Emails, notifications and events are queueable. If you want to enable queues then you will have to set
QUEUE_CONNECTION=databasein.env. And then run queue worker with supervisor using this commandphp artisan queue:work --queue=default,email. - Setup email by updating variables in
.envthat haveMAIL_prefix. - Finally build frontend with
npm run build.
New admin user will be created after running migrations with seed.
email: [email protected]
password: password
You may use Pusher for web sockets, since number of free messages should be enough for the use case. Or you can use open source alternatives.
To use Pusher, sign up, then create a project and copy paste app keys to .env (variables with PUSHER_ prefix).
- Setup "OAuth consent screen" on Google Console (link).
- Create "OAuth Client ID", select Web application when asked for type (link).
- Use generated "Client ID" and "Client secret" in the
.env(GOOGLE_CLIENT_IDandGOOGLE_CLIENT_SECRET).
- Kanban view.
- Report that will calculate expense and profit per user.
- Add project notes section.
- Multiple users should be able to log time on a task
- Add history of changes to the task.
- Change specific permission per user.
- Make it responsive.
- Add emojis to rich text editor.
- Write tests.
- Optimize frontend and backend.
- Consider moving to TypeScript.