This repo is a collection of multiple utilities npm packages managed by lerna, and each of them is published independently. It mainly focus on the common used utilities, data structures and algorithms.
Unlike other language like C++, c#, etc, there is no powerful standard fundenmental libraries for javascript. So we have to develop a lot of utilities in our serveral applications. They are repeated and duplicated, imposible for management and reusagement.
So this repo is to collect, manage and publish common utilities / data structures / algorithms together, in order to speed up our application development in the future.
util-kit is mainly from vscode's code base snippet, and it is an util npm both for browser and nodejs. What it has done have for vscode:
- re-organize the exports of vscode code base snippet for easily usage as a common utility npm.
- add documents and specifications for available utitilies.
As a fan for vscode, I think vscode is the most awesome open source front-end project I've ever seen, and its code base has realy high quality. So I think What if we can reuse all this good stuff (the elegant data structure / algrithom / design pattern in vscode) in our own project? Maybe it is a good idea. So I do it for my personal usage, I hope it can also help you.
npm install --S util-kitimport {
Emitter, PauseableEmitter, AsyncEmitter,
EventBufferer, EventMultiplexer,
Event,
CancellationToken, asyncs,
IWaitUntil,
} from 'util-kit';For details, please see the util-kit document.
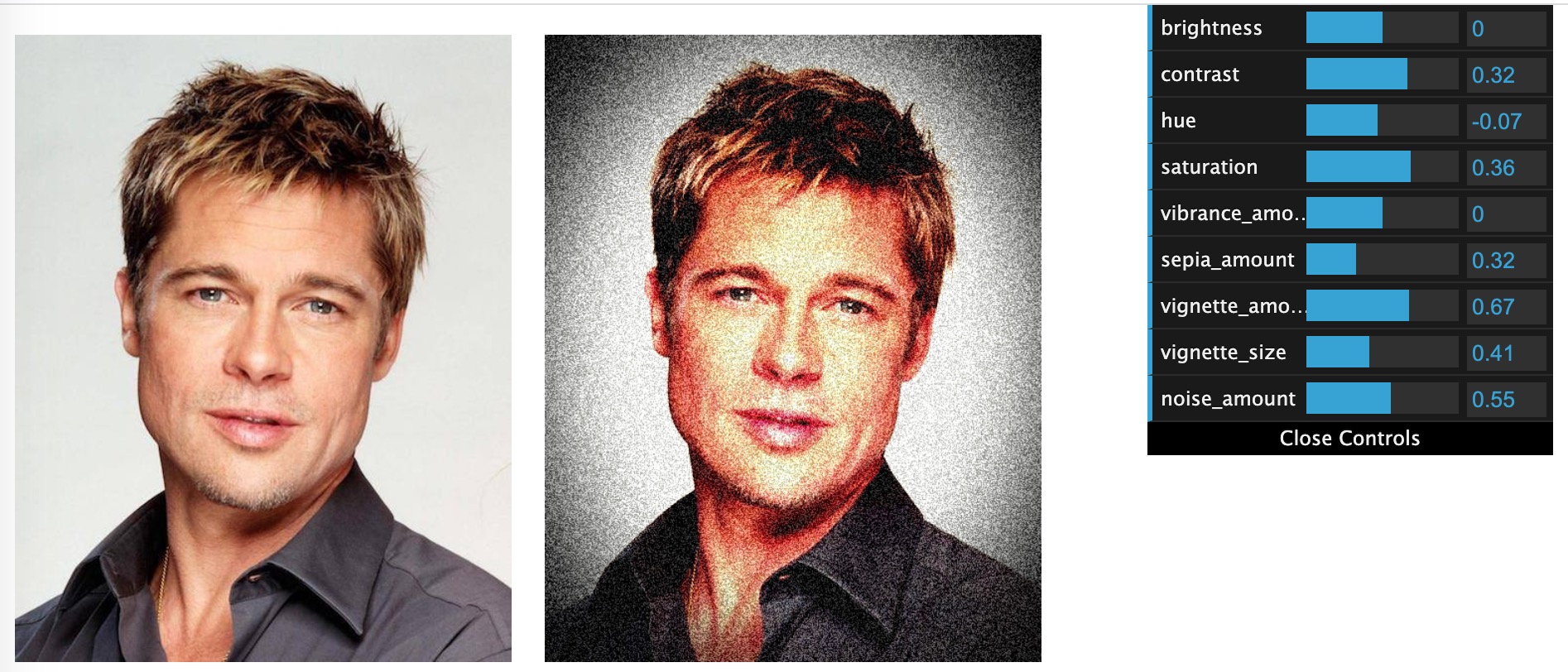
gl-image is a util library based on webgl for image filter functions. It can just need 2-4 lines of codes to do the filter operation for image without knowing the existence of webgl. And it is run really fast.
npm install --S gl-imageimport GLImage from 'gl-image';
const glImage = new GLImage();
glImage.loadImageSrc(src).then(() => {
// do filter for image
glImage.applyFilter('brightness', 0.3);
glImage.applyFilter('hue', -0.3);
// output canvas
glImage.getCanvas()
});For details, see the document of gl-image.