Node version: 8.12.0 Npm version: 6.4.1 MySQL version: 5.7.22
English | 简体中文
I hope that this project can be a chat tool for GitHub. So I will try to make it do some integration with GitHub. At present,it just support logging in with GitHub authorization and look GitHub user public information in ghChat. You can create group in ghChat for your github project and post the group link in the readme to convenient for the users' communication.
If you have anything idea about integration, welcome to create issues about feature suggestion, bug feedback or send pull requests.
Welcome to click this link to contact me.
Front-End : React+Redux+React-router+axios+scss; Back-end: node(koa2)+mysql+JWT(Json web token); use socket.io to send messages with each other. And get other technology please follow the package.json file.
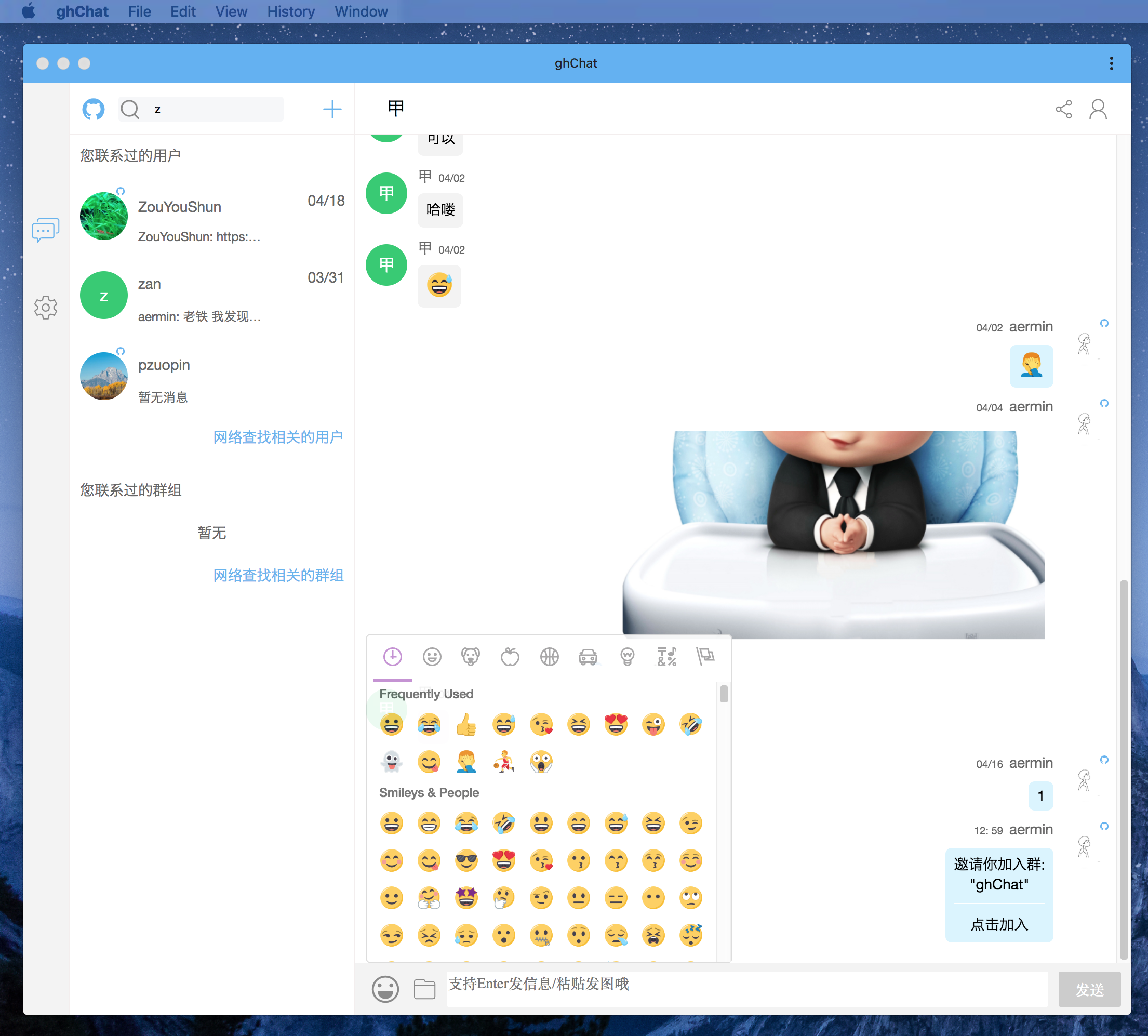
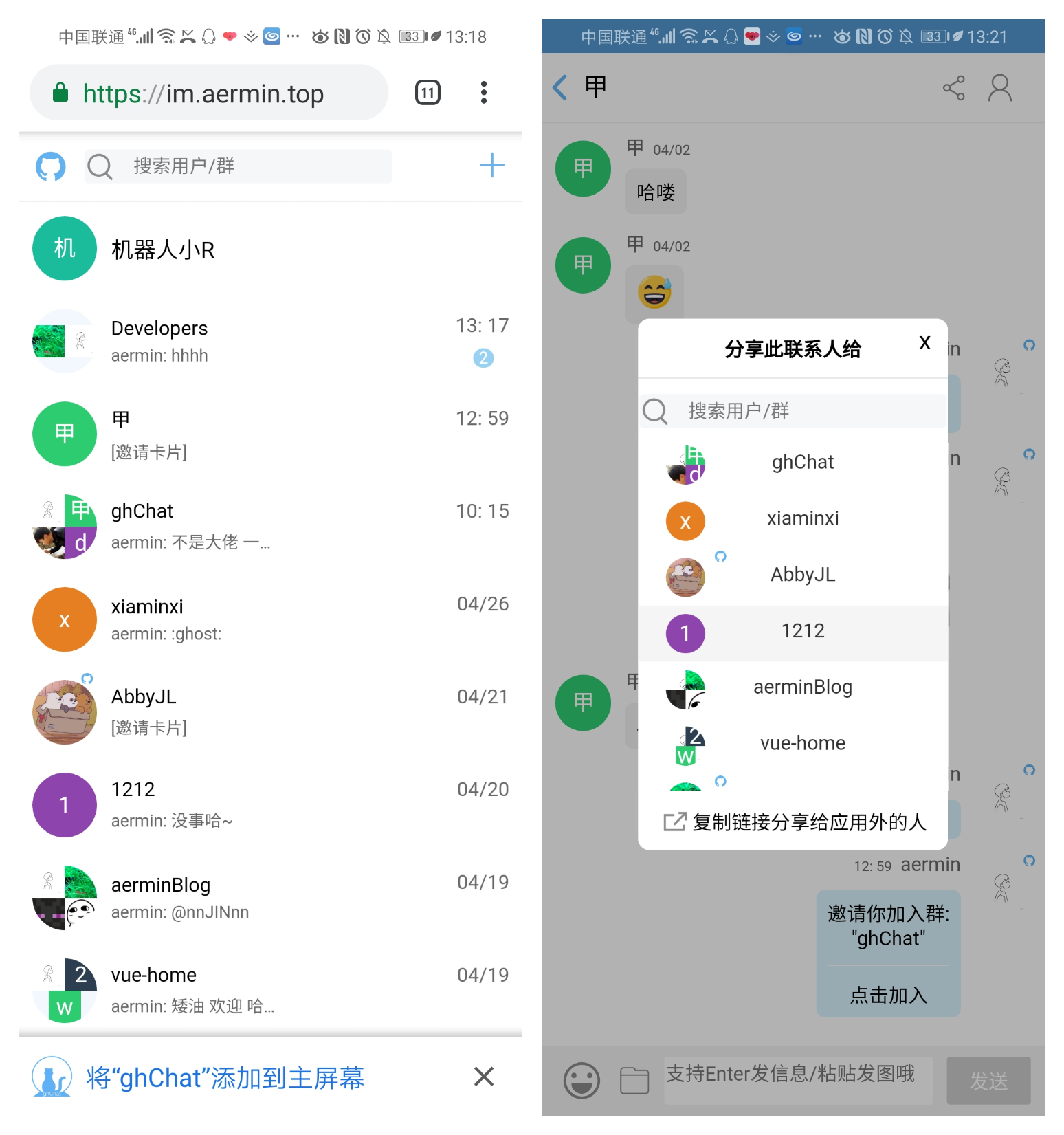
Just some functions
Suggest to open PWA: How to turn on PWA in chrome?
-
Account system
- Log in
- Resister
- Log out
- log in multiple devices at the same time
-
Integrate with github
- Log in with github authorization
- show github user public information
-
UI
- Basic UI components: modal,notification ...
- Responsive layout.
-
Private chat
- Chat with my contacts
- Add contact
- Contact information card
- Delete contact
-
Group chat
- Chat together in a group
- Create a group
- Join a group
- Group information view, include group members, group notice, group name...
- Quit the group
- Editor group information
- Prompt when some one join group
-
Search
- Search users and groups in local or online obscurely
-
Rich chat mode
- Chat list sort by time every time
- Send photo
- Send emoji
- Send file
- Download file
- Press enter key to send message
- @somebody
- Full view photo
- Send photo from copy
- share user/group in the internal or external
- Search expression online
- Markdown
- Quote
-
Message notification
- Browser notification
- Show chat messages unread number in the chat list
- chat messages unread number still show accurately when user refresh, reopen page or (different accounts)login again
-
Performance
- Open gzip to compress static resource
- Lazy load chat messages. Fetch twenty messages by one time in every chat.
- lazy load components
- API request frequency limit
- css files build separately
- SQL optimization
-
Others
- Robot smart reply (just support Chinese)
- Add SSL for website
- PWA
- Multilingual solution with I18
- Rewrite back end code with TS,encapsulated as sdk.
- CI/CD
- clone project code
git clone https://github.com/aermin/react-chat.git
- create an empty file that names 'secret.js' in the root directory of this project.
But if you want to log in with GitHub authorization, use third part cdn to send files in chat, or separate configuration for DB, jwt secret, you should add content as follows in secret.js. So without this authorization, you just can't use features about send files and log in with GitHub.
module.exports = {
client_secret: '', // client_secret of github authorization: github-> settings -> Developer settings to get
db: {
host: '',
port: ,
database: '',
user: '',
password: '',
},
secretValue: '', // secret of json web token
qiniu: { // qiniu cdn configuration
accessKey: '',
secretKey: '',
bucket: ''
}
};
- download npm module for front end
cd react-chat
npm i
- download npm module for the back end
cd cd react-chat/server
npm i
- init DB
// You should create a MySQL DB which name ghchat in local
DB configuration follows 'react-chat/server/config.js'
npm run init_sql
- run front end and back end code
npm run start
cd ..
npm run start
Please indicate the source if you use the code of this project