Welcome to the Memory Matching Game! This website is dedicated to providing a fun and challenging memory game for players of all ages.
The purpose of this website is to provide an engaging memory matching game that allows players to test and improve their memory skills. The game is based on the classic "Memory" or "Concentration" game, where players must flip cards and find matching pairs.
-
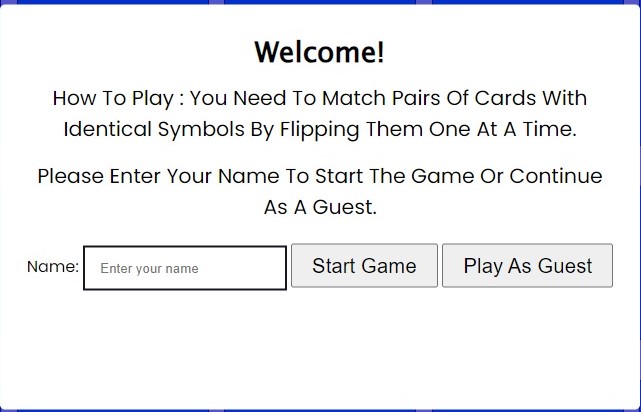
Start Game Overlay
-
Player Name and Wrong Tries
-
Game Board
-
Flipping Animation
-
Finish Dialog
-
Responsive Design
- The website is designed to be responsive and compatible with various screen sizes and devices, providing an optimal gaming experience for users on desktop and mobile devices.
-
The Footer
- Timer and Time's Up Message
- Introduce a countdown timer that starts when the player begins the game. Display a "Time's Up" message when the timer reaches zero, indicating that the game is over. This feature would add a sense of urgency and challenge to the game, encouraging players to match cards quickly.
- Multiple Levels with Increased Difficulty
- Implement additional levels with an increasing number of cards and a higher level of difficulty.
- Sound Effects for Matched Cards and Wrong Tries
- Include sound effects that play when the player successfully matches two cards with identical symbols.
-
The Memory Matching Game was tested on the following browsers:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Apple Safari
- The game worked seamlessly on all tested browsers, and the flipping animation and interactions were consistent across them.
- duplicated Files in Git Repository:
- The duplicate files were removed from the Git repository using the command:
git rm --cached img
- The duplicate files were removed from the Git repository using the command:
- No unsolved bugs
-
Accessibility Testing
-
No errors were returned when passing through WAVE Evaluation Tool
-
-
JAVASCRIPT
- No errors were returned when passing through the official jshint
-
HTML
- No errors were returned when passing through the official W3C validator
-
CSS
- No errors were found when passing through the official (Jigsaw) validator
- The site was deployed to GitHub pages. The steps to deploy are as follows:
- In the GitHub repository, navigate to the Settings tab
- From the source section drop-down menu, select the Master Branch
- Once the master branch has been selected, the page will be automatically refreshed with a detailed ribbon display to indicate the successful deployment.
The live link can be found here - https://wlia-code.github.io/WakeMeUp/
- The icons in the footer were taken from Font.Awesome
- All fonts using from fonts.google
-
Website ScreenShot used on ReadMe file via Am I Responsive and Movavi ScreenShot Chrome Extension
-
All images used taken from Free svg
-
Emoji Get Emoji