貌似新建的app有些需要科学访问,如果需要,请使用cloudflare worker CDN 或者 cloudflare tunnel 套一层。
切换到最新的 VLESS 协议。具体客户端配置请看 config 章节。
v2ray-heroku 是我为了体验 github action 的产物,也是我的主力 backup,我会日常维护它。加入或者修改一些我认为好的配置。但这一般会导致客户端配置需要些许修改。 不过具体配置都会体现在 详细 VLESS websocket 客户端配置
有问题请开 issue 或者 discussions。
很多人反馈 heroku 封号,我自己的还好用,请大家反馈,如果大部分人都被封号,我就准备开个新坑,反正免费服务也有其他家。。只是我懒,同时维护多个实在没有时间。
应需求,加上首页伪装,每次部署都会随机生成首页,如果你有想法,请自己把想要的html放入到 项目html 文件,然后后续 action 部署会自动拿到。
首先查看别人的 youtube 教程,了解怎么配置 v2ray-heroku。本项目使用最新 VLESS 协议,请在客户端配置选择 VLESS。
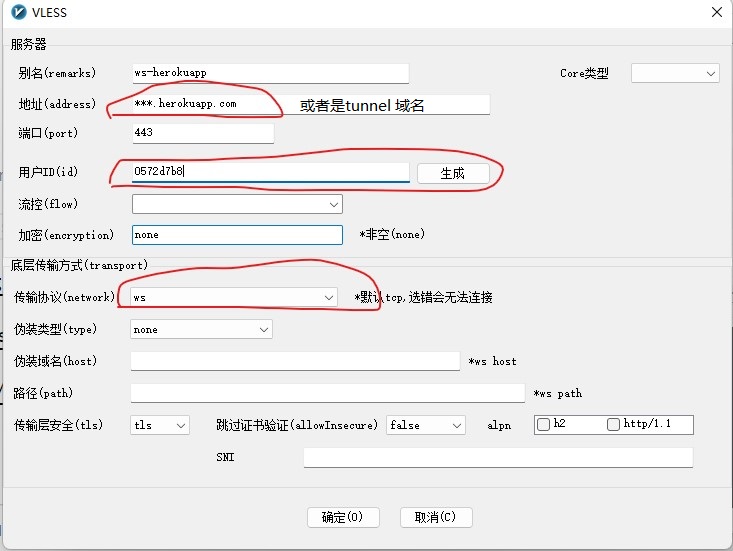
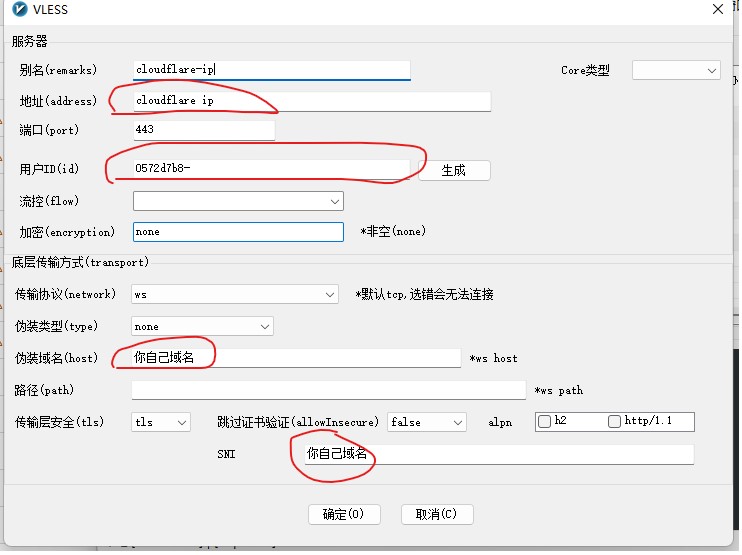
详细 VLESS websocket 客户端配置 。
如果你还想自动化你的 heroku,请查看下面的教程。
本项目是包含,
-
一键部署 V2ray 到 heroku。
-
支持 heroku 的区域(us 和 eu)
-
利用 cloudflare CDN 进行加速。
-
利用 cloudflare tunnel 进行加速。
-
随机生成首页。每次部署都会产生随机首页。
- 如想自定义主页,请自行在仓库中生成 index.html 放入
html中
- 如想自定义主页,请自行在仓库中生成 index.html 放入
项目Dockerfile是基于V2fly 官方镜像制作。仅仅增加生产配置文件的脚本。重新部署就可以更新到最新的v2ray。
基于官方镜像,这也是v2fly 推荐的做法。
保持安全最简单的方式就是,保持软件更新。
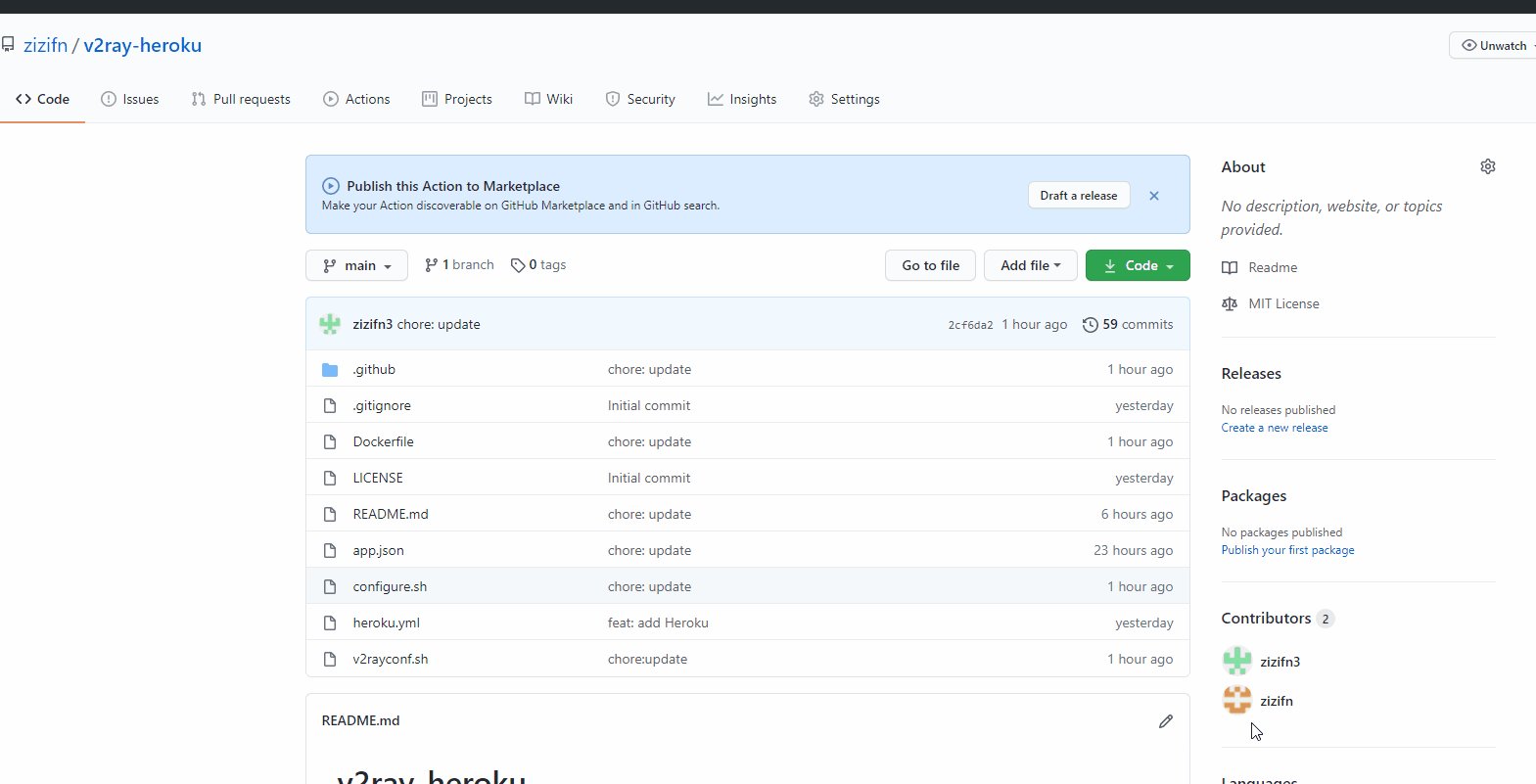
貌似在这个 repo 下 点击 一键部署貌似 heroku 提示违反某些原则,但是action 正常工作!!建议 fork 时候,项目名字,尽量不要带有 v2ray 关键字。
如果被heroku 提示错误,请用 github action 来部署。
部署成功后,可以先用浏览器访问 ***.herokuapp.com, 查看页面是否能正常访问。会显示一个随机的维基百科页面。
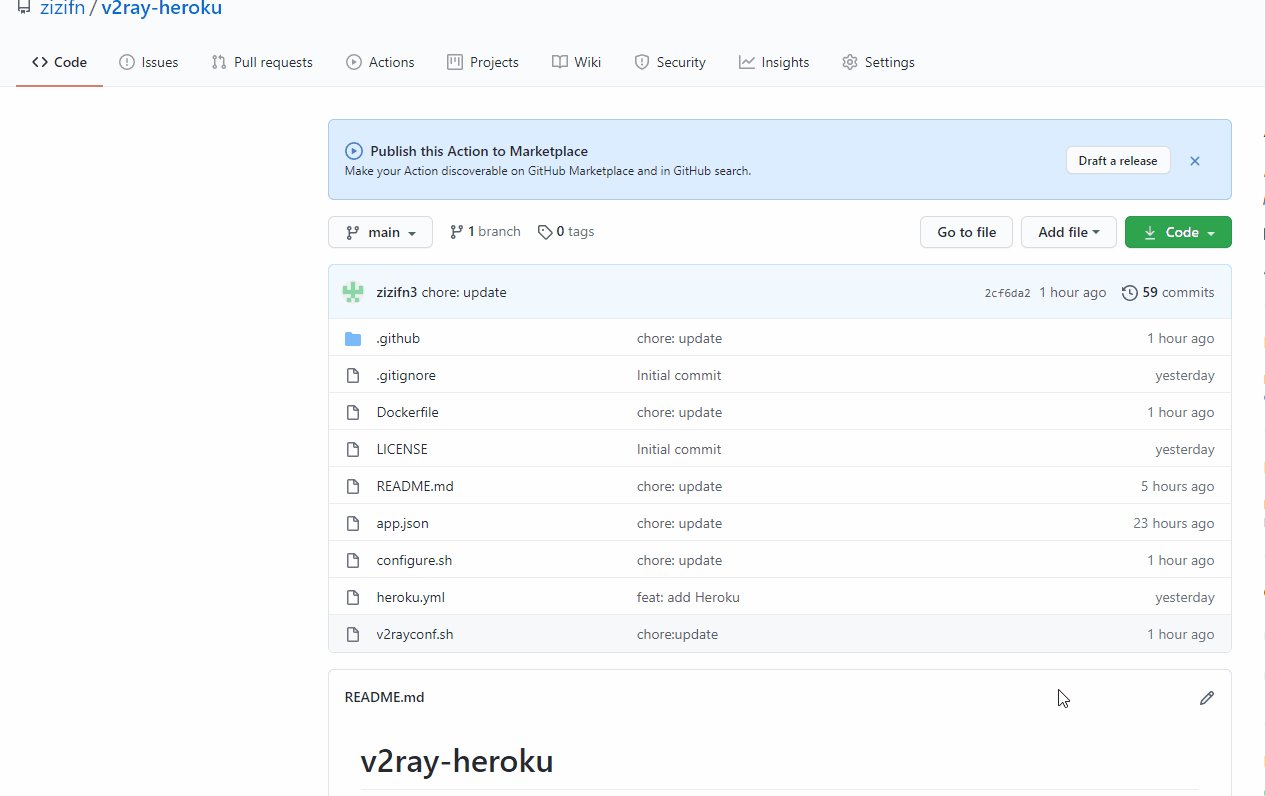
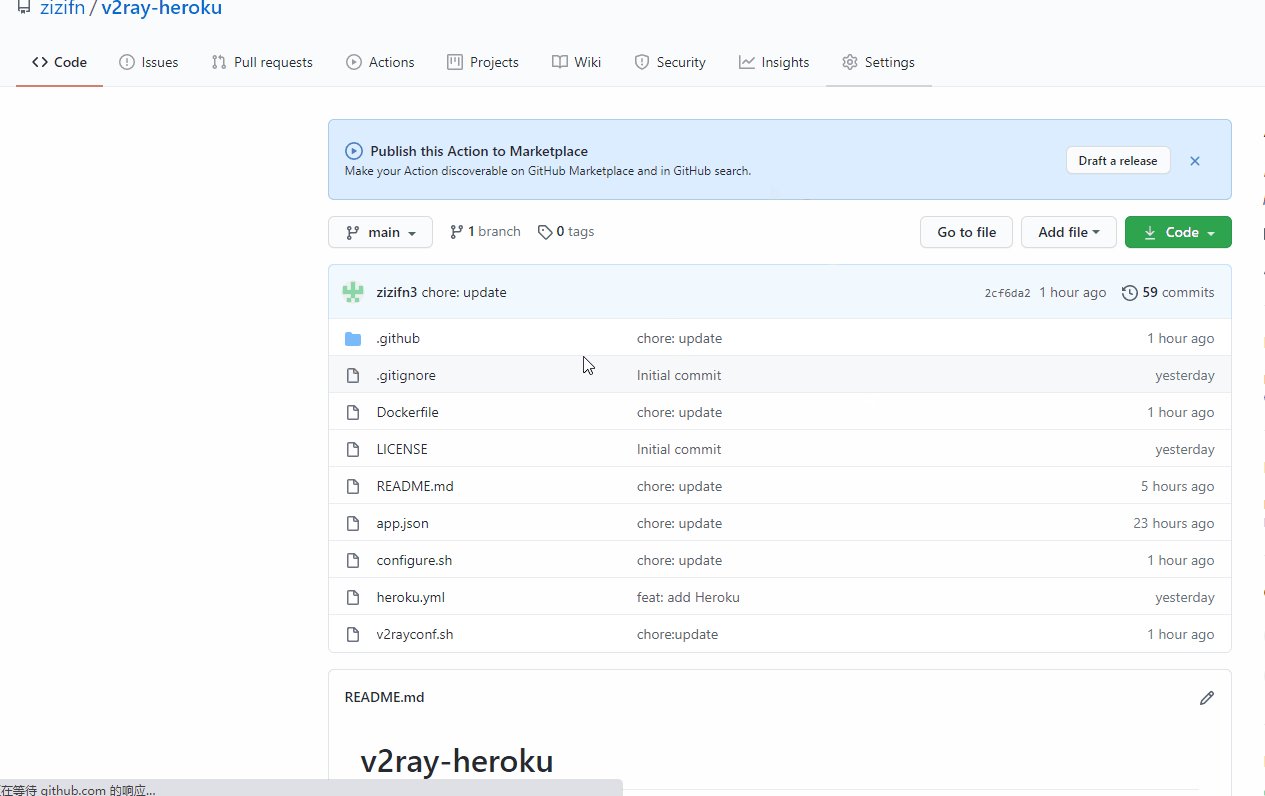
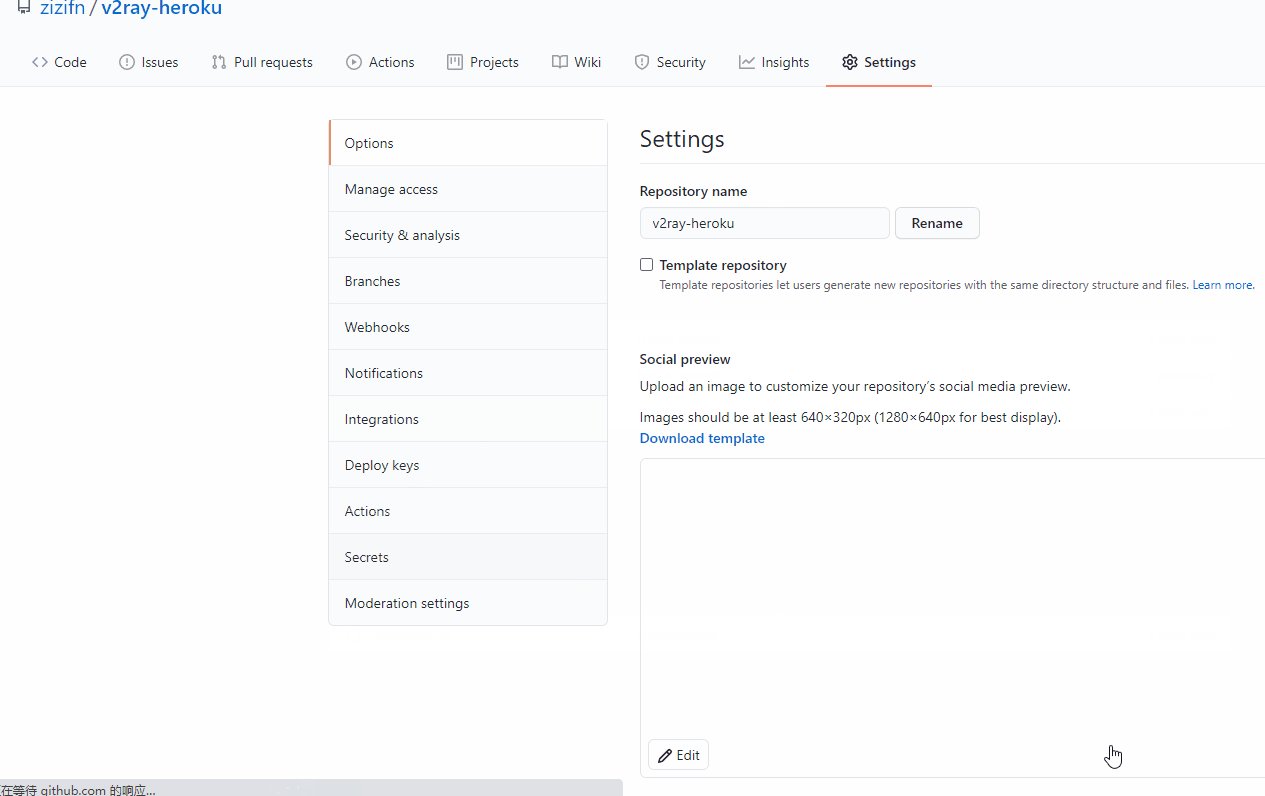
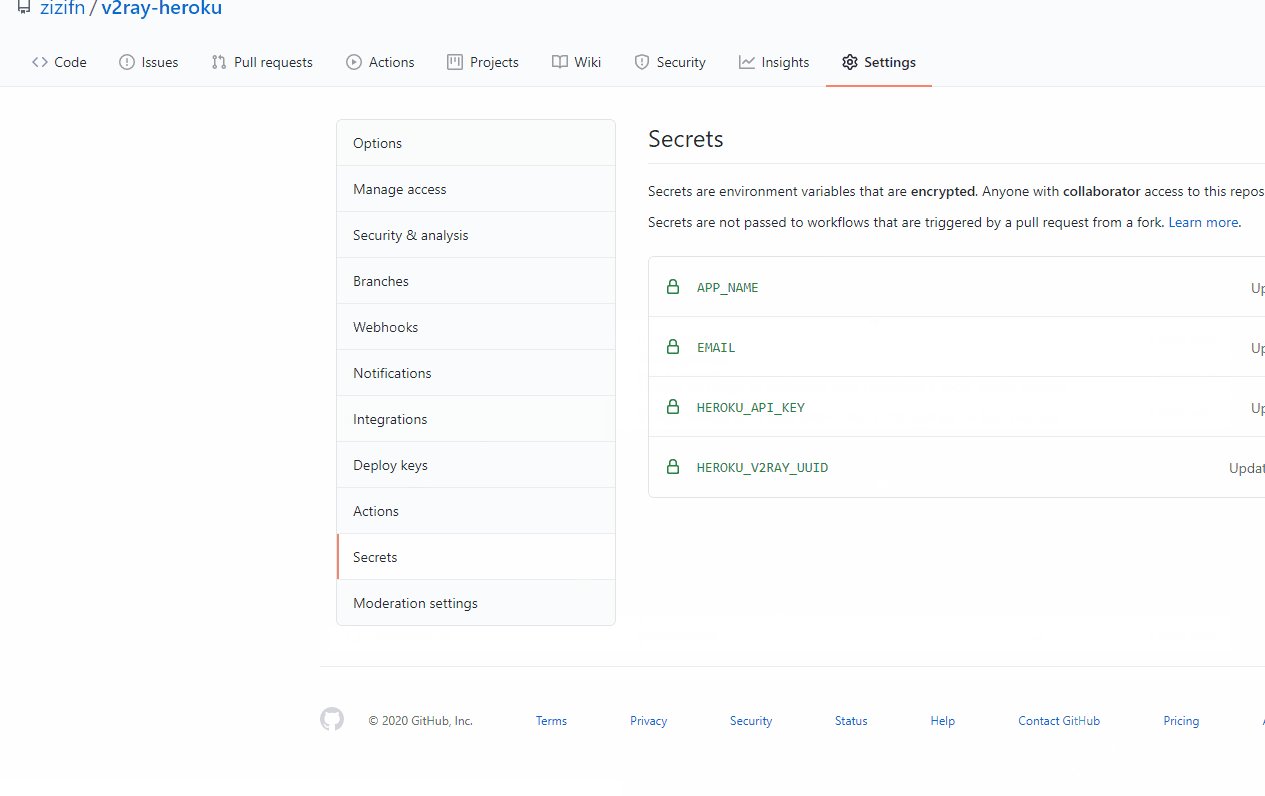
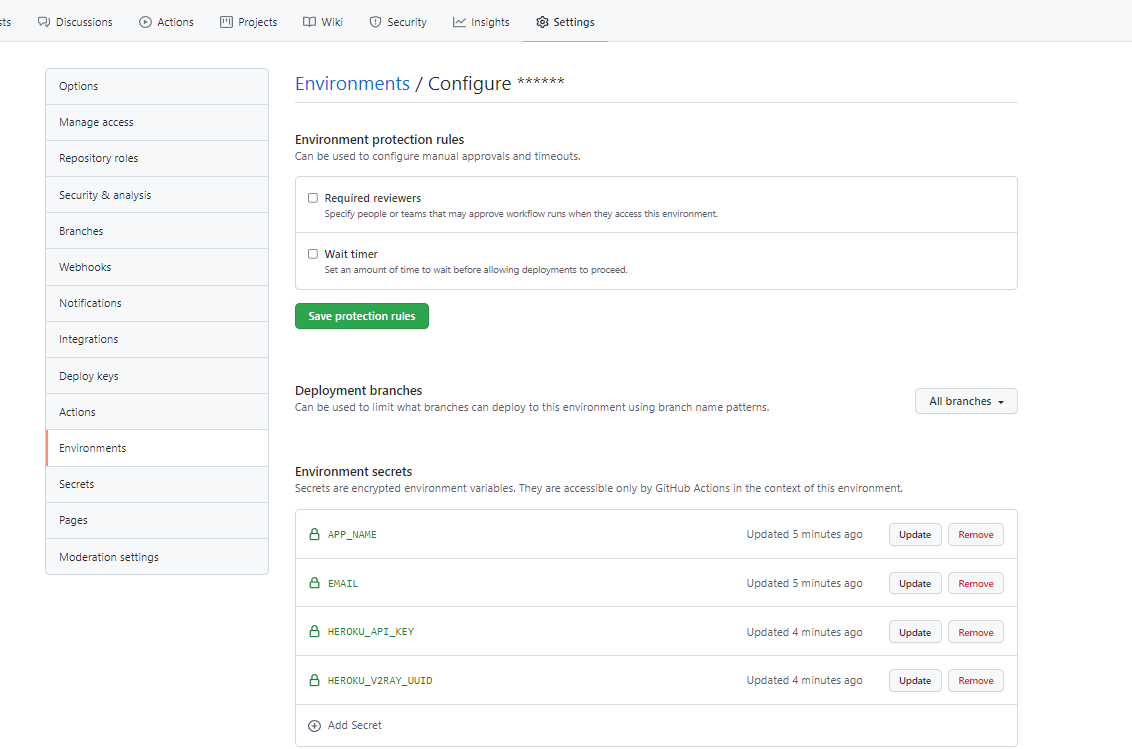
请 Fork 本项目到自己的账户下。 Actions 需要以下 Secrets 才能正常工作,这些 Secrets 会被 workflow 中的 akhileshns/heroku-deploy 使用。
具体实现细节,请查看 workflow 配置文件. 如何配置, 请查看,Github Secrets
| Name | Description |
|---|---|
| APP_NAME | 就是你 heroku 项目的名字. 如果你是第一次创建APP,请确保名字是唯一的 |
| heroku 账户的 email | |
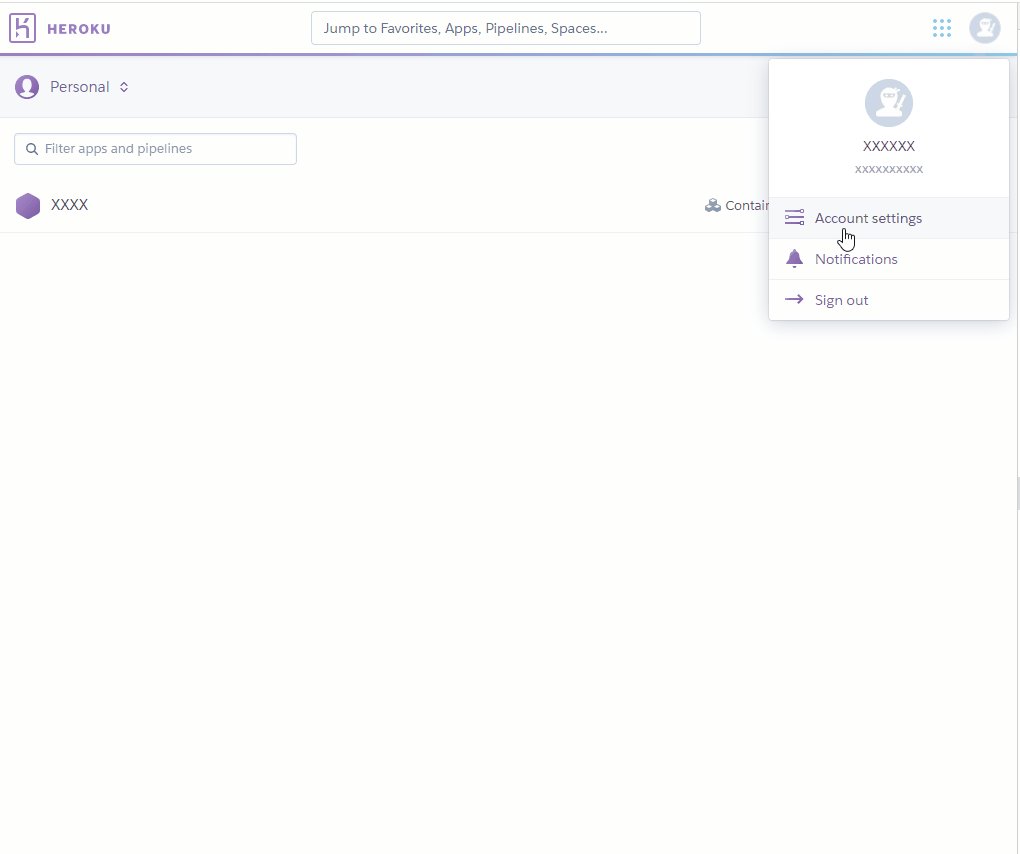
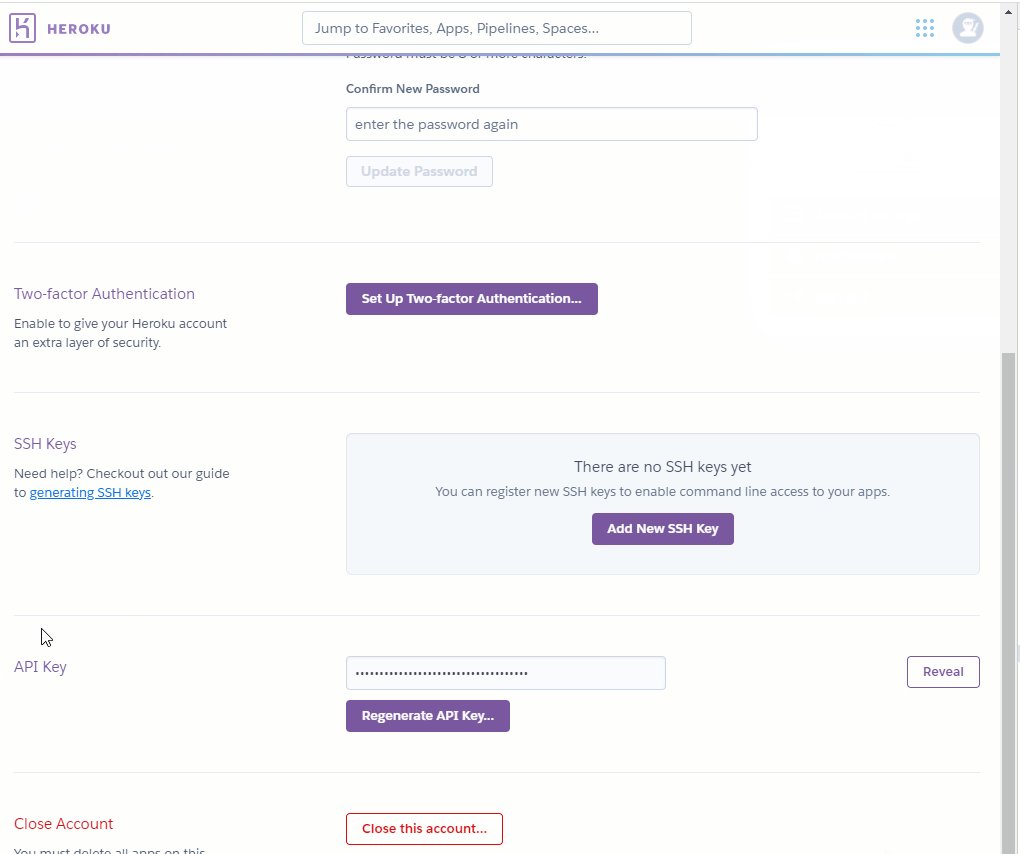
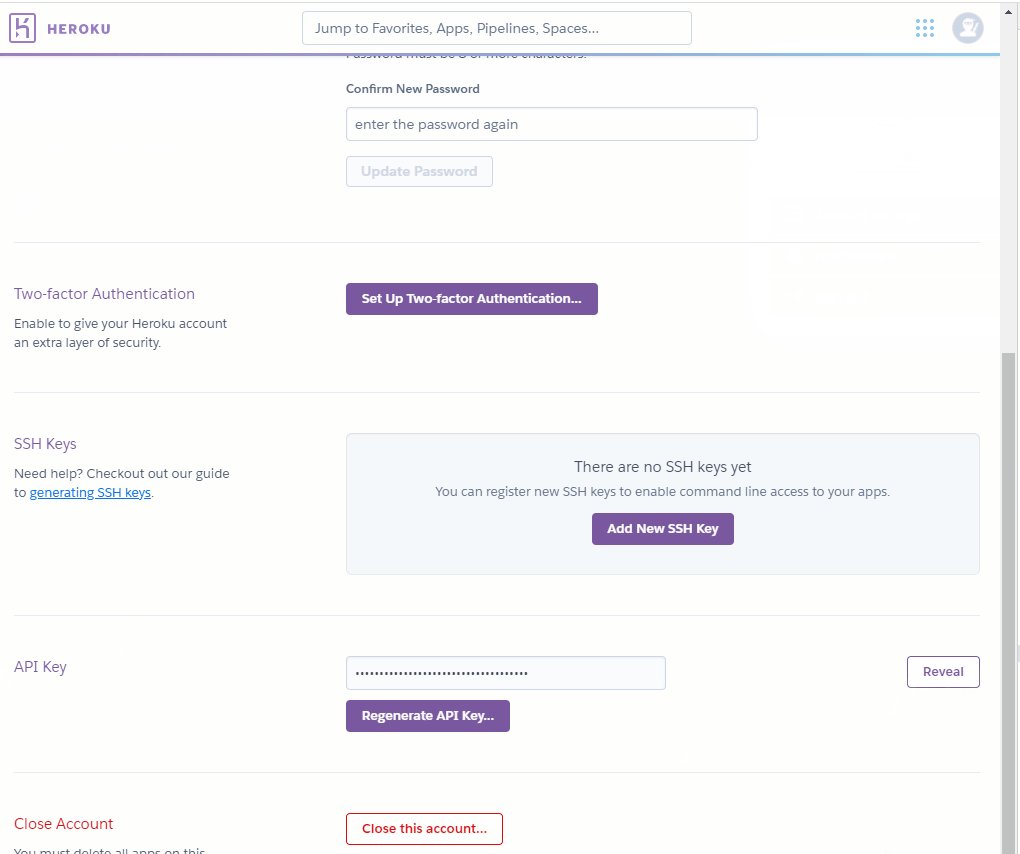
| HEROKU_API_KEY | heroku API key,在 account 设置下可以找到 |
| HEROKU_V2RAY_UUID | V2rayUUID |
| HEROKU_TUNNEL_TOKEN | 可选 cloudflare tunnel 的 token |
这样Token一定必须是大写。。请在 heroku 网站创建app,来确保项目的名字的唯一性。
HEROKU_TUNNEL_TOKEN 是可选项,可以忽略. 详细说明,请查看章节 《建立-cloudflare-tunnel-(可选)》
请务必生成新的 UUID。使用已有的 UUID 会使自己 V2ray 暴露在危险之下。
PowerShell:
PS C:\Users\> New-GuidShell:
xxx@xxx:/mnt/c/Users/$ uuidgen路径
项目Setting-->Secrets
路径
heroku Account settings-->API key
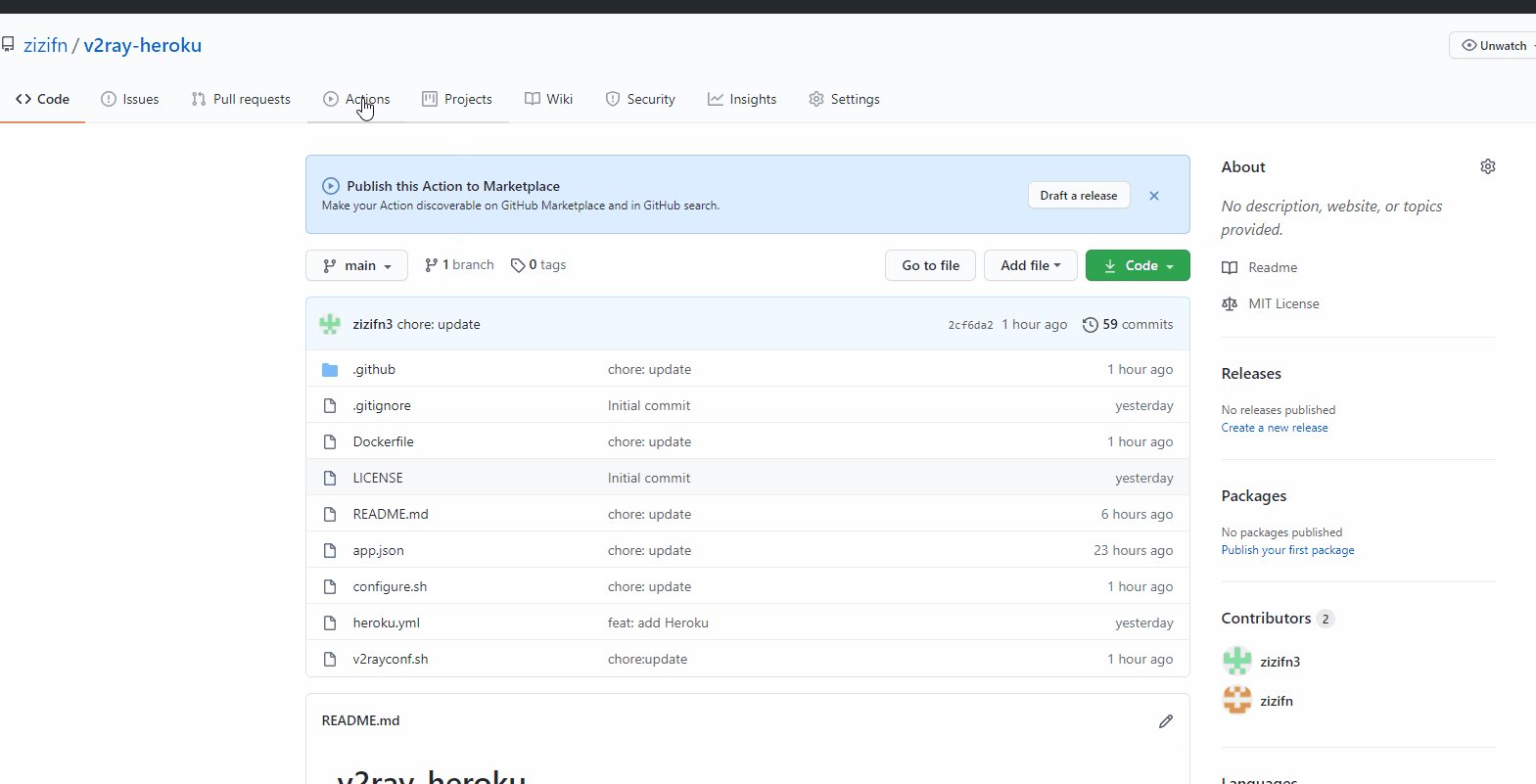
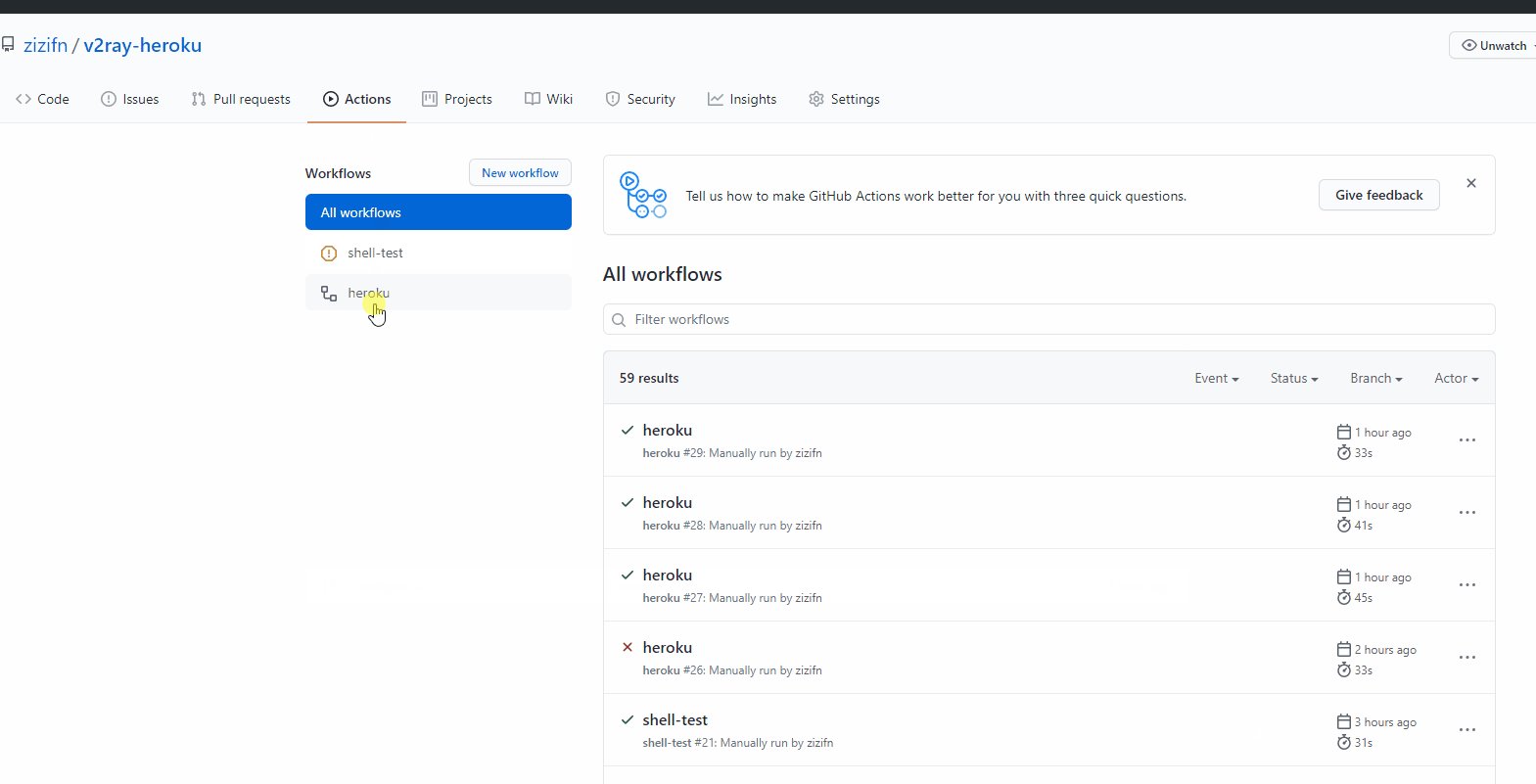
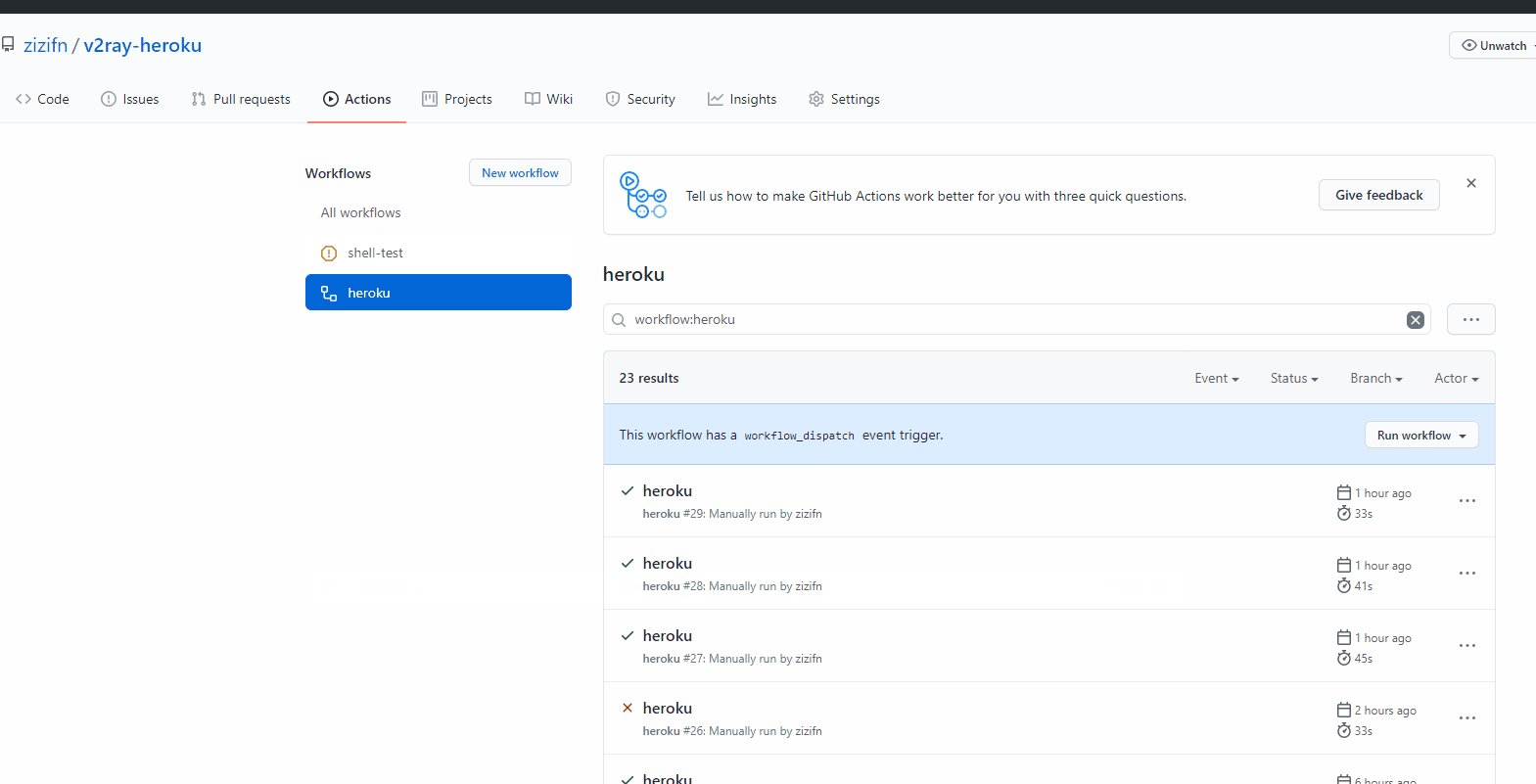
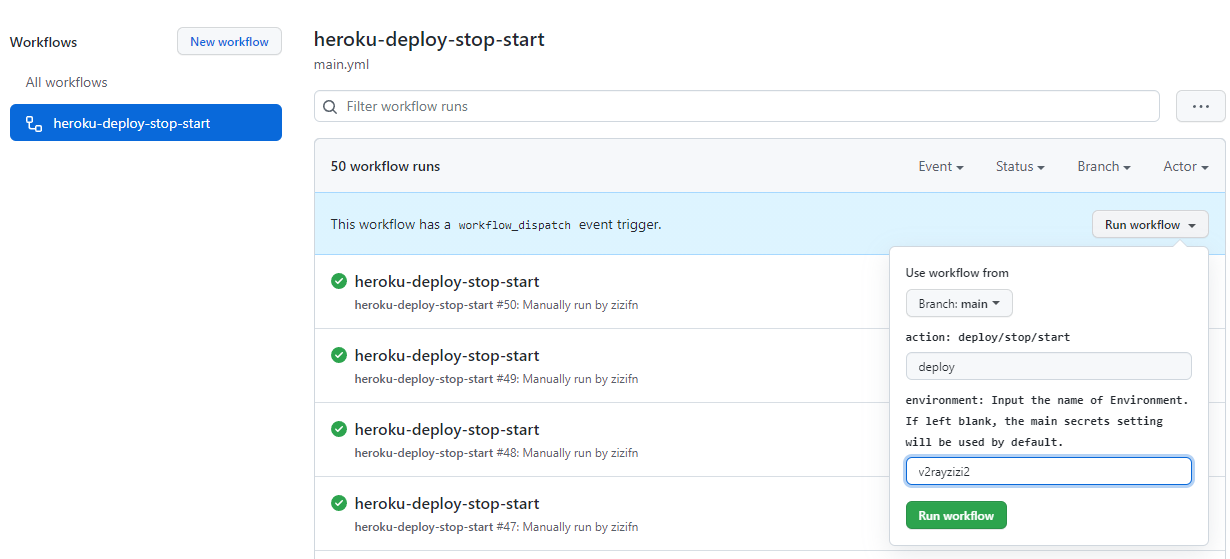
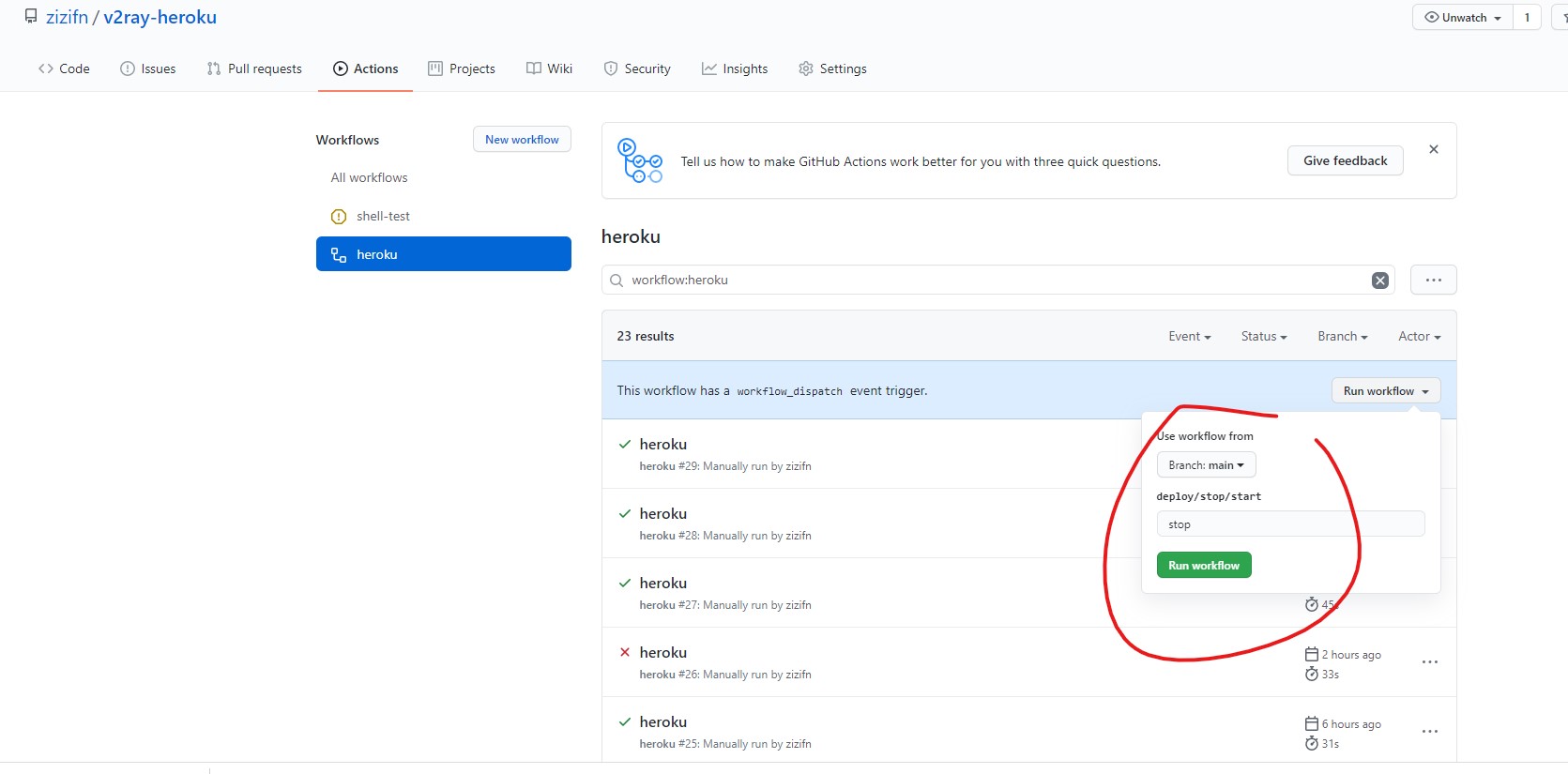
Actions
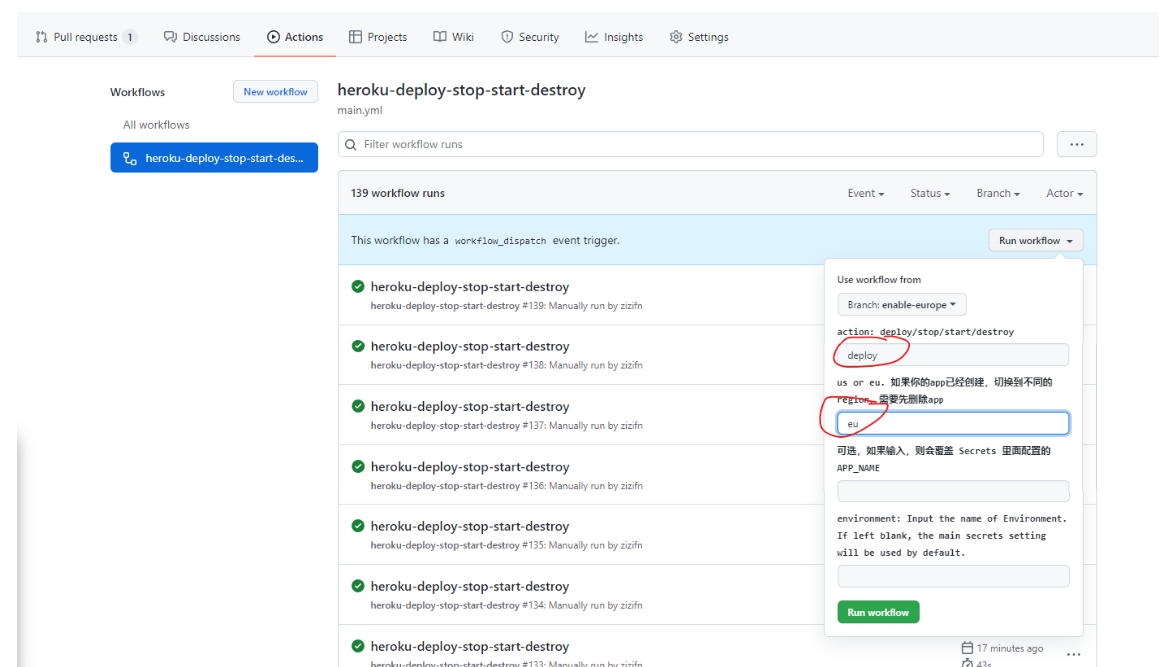
点击 Run workflow, 输入 deploy。 然后就会重新 deploy。
这里可以选择区域,但是请确保app没有被创建过。如果要切换区域,请先使用 destroy 删除应用。
点击 Run workflow, 输入 stop。 然后就会 stop,不在计入小时数。

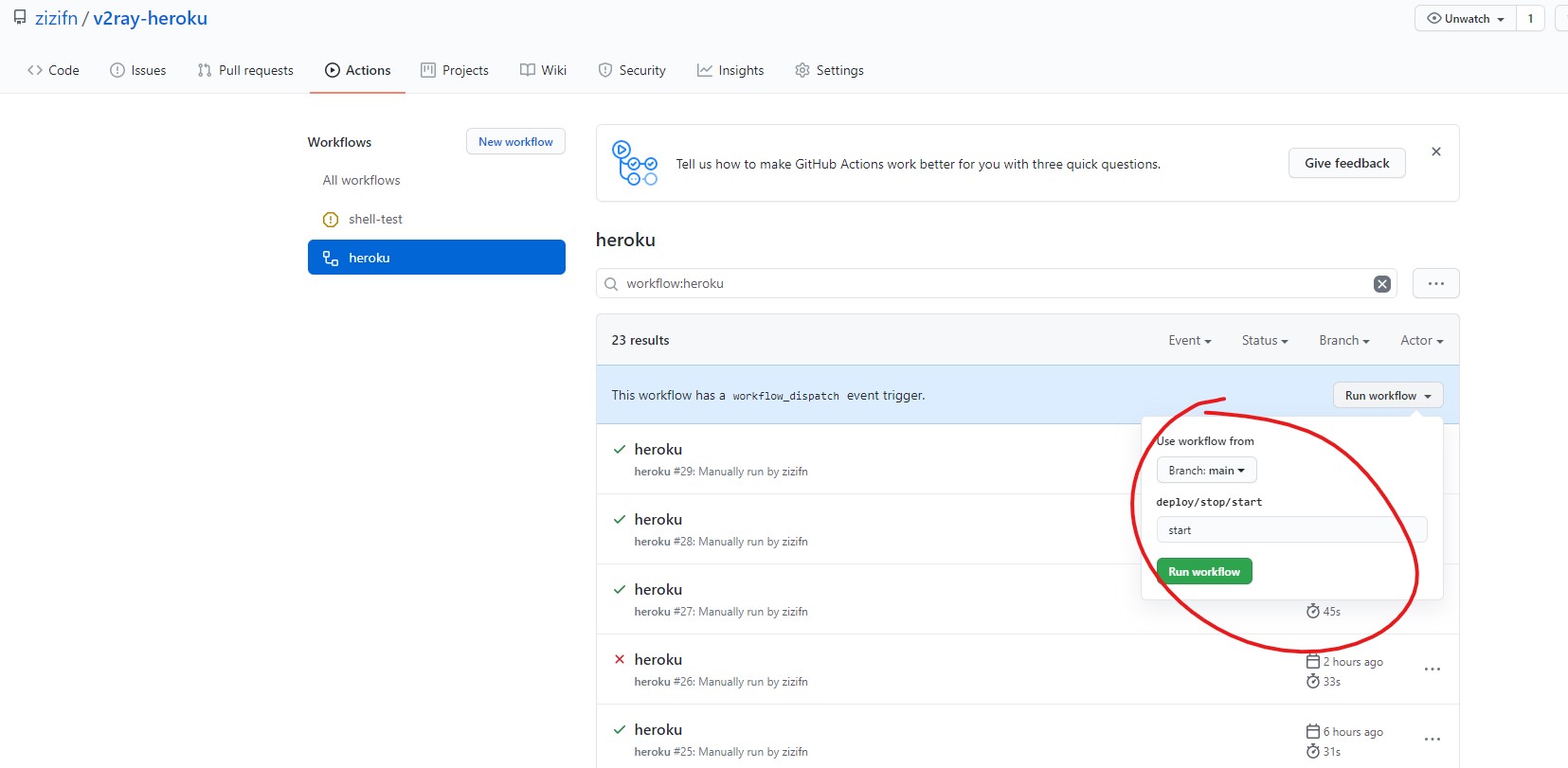
点击 Run workflow, 输入 start。 然后就会启动。
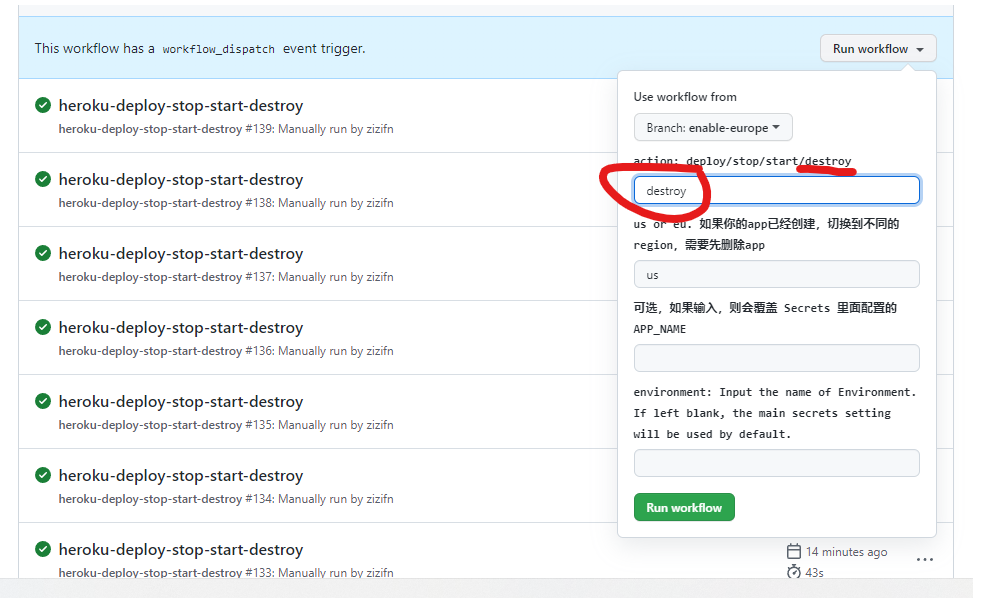
点击 Run workflow, 输入 destroy 然后就会删除。
如果遇到创建的app在正常网络下不能访问,请尝试这个。
可以参考 开头的视频。代码如下。
const targetHost = "xxx.herokuapp.com"; //你的heroku的hostname
addEventListener("fetch", (event) => {
let url = new URL(event.request.url);
url.hostname = targetHost;
let request = new Request(url, event.request);
event.respondWith(fetch(request));
});
// herokuapp 如果长时间不访问就会休眠。增加cron事件监听器以支持定时job访问herokuapp url。
addEventListener('scheduled', event => {
event.waitUntil(
handleSchedule(event)
)
})
async function handleSchedule(event) {
let url = new URL("https://" + targetHost);
url.hostname = targetHost;
let request = new Request(url);
const resp = await fetch(request);
//console.log(await resp.text());
}然后添加Worker的触发器以定时访问herokuapp url:

如果 worker 不好用,请用自己域名代理 worker https://owo.misaka.rest/cf-workers-ban-solution/
为 worker 选择速度更快的 IP。 https://github.com/badafans/better-cloudflare-ip
项目集成 cloudflare tunnel, 在配置 Secrets HEROKU_TUNNEL_TOKEN 之后生效。具体怎么配置,请查看 cloudflare tunnel。
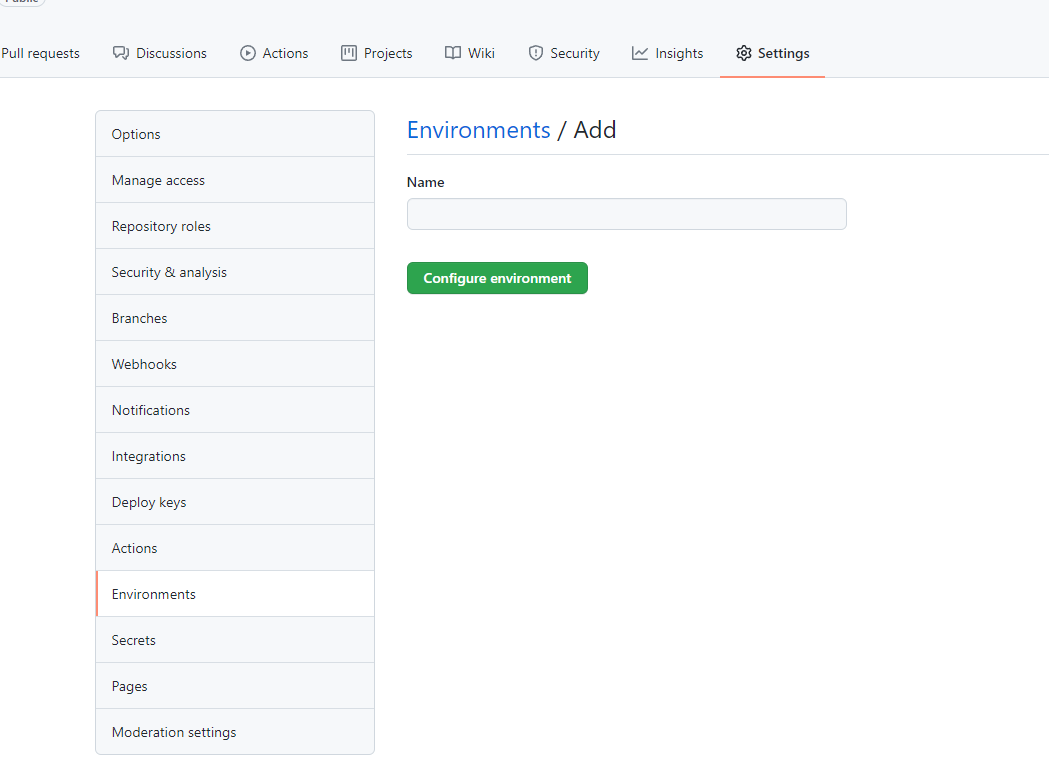
文档介绍: https://docs.github.com/en/actions/deployment/using-environments-for-deployment
"outbounds": [
{
"protocol": "vless",
"settings": {
"vnext": [
{
"address": "***.herokuapp.com", // heroku app URL 或者 cloudflare worker url/ip
"port": 443,
"users": [
{
"id": "", // 填写你的 UUID
"encryption": "none"
}
]
}
]
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tlsSettings": {
"serverName": "***.herokuapp.com" // heroku app host 或者 cloudflare worker host
}
}
}
]换成 V2rayN
别人的配置教程参考,https://v2raytech.com/v2rayn-config-tutorial/.
cloudflare worker ip 配置