Starfish 可视化动态表单平台及 h5 页面搭建平台。
- 💪 Vue 3.0 Composition API
- 🔥 Written in TypeScript
https://haixin-fang.github.io/vue-form-design/playground/index.html
可以简称starfish设计器,是一个功能强大、开箱即用的拖拽式低代码设计器。它基于 Vue3 开发,可以让开发者根据自己的需求自由扩展和定制组件。此外,vue-form-design 使用 JSON 配置来生成页面,可帮助开发者快速生成页面,提高开发效率。它提供了两个重要组件:starfish-editor 设计器和 starfish-form 生成器。
- 拖拽设计
- 自定义 actionBar
- 布局组件扩展
- 自定义组件扩展
- 事件扩展
- 完善布局
- 组件属性自定义
- 动态校验 (开源表单设计器 vue-form-design 动态表单校验实现原理)
- 表单显示条件
- 支持快捷键设计表单
- Vue3
- typescript
- Vite
- element-plus
- codemirror
- husky 操作 git 钩子的工具
- lint-staged 本地暂存代码检查工具
- commitlint commit 信息校验工具
- commitizen 辅助 commit 信息 ,就像这样,通过选择输入,规范提交信息
node.js >= 16
先安装 pnpm
$ npm install -g pnpm然后安装依赖
$ pnpm bootstrap执行命令
$ pnpm pg最后在浏览器中打开
http://localhost:1100/vue-form-design/playground/#/
即可得到一个动态表单项目
使用 monorepo 架构 该项目分为多个代码包,有 starfish-form,表单组件 starfish-editor,编辑页面
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释build对构建系统或者外部依赖项进行了修改chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
- nanoid 一个小巧、安全、URL 友好、唯一的 JavaScript 字符串 ID 生成器。
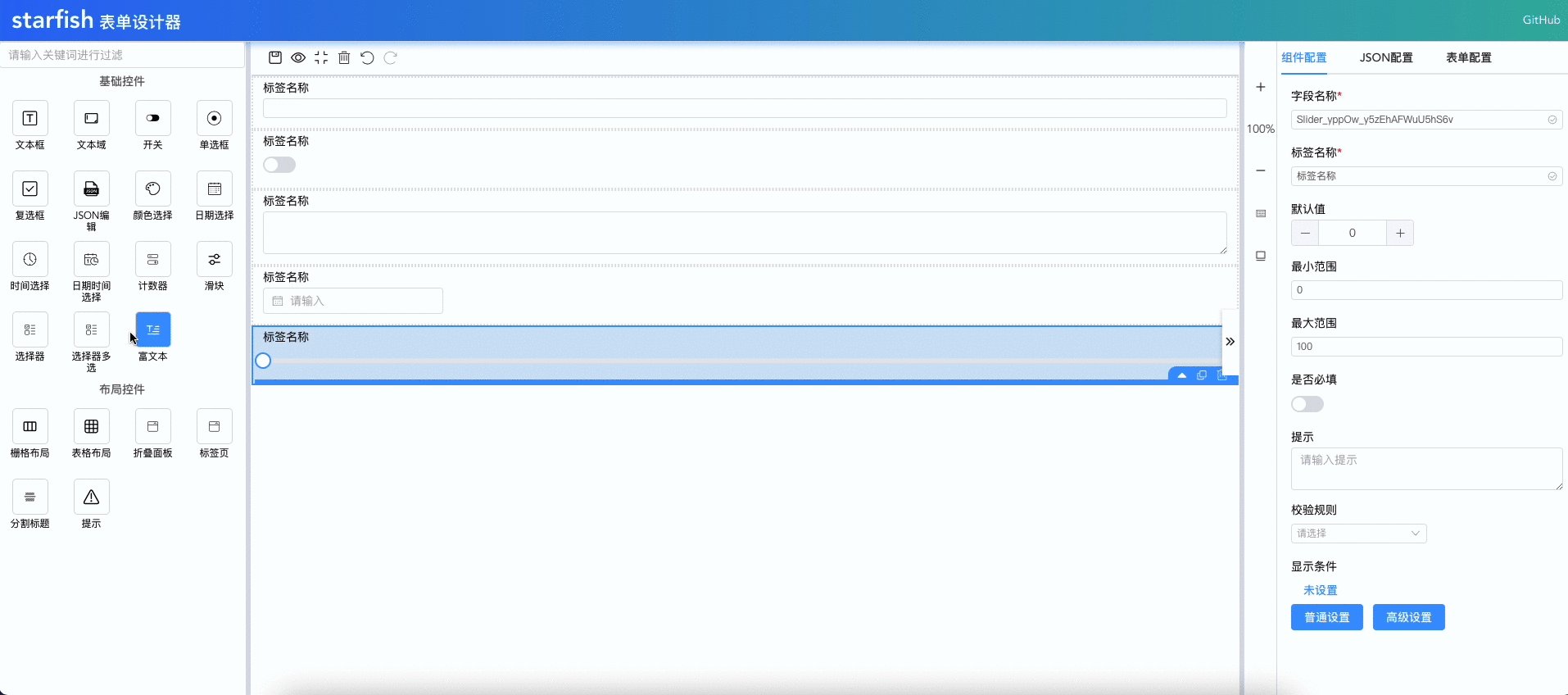
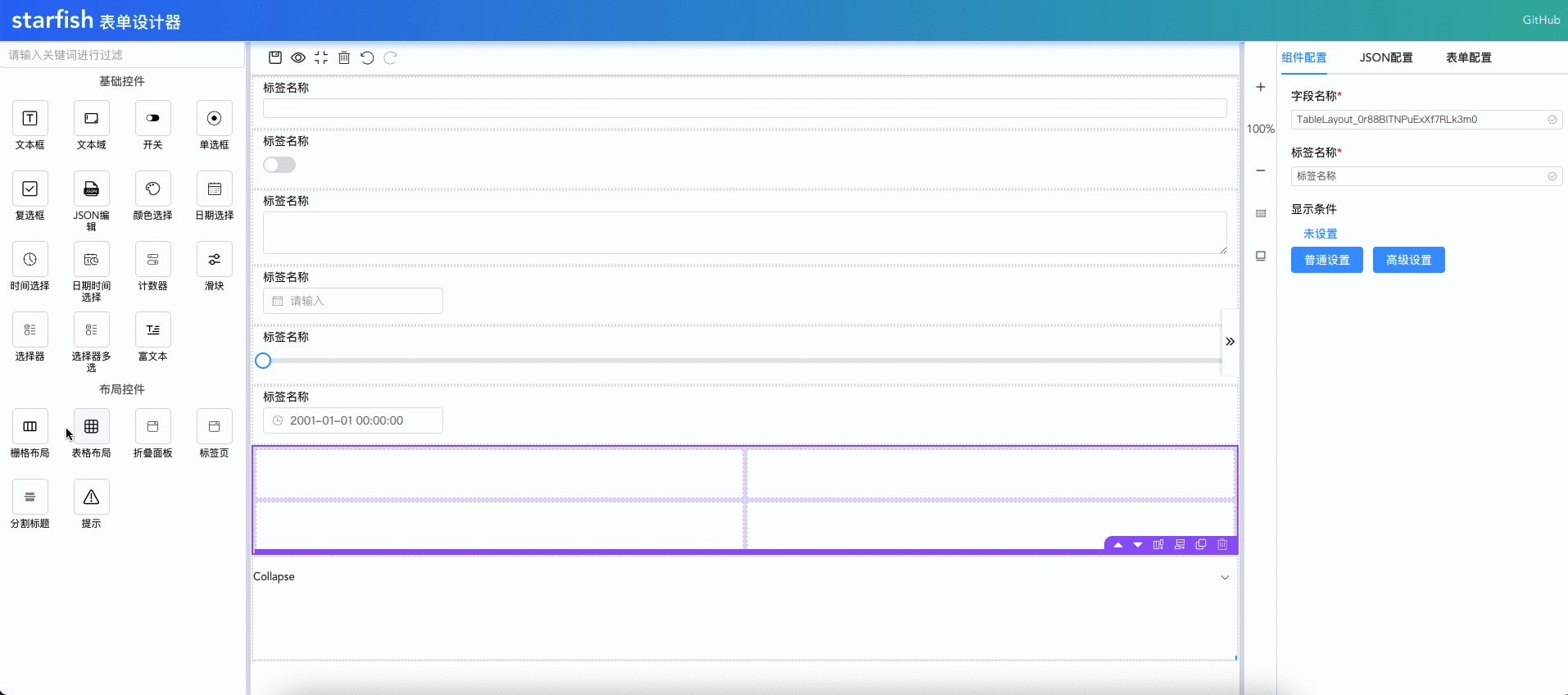
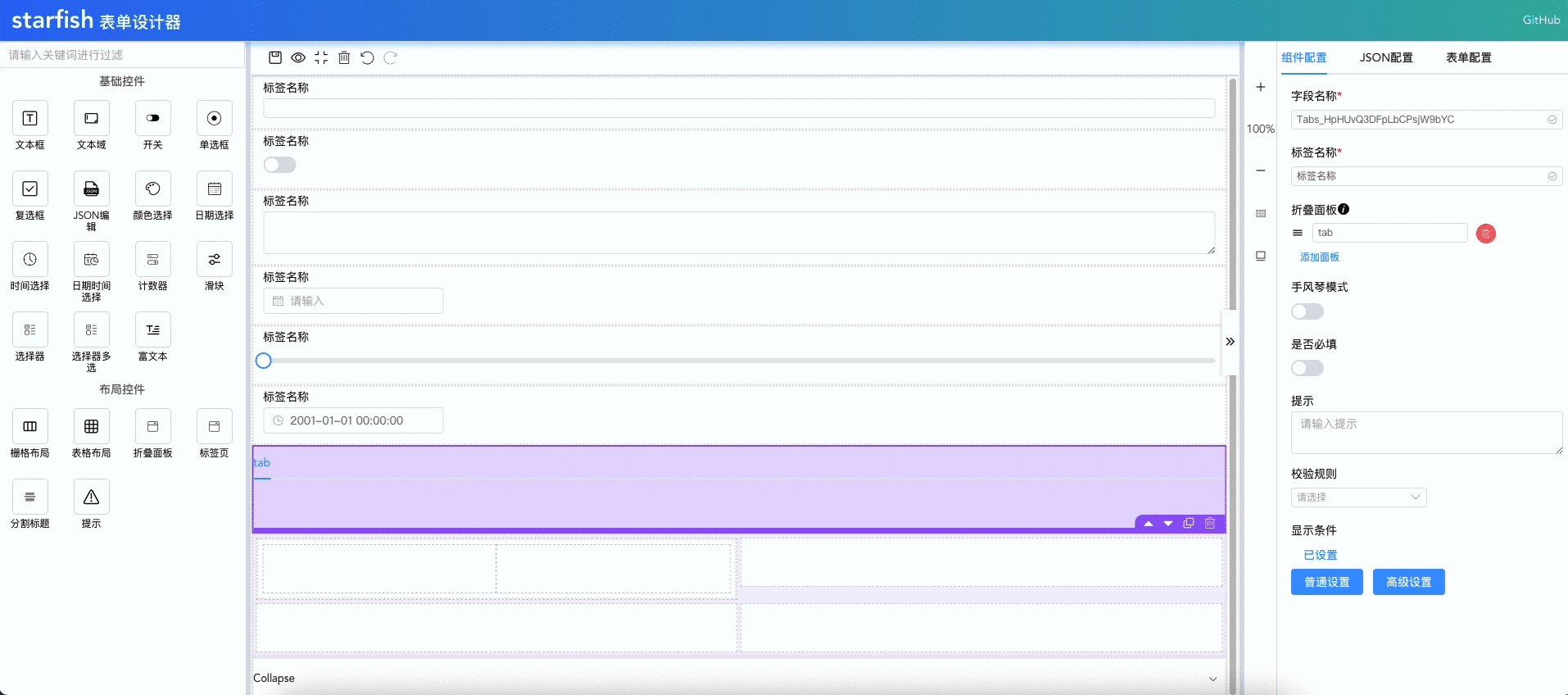
starfish-editor 是一个可视化设计器组件,用户可以通过拖拽组件的方式快速生成 JSON 配置。它提供了丰富的组件库和配置项,用户可以根据需要选择合适的组件并配置相应的属性、事件和动作。设计器还提供了实时预览功能,用户可以随时查看所设计页面的效果。最终,用户可以将 JSON 配置导出,用于页面的生成和修改。
e-builder 是一个页面构建组件,它可以将设计器生成的 JSON 配置构建成页面,完成组件的渲染、事件绑定和数据回显等操作。
先安装包
npm i starfish-editor -S注册包
import { createApp } from "vue";
import App from "./App.vue";
import StarfishEditor from "starfish-editor";
import "starfish-editor/src/styles/index.scss";
const app = createApp(App);
app.use(StarfishEditor);
app.mount("#app");使用编辑器吗,对应字段参考下方
<starfish-editor class="starfish-editor"> </starfish-editor>生成器使用
import { Dynamicform } from "starfish-form";
app.component(Dynamicform.name, Dynamicform);动态表单组件使用
formResult可以为空,list 是通过编辑器生成的结果,搭配使用
<Dynamicform v-model:formResult="formResult" :allFormList="list" ></Dynamicform>- 需要的基础组件 :basic-fields="['Text', 'textarea']"
- 需要的布局组件 :layout-fields="['grid']"
- 是否禁用快捷键 shortcut-disabled=true
- 保存回调 @save
- 获取 json getJson
- 设置 json setJson
- navlist 每个按钮可配,并且是否可隐藏
- header 头是否展示 header-show 默认 true
- 菜单按钮自定义 actionbar: { left: ['delete', 'undo', 'redo', 'tree', 'save', 'preview', 'fullscreen'], right: ['viewport', 'json-export', 'json-import'], column: true },
1、布局控件建议增加表格控件,可以配出类似 word 表单 2、建议增加打印 3、建议增加 PC、PAD、H5 的预览功能 4、建议增加自定义样式配置
非常感谢留下星星的好心人,感谢您的支持 ❤️
瞧,那些 小哥哥 、小姐姐 认真 学习 的样子真滴是 哎呦不错哦 ❤️