Smart flowchart creation based on Vue.
Works with Vue 2.*
$ npm install vue-flowy --saveimport {VueFlowy} from 'vue-flowy'
export default {
name: 'App',
components: {
VueFlowy
}
}import Vue from 'vue'
import {VueFlowy} from 'vue-flowy'
Vue.use(VueFlowy)<template>
<VueFlowy :chart='chart'></VueFlowy>
</template>
<script>
import {VueFlowy, FlowChart} from 'vue-flowy'
export default {
name: 'App',
components: {
VueFlowy
},
data: () => ({
chart: new FlowChart()
}),
mounted() {
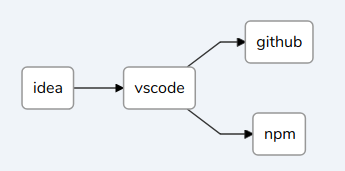
const idea = this.chart.addElement('idea')
const A = this.chart.addElement('A', {label: 'vscode'})
const B = this.chart.addElement('B', {label: 'github'})
const C = this.chart.addElement('C', {label: 'npm'})
idea.leadsTo(A).leadsTo(B)
A.leadsTo(C)
},
}
</script>| Props | Description | Required | Type | Default |
|---|---|---|---|---|
| chart | The Chart data (type of FlowChart) | true | FlowChart | - |
Every FlowChart starts by creating a new FlowChart instance with the FlowChart class:
data() {
return {
chart: new FlowChart()
}
}Now you can work with the new chart variable
Used to add nodes to the chart. Every node needs an id, so this field is required. returns class FlowElement
Available options are:
| option | Description | Type | Default |
|---|---|---|---|
| label | A label which shows up on the node | string | id |
A FlowElement is returned by <FlowChart>.addElement. It represents one node
Used to connect two elements with an edge.
Available options are:
| option | Description | Type | Default |
|---|---|---|---|
| label | A label which shows up on the edge | string | '' |
Vue-Flowy is open-sourced software licensed under the MIT license
Hello, I'm Patrick the maintainer of this project in my free time (which is getting lessen these days), if this project does help you in any way please consider to support me. Thanks 😃