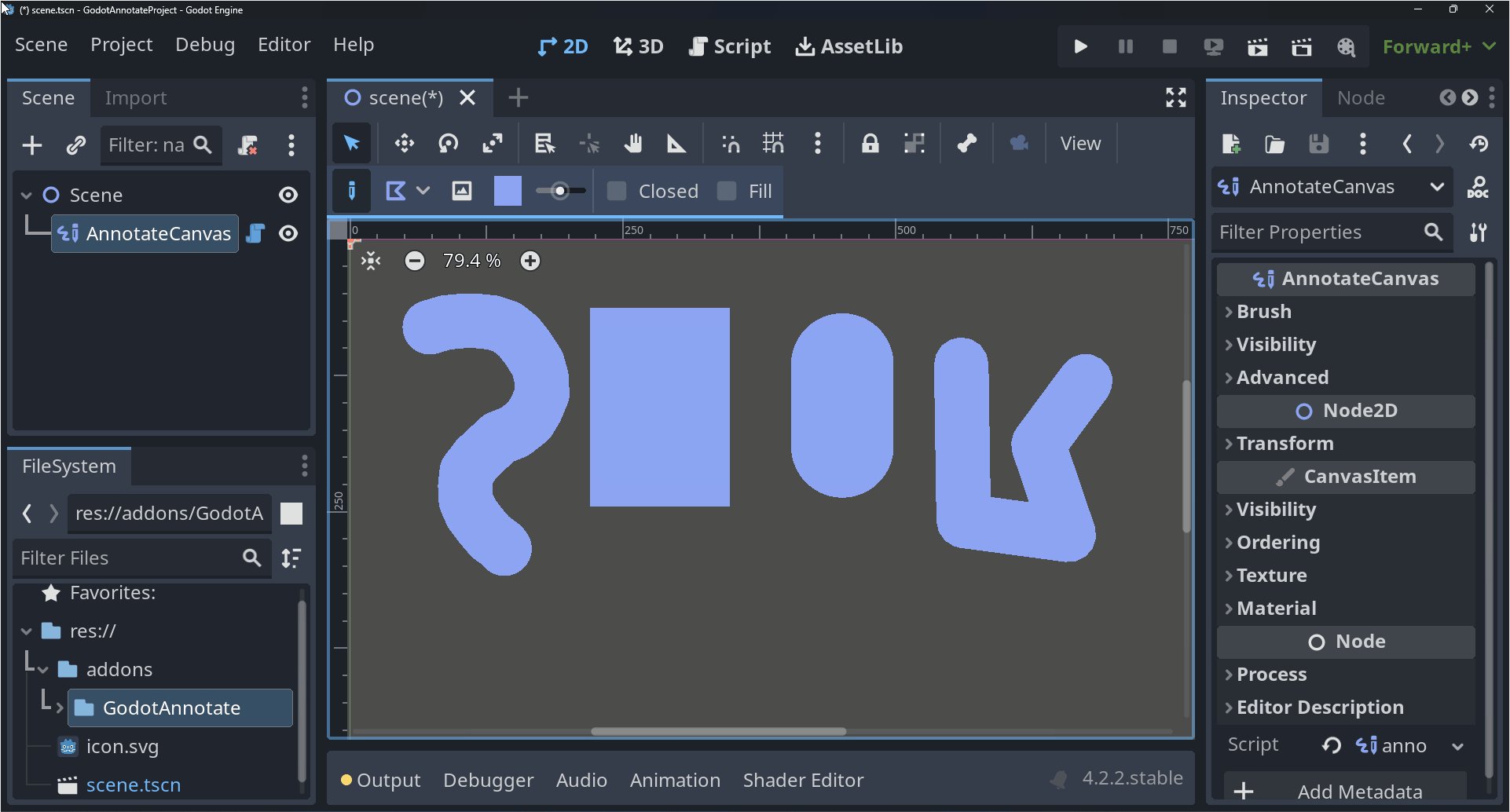
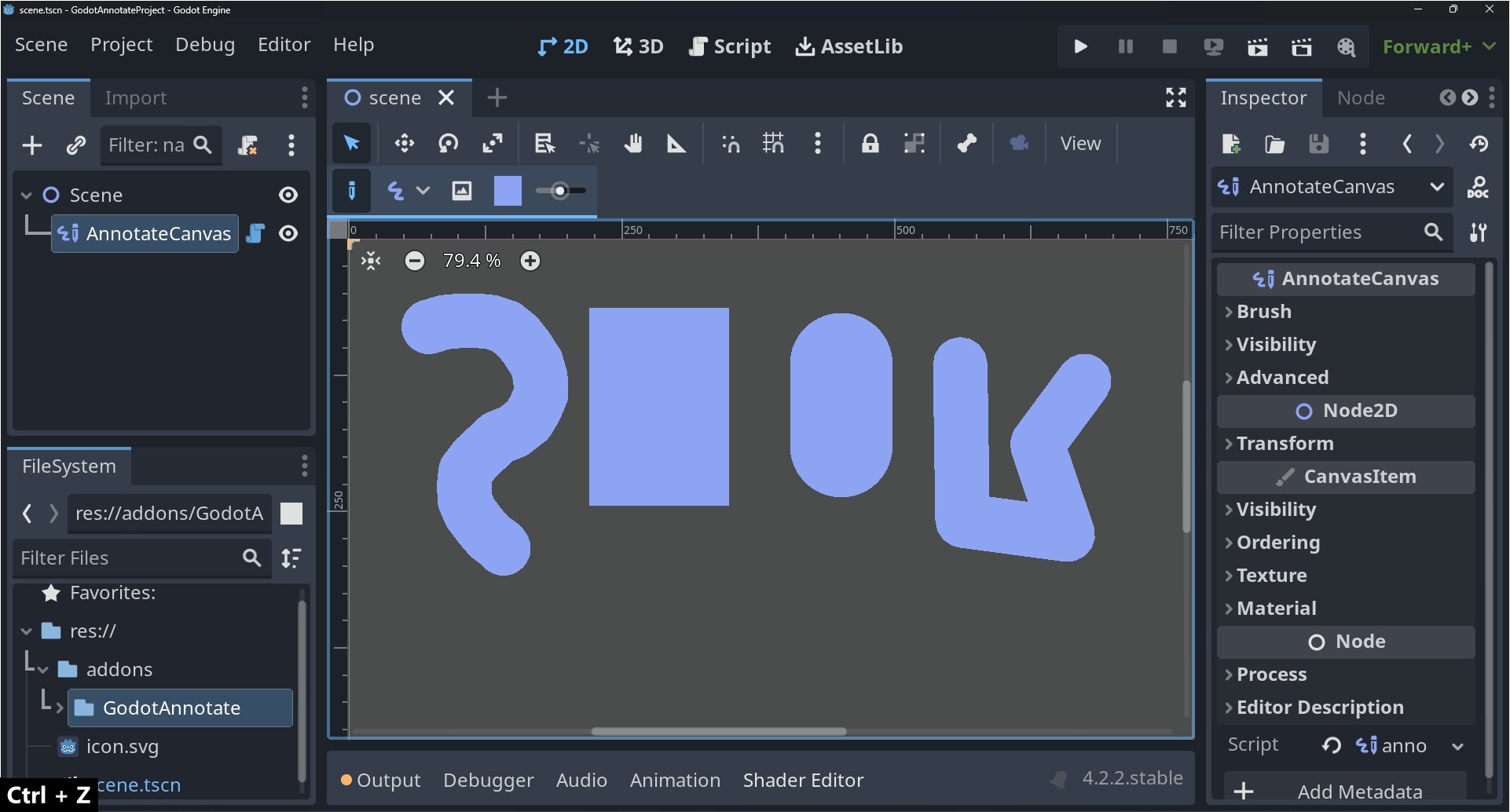
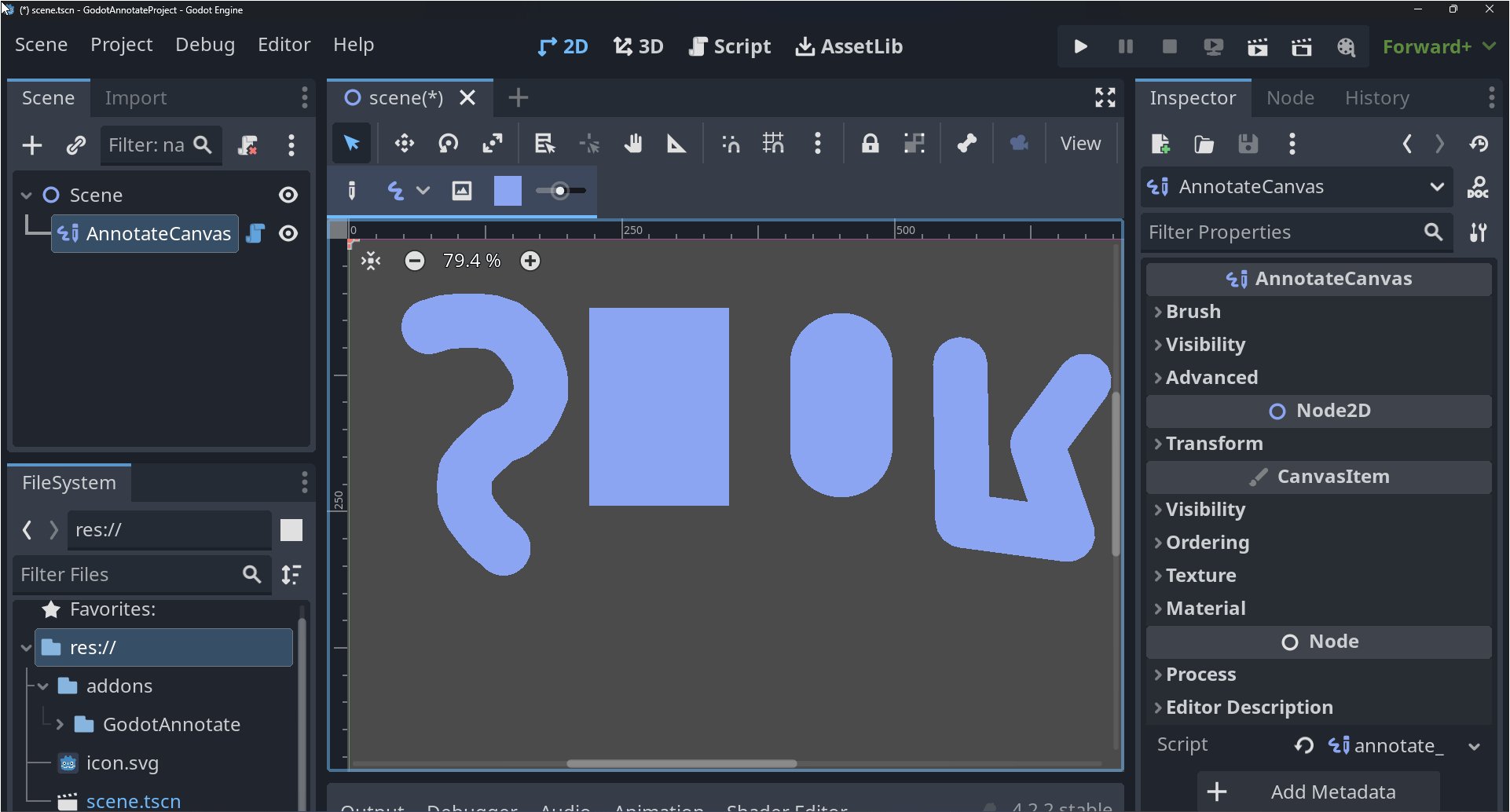
Godot Annotate is a Godot plugin which allows one to make mockups and sketches directly in the 2D editor using a custom AnnotateCanvas node.
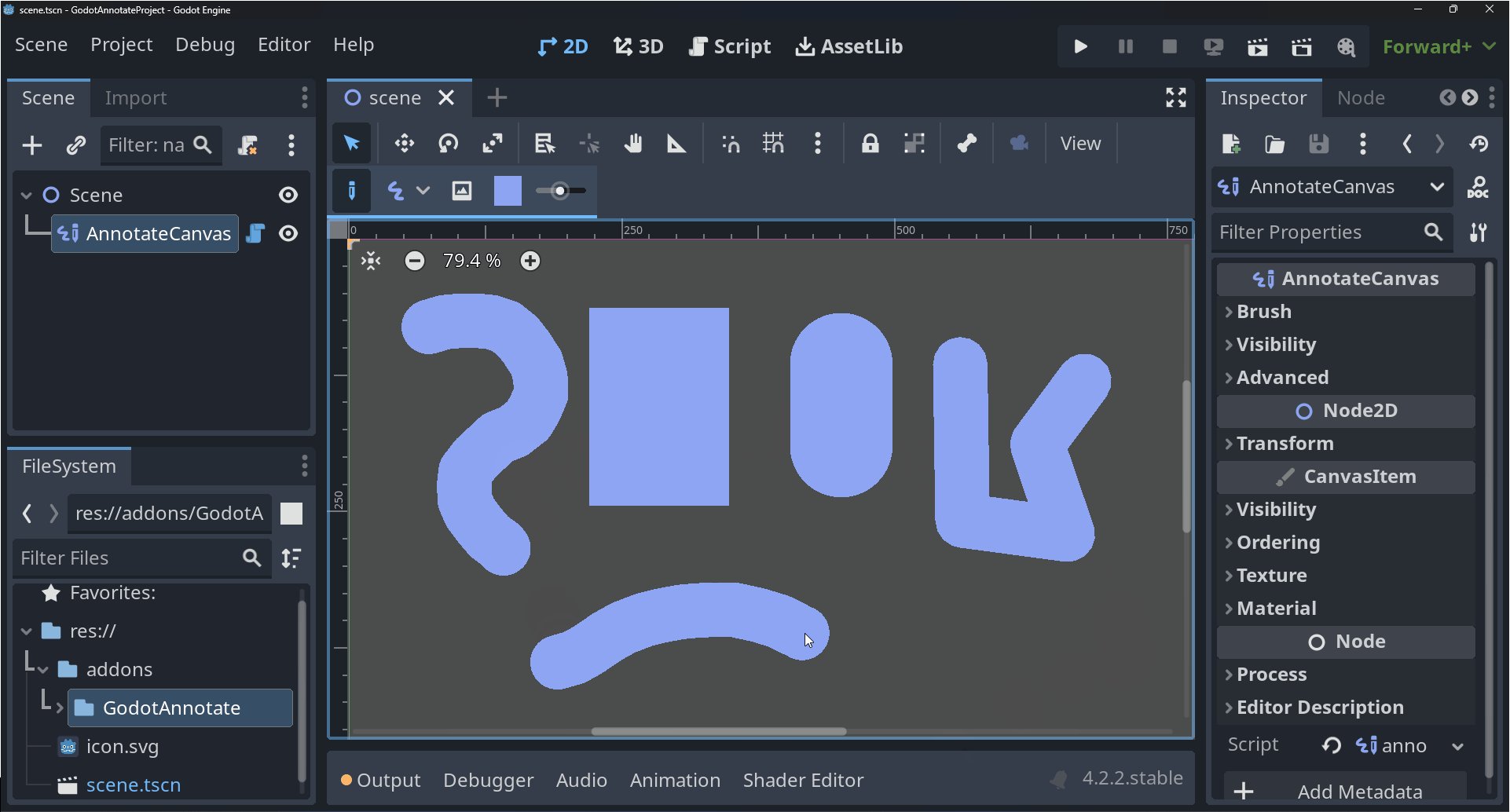
Draw sketches or mockups with variable brush size and color directly in the 2D editor using the AnnotateCanvas node.
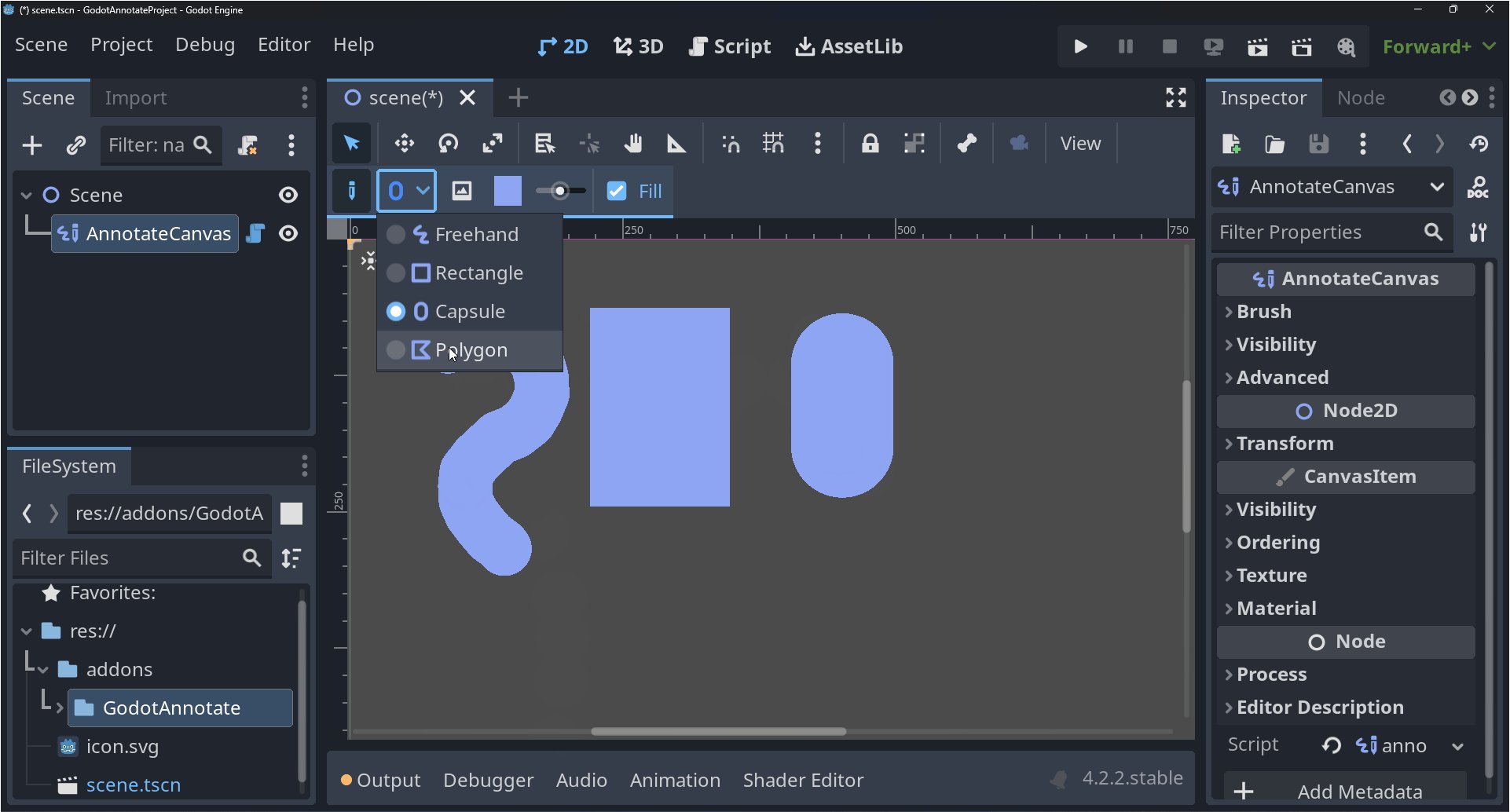
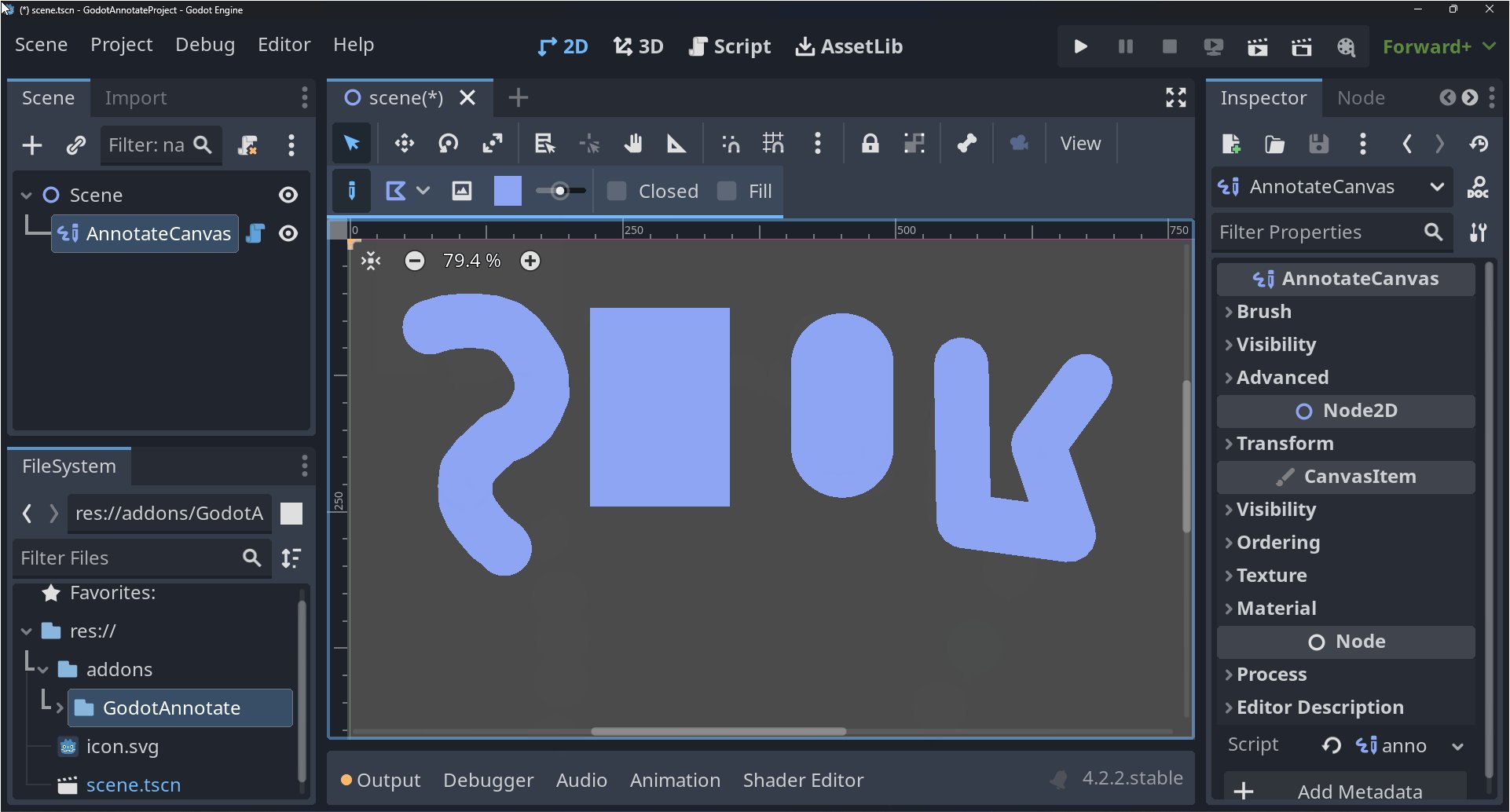
The following brushes are avaliable:
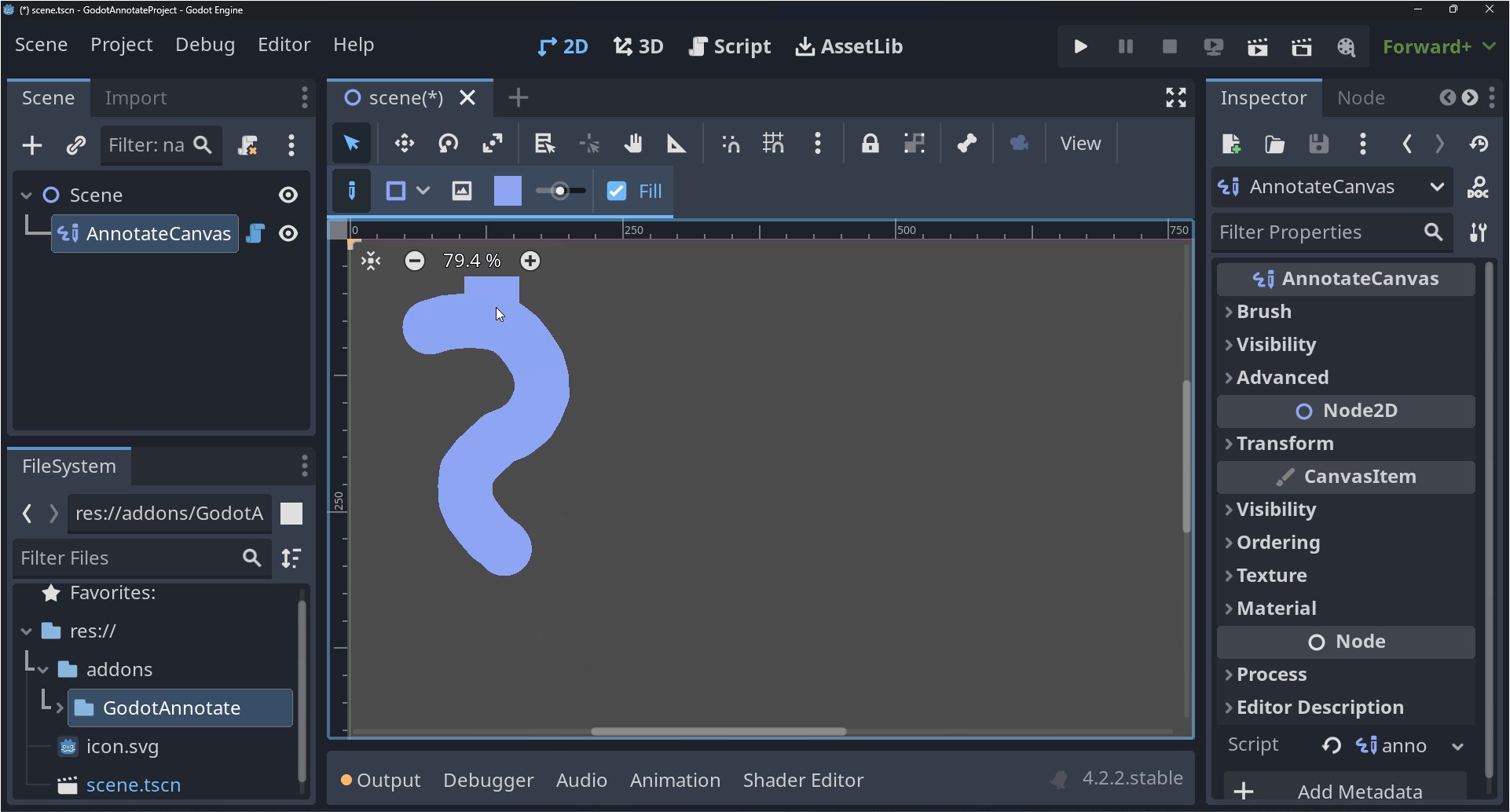
- Freehand
- Rectangle
- Capsule
- Polygon
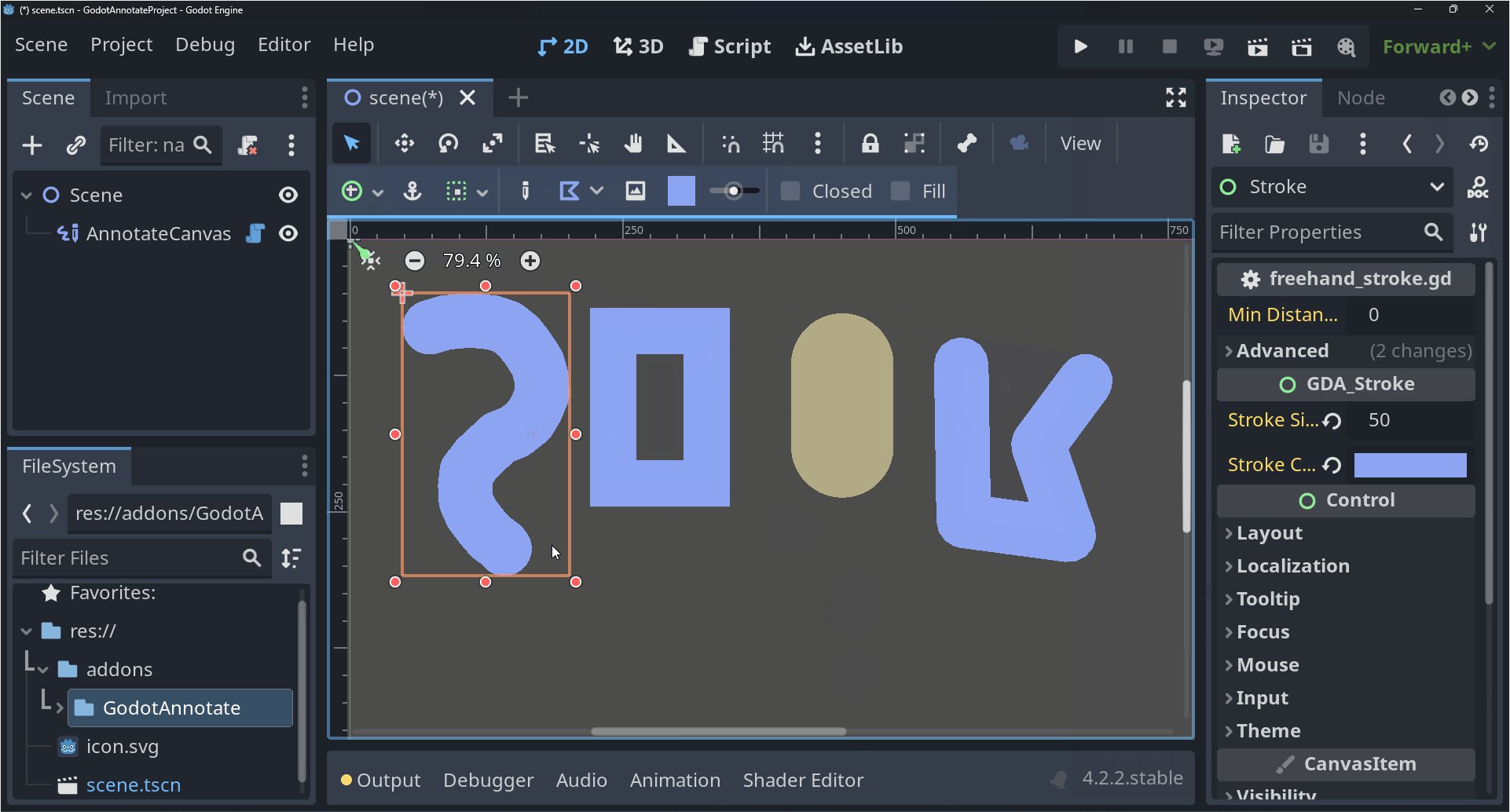
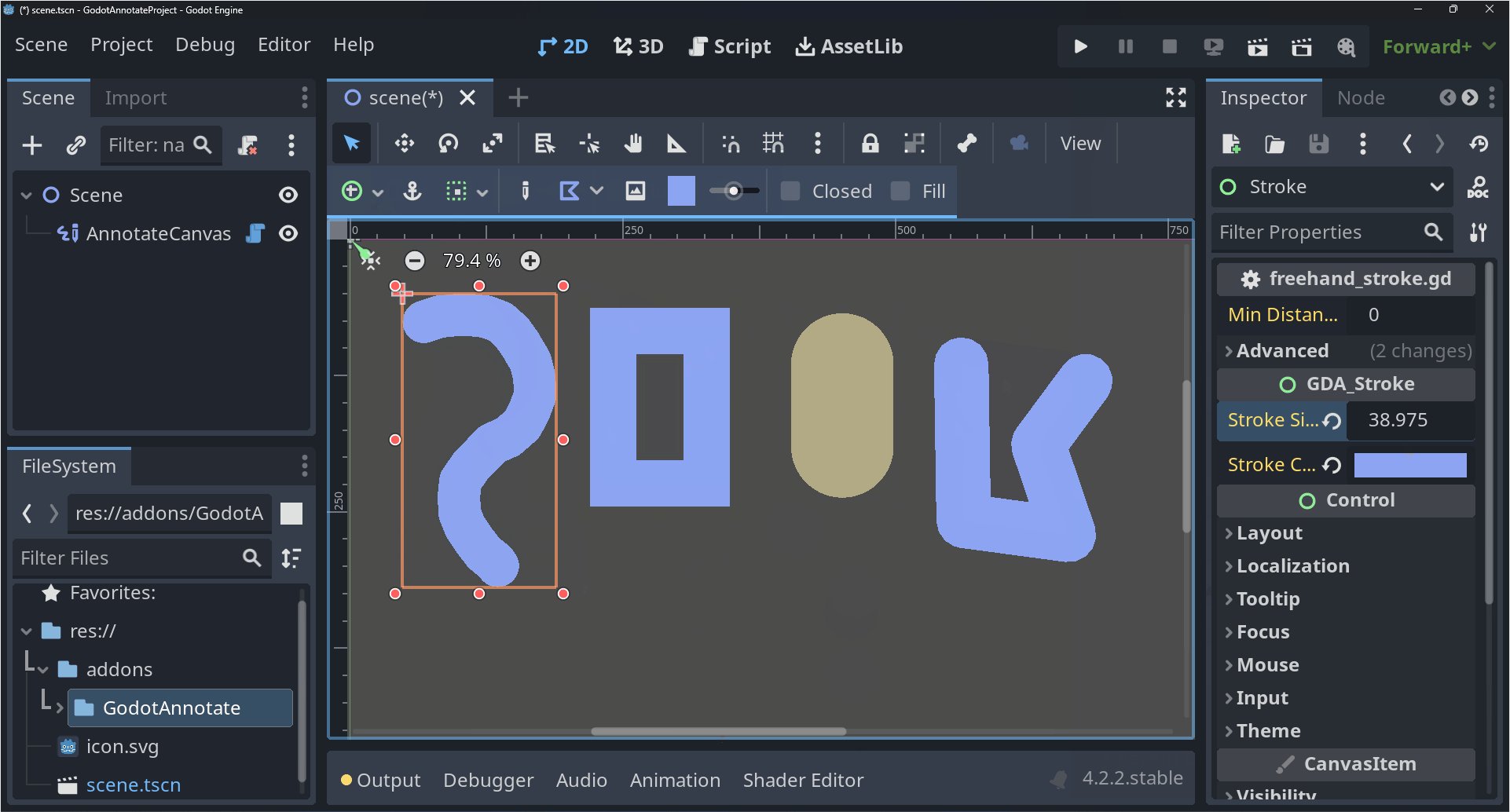
Edit strokes size, colour, bounding rect and custom variables (like fill) after they have been drawn.
Each action performed in a AnnotateCanvas is added to the editors undo / redo history, so you dont have to wory about drawing the perfect stroke first try every time.
Use the CanvasCollisionShape node to convert all sketches in a AnnotateCanvas
to a series of CollisionShape2D's.
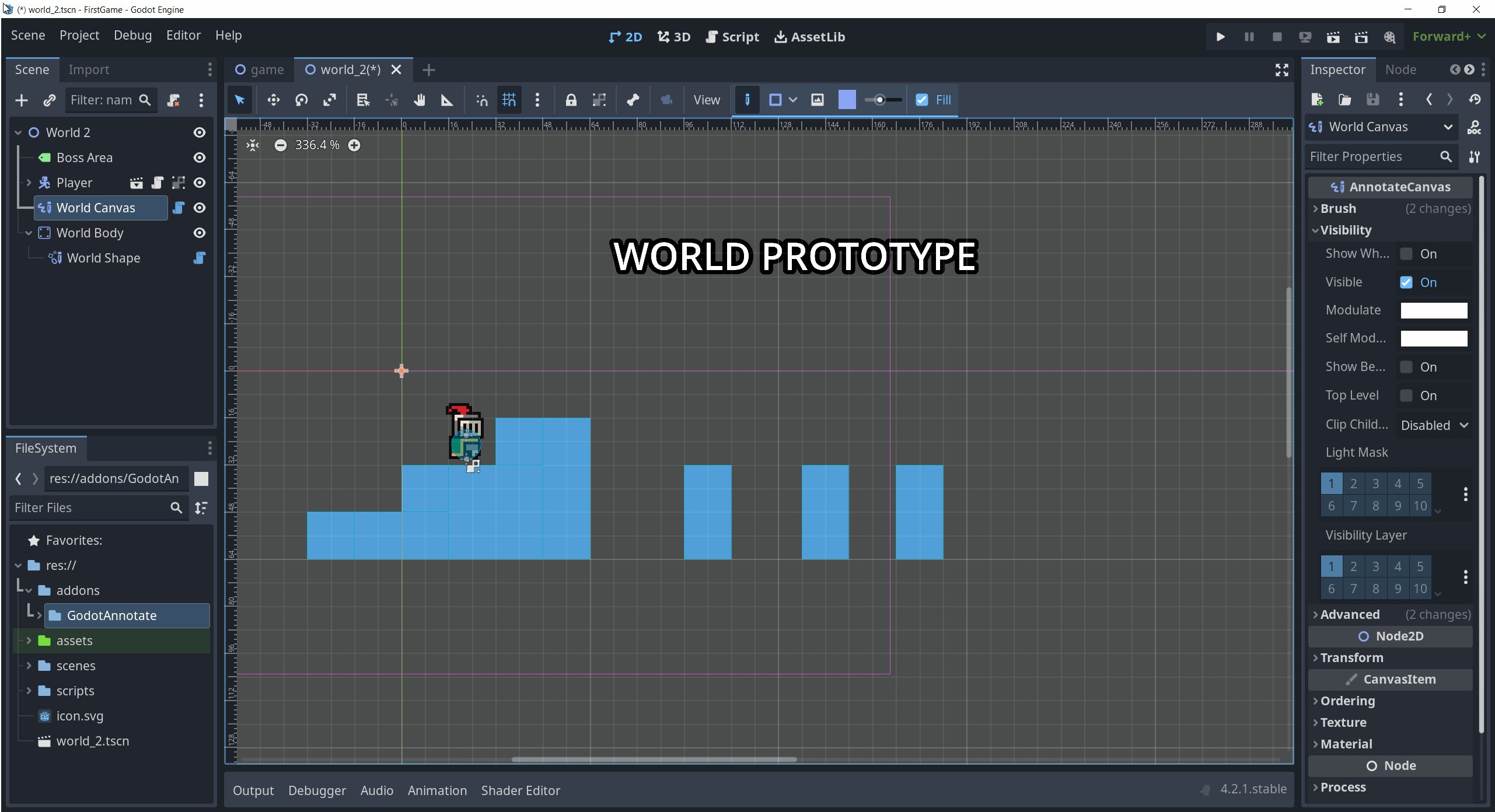
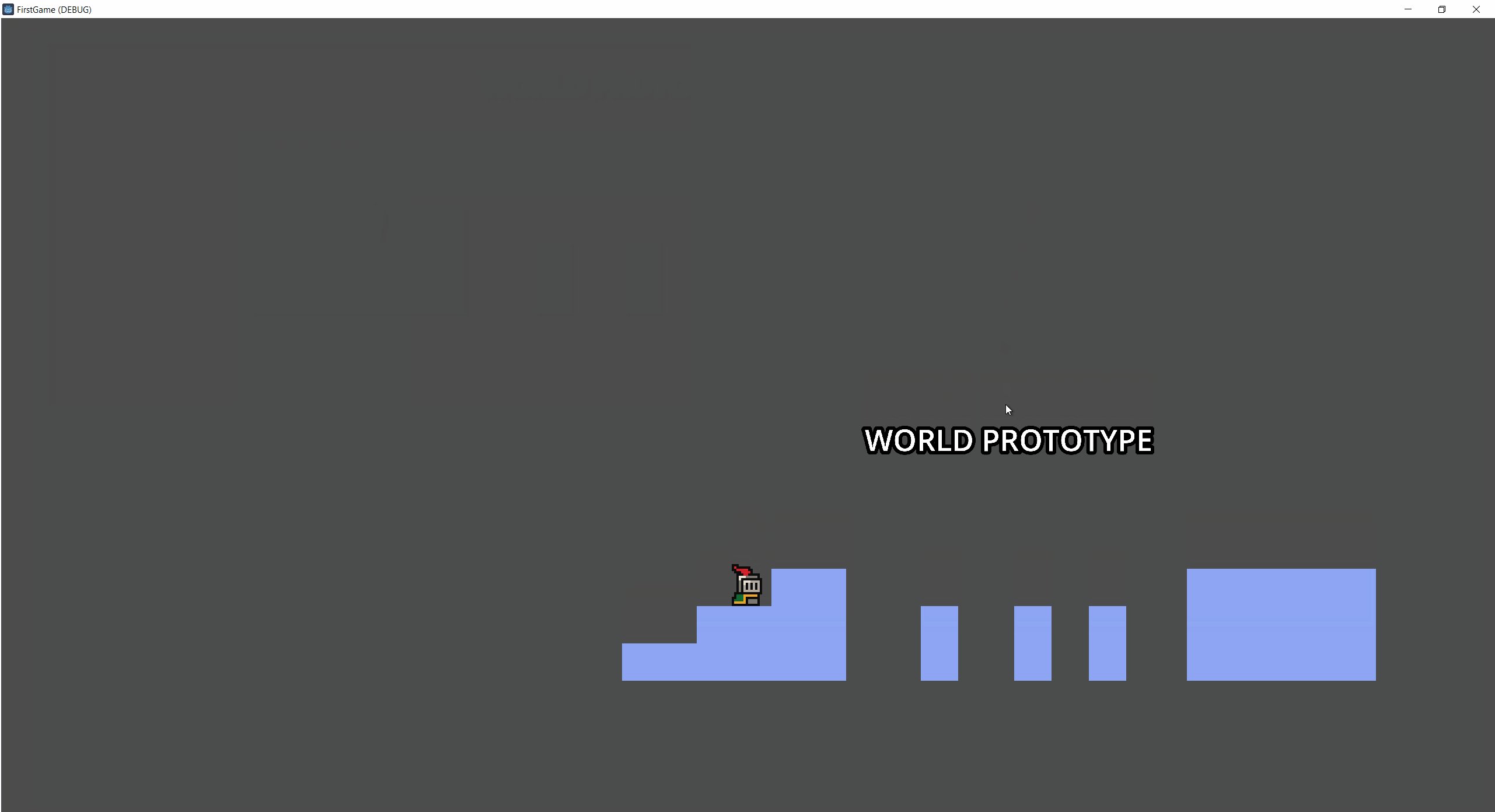
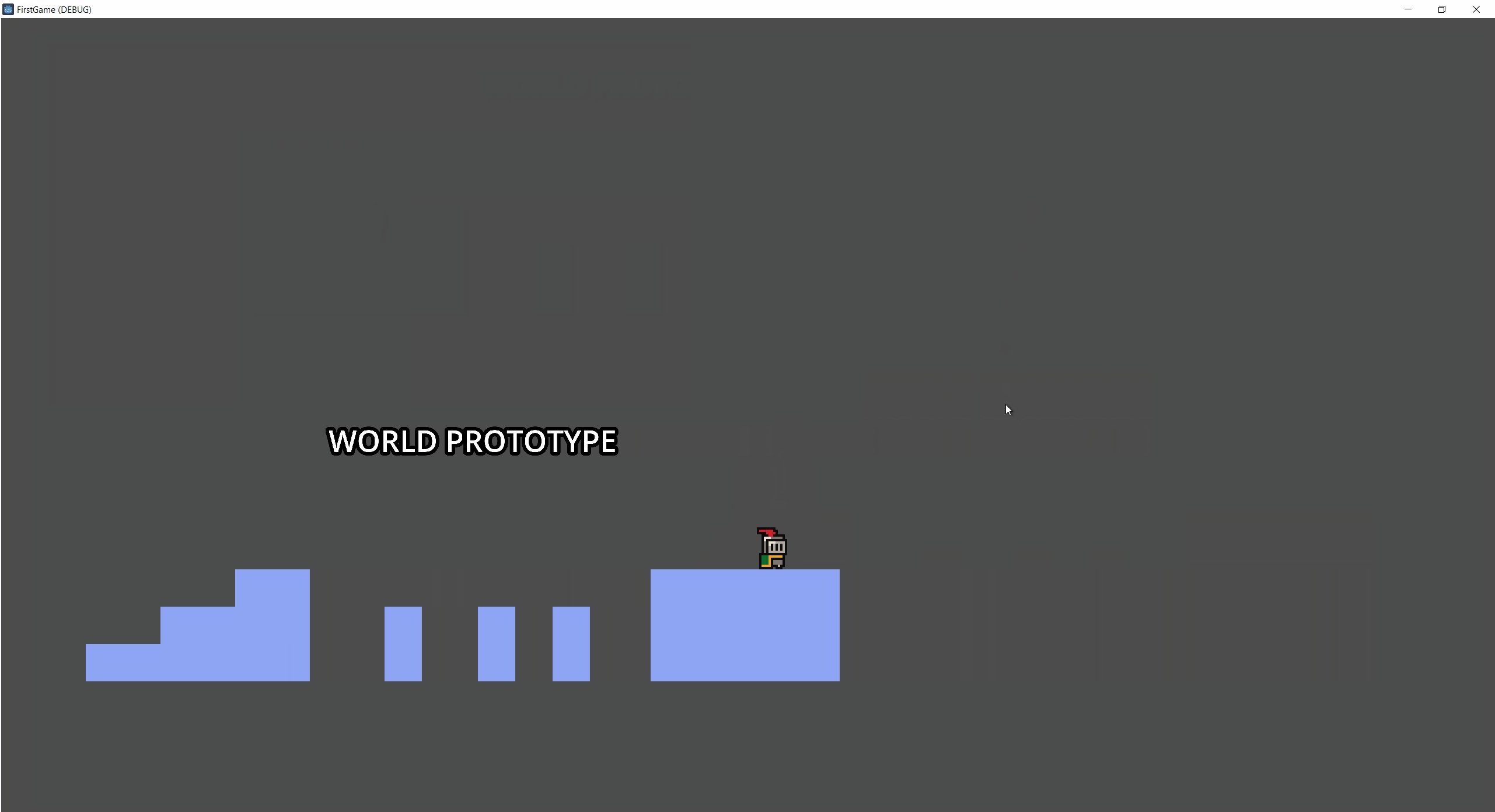
Control whether AnnotateCanvas should be visible when running or only visible in the editor.
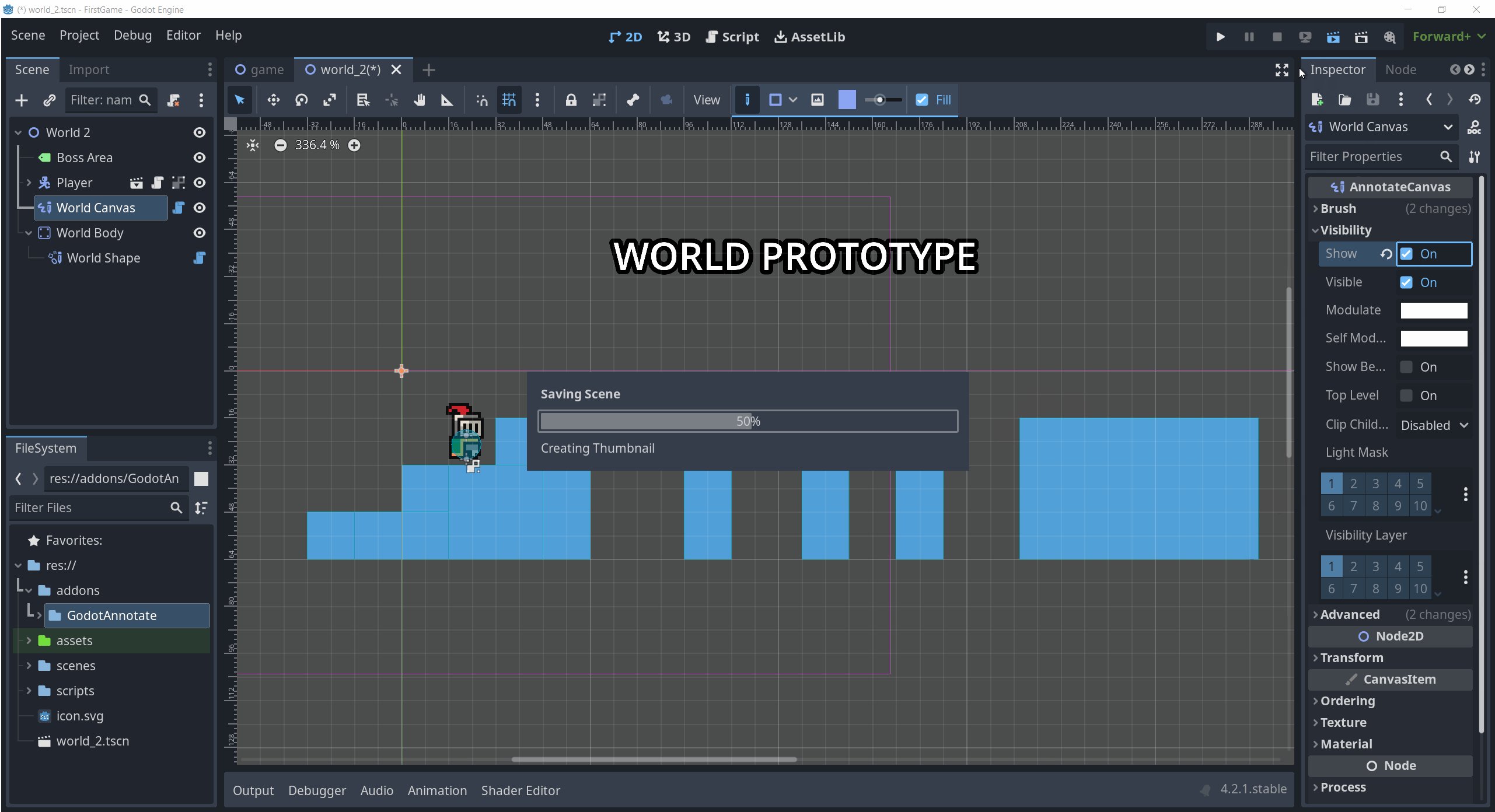
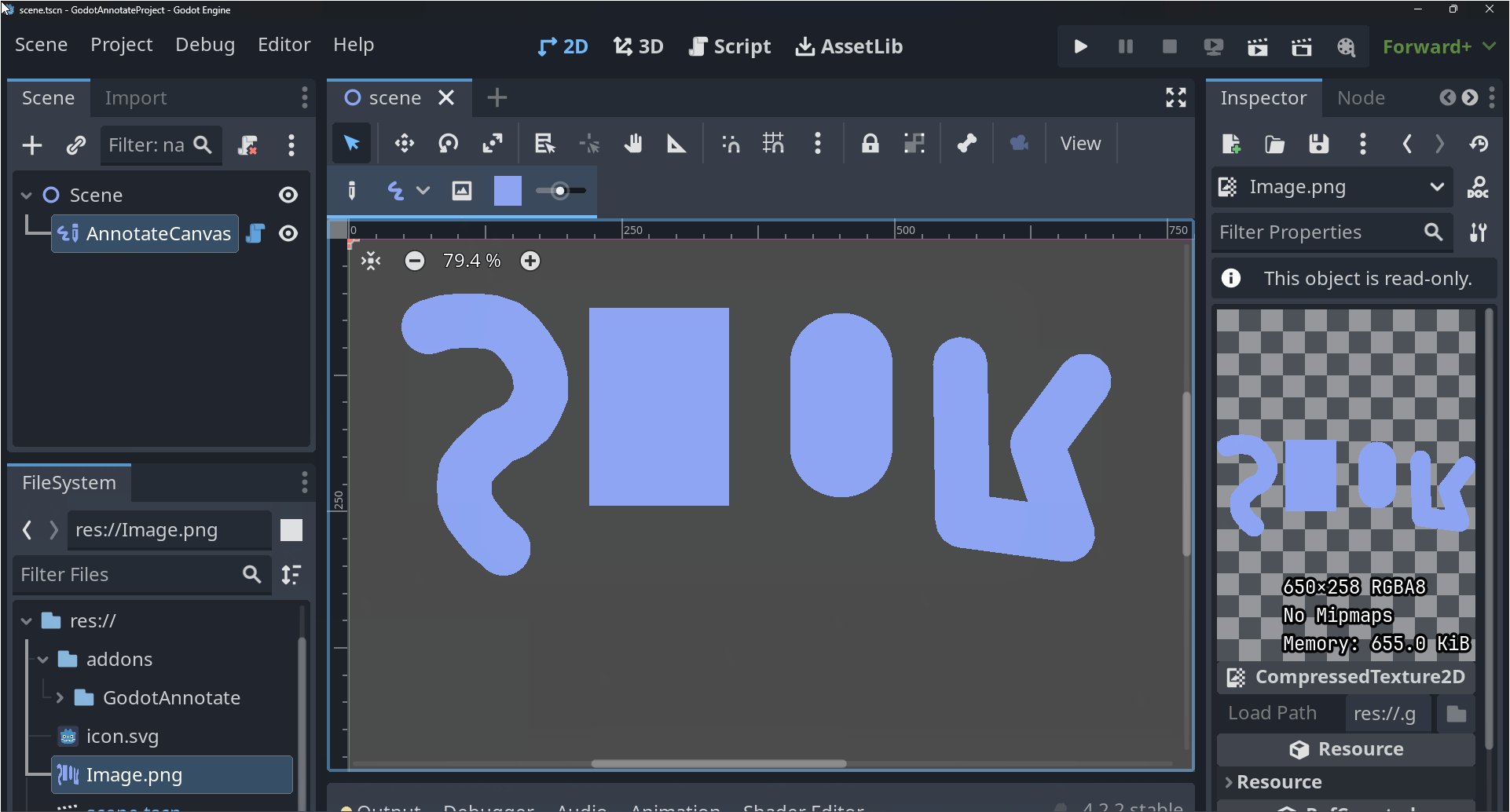
Save the AnnotateCanvas to disk as an image file.
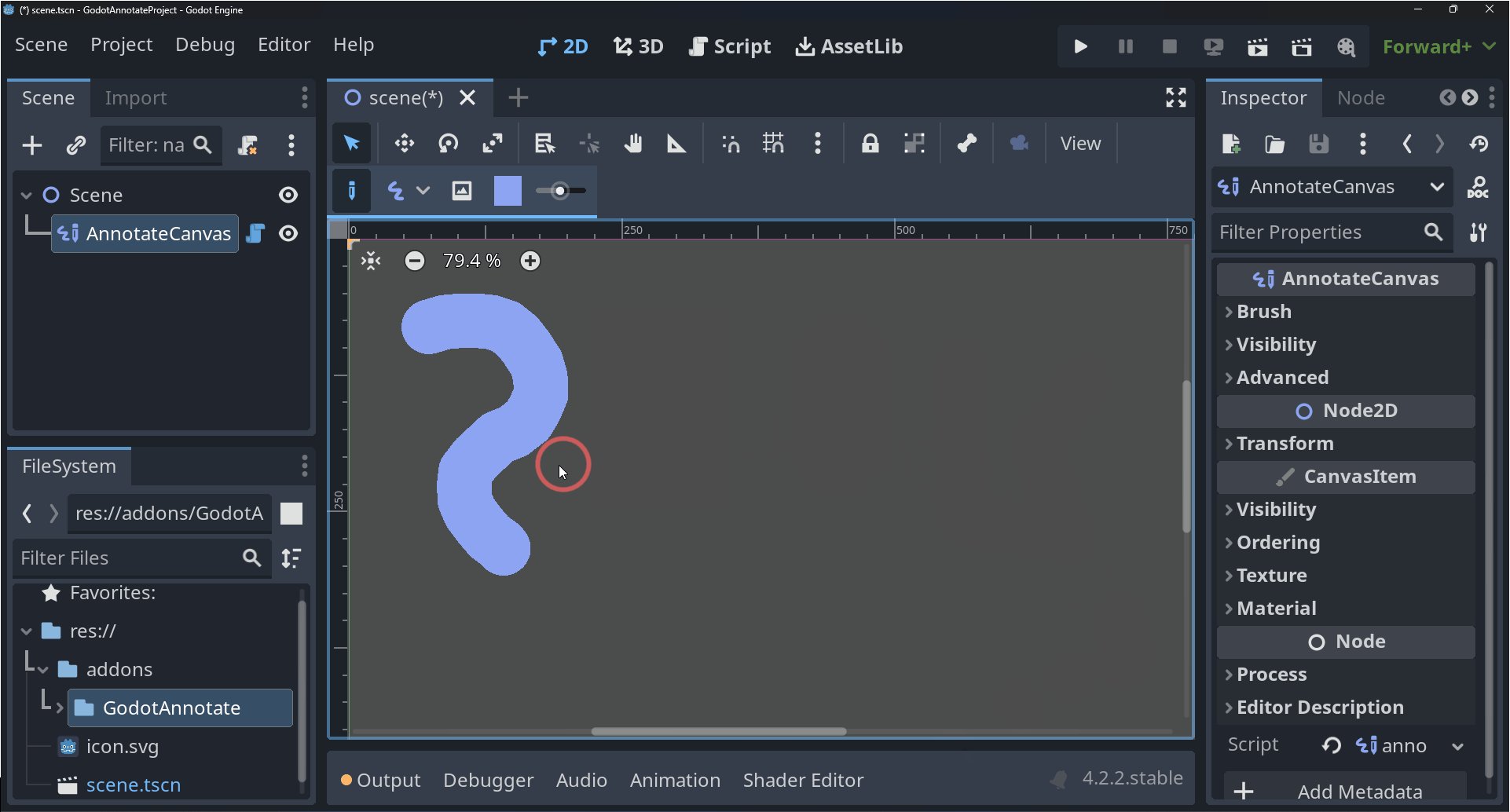
To start annotating, add the AnnotateCanvas node to a godot scene, then perform one of the following actions.
Left Mouse Button
: Draw a stroke on the currenty selected AnnotateCanvas node.
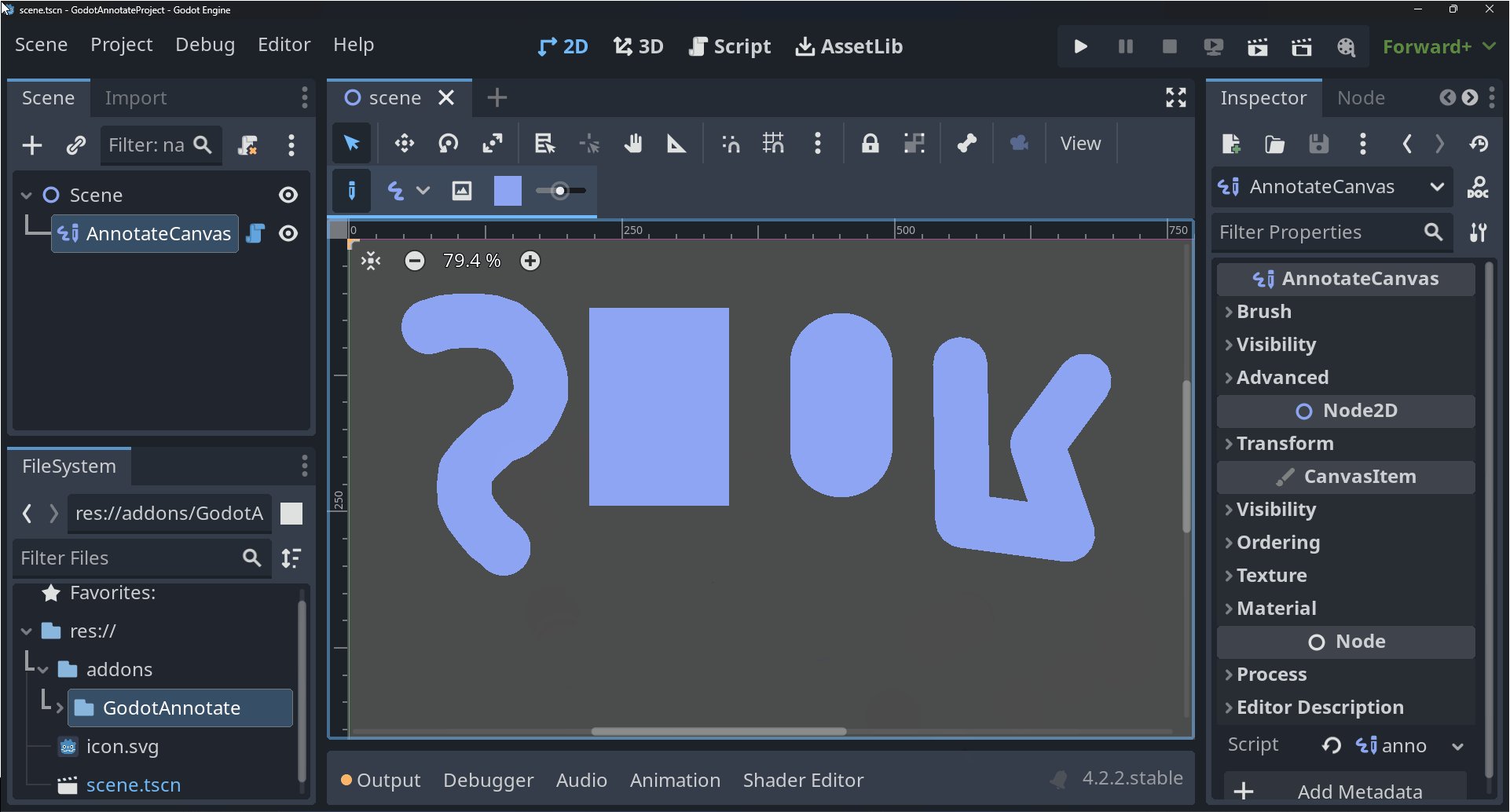
Right Mouse Button
: Erase strokes on the currently selected AnnotateCanvas node.
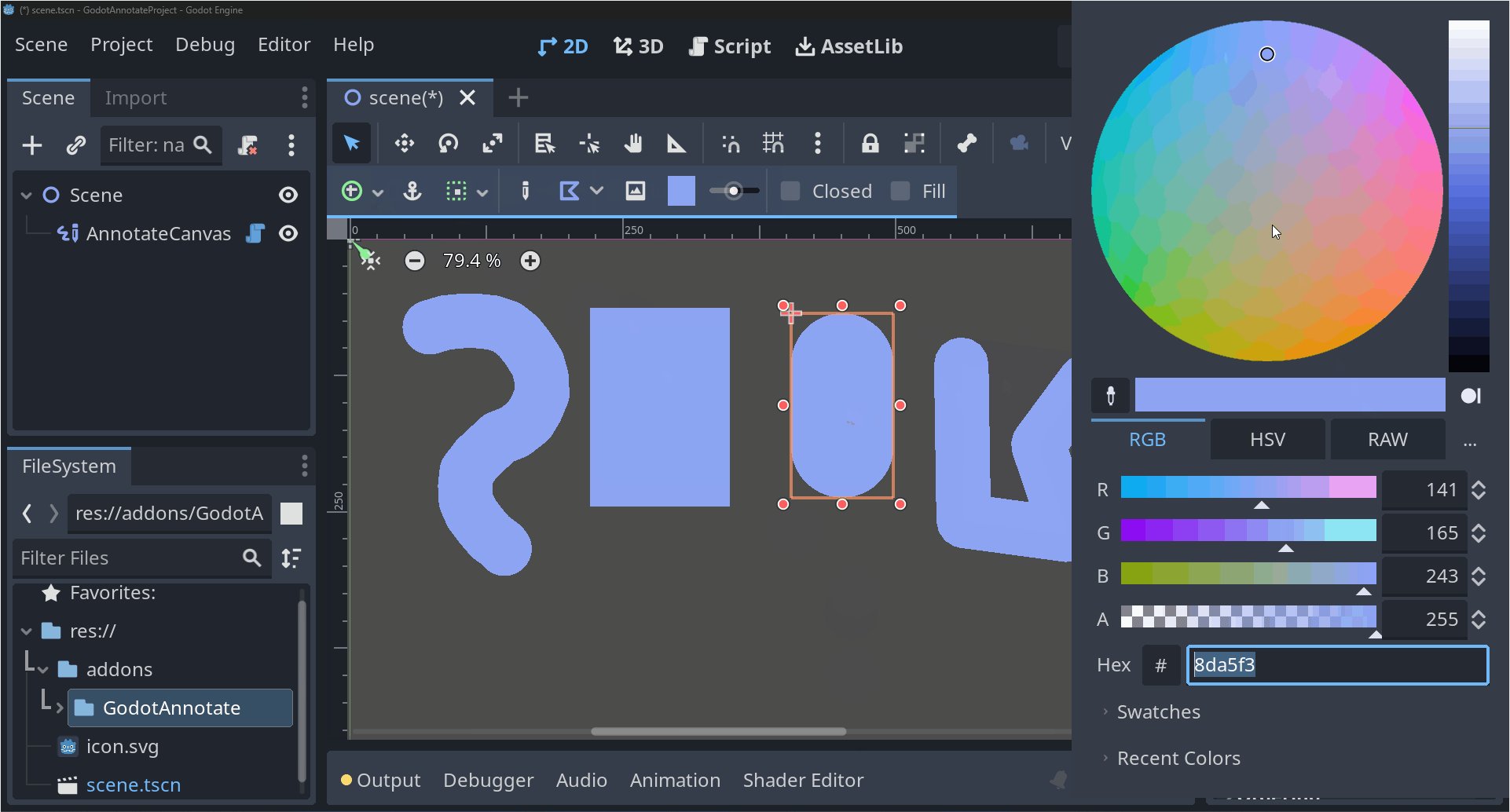
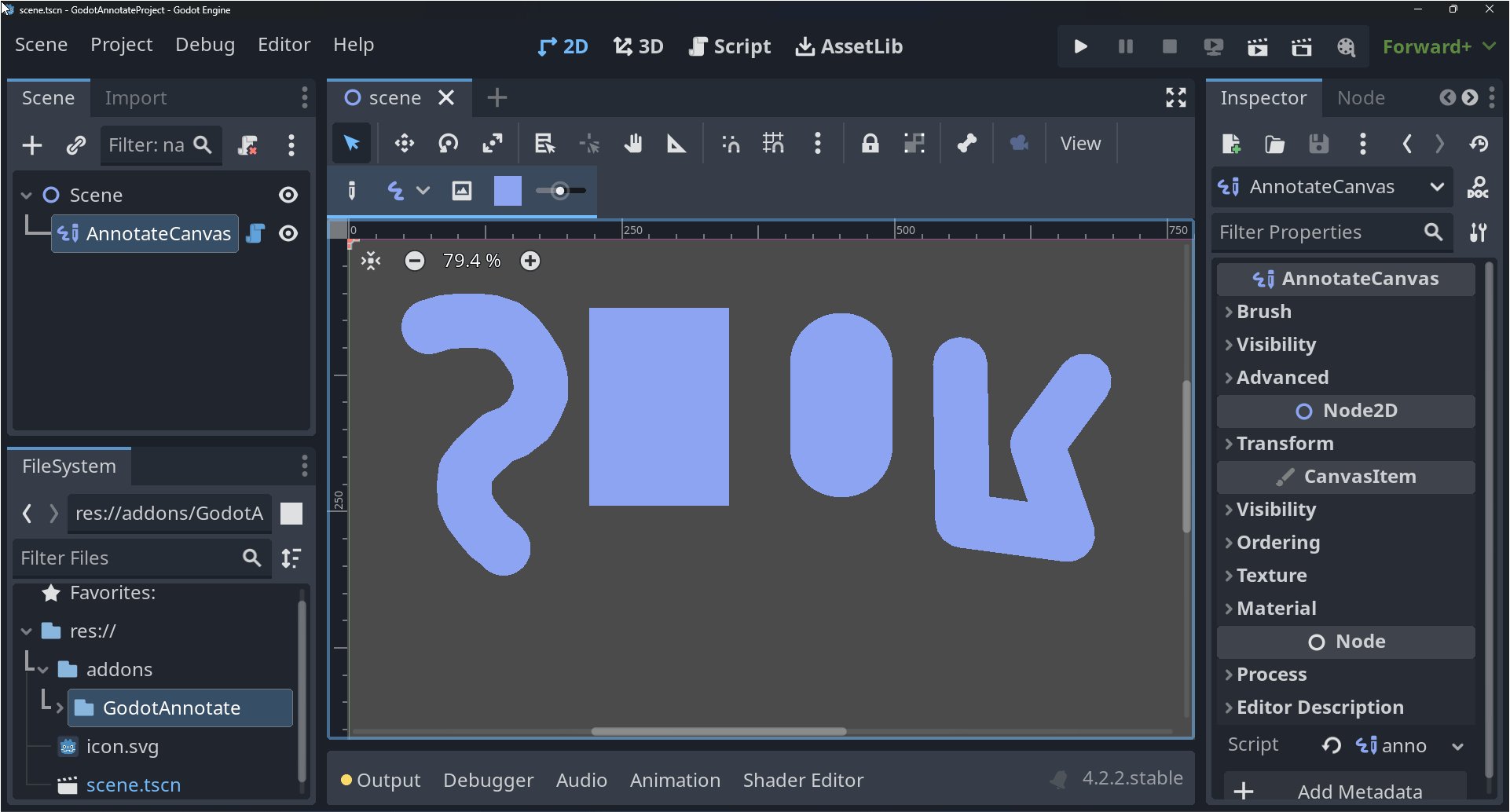
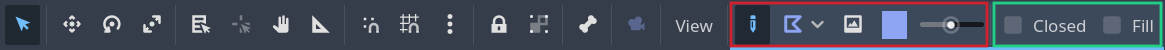
You can configure various properties like brush type, stroke size and color via. the toolbar that shows up, when a canvas is selected.
Some brush types also provide configurable variables in the toolbar, when they are selected.
Red / Left box: General toolbar Green / Right box: Brush specific toolbar
A canvas has to primary modes, the Annotate Mode and the Edit mode.
You can see and change which mode the selected canvas is currently in via. the Modeswitch on the toolbar. If it is highlighted it is in Annotate Mode, otherwise it is in Edit Mode.
Annotate Mode is the default mode. When in this mode, you can draw and erase strokes on the canvas.
Edit Mode allows one to select strokes on the canvas and perform edits on them, such as resizing them or change various other properties via. the editor's node inspector.
Perform the following steps to generate a hitbox from an AnnotateCanvas.
- add a CanvasCollisionShape
node as a child of any CollisionObject2D node.
- Assign the Canvas property to the desired AnnotateCanvas
node.
This adds a series of CollisionShape2D nodes to the CanvasCollisionShape's parent, which represent the hitbox of all strokes present in the assigned AnnotateCanvas
.
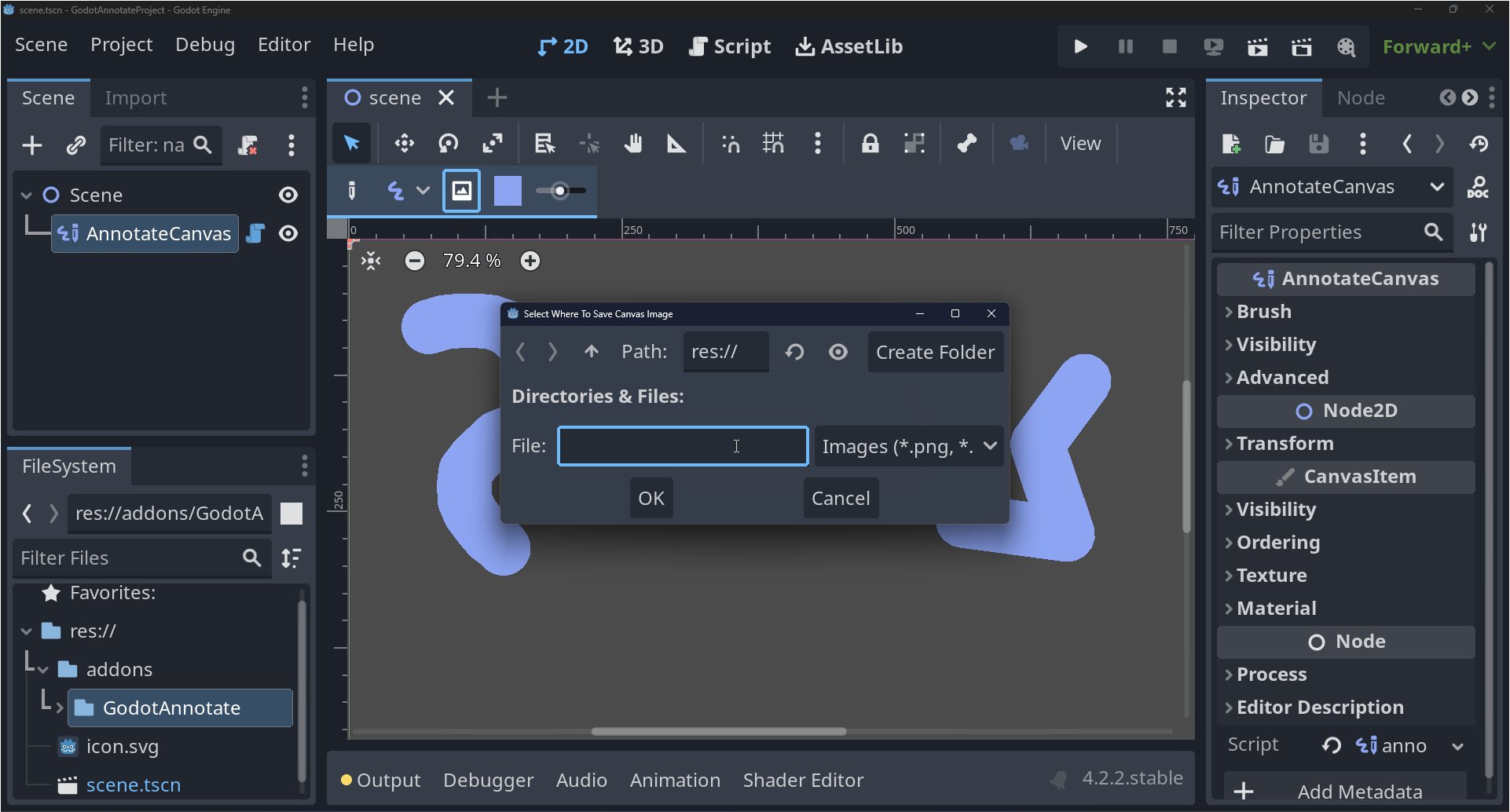
- Press the Capture Canvas
button.
- Choose the upscale factor in the following popup window1.
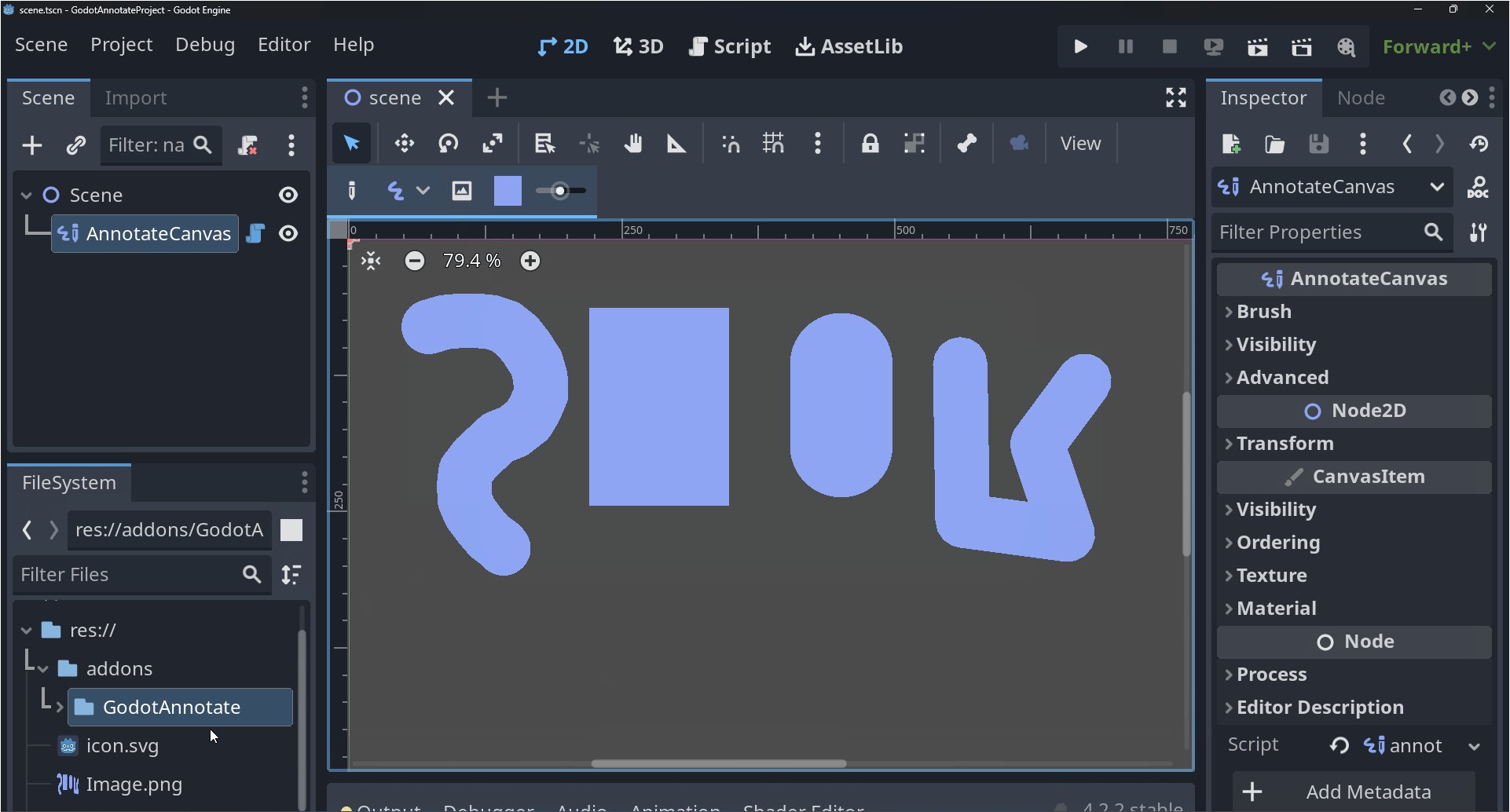
- Specify the path of the image file, and press Ok
Important
Make sure to enable the plugin after it has been installed, otherwise the AnnotateCanvas node will not show up.
Caution
v0.3.x is not compatible with v1.x or later. This means all AnnotateCanvas nodes need to be DELETED AND REDRAWN if you want to update this plugin from v0.3.x to a later version. If you want to install a v0.3.x version of this plugin, please refer to the Any Version install section.
Go to AssetLib in the Godot editor, and search for 'Godot Annotate'.
Click the 'Godot Annotate' addon and click 'Download' in the popup window.
When the download has finished, ensure 'Ignore asset root' is checked and click 'Install'.
The 'Godot Annotate' plugin has now been installed! Remember to Enable it before using it!
Download the required version from the Releases page.
See Installing Plugins from Github, for how to install the downloaded addon in your Godot project.
See LICENSE
Footnotes
-
The upscale factor is based on the window resolution, so if the canvas takes up a total of 100 x 100 px's worth of window space, an upscale factor of 1 would produce an 100 x 100 px image, whilst an upscale factor of 2 would produce a 200 x 200 px image. ↩